How to get X-packed tips for F12 with millions of fans in an instant
Hello, my name is Zhengguan Zheng (q gu n ji e), record the learning process in CSDN, time is running low, the future can be expected, refueling~blog address is: Official Blog,Official Blog 2.
This article will show you how to break through millions of fans in an instant, counting the tips for installing X on the front end
Before we start, let's drop a picture of the effect and preview it for you.

Now we're on the topic, how can we achieve this effect?
First of all, the data of this graph is false. Here we have just modified the front-end data, and can't refresh it.Here we've modified the data and added the icons of the gods we need ~Many little buddies will modify the values, but don't know how to add such a picture. This article will take you to create an effect map like ours that will take you further and further along the way to install X!
Modify Value
_Modify the value of many small partners will do, here most browsers we press F12 to our web page inspector interface, is also a debug page on the front of our browser.The page is:

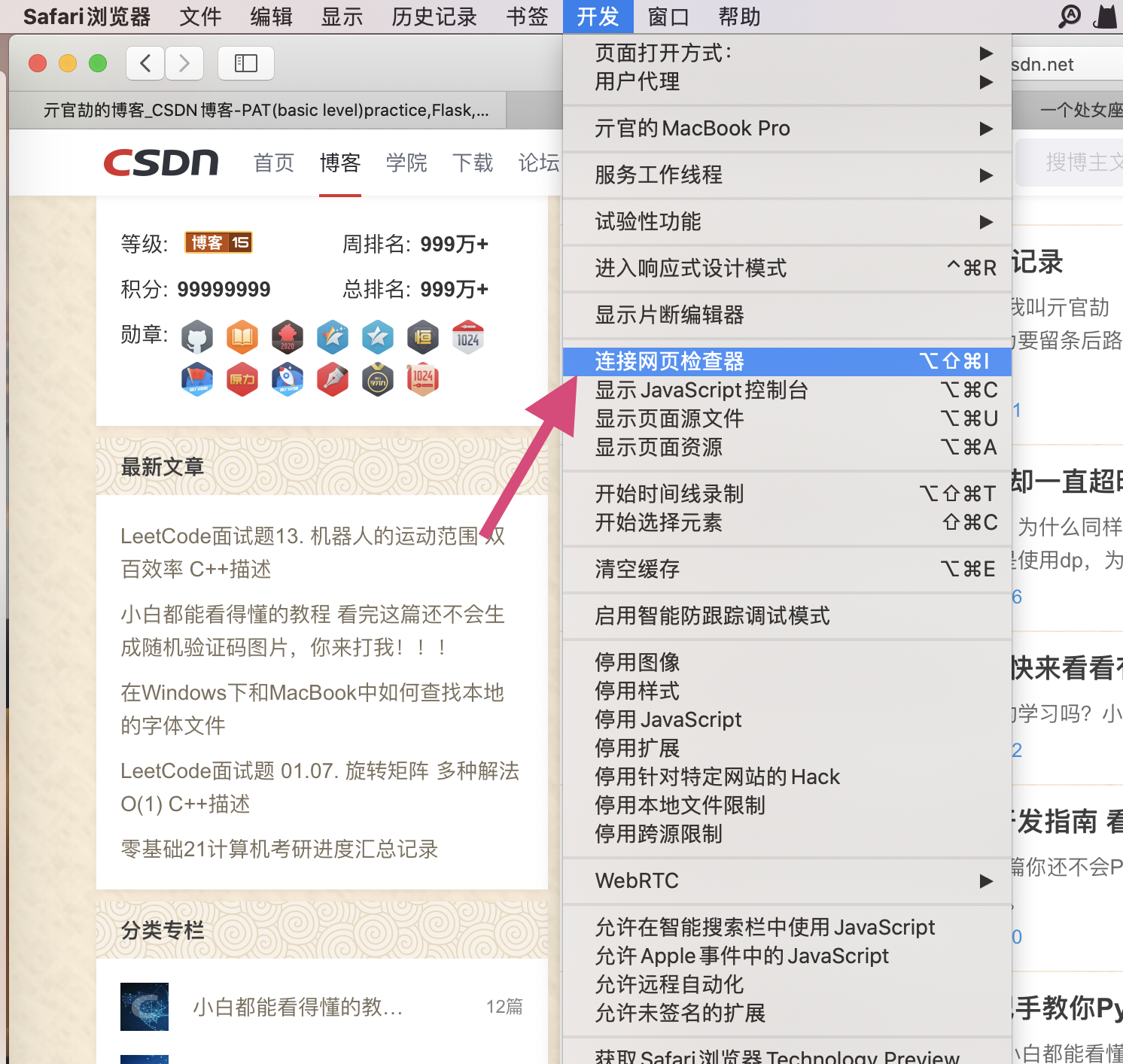
The web checker for Safari browser opens by:
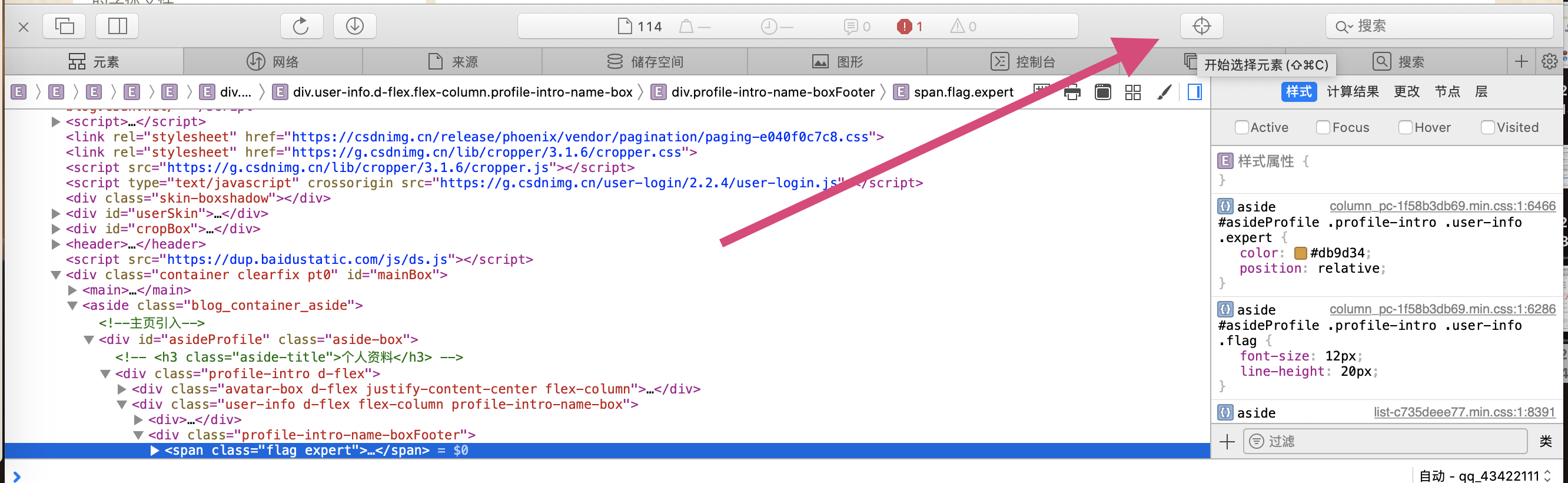
After opening the Web Page Checker again, we need to locate the data we need to modify. Of course, one of the lookups does not exist. The blogger is too lazy!So how do we position ourselves?We have a crosshairs in our web page inspector, some browsers have a small arrow, click it, and then we enter the mode of selecting elements.

