In android, we will find that some of the software's head or bottom styles are unchanged. For example, the Apple mobile phone has no entity to return keys, it can only be realized with virtual keys. In android system, we can also achieve this function.
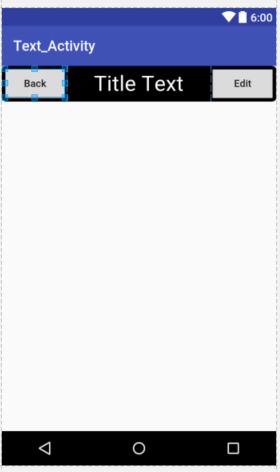
First of all, let's see how to achieve the simplest. First, we need to create a layout file of activity_title_all.xml, and then edit an interface in it. The code is as follows:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/title_bg"
android:orientation="horizontal">
<Button
android:id="@+id/title_back"
android:layout_width="60dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="5dp"
android:layout_weight="1"
android:background="@drawable/button"
android:text="Back"
android:textAllCaps="false" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="3"
android:gravity="center"
android:text="Title Text"
android:textColor="#ffffff"
android:textSize="30sp" />
<Button
android:id="@+id/title_edit"
android:layout_width="60dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="5dp"
android:layout_weight="1"
android:background="@drawable/button"
android:text="Edit"
android:textAllCaps="false" />
</LinearLayout>
Then add the following sentence to the layout file of the main activity
Then we will find that the title bar appears in the view of the main activity. When we download the program to the mobile phone, we will find that there are actually two title bars on the interface. One is the system and the other is our own. So in order to hide the system, we need to add the following code to the main activity layout file corresponding to the power-off java file.
ActionBar actionBar = getSupportActionBar();
if(actionBar != null){
actionBar.hide();
}Here we use the getSupportActionBar () method to get an example of ActionBar, and then hide the title bar with the hide() method of ActionBar.
Next we run it again and we'll see that it's our own title bar.
There is also a problem, when we want to add related functions to the buttons in our title control, we will find that we need to add the same code to many files to increase the functions of the buttons in the title bar.
To solve this problem, we can first create a new TitleLyout class, inherit it from LinearLayout, and then rewrite the method in it.
The code is as follows:
package com.example.android.li.text_activity;
import android.app.Activity;
import android.content.Context;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.Toast;
import java.text.AttributedCharacterIterator;
/**
* Created by Administrator on 2017/3/17.
*/
public class TitleLayout extends LinearLayout {
public TitleLayout(Context context, AttributeSet attrs) {
super(context, attrs);
LayoutInflater.from(context).inflate(R.layout.activity_title_all, this);
Button titleBack = (Button) findViewById(R.id.title_back);
Button titleEdit =(Button) findViewById(R.id.title_edit);
titleBack.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
((Activity) getContext()).finish();
}
});
titleEdit.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getContext(), "You clicked Edit Button", Toast.LENGTH_LONG).show();
}
});
}
}
Then we add the following code to the relevant layout file that we want to add the title to
<com.example.android.li.text_activity.TitleLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"/>Then add the code above to the java file to hide the system title.
Here's the complete code
activity_main.xml code:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.android.li.text_activity.MainActivity">
<com.example.android.li.text_activity.TitleLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/button_main"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Go to" />
</LinearLayout>
Code for activity_test_.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_test_"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.android.li.text_activity.Test_Activity">
<com.example.android.li.text_activity.TitleLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="wwwwwww"
android:textSize="50sp"/>
</LinearLayout>
The code for activity_title_all:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/title_bg"
android:orientation="horizontal">
<Button
android:id="@+id/title_back"
android:layout_width="60dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="5dp"
android:layout_weight="1"
android:background="@drawable/button"
android:text="Back"
android:textAllCaps="false" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="3"
android:gravity="center"
android:text="Title Text"
android:textColor="#ffffff"
android:textSize="30sp" />
<Button
android:id="@+id/title_edit"
android:layout_width="60dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="5dp"
android:layout_weight="1"
android:background="@drawable/button"
android:text="Edit"
android:textAllCaps="false" />
</LinearLayout>MainActivity code:
package com.example.android.li.text_activity;
import android.app.ProgressDialog;
import android.content.DialogInterface;
import android.content.Intent;
import android.support.v7.app.ActionBar;
import android.support.v7.app.ActionBar.LayoutParams;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.ProgressBar;
import android.widget.Toast;
import static android.os.Build.VERSION_CODES.M;
import static android.widget.ImageView.ScaleType.CENTER_INSIDE;
public class MainActivity extends AppCompatActivity{
private Button button;
private ImageView imageView;
private ProgressBar progressBar;
private ProgressDialog progressDialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ActionBar actionBar = getSupportActionBar();
if(actionBar != null){
actionBar.hide();
}
button = (Button) findViewById(R.id.button_main);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(MainActivity.this, Test_Activity.class);
startActivity(intent);
}
});
}
}
Code in Test_Activity
package com.example.android.li.text_activity;
import android.support.v4.app.NotificationCompat;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import static android.os.Build.VERSION_CODES.N;
public class Test_Activity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test_);
ActionBar actionBar = getSupportActionBar();
if(actionBar != null){
actionBar.hide();
}
}
}
Code in TitleLayout:
package com.example.android.li.text_activity;
import android.app.Activity;
import android.content.Context;
import android.support.v7.app.ActionBar;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.Toast;
import java.text.AttributedCharacterIterator;
/**
* Created by Administrator on 2017/3/17.
*/
public class TitleLayout extends LinearLayout {
public TitleLayout(Context context, AttributeSet attrs) {
super(context, attrs);
LayoutInflater.from(context).inflate(R.layout.activity_title_all, this);
Button titleBack = (Button) findViewById(R.id.title_back);
Button titleEdit =(Button) findViewById(R.id.title_edit);
titleBack.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
((Activity) getContext()).finish();
}
});
titleEdit.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getContext(), "You clicked Edit Button", Toast.LENGTH_LONG).show();
}
});
}
}