1. General representation
1. Presentation method - < form action = "jump path" name = "form name" method = "jump request method" >
be careful:
① Path representation
Absolute path: search from the drive letter until the file is found, path + file name
Relative path: the relative path between the current file and the target file
② Method jump request method
(post or get)
The default is get request
get request: unsafe
post request: compared with security (typed information is not displayed in the address bar)
2.form list sub label (< form > sub label < / form >)
{1} , < input type = "attribute" > label
1. < input type = "text" > -- text box
<form> <p>user name:<input type="text"></p> </form>

2. < input type = "password" > -- password box
<form> <p>dense Code:<input type="password"></p> </form>

3. < input type = "submit" > -- submit button
<form> <p><input type="submit"></p> </form>

4. < input type = "radio" > -- radio button (some attributes can be given to make it one of many)
<form> <p>User gender:<input type="radio" name="gender" checked>male<input type="radio" name="gender">female </p> </form>

5. < input type = "checkbox" > -- multi selection button
<form> <p>Your hobbies:<input type="checkbox">Table Tennis<input type="checkbox">Chinese chess<input type="checkbox">science and technology<input type="checkbox">Basketball<input type="checkbox">the game of go</p> </form>

6. < input type = "reset" > -- reset button reset button
<form> <p><input type="reset"></p> </form>

7. < input type = "button" > -- button (name and other attributes can be added)
<form> <p><input type="button"></p> </form>

8. < input type = "image" > -- image button (jump)
<form> <p><input type="image" src="C:\Users\Administrator\Desktop\picture\OHR.HyacinthMacaws_ZH-CN1191345036_1920x1080.jpg" width="400px"></p> </form>
Source: Bing daily wallpaper Hyacinth Macaw in Pantanal wetland, Brazil( © David Pattyn/Minden Pictures) (2021-10-01) http://bing.plmeizi.com/view/1953 Note:
http://bing.plmeizi.com/view/1953 Note:
① src = "path"
② Width = "width"; (width: width, height: height) (only one picture is set to be enlarged to scale)
③ px: pixels
9. < input type = "file" > -- upload file field
<form> <p>User Avatar:<input type="file"></p> </form>

10. < input type = "email" > -- email
<form> <p>Email:<input type="email" placeholder="Please enter your email address"></p> </form>

11. < input type = "color" > -- color
<form> <p><input type="color"></p> </form>

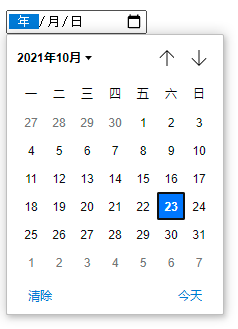
12. < input type = "date" > -- date
<form> <p><input type="date"></p> </form>

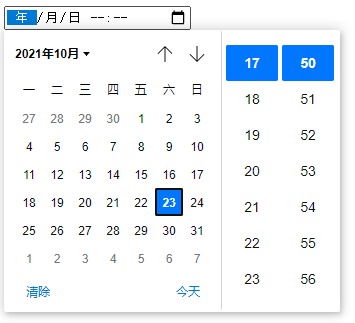
13. < input type = "datetime local" > -- date + time
<form> <p><input type="datetime-local"></p> </form>

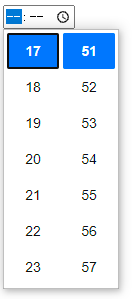
14. < input type = "time" > -- time
<form> <p><input type="time"></p> </form>

15. < input type = "URL" > -- unified resource locator,
The < input > element of the "URL" type is used to allow users to enter and edit URLs. Before submitting the form, the input value is automatically validated to ensure that it is empty or a properly formatted URL.
<form> <p><input type="url"></p> </form>

16. < input type = "range" > -- progress bar
<form> <p><input type="range"></p> </form>

Extension:
readonly -- make the field read only and cannot be modified (can be selected but cannot be modified) (text box class)
disabled -- make the field unselectable and modifiable (gray text box)
autofocus -- default cursor position
required -- prompt that Input cannot be submitted blank
checked -- the instance in (4.) is selected by default
placeholder = "text" -- the "text" is displayed in the box, but it disappears when the box is selected
value -- you can add a name to the button class; Add content to text box
Hidden - hidden content on the user page of the domain. It is used to submit some information invisible to the user (used behind some labels)
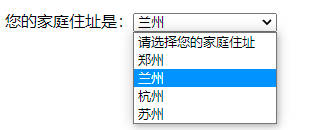
{2} , < Select > tag
1. < option > -- sub option (option in the drop-down list box) -- label
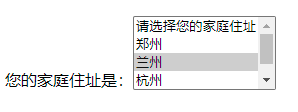
2. < select multiple = "multiple" > - display in list - attributes
three < Option selected = "selected" > content < / option > -- select an option by default
<form> <p>Your home address is:<select> <option>Please select your home address</option> <option>Zhengzhou</option> <option selected="selected">Lanzhou</option> <option>Hangzhou</option> <option>Suzhou</option></select></p> </form>
 General form
General form
<form> <p>Your home address is:<select multiple="multiple"> <option>Please select your home address</option> <option>Zhengzhou</option> <option selected="selected">Lanzhou</option> <option>Hangzhou</option> <option>Suzhou</option></select></p> </form>
 List form in 2
List form in 2
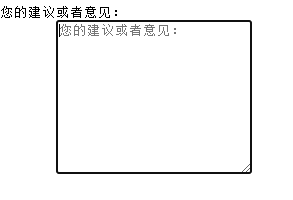
{3} , < textarea > label
1. < textarea > content < / textarea > -- text field
① < textarea cols = "numeric" rows = "numeric" >
cols -- width of text field rows -- height of the text field
<form> <pre>Your suggestions or comments: <textarea cols="25" rows="10" placeholder="Your suggestions or comments:"></textarea></pre> </form>

{4} , other labels
1. < font size = "numeric" > font < / font > (1-7 word size from small to large)