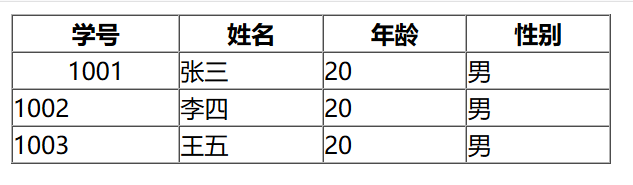
I. Basic structure of tables
Code:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Basic structure of tables</title> </head> <body> <table border="1px" width="400px" height="100px" cellspacing="0px" cellpadding="0px"> <tr> <th>Student ID</th> <th>Full name</th> <th>Age</th> <th>Gender</th> </tr> <tr> <td align="center">1001</td> <td>Zhang San</td> <td>20</td> <td>male</td> </tr> <tr> <td>1002</td> <td>Li Si</td> <td>20</td> <td>male</td> </tr> <tr> <td>1003</td> <td>Wang Wu</td> <td>20</td> <td>male</td> </tr> </table> </body> </html>
Effect:
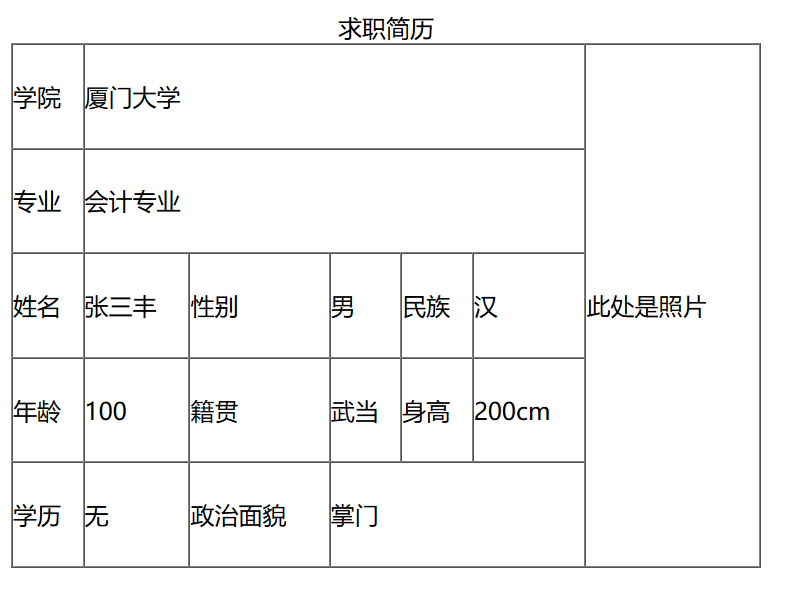
Consolidated cells of tables
Code:
<DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Consolidated cells of tables</title> </head> <body> <table border="1px" width="500px" height="350px" cellspacing="0px" cellpadding="0px"> <caption>Resume</caption> <tr> <td>college</td> <td colspan="5">Xiamen University</td> <td rowspan="5">Here's the picture.</td> </tr> <tr> <td>major</td> <td colspan="5">Accounting profession</td> </tr> <tr> <td>Full name</td> <td>Zhang Sanfeng</td> <td>Gender</td> <td>male</td> <td>Nation</td> <td>Chinese</td> </tr> <tr> <td>Age</td> <td>100</td> <td>Native place</td> <td>Wudang</td> <td>height</td> <td>200cm</td> </tr> <tr> <td>Education</td> <td>nothing</td> <td>Political outlook</td> <td colspan="3">representative or leader in a certain field</td> </tr> </table> </body> </html>
Effect:
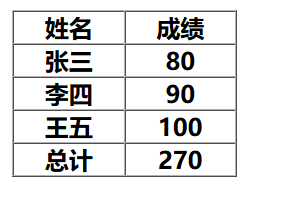
3. thead tbody tFoot
Code:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>thead\tbody\tfoot</title> </head> <body> <table border="1px" width="150px" cellspacing="0px" cellpadding="0px"> <thead> <tr> <th>Full name</th> <th>achievement</th> </tr> </thead> <tbody> <tr> <th>Zhang San</th> <th>80</th> </tr> <tr> <th>Li Si</th> <th>90</th> </tr> <tr> <th>Wang Wu</th> <th>100</th> </tr> </tbody> <tfoot> <th>Total</th> <th>270</th> </tfoot> </table> </body> </html>
Effect:
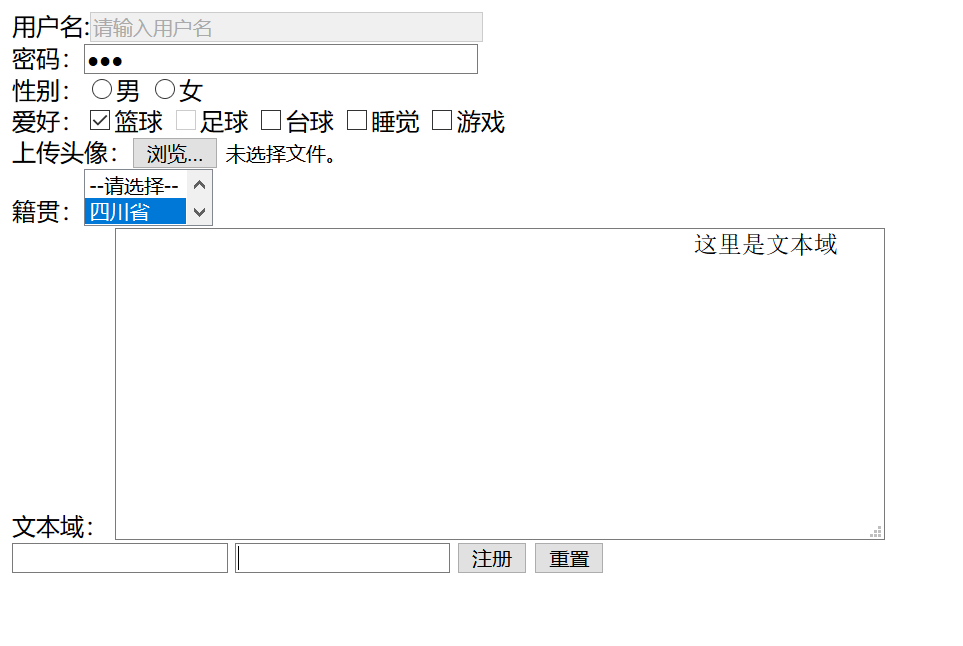
IV. Basic Format and Properties of Forms
Code:
<DOCTYPE html> <html> <head> <meta charset="utf-8"> The basic format and attributes of the < title > form </title > </head> <body> <!-- form: form label Properties: action Submitted Address method submission, default get Geturl address bar refers to, visible, size limited, unsafe url address? Username = Admin & password = 123 &... &... post hides parameters, size is unrestricted, relatively safe target open mode, _self_blank Name gives the current form a name enctype's current parametric decoding method: application/x-www-form-urlencoded Multipart / form-data (file upload) input tag: Properties: type:input form display type. Under type are: Text text type Password password type Subit submission Reset reset Radio radio button checkbox multiselect button File file upload Other standard attributes: Name name Value value (no value is empty, default value when value is available) Size adjusts the length and size of input, character checked radio button multiselect button default value property Placement holder prompt effect readonly, can only see can not be changed, but