
The front-end deployment is actually a part of front-end engineering. This blog is my attempt to summarize the front-end deployment based on my practical work experience and amateur exploration. On the one hand, I have some records, on the other hand, I can give you some inspiration.
- Deploy to qiniu cloud
- Deploy to Alibaba cloud OSS and Tencent cloud OSS
- Deploy to Tencent ECs and use nginx as reverse proxy
- Summary and reflection
prerequisite:
- The front-end dist package packaged by npm run build / yarn run build needs to be deployed to the public network environment for users to access
- A Tencent cloud server has been purchased, and the instance is configured with 1 core 1GB 1Mbps. It can be used to store dist packages, nginx reverse agents, run back-end services, etc
- An available domain kaigege.cn has been purchased and filed. It can be used for CNAME resolution, secondary domain name resolution, etc
If you don't understand some of the above terms, don't worry, just a little bit.
The dist package directory structure is as follows:
|-- arya-spring-vue-fe |-- favicon.ico |-- index.html |-- manifest.json |-- precache-manifest.dc33a1b9e99c64c524c43168e7777109.js |-- robots.txt |-- service-worker.js |-- css | |-- app.8be73ceb.css | |-- chunk-vendors.8aa8b174.css | |-- login.8c104af7.css | |-- user.2cc930ce.css |-- fonts | |-- ionicons.99ac3308.woff | |-- ionicons.d535a25a.ttf |-- img | |-- arya-spring-vue-fe.8d6fbad1.png | |-- ionicons.a2c4a261.svg | |-- logo.82b9c7a5.png | |-- icons | |-- android-chrome-192x192.png | |-- android-chrome-512x512.png | |-- apple-touch-icon-120x120.png | |-- apple-touch-icon-152x152.png | |-- apple-touch-icon-180x180.png | |-- apple-touch-icon-60x60.png | |-- apple-touch-icon-76x76.png | |-- apple-touch-icon.png | |-- favicon-16x16.png | |-- favicon-32x32.png | |-- msapplication-icon-144x144.png | |-- mstile-150x150.png | |-- safari-pinned-tab.svg |-- js |-- about.b6757b1f.js |-- about.b6757b1f.js.map |-- app.15053451.js |-- app.15053451.js.map |-- chunk-vendors.acd76e03.js |-- chunk-vendors.acd76e03.js.map |-- login.e0db28e9.js |-- login.e0db28e9.js.map |-- user.4699a3d1.js |-- user.4699a3d1.js.map
Deploy to qiniu cloud
Because the dist package of the project in charge is stored in qinniu cloud, and the first cloud storage contacted is also qinniu cloud, so naturally I think of qinniu cloud OSS.
Conditions:
- Qiniu cloud account
- Qiniu cloud object storage service
- bucket for storing files
What needs to be done:
- Integrate CDN to add domain name and bind bucket
- Domain name add CNAME resolution
- Upload file to bucket
Integrate CDN to add domain name and bind bucket
Integrate CDN - > domain name management - > create domain name foo.kaigege.cn - > select 7niu cloud storage binding bucket in the origin configuration
Domain name add CNAME resolution
Manage and copy CNAME - > Tencent cloud domain name management - > resolution - > Add record - > select CNAME for record type, and fill in foo - > fill in foo-kaige-cn.qiniudns.com for host record
Upload file to bucket
This is a very interesting step.
Looking at our dist directory, we can see that in addition to the index.html level, there are four directories: css, fonts, img and JSS.
However, seven bull cloud's bucket doesn't support directory creation.
The only way is How to create a folder in a space?
You cannot create folders in a space, but to differentiate between different files, you can do this:
The file name is distinguished by 2017/1/12/1.img, which is to create such a virtual directory 2017 / 1 / 12 /.
Although the project I am working on is to upload qinniu cloud. The previous boss wrote a node script to upload in this way, but after using Alibaba cloud OSS and Tencent cloud OSS, I really think the function of qinniu cloud needs to be improved. The code will not be pasted out. Qiniu cloud provides various SDK s, python, nodejs and other deployment scripts that can be written out.
Considering the convenience of later project deployment, we decided to give up the scheme of uploading front-end files to qinniu cloud.
Deploy to Alibaba cloud OSS and Tencent cloud OSS
Deploy to Alibaba cloud OSS and Tencent cloud OSS.
Both of them are object storage, and directory creation is supported in the bucket. CDN acceleration is the same as that of qinniu cloud.
I really can't find the charging standard for Alibaba cloud OSS. Tencent cloud has a free experience right for one yuan and six months, so I'll take Tencent cloud as an example to explain.
Conditions:
- Tencent cloud account
- Tencent cloud object storage service
- Bucket for storing files
What needs to be done:
- Add custom acceleration domain name for bucket
- Domain name add CNAME resolution
- Create folders and upload files
Add custom acceleration domain name for bucket

Domain name add CNAME resolution
For domain name adding CNAME resolution, please refer to the domain name resolution of qiniu cloud, which is the same.
Create folders and upload files