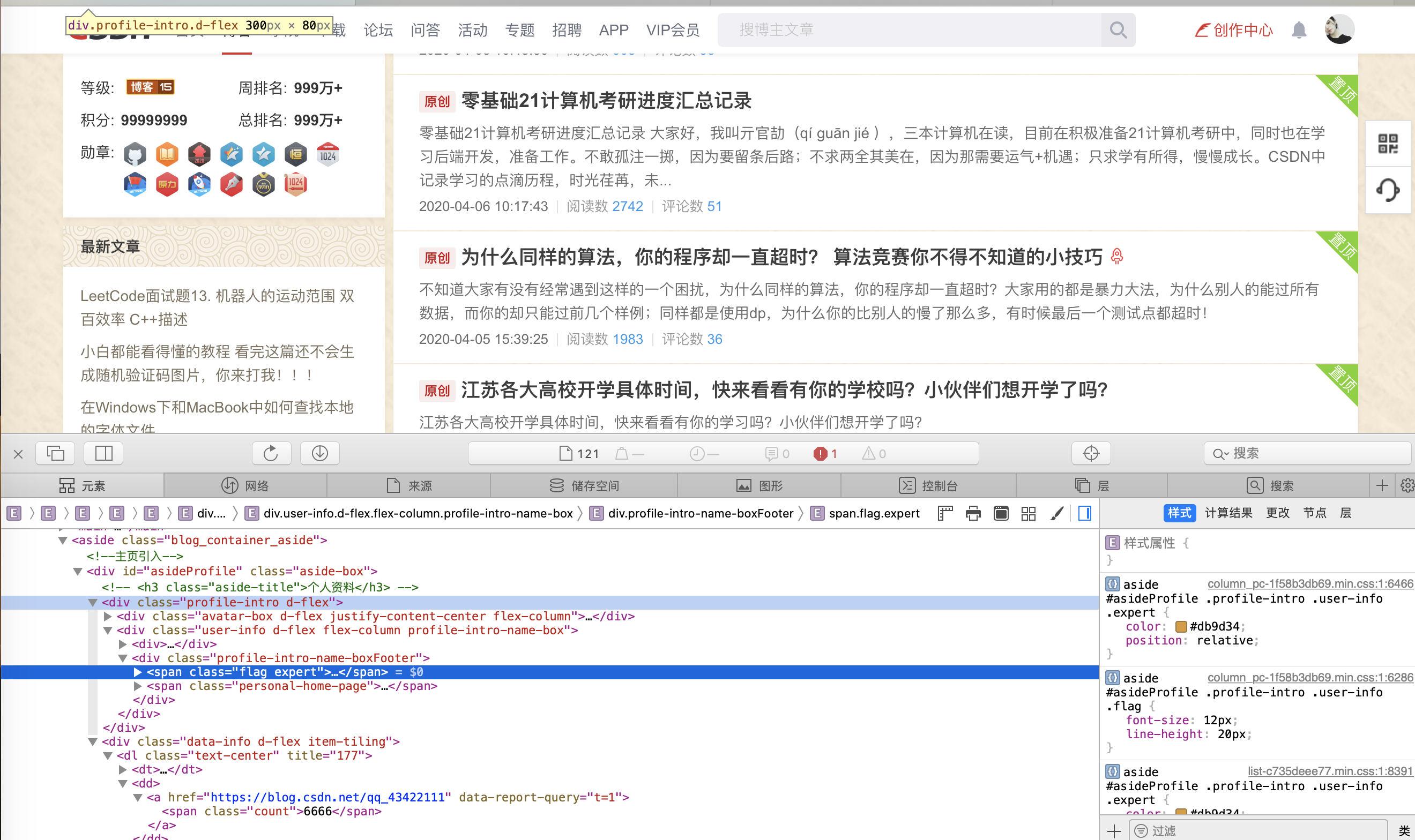
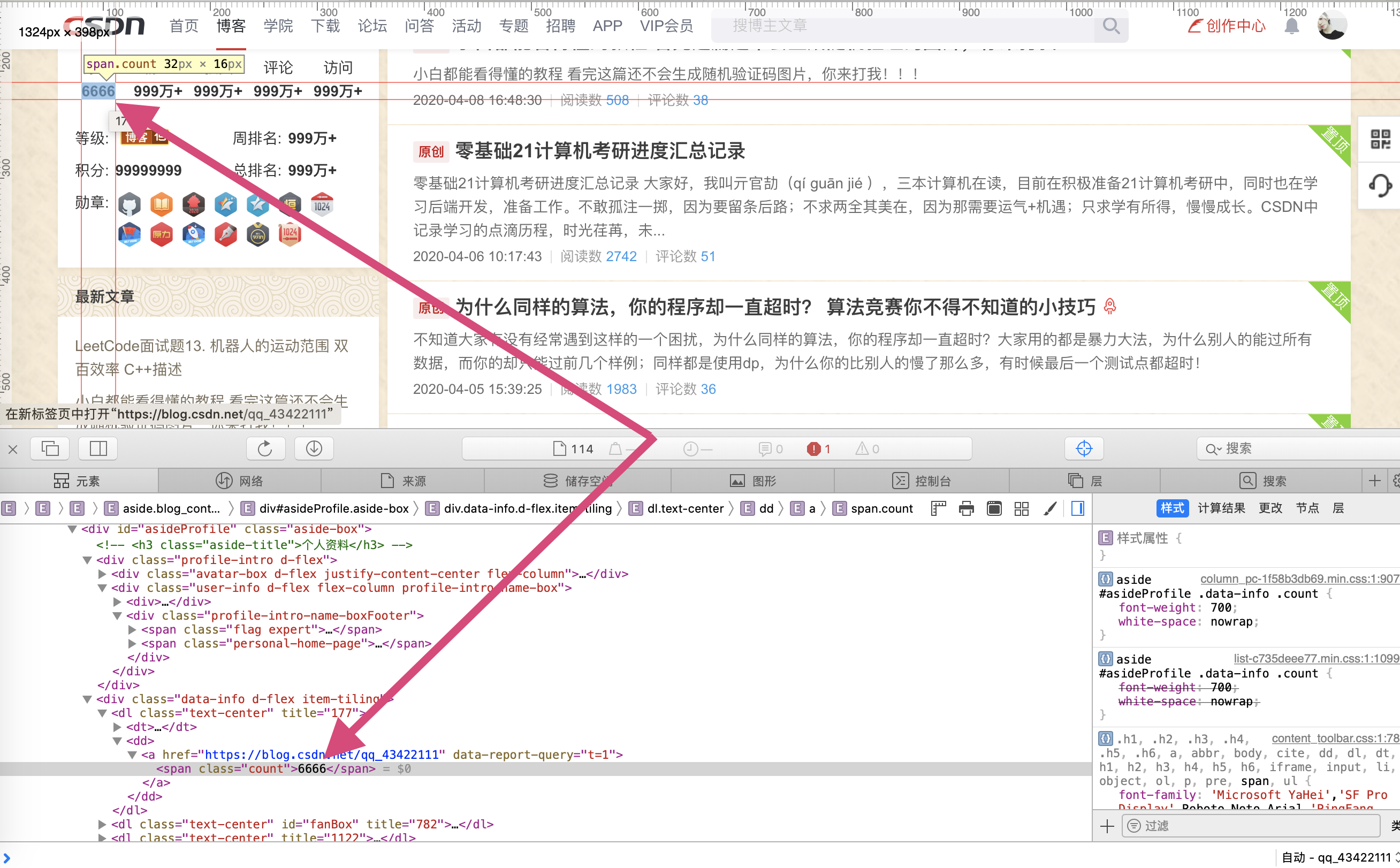
After clicking, we can click on the data we need to modify with the mouse and jump to the location in our html code!

_So we can locate our data, and then we just need to modify the values, where <span>is now 6666, we can change it to any number, and then return!
_The same is true for numerical modifications elsewhere. We just need to repeat the html code position of the value we need to modify and then modify its value.Let me see how to add/modify our icons.
Add Icons, Blog Experts
Add Blog Expert
Let's add a blog expert icon to our homepage. The blogger was not a blog expert. The icon here was added later.