can pass value into effect disabled disables nothing Multiple multiple multiple options select tag: drop-down list option tag: list of options Property: Default option for selected drop-down list textarea tag: textarea tag Attribute: Number of rows in the rows text field Column number in cols text field maxlength Minimum number of characters entered by minlength autofocus automatic focus acquisition Matters needing attention: 1. Correct form submission, all input boxes require type, name, and value 2. File upload: Requirements: -1. Pass-on mode must be post - 2. Entype must be multipart/form-data - 3. Processing in python File Type File Size File Temporary Storage Location Current Status Code File Suffix Name --> <form action="./1.txt" method="get" target="_blank" name="myfile" enctype="multipart/form-data"> User name: <input type="text" name="username" value=""disabled placeholder="please enter username" size=40/><br/> Password: <input type="password" name="password" value="123" readonly size="40"/><br/> Gender: <input type="radio" name="sex" value="1"/>male <input type="radio" name="sex" value="2"/>female<br/> Hobbies: <input type="checkbox" name="hobby[]" checked value="1"/> basketball <input type="checkbox" name="hobby[]" disabled value="2"/>football <input type="checkbox" name="hobby[]" value="3"/> billiards <input type= "checkbox" name= "hobby []" value= "4" /> sleep <input type="checkbox" name="hobby[]" value="5">game <br/> Upload avatar: <input type="file" multiple name="pic"/><br/> Origin: <select name="address" size="2"> <! - Number of size display lists - > <option value="0"> - Please select - </option>. <option value="1" selected>Sichuan Province</option> <option value="2">Hunan Province</option> <option value="3">Guangdong Province</option> <option value="4">Fujian Province</option> </select><br/> Text domain: <textarea cols="60" rows="10" name="desc" > This is the text field. </textarea><br/> <input type="text" name="user" maxlength="10" minlength="5" value="" /> <input type="text" name="user" value="" autofocus /> <input type="submit" value="registration"/> <input type="reset" value="reset"/> </form> </body> </html>
Effect:
Other attributes of the form
Code:
<DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Other attributes of the form</title> </head> <body> <!-- Understanding: number number max Maximum value min minimum value step Stepping email mailbox url Website color colour image Picture button Important: hidden Hidden domain button Button --> <form action="" > <input type="hidden" name="id" value="12" /> Figures:<input type="number" name="num" min="12" max="20" step="2" value="" /> <br/> email:<input type="email" name="email" value="" /> <br/> Website:<input type="url" name="url" value="http://" /> <br/> colour: <input type="color" name="color" value="" /><br/> <input type="image" src="./0.jpg" width="50px" height="50px" /> <!--<input type="submit" /> --> <input type="button" value="gogogo" /> <!-- This method adds buttons that can be ignored----> <!--button Put it inside the form and it can be submitted, but not outside. --> <button>Button</button> <button><img src="./0.jpg" />"</button> </form> </body> </html>
