Opening remarks
It is common to see that some app s have some click-and-diffuse effects, some act as diffuse display interfaces, some diffuse change theme colors, and want to be implemented on Web pages, so there is this.
Effect

Don't want to be direct Source code
Core code used
Style of css
overflow:hidden;/*Hide Exceeding Parts*/ position:fixed;/*For suspension*/
jquery's animation
$("#id").animate()Reflection
First create a circular div and a button:
<div id="side_circle"></div> <button type="button" id="spread" >Point to Point Diffusion</button>
#side_circle{
position:fixed;
overflow:hidden;
width:0;height: 0;
background-color:#0f0;
border-radius:50%; }Then try aligning the animate d zoom-in animation with the effect of clicking a button and the circle zooming in gradually
$(document).ready(function() {
$("#spread").click(function() {
$("#side_circle").animate({
height:"1000px",
width:"1000px",
}, 1500, function() {/*What to do after the end*/ });
});
})Finalize the effect
You can see that he's getting bigger and bigger, but he's also shifting, and we want the effect to be that the position of the button we click always stays centered!That requires margin-top:;margin-left:; because there is an interface inside the circle, the enlarged circle also fills the screen.
The main things to do are:
- [] Keep the center position in line with the button position
- [] The outer circle must fill the screen
- Interface Keep Position in Circle
explore

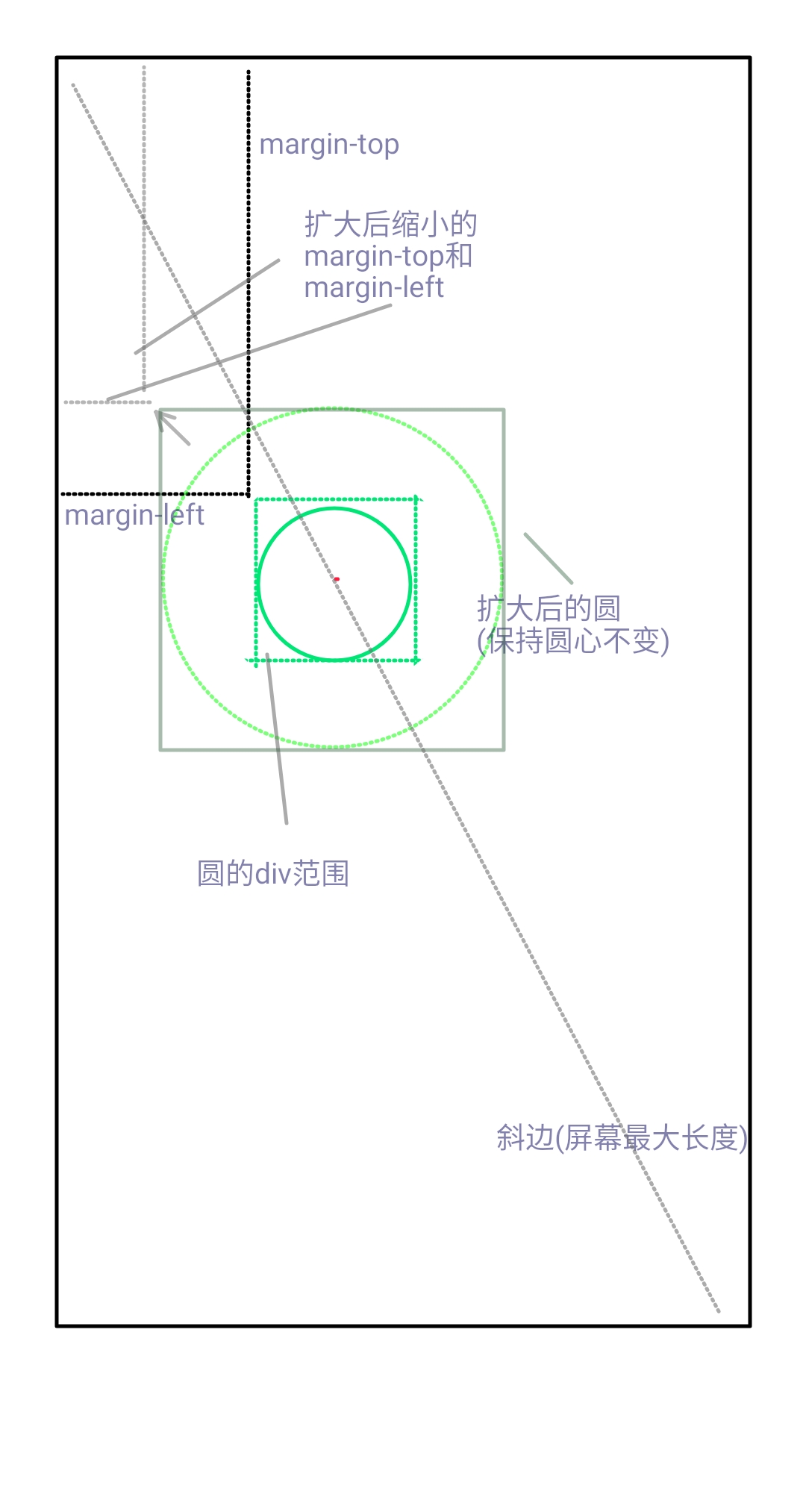
In the picture (which is not good), we need to know
$(this).offset().top;//Distance between button and top
$(this).offset().left;//The distance between the button and the left
var cir_radius = $("#Side_circle').css('width')//circle width
var cir_top = $("#Side_circle').css('marginTop')//Distance of circle from top
var cir_left = $("#Side_circle').css('marginLeft')//Distance of circle from left
var max_radius = Math.sqrt(window.screen.width * window.screen.width + window.screen.height * window.screen.height);//Size of bevel
//The circle needs to be enlarged and moved to this location outside the screen
marginLeft:-(max_radius - (cir_left + cir_radius)) + "px",
marginTop:-(max_radius - (cir_top + cir_radius)) + "px",
//Circle radius must be at least greater than bevel so width = bevel x2
height:max_radius * 2 + "px",
width:max_radius * 2 + "px",The logic is clear.See the effect
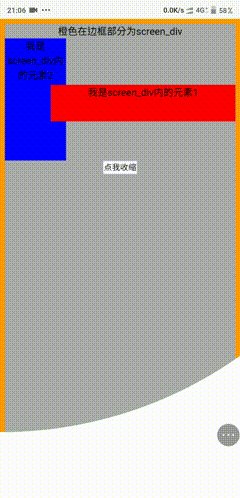
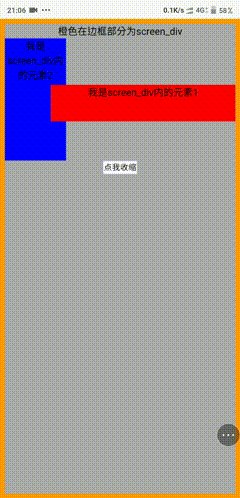
As you might imagine!The next step is to add div content to the circle. Here's one that makes me feel strange, but that's what I do with it. The child div of the circle is also set to position:fixed; (don't hit me first), you're right. The strange thing is that even if the child div is set to fixed, it will be hidden by the parent divoverflow:hidden; [but the size of the element is unchanged (you can't click, however)This adds to the intent of expanding the display interface to prevent delays)]
And shrink in the same way.
Source code
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Fill in the title here</title>
<meta name="keywords" content="Fill in the keywords here" />
<meta name="description" content="Fill in the instructions here" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
</head>
<body>
<!--div style="position:fixed;overflow:hidden;width:100%;height:100%"-->
<div id="side_circle">
<div id="screen_div">
//Orange is screen_div in the border