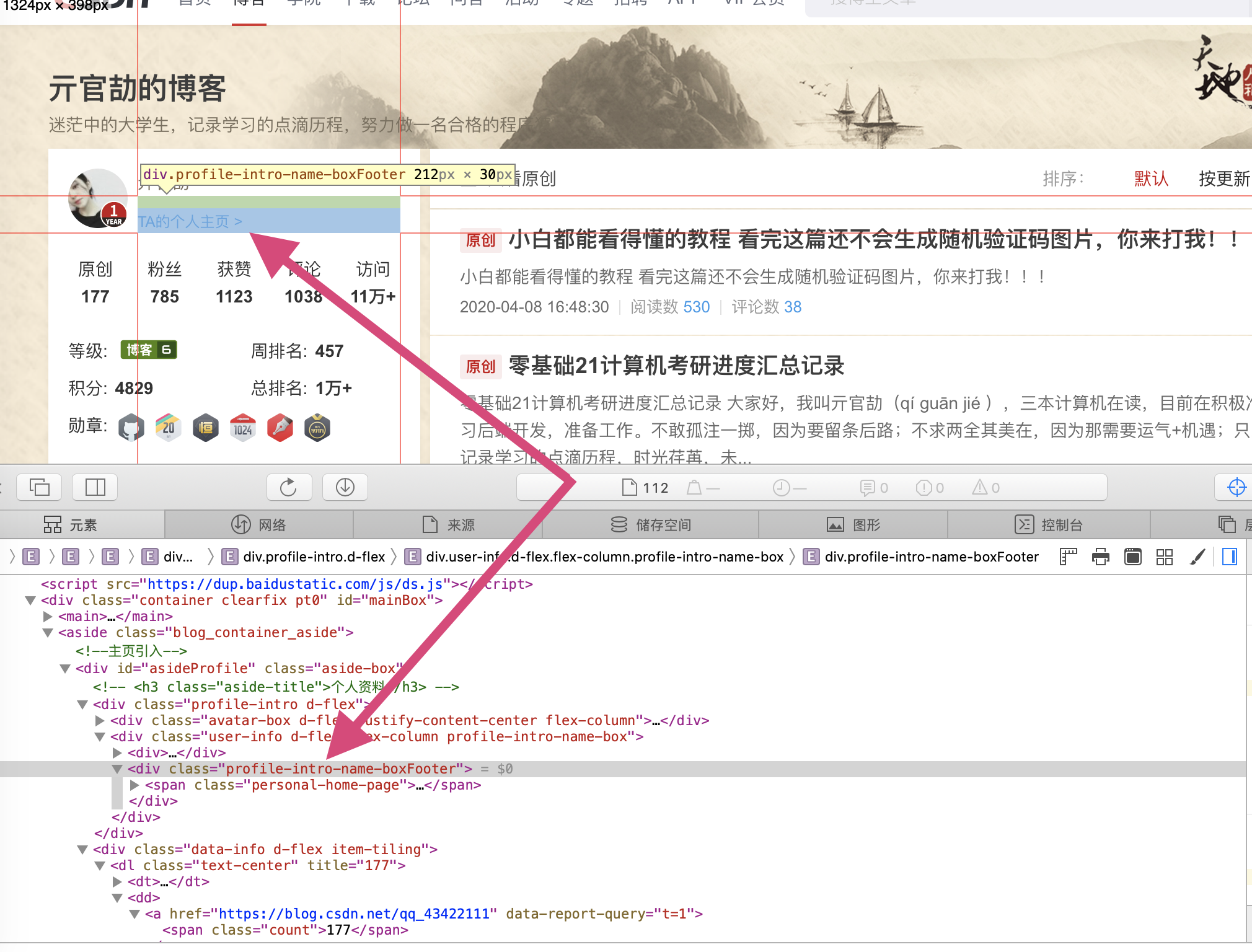
We first located a div here on our personal home page. After clicking on it, we found that he is in a Div. Then we looked at an icon location of other blog experts. He is in the same div as TA's personal home page, so here we are just looking for the div code of a blog expert's picture and adding it here is good!

We can just copy the following code to our original <span>
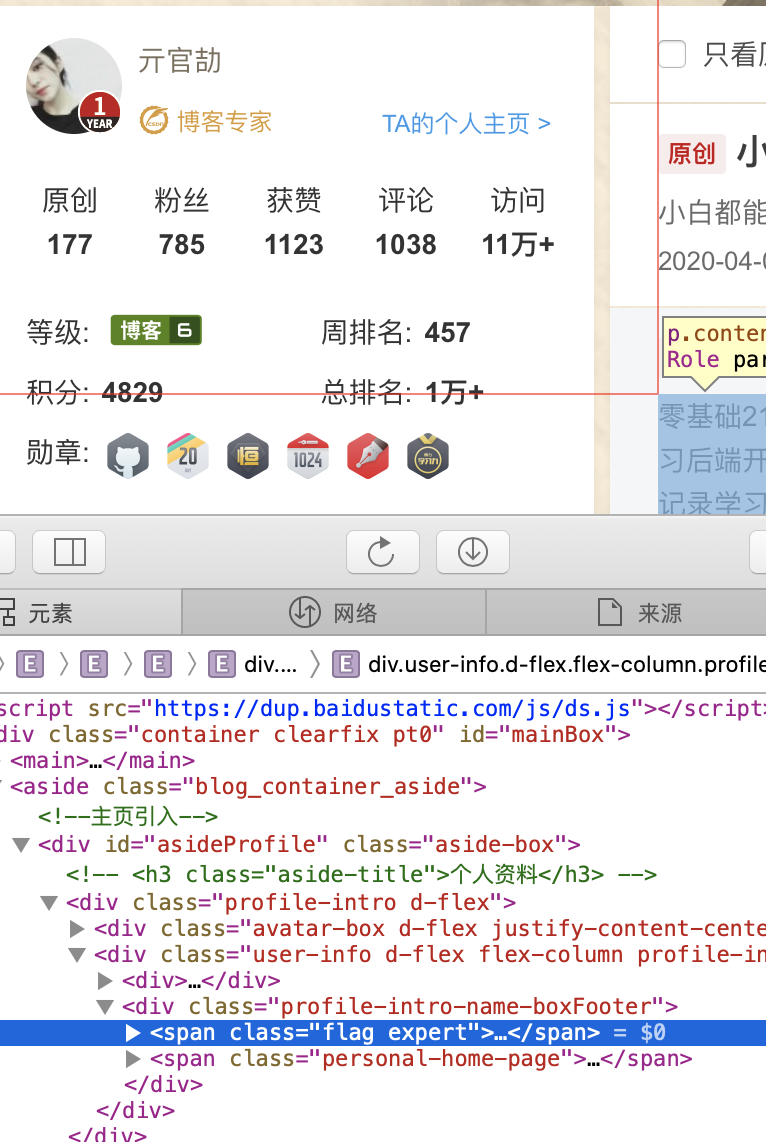
<span class="flag expert"> <a href="https://blog.csdn.net/home/help.html#classicfication" target="_blank"> <svg class="icon" aria-hidden="true"> <use xlink:href="#csdnc-blogexpert"></use> </svg> Blog Specialist </a> <span class="bubble hide hideAnimate bubble-expert"> Certified Specialist </span></span>