Effect:
VI. Multimedia
Code:
<DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Multi-Media</title> </head> <body> <!-- video video controls Display control width width height height autoplay Auto play loop Loop Playback type="video/mp4" --> <video controls autoplay width="300px" height="250px" loop > <source src="./I am the king..mp4" /> </video><br/> <!-- audio audio frequency controls Display card control --> <audio controls loop> <source src="Not just like.mp3" /> </audio> </body> </html>
Effect:
VII. Inline Framework
Code:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Inline framework</title> </head> <body> <!-- Understanding: iframe src Path to Introduce Documents width Width of current frame height Height of the current framework scrolling scroll bar --> <iframe src="./1.gif" width="300px" height="200px" scrolling="no" frameborder="0" > <span>12345</span> </iframe> <div style="width:400px;height:200px;background-color:red">678910</div> </body> </html>
Effect:
8. Frame-dividing Frame
Code:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Framing frame</title> </head> <!-- frameset Framework cols Vertical segmentation rows Horizontal segmentation noresize The current layout cannot be changed //Note: Frameeset and body cannot occur at the same time a target: _blank _self framename --> <frameset rows="20%,80%"> <frame src="./demo/menu.html" noresize /> <frameset cols="20%,80%"> <frame src="./demo/list.html" noresize /> <frame src="./demo/main.html" name="mymain"/> </frameset> </frameset> </html>
Effect:
demo of framing framework (continued 8)
1.add User Add
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>User add</title> </head> <body> <h4>User add</h4> <form action="" method="get"> User name: <input type="text" name="username" placeholder="enter one user name" value=""/><br/> Password: <input type="password" name="password" value="" /><br/> <input type="submit" value="Add to"/> </form> </body> </html>
2.edit user modification
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>User modification</title> </head> <body> <h4>User modification</h4> <form action="" method="get"> User name: <input type="text" name="username" value="admin"/><br/> Password: <input type="password" name="password" value="123" /><br/> <input type="submit" value="modify"/> </form> </body> </html>
3.list list
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>list</title> </head> <body> <dl> <dt>user management</dt> <a href="./add.html" target="mymain"><dd>User add</dd></a> <a href="./edit.html" target="mymain"><dd>User modification</dd></a> <dt>Character management</dt> <a href="./1.JPEG" target="mymain"><dd>Jordan</dd></a> <a href="./2.jpg" target="mymain"><dd>Kobe</dd></a> </dl> </body> </html>
4.main content
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>content</title> </head> <body> <h4>The current contents are as follows</h4> <img src="../0.jpg" /> </body> </html>
5.menu navigation
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Navigation</title> </head> <body> <h2>Lezizi Backstage Management System</h2> </body> </html>