At this time, if we visit foo.kaige.cn/foo/index.html, can we access the file? No. The request path of other files is foo.kaige.cn/js/app.js. The foo directory is missing. What should I do?
Configure the public path of webpack to "/ foo" in vue.config.js.
Just look at index.html.
| Before adding publicPath /foo | After adding publicPath /foo |
|---|---|
| <link href=/js/app.15053451.js> | <link href=/foo/js/app.15053451.js> |
Ok, Tencent cloud OSS deployment front end file completed.
Deploy to Tencent ECs and use nginx as reverse proxy
Why do you want to deploy like this?
- The front-end blog hosting github pages needs a domain name as a proxy
- The current company's development environment is a reverse proxy server built with nginx, and the front-end files responsible for the project are stored on this machine
- CDN acceleration is charged. Although Tencent cloud is 0.11 yuan / G, the free one is obviously better
So he began to toss.
Conditions:
- frankkai.github.io
- Tencent cloud centOS server
- Deploy nginx and have preliminary knowledge of nginx
What needs to be done:
- Configure nginx to visit blog.kaige.cn and redirect to frankkai.github.io
- Configure nginx to access foo.kaige.cn to load the front-end static files
- Tencent cloud domain name management resolution secondary domain name to server
- Using fileZIla to connect to Tencent cloud server to upload front-end static files
nginx is configured as follows
# For more information on configuration, see: # * Official English Documentation: http://nginx.org/en/docs/ # * Official Russian Documentation: http://nginx.org/ru/docs/ user nginx; worker_processes auto; error_log /var/log/nginx/error.log; pid /run/nginx.pid; # Load dynamic modules. See /usr/share/nginx/README.dynamic. include /usr/share/nginx/modules/*.conf; events { worker_connections 1024; } http { log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; tcp_nopush on; tcp_nodelay on; keepalive_timeout 65; types_hash_max_size 2048; include /etc/nginx/mime.types; default_type application/octet-stream; gzip on; gzip_types text/plain application/javascript text/css; # Load modular configuration files from the /etc/nginx/conf.d directory. # See http://nginx.org/en/docs/ngx_core_module.html#include # for more information. include /etc/nginx/conf.d/*.conf; # Configure nginx to visit blog.kaige.cn and redirect to frankkai.github.io server { listen 80; server_name blog.kaigege.cn; location / { proxy_pass https://frankkai.github.io; } } # Configure nginx to access foo.kaige.cn to load the front-end static files. server { listen 80; server_name foo.kaigege.cn; location / { root /usr/share/nginx/foo; index index.html; } } server { listen 80 default_server; listen [::]:80 default_server; server_name _; root /usr/share/nginx/html; # Load configuration files for the default server block. include /etc/nginx/default.d/*.conf; location / {} error_page 404 /404.html; location = /40x.html { } error_page 500 502 503 504 /50x.html; location = /50x.html { } } }
If you are not familiar with nginx and nginx reverse agent, you can see Introduction to nginx or Nginx getting started video tutorial of the front end Conference (11 episodes in total) Add it. No more details here.
Tencent cloud domain name management resolution secondary domain name to server

Using fileZIla to connect to Tencent cloud server to upload front-end static files
There are quite a lot of holes in it. We need to do the following.
- Release the 22 port of Tencent cloud security group
- Tencent cloud SSH secret key download secret key
- Configure fileZila new site
- Upload the front end dist directory
Release the 22 port of Tencent cloud security group

Tencent cloud SSH secret key download secret key

Configure fileZila new site
Add secret key

New site configuration
You need to select SFTP protocol and log in through port 22
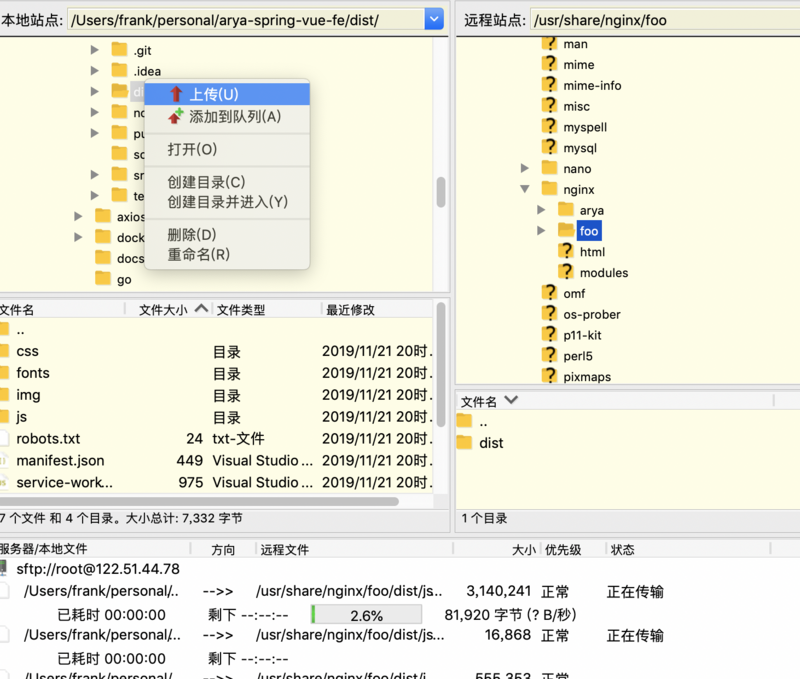
Upload the front end dist directory
Where to upload it? Go back to nginx configuration.
You will find files in the dist directory. Right click to upload them to / usr/share/nginx/foo.
What are the results of the above work?
- Visit blog.kaigege.cn and redirect to frankkai.github.io
- Access foo.magege.cn/index.html to obtain the front-end static resources
ok, deploy to Tencent ECs and use nginx as the reverse proxy.
Note: in the reverse proxy configuration of nginx, port 80 is monitored uniformly, which also needs to be released in the server instance security group configuration.
Summary and reflection
- Qiniu cloud object storage, Alibaba cloud OSS, Tencent cloud OSS: storing files and CDN acceleration. Seven bull cloud bucket does not support directory creation, OSS does.
- Tencent cloud domain name management: CNAME, to resolve secondary domain names. Need the domain name that the public network records to be able to play.
- Tencent cloud server: store files and deploy nginx. This is the only way to resolve secondary domain names.
- nginx: the reverse proxy redirects the blog and accesses the front-end resources. nginx is a artifact.
- docker and k8s new front-end deployment are not involved, which can be supplemented when there is an opportunity to practice.