The complete code for the <div class = "profile-info-name-boxFooter" here is:
<div class="profile-intro-name-boxFooter"> <span class="flag expert"> <a href="https://blog.csdn.net/home/help.html#classicfication" target="_blank"> <svg class="icon" aria-hidden="true"> <use xlink:href="#csdnc-blogexpert"></use> </svg> //Blog Specialist </a> <span class="bubble hide hideAnimate bubble-expert"> //Certified Specialist </span> </span> <span class="personal-home-page"><a target="_blank" href="https://me.csdn.net/qq_43422111">TA Personal Home Page ></a></span> </div>
So our blog expert icon is successfully added!The effect image is:

Modify Level Icon
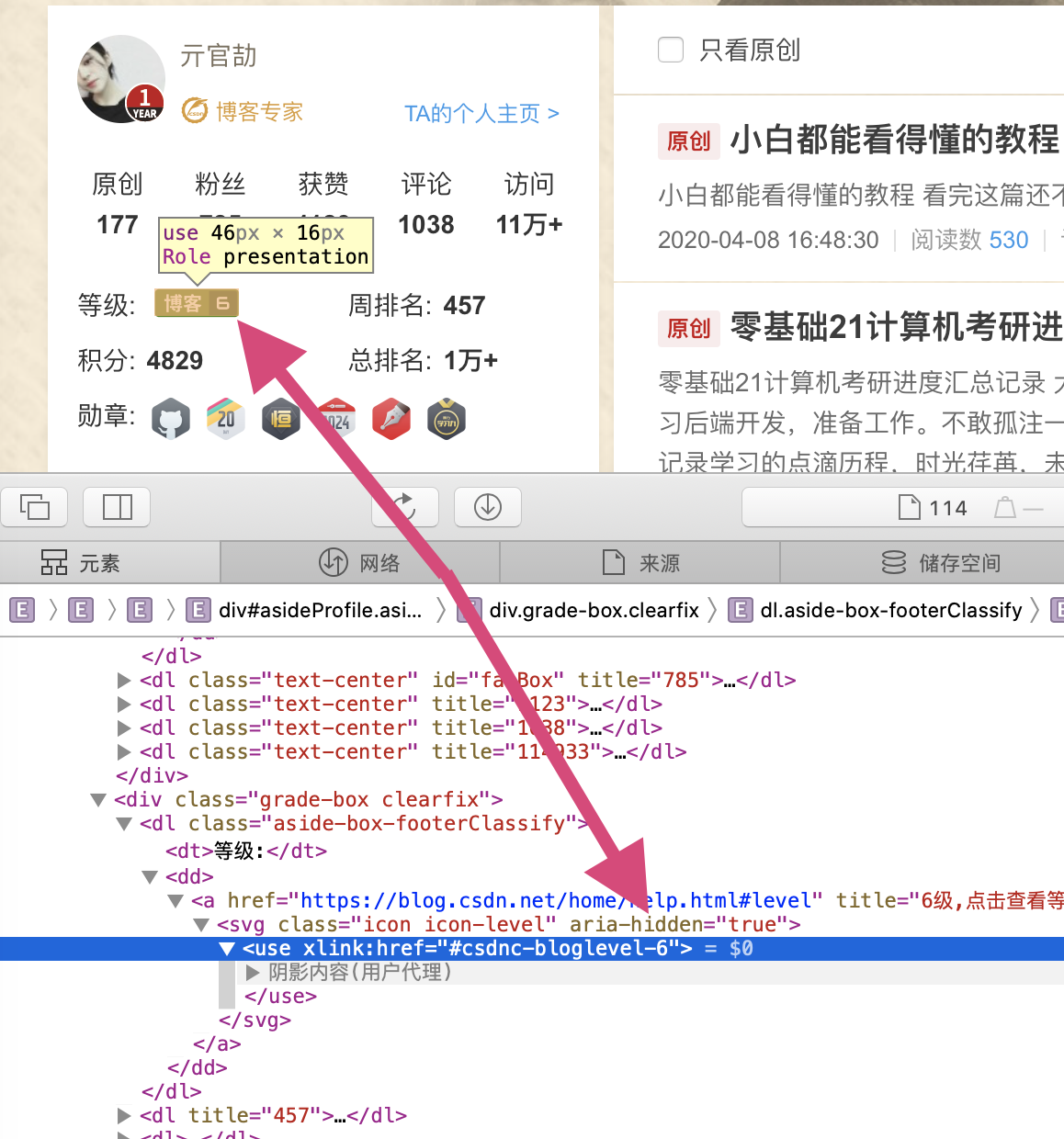
_Then let's modify our rating picture again. We've got the score up and the rating is still that low. That's not going to show the filling!!!So if we want to do it, we need to do it all.Let's first locate our ranking icon:
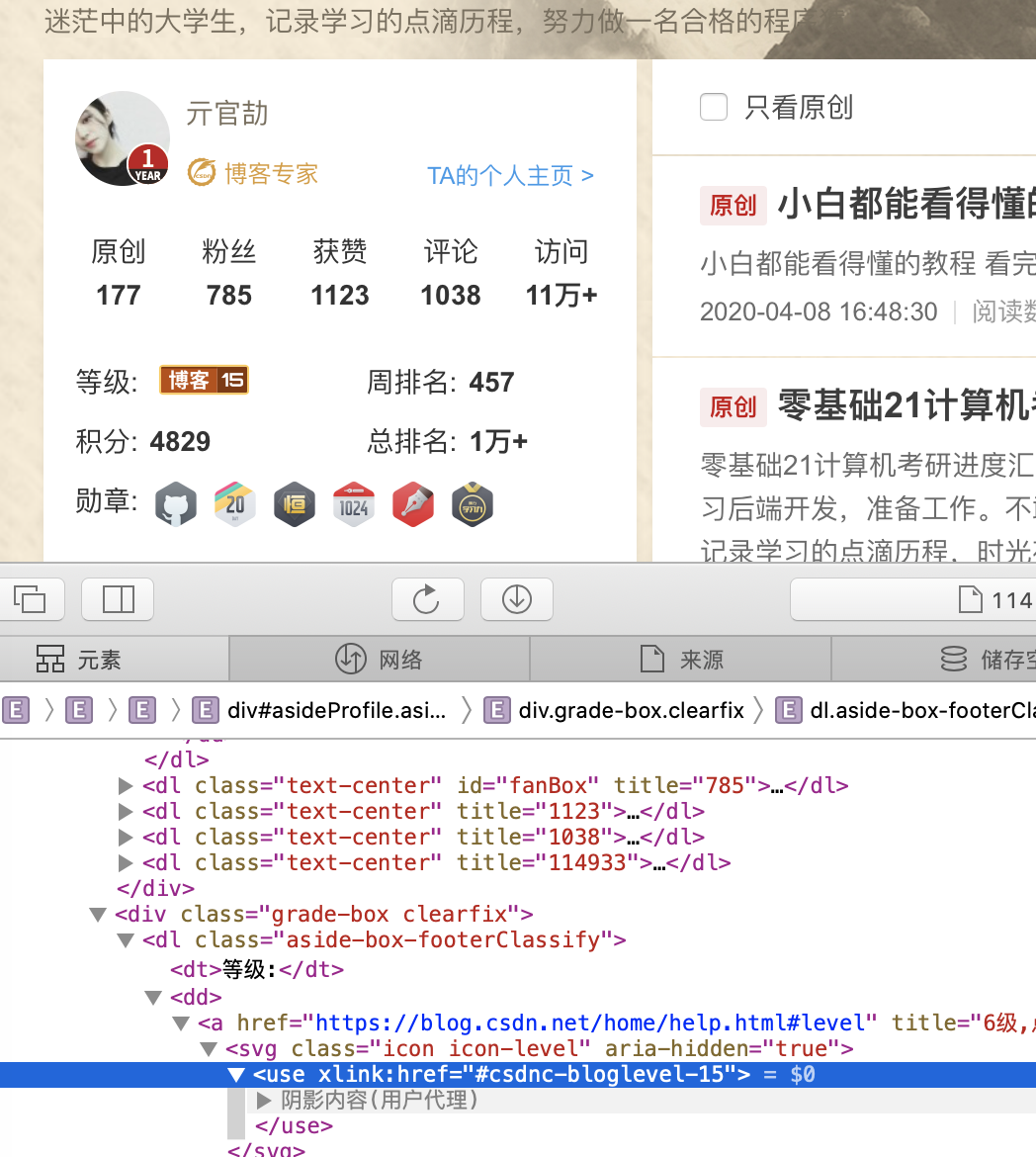
We found a picture of the link to our rank icon, named #csdnc-bloglevel-6, which happens to be level 6, so let's change it to CSDN level 15 to see what happens!After that, we found that his icon also became a 15-level icon:
That way, the modification of one of our level icons is complete!
