1. Install first node.js
Go to the official website to download and install:
https://nodejs.org/en/
2. Download pkg file and install it on mac

3. After the installation, verify whether it is successful at the terminal
$ npm -v 6.14.4 $ node -v v12.16.3
4. Install angular console
npm install -g @angular/cli
This installs the command ng into your system, which you can use to create new workspaces or projects, start development servers, or build versions that you can share or distribute.
5. Enter the / src directory in the angular project to execute
$ ng build --prod ? Would you like to share anonymous usage data about this project with the Angular Team at Google under Google's Privacy Policy at https://policies.google.com/privacy? For more details and how to change this setting, see http://angular.io/analytics. Yes Thank you for sharing anonymous usage data. Would you change your mind, the following command will disable this feature entirely: ng analytics project off An unhandled exception occurred: Cannot find module '@angular-devkit/build-angular/package.json' Require stack: - /usr/local/lib/node_modules/@angular/cli/node_modules/@angular-devkit/architect/node/node-modules-architect-host.js - /usr/local/lib/node_modules/@angular/cli/node_modules/@angular-devkit/architect/node/index.js - /usr/local/lib/node_modules/@angular/cli/models/architect-command.js - /usr/local/lib/node_modules/@angular/cli/commands/build-impl.js - /usr/local/lib/node_modules/@angular/cli/node_modules/@angular-devkit/schematics/tools/export-ref.js - /usr/local/lib/node_modules/@angular/cli/node_modules/@angular-devkit/schematics/tools/index.js - /usr/local/lib/node_modules/@angular/cli/utilities/json-schema.js - /usr/local/lib/node_modules/@angular/cli/models/command-runner.js - /usr/local/lib/node_modules/@angular/cli/lib/cli/index.js - /usr/local/lib/node_modules/@angular/cli/lib/init.js - /usr/local/lib/node_modules/@angular/cli/bin/ng See "/private/var/folders/46/w1byj6gx4zz761fq7680m6fm0000gy/T/ng-Y9rheF/angular-errors.log" for further details.