<div>
//I am element 1 in screen_div
</div>
<div >
//I am element 2 in screen_div
</div>
<button type="button" id="shrink" >Click me to shrink</button>
</div>
</div>
<button type="button" id="spread" >Point to Point Diffusion</button>
<!--/div-->
</body>
<style type="text/css">
*{margin:0;padding:0;}
#side_circle{
display:none;/*hide*/
position:fixed;
z-index:9;
overflow:hidden;/*Even if the child element has position:fixed, the parent element overflow:hidden can still restrict it*/
/*margin-top:50%;margin-left:30%;/*The position of the outer circle changes freely*/
width:0;height:0;
background-color:#0f0;
border-radius:50%;
/*border:3px solid #f00;*/
}
#screen_div{
display:none;/*hide*/
z-index:8;
position:fixed;left:0;top:0;
margin-left:0px;margin-top:0px;
width:100%;height:100%;
background-color:#aaa;
border:8px solid #f90;
text-align:center;box-sizing: border-box;
}
/*Here are the styles of the elements under screen_div that can be ignored*/
#screen_div div{
width:100px;height:200px;background-color:#00f;
}
#screen_div div:first-child{
width:80%;height:60px;background-color:#f00;
position:absolute;right:0;top:100px;
}
</style>
<script>
/*Maximum radius with beveled edge*/
var max_radius = Math.sqrt(window.screen.width * window.screen.width + window.screen.height * window.screen.height);
$(document).ready(function() {
$("#spread").click(function() {
//The distance between the button and the top and left side of the screen
var button_top = $(this).offset().top;
var button_left = $(this).offset().left;
//Move the position of the circle to the position of the button
$("#side_circle").css({"marginTop":button_top+"px",
"marginLeft":button_left+"px"});
//Show hidden circles and full screen div s
$("#side_circle").css("display","block");
$("#screen_div").css("display","block");
var cir_radius = $("#side_circle").css("width").replace("px", "");
var cir_top = $("#side_circle").css("marginTop").replace("px", "");
var cir_left = $("#side_circle").css("marginLeft").replace("px", "");
$("#side_circle").animate({
marginLeft:-(max_radius - (cir_left + cir_radius)) + "px",
marginTop:-(max_radius - (cir_top + cir_radius)) + "px",
height:max_radius * 2 + "px",
width:max_radius * 2 + "px",
}, 1500, function() {/*What to do after the end*/ });
});//click
});
$(document).ready(function() {
$("#shrink").click(function() {
//Hidden circle display after diffusion is complete
// $("#side_circle").css("display", "block");
var button_top = $(this).offset().top;
var button_left = $(this).offset().left;
$("#side_circle").animate({
marginLeft:button_left + "px",
marginTop:button_top + "px",
height:1+ "px",//If not set to 0, screen_div will be displayed after the end of 0, then none will blink!
width:1+ "px",
}, 1500, function() {/*What to do after the end*/ $("#side_circle").css("display", "none"); $("#screen_div").css("display", "none");});
});//click
});
</script>
</html>
Compatibility issues
The function was implemented, but it caused two unresolved problems.
1. Parent div and child div set fixed at the same time, and parent div set overflow:hidden; the effect, Google browser does not support, ie QQ browser and so on have tried, except Google browser does not support, will directly show that child div is not controlled.
2. The first time you click the Extension button, screen_div flashes, initially thinking it was a display problem or a parent's width height problem, but the attempt fails.