This article describes how to write JavaScript scripts to send user data back to the server.

I made one Code repository , which includes all the examples below, allows you to run View Effects.
1. Synchronize AJAX
A common practice for sending data back to the server is to place the collected user data in an unload event and send it back to the server with an AJAX request.
However, asynchronous AJAX may not succeed in the unload event because the web page is already in the process of being unloaded and the browser may or may not send it.So instead of synchronizing AJAX requests.
window.addEventListener('unload', function (event) { let xhr = new XMLHttpRequest(); xhr.open('post', '/log', false); xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded'); xhr.send('foo=bar'); });
In the code above, the third argument to the xhr.open() method is false, indicating a synchronization request.
The biggest problem with this approach is that browsers will gradually not allow synchronous AJAX on the main thread.So the above code is actually not usable.
2. Asynchronous AJAX
Asynchronous AJAX can actually be used.The premise is that there must be some time-consuming synchronization within the unload event.This will allow enough time for the asynchronous AJAX to send successfully.
function log() { let xhr = new XMLHttpRequest(); xhr.open('post', '/log', true); xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded'); xhr.send('foo=bar'); } window.addEventListener('unload', function(event) { log(); // a time-consuming operation for (let i = 1; i < 10000; i++) { for (let m = 1; m < 10000; m++) { continue; } } });
In the code above, a double loop is enforced, which delays the execution time of the unload event, enabling asynchronous AJAX to send successfully.
3. Track user clicks
setTimeout can also delay page uninstallation to ensure that asynchronous requests are sent successfully.Here is an example of tracking user clicks.
// The HTML code is as follows // <a id="target" href="https://baidu.com">click</a> const clickTime = 350; const theLink = document.getElementById('target'); function log() { let xhr = new XMLHttpRequest(); xhr.open('post', '/log', true); xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded'); xhr.send('foo=bar'); } theLink.addEventListener('click', function (event) { event.preventDefault(); log(); setTimeout(function () { window.location.href = theLink.getAttribute('href'); }, clickTime); });
The above code uses setTimeout, delaying 350 milliseconds before jumping the page, thereby giving asynchronous AJAX time to issue.
4. Bounce Tracking
Track user clicks and use bounce tracking.
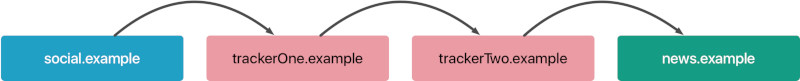
The so-called "bounce tracking" means that when a web page jumps, it first jumps to one or more intermediate web addresses in order to collect information, then jumps to the original destination web address.

// The HTML code is as follows // <a id="target" href="https://baidu.com">click</a> const theLink = document.getElementById('target'); theLink.addEventListener('click', function (event) { event.preventDefault(); window.location.href = '/jump?url=' + encodeURIComponent(theLink.getAttribute('href')); });
In the code above, when a user clicks, he or she will be forced to skip to an intermediate web address, take the information with him or her, and then skip to the original destination web address after processing.
Google and Baidu are doing this now. When you click on a search result, it bounces back several times before you jump to the target web address.
5. Beacon API
These practices will delay the uninstallation of web pages and seriously affect the user experience.
To solve the problem that asynchronous requests cannot succeed when a web page is uninstalled, the browser specifically implements a Beacon API Allows asynchronous requests to leave the current main thread and be sent out in the browser process, which guarantees they will be sent out.
window.addEventListener('unload', function (event) { navigator.sendBeacon('/log', 'foo=bar'); });
In the code above, the navigator.sendBeacon() method ensures that an asynchronous request will be made.The first parameter is the requested web address, and the second parameter is the data sent.
Note that the Beacon API makes a POST request.
6. ping attribute
The <a> tag of HTML has a ping attribute, which makes a POST request to the web address specified by the attribute whenever the user clicks it.
<a href="https://baidu.com" ping="/log?foo=bar"> click </a>
In the code above, when a user clicks on a jump, a POST request is sent to/log.
The ping attribute cannot specify a data body and appears to carry information only through the query string of the URL.
7. Reference Links
- Link Click Analytics and Privacy, John Wilander
- ping Attribute, David Walsh
(finished)