6. Execute npm install
7. Then execute ng build
$ ng build --prod This version of CLI is only compatible with Angular versions 0.0.0 || ^9.0.0-beta || >=9.0.0 <10.0.0, but Angular version 8.2.14 was found instead. Please visit the link below to find instructions on how to update Angular. https://update.angular.io/
Then upgrade the angular version
$ ng update @angular/core @angular/cli --force ng update npm update
8. build again for the last time
$ ng build --prod Generating ES5 bundles for differential loading... ES5 bundle generation complete. chunk {0} runtime-es2015.1eba213af0b233498d9d.js (runtime) 1.45 kB [entry] [rendered] chunk {0} runtime-es5.1eba213af0b233498d9d.js (runtime) 1.45 kB [entry] [rendered] chunk {2} polyfills-es2015.fcfa31aa19009ce2de1a.js (polyfills) 36.1 kB [initial] [rendered] chunk {3} polyfills-es5.ae75e067ebfa8653e469.js (polyfills-es5) 129 kB [initial] [rendered] chunk {1} main-es2015.8dfa17afa65faceabaa1.js (main) 279 kB [initial] [rendered] chunk {1} main-es5.8dfa17afa65faceabaa1.js (main) 337 kB [initial] [rendered] chunk {4} styles.c7ea3b8058a0e880ad91.css (styles) 1.32 kB [initial] [rendered] Date: 2020-05-22T07:36:09.280Z - Hash: 14a2b923b77fafc7e1ba - Time: 38560ms
9: start
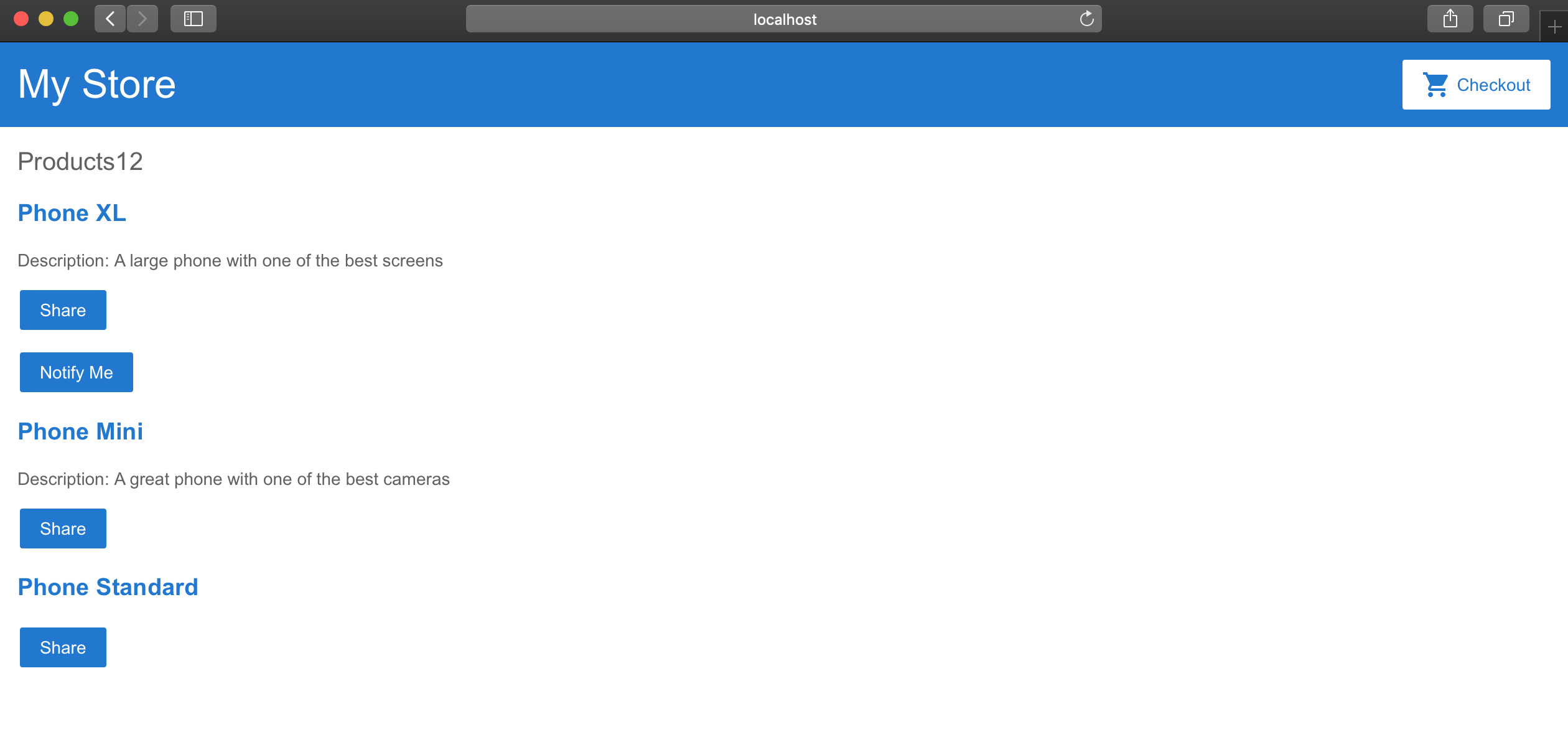
$ ng serve --open chunk {main} main.js, main.js.map (main) 40.5 kB [initial] [rendered] chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 295 kB [initial] [rendered] chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered] chunk {styles} styles.js, styles.js.map (styles) 18.2 kB [initial] [rendered] chunk {vendor} vendor.js, vendor.js.map (vendor) 4.64 MB [initial] [rendered] Date: 2020-05-22T07:38:02.934Z - Hash: c96272cf1c7a35ba5a1c - Time: 7416ms ** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ ** : Compiled successfully.
The quick start project on the official website was launched successfully.