Add Medal of Honor
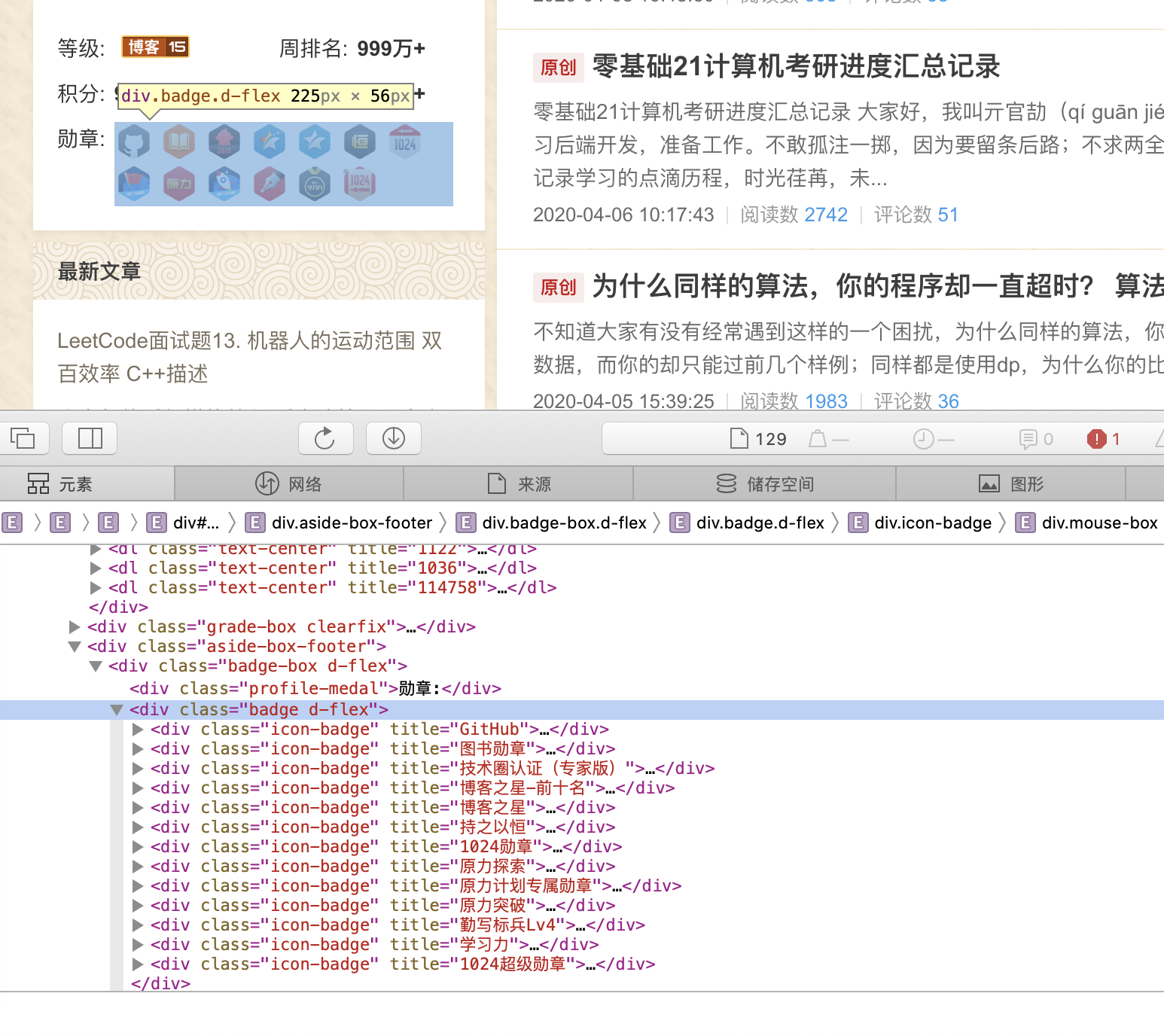
Next let me add a medal of honor for us. How come the big man doesn't have a medal?Right, let's do it!Still old fashioned, limited to our code, we found that each of his icons is in a div, so if we want to add an icon, just copy the div we think of as his icon:

Here are the codes for several medals that you can insert on our homepage if you like:
GitHub:
<div class="icon-badge" title="GitHub"> <div class="mouse-box"> <img src="https://csdnimg.cn/medal/github@120.png" alt=""> <div class="icon-arrow"></div> </div> <div class="grade-detail-box" style="top: -100px;"> <div class="pos-box"><div class="left-box d-flex justify-content-center align-items-center flex-column"> <img src="https://csdnimg.cn/medal/github@120.png" alt=""> <p>GitHub</p></div><div class="right-box"> binding GitHub Third-party account acquisition </div> </div> </div> </div>
Book Medal:
<div class="icon-badge" title="Book Medal"> <div class="mouse-box"> <img src="https://csdnimg.cn/medal/tushu@120.png" alt=""> <div class="icon-arrow"></div> </div> <div class="grade-detail-box" style="top: -100px;"> <div class="pos-box"><div class="left-box d-flex justify-content-center align-items-center flex-column"> <img src="https://csdnimg.cn/medal/tushu@120.png" alt=""> <p>Book Medal</p></div><div class="right-box"> CSDN Technical Book Author's Exclusive Medal </div> </div> </div> </div>
Technical Circle Certification (Expert Edition):
<div class="icon-badge" title="Technical Circle Certification (Expert Edition)"> <div class="mouse-box"> <img src="https://csdnimg.cn/medal/blog_expert_medal@120.png" alt=""> <div class="icon-arrow"></div> </div> <div class="grade-detail-box" style="top: -100px;"> <div class="pos-box"><div class="left-box d-flex justify-content-center align-items-center flex-column"> <img src="https://csdnimg.cn/medal/blog_expert_medal@120.png" alt=""> <p>Technical Circle Certification (Expert Edition)</p></div><div class="right-box"> Blog experts are available once they have completed their annual certification </div> </div> </div> </div>
Blog Star - Top 10:
<div class="icon-badge" title="Blog Star-Top 10"> <div class="mouse-box"> <img src="https://csdnimg.cn/medal/bokezhixing4-10@240.png" alt=""> <div class="icon-arrow"></div> </div> <div class="grade-detail-box" style="top: -100px;"> <div class="pos-box"><div class="left-box d-flex justify-content-center align-items-center flex-column"> <img src="https://csdnimg.cn/medal/bokezhixing4-10@240.png" alt=""> <p>Blog Star-Top 10</p></div><div class="right-box"> Annual Blog Star Award Result No. 4-10 Name user </div> </div> </div> </div>
Hello, my name is Zhengguan Zheng (q gu n ji e), record the learning process in CSDN, time is running low, the future can be expected, refueling~blog address is: Official Blog,Official Blog 2.
