
iView It is a very easy to use vue component type ui component for developing background management system. It has been defined in it: table component, select component, tap component, tree tree component, DataPicker date component, TimePicker time component, Slider component, whatever you want to use, it has, you can't imagine it has.
Recently, some partners don't know how to add buttons, switch switches or other labels to the table, so they ask me here. In this chapter, I'll explain how to add switches and other labels to the table. The code is as follows:
Table table is mainly used to display a large number of structured data. iView does a lot. It supports sorting, filtering, paging, custom operation, exporting csv and other complex functions
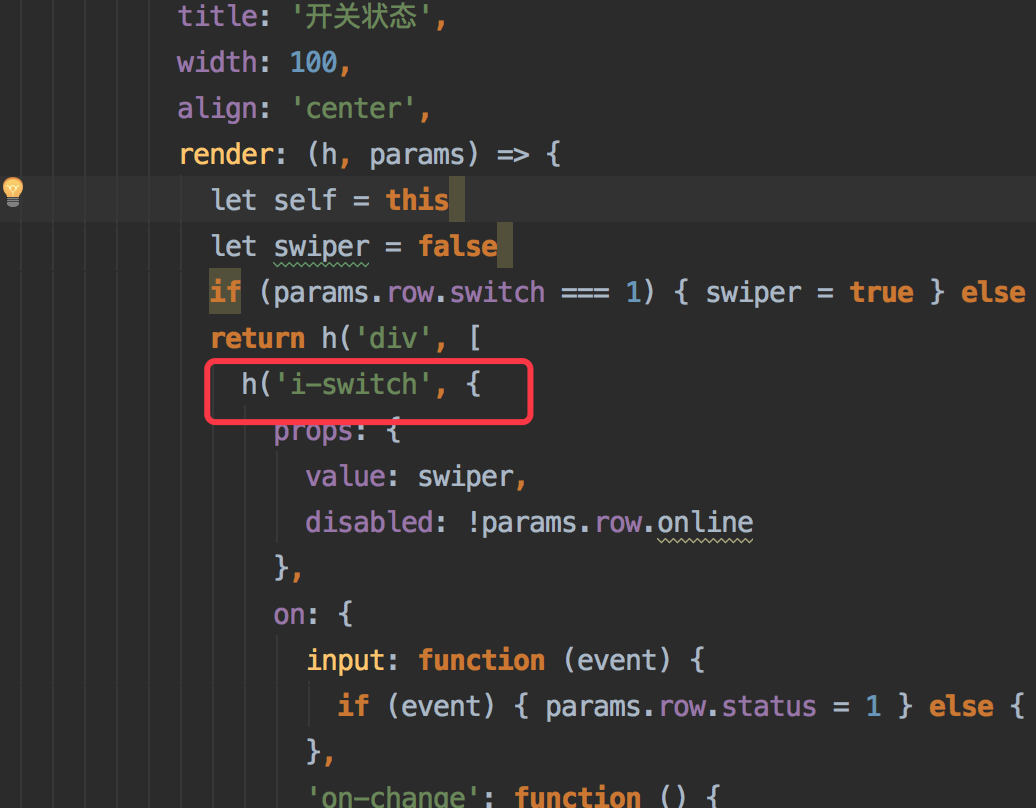
<template> <Table :columns="columns1" :data="data1"></Table> </template> export default { data () { return { columns1: [ // Header definition { title: 'Header', key: 'Valued key: name' // name corresponding to data1 }, { title: 'operation', render: (h, params) => { // A key let _this = this return h('i-switch', { //The words of the button are: button self replacement props: { //Here you can set its properties value: params.row.status, //Set its value, for example: true or false disabled: !params.row.online // Set whether it can be operated and grayed out }, on: { //Operation event input: function (event) { //It will play a role of monitoring if (event) { params.row.status = true } else { params.row.status = false } }, 'on-change': function () { //Value changed call method _this.functionFun() // Method customization } } }) } } ] }, data1: [ // Data returned in the background { name: 'Odd benefit' }, } }
Note: in this non template/render mode, you need to change the capitalization in front of any label to i-table (Table).
If you don't understand or like the front-end students, you can add me wechat (nihaomeili87) and we can make progress together! Wait for you