
Many articles are teaching us ES6/7/8/9/11/12 Relevant specifications, but how to use these in our project ES standard? What do you need to pay attention to?
This paper combines ES11 Two very useful features in, the null merge operator (?) and the optional chain operator (?) to see how to use the relevant syntax in the project.
Relationship between JavaScript and ECMAScript
JavaScript Is a high-level, compiled programming language. and ECMAScript Is a specification.
JavaScript is a scripting language based on ECMAScript specification. ECMAScript (hereinafter referred to as ES) released ES6 (ECMAScript 2015) in 2015, and TC39 committee decided to release a version of ECMAScript every year, which is what we see ES6/7/8/9/11/12.
Two very useful features in ES 11
Null merge operator (?)
Null coalescing operator has only null And undefined. The following is how to use it:
let user = {
u1: 0,
u2: false,
u3: null,
u4: undefined
u5: '',
}
let u1 = user.u1 || 'User 1' // User 1
let u2 = user.u2 || 'User 2' // User 2
let u3 = user.u3 || 'User 3' // User 3
let u4 = user.u4 || 'User 4' // User 4
let u5 = user.u5 || 'User 5' // User 5
// es11 syntax [only null and undefined are considered to be really empty]
let u1 = user.u1 ?? 'User 1' // 0
let u2 = user.u2 ?? 'User 2' // false
let u3 = user.u3 ?? 'User 3' // User 3
let u4 = user.u4 ?? 'User 4' // User 4
let u5 = user.u5 ?? 'User 5' // ''Application scenario: the meaning of null and 0 in the data returned by the back end may be different. Null means empty and is displayed as /. 0 still has a value, displayed as 0.
let a = 0; console.log(a ?? '/'); // 0 a = null; console.log(a ?? '/'); // '/'
Optional chain
The optional chain operator (?.) allows you to read the value of an attribute deep in the chain of connected objects without explicitly verifying that each reference in the chain is valid The function of the operator is similar to that of the chain operator. The difference is that no error will be caused when the reference is null (null or undefined). The return value of the expression is undefined. When used with a function call, undefined is returned if the given function does not exist.
This is a bit similar to lodash In the tool library get method
let user = {
age: 18
}
let u1 = user.childer.name // TypeError: Cannot read property 'name' of undefined
// es11 syntax
let u1 = user.childer?.name // undefinedBrowser compatibility issues
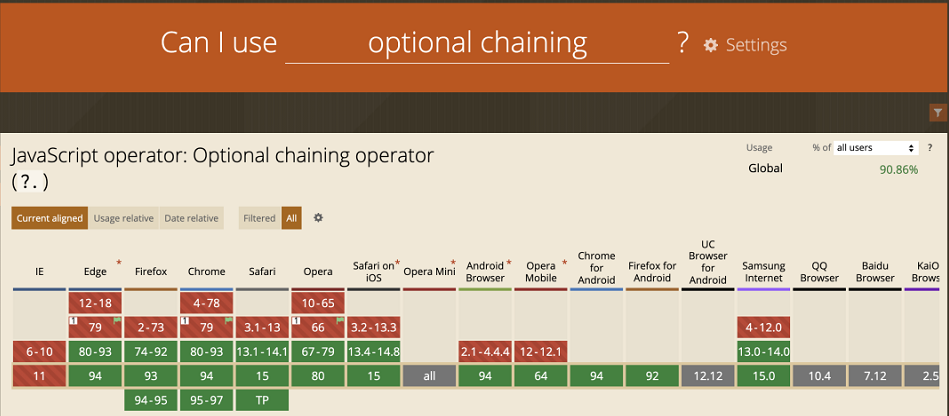
although ES The new features are very easy to use, but it is important to note their compatibility. For example, the current compatibility of the optional chain is as follows:

The solution is to say ES Syntax conversion of new features into ES5 Grammar of.
Convert using Babel
Babel It's a JavaScript compiler. Its input is the next generation JavaScript Syntax written code, output browser compatible JavaScript code.
We can pass Babel The conversion plug-in in. For example, the above two grammars can be converted through the following two plug-ins.
Null merge operator@ babel/plugin-proposal-nullish-coalescing-operator
use:
npm install --save-dev @babel/plugin-proposal-nullish-coalescing-operator
In the configuration file:
{
"plugins": ["@babel/plugin-proposal-nullish-coalescing-operator"]
}You can achieve the following conversion and input:
var foo = object.foo ?? "default";
Output:
var _object$foo;
var foo =
(_object$foo = object.foo) !== null && _object$foo !== void 0
? _object$foo
: "default";Similarly, optional chain operators can be seen @ Babel / plugin proposal optional chaining and others can be found in @ babel/preset-env Found in directory.
test
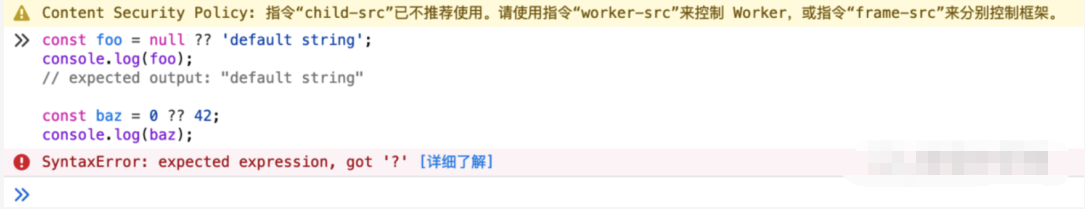
In Firefox, download the older version.
const foo = null ?? 'default string'; console.log(foo); // expected output: "default string" const baz = 0 ?? 42; console.log(baz);
Run the above code and report an error:

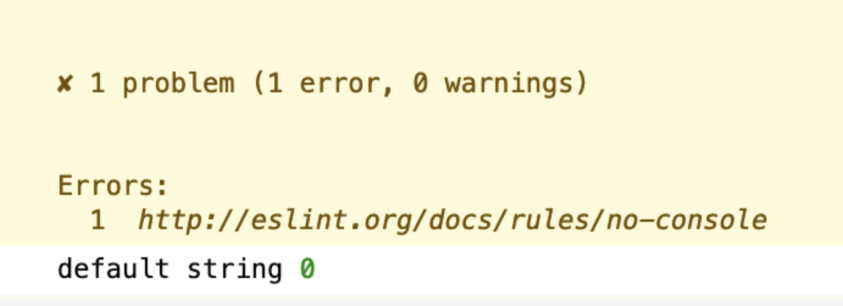
Used in the project, successful. explain polyfil succeed.

summary
JavaScript Is based on ECMAScript Standard scripting language. ECMAScript The development of specifications has brought a lot of convenience to front-end development, but we should use it when using it Babel such JavaScript The compiler converts it into browser compatible code.
reference material
1. Compatibility: https://caniuse.com/?search=optional%20chaining
2,@babel/plugin-proposal-nullish-coalescing-operator: https://babeljs.io/docs/en/babel-plugin-proposal-nullish-coalescing-operator
3,@babel/plugin-proposal-optional-chaining: https://babeljs.io/docs/en/babel-plugin-proposal-optional-chaining