Blog Star:
<div class="icon-badge" title="Blog Star"> <div class="mouse-box"> <img src="https://csdnimg.cn/medal/bokezhixing@120.png" alt=""> <div class="icon-arrow"></div> </div> <div class="grade-detail-box" style="top: -100px;"> <div class="pos-box"><div class="left-box d-flex justify-content-center align-items-center flex-column"> <img src="https://csdnimg.cn/medal/bokezhixing@120.png" alt=""> <p>Blog Star</p></div><div class="right-box"> Grant Pass"CSDN Blog Star Selection"Users with the top ten blog star titles stand out among them. </div> </div> </div> </div>
Medal 1024:
<div class="icon-badge" title="1024 medal"> <div class="mouse-box"> <img src="https://csdnimg.cn/medal/1024@120.png" alt=""> <div class="icon-arrow"></div> </div> <div class="grade-detail-box" style="top: -100px;"> <div class="pos-box"><div class="left-box d-flex justify-content-center align-items-center flex-column"> <img src="https://csdnimg.cn/medal/1024@120.png" alt=""> <p>1024 medal</p></div><div class="right-box"> #1024 Programmer's Section#Medal of Event, available when you post an original blog on the same day </div> </div> </div> </div>
Force Exploration:
<div class="icon-badge" title="Exploration of the Force"> <div class="mouse-box"> <img src="https://csdnimg.cn/medal/yuanli_tansuo@120.png" alt=""> <div class="icon-arrow"></div> </div> <div class="grade-detail-box" style="top: -72px;"> <div class="pos-box"><div class="left-box d-flex justify-content-center align-items-center flex-column"> <img src="https://csdnimg.cn/medal/yuanli_tansuo@120.png" alt=""> <p>Exploration of the Force</p></div><div class="right-box"> Articles participating in the Force Program Season 2 - Learning Challenge were selected as blogs in the Daily Selection </div> </div> </div> </div>
Medal of the Force Program:
<div class="icon-badge" title="Medal of the Force Program"> <div class="mouse-box"> <img src="https://csdnimg.cn/medal/yuanlijihua@120.png" alt=""> <div class="icon-arrow"></div> </div> <div class="grade-detail-box" style="top: -72px;"> <div class="pos-box"><div class="left-box d-flex justify-content-center align-items-center flex-column"> <img src="https://csdnimg.cn/medal/yuanlijihua@120.png" alt=""> <p>Medal of the Force Program</p></div><div class="right-box"> Participate in Force Planning activities and succeed in the Heroes List </div> </div> </div> </div>
Force Breakthrough:
<div class="icon-badge" title="Force Breakthrough"> <div class="mouse-box"> <img src="https://csdnimg.cn/medal/yuanli_tupo@120.png" alt=""> <div class="icon-arrow"></div> </div> <div class="grade-detail-box" style="top: -72px;"> <div class="pos-box"><div class="left-box d-flex justify-content-center align-items-center flex-column"> <img src="https://csdnimg.cn/medal/yuanli_tupo@120.png" alt=""> <p>Force Breakthrough</p></div><div class="right-box"> Articles participating in the Force Program (Season 2) - Learning Challenge were featured on the Weekly List of Learning Challenges </div> </div> </div> </div>
Learning ability:
<div class="icon-badge" title="Learning ability"> <div class="mouse-box"> <img src="https://csdnimg.cn/medal/yuanli_xuexili@120.png" alt=""> <div class="icon-arrow"></div> </div> <div class="grade-detail-box" style="top: -72px;"> <div class="pos-box"><div class="left-box d-flex justify-content-center align-items-center flex-column"> <img src="https://csdnimg.cn/medal/yuanli_xuexili@120.png" alt=""> <p>Learning ability</p></div><div class="right-box"> Bloggers participating in original articles recommended by Force Program 2nd Quarter - Learning Challenge </div> </div> </div> </div>
Diligent Pacesetter Lv4:
<div class="icon-badge" title="Careful writing of pacesetters Lv4"> <div class="mouse-box"> <img src="https://csdnimg.cn/medal/qixiebiaobing4@120.png" alt=""> <div class="icon-arrow"></div> </div> <div class="grade-detail-box" style="top: -106px;"> <div class="pos-box"><div class="left-box d-flex justify-content-center align-items-center flex-column"> <img src="https://csdnimg.cn/medal/qixiebiaobing4@120.png" alt=""> <p>Careful writing of pacesetters Lv4</p></div><div class="right-box"> Grant more than 9 (including 9) original releases per natural week IT Users of blog posts.This medal will be automatically issued by the system next Wednesday morning based on the user's blog posting last week. </div> </div> </div> </div>
1024 Super Medal:
<div class="icon-badge" title="1024 Super Medal"> <div class="mouse-box"> <img src="https://csdnimg.cn/medal/chaoji1024@120.png" alt=""> <div class="icon-arrow"></div> </div> <div class="grade-detail-box" style="top: -86px;"> <div class="pos-box"><div class="left-box d-flex justify-content-center align-items-center flex-column"> <img src="https://csdnimg.cn/medal/chaoji1024@120.png" alt=""> <p>1024 Super Medal</p></div><div class="right-box"> To bloggers with 1024 original articles, thank you CSDN The contribution of the community, CSDN Grow up with you. </div> </div> </div> </div>
There are more interesting icons to discover by your friends!That's what the effect map looks like after the previous modifications:
Have you learned all these X-loading tricks~You can take them and modify your homepage!
Hello, my name is Zhengguan Zheng (q gu n ji e), record the learning process in CSDN, time is running low, the future can be expected, refueling~blog address is: Official Blog,Official Blog 2.