Article directory
HTML 5 introduces many more descriptive HTML elements, such as: header, footer, nav, video, article, section, etc.
These elements make HTML easier to read, while helping search engine optimization and accessibility.
The main element enables search engines and developers to find the main content of a web page in an instant.
Form form
input
- placeholder is the predefined text before the user enters anything in the input input input box.
- Set the text input field as required and add the attribute required
<input type="text" placeholder="Cat picture address" required>
button
Submit button:
<button type="submit">this button submits the form</button>
radio single election
- Each radio button should be nested in its own label element.
- All associated radio buttons should have the same name attribute.
- The for attribute and the radio button id attribute have the same value, creating a link between the label element and its child radio buttons.
- Add checked property, default checked item
<label for="indoor"> <input id="indoor" type="radio" name="indoor-outdoor" checked>Indoor </label>
checkbox check
Same radio
<label for="loving"> <input id="loving" type="checkbox" name="personality" checked> Loving </label>
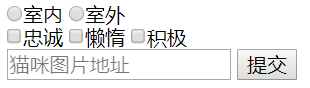
<form action="/submit-cat-photo"> <label for="indoor"><input id="indoor" type="radio" name="indoor-outdoor">indoor</label> <label for="outdoor"><input id="outdoor" type="radio" name="indoor-outdoor">outdoor</label><br> <label for="loving"><input id="loving" type="checkbox" name="personality">loyal</label> <label for="loving"><input id="loving"t type="checkbox" name="personality">lazy</label> <label for="loving"><input id="loving" type="checkbox" name="personality">positive</label><br> <input type="text" placeholder="Cat picture address" required> <button type="submit">Submission</button> </form>