
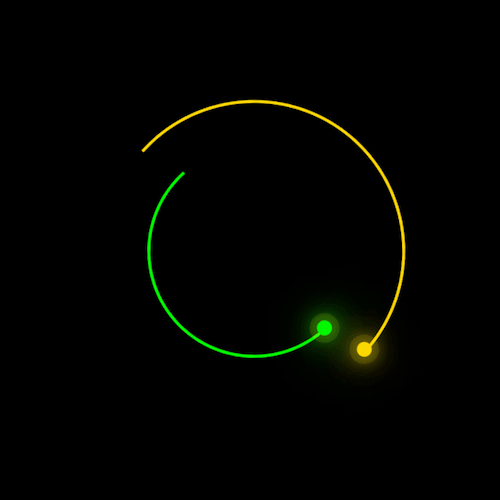
Effect preview
Press the "click preview" button on the right to preview on the current page, and click the link to preview in full screen.
https://codepen.io/comehope/pen/YLRLaM
Interactive video tutorial
This video is interactive. You can pause the video at any time and edit the code in the video.
Please use chrome, safari, edge to open and watch.
https://scrimba.com/p/pEgDAM/cGynQUa
Source code download
Download locally
Please download all the source code of the daily front-end combat series from github:
https://github.com/comehope/front-end-daily-challenges
Code interpretation
Define dom, and set the three-tier container:
<div class="loader"> <div class="face"> <div class="circle"></div> </div> </div>
Center:
html, body, .loader { height: 100%; display: flex; align-items: center; justify-content: center; background-color: black; }
Define container size:
.loader { width: 200px; height: 200px; position: relative; } .loader .face { position: absolute; width:100%; height: 100%; border: 2px solid white; border-radius: 50%; }
Draw a half arc:
.loader .face { --color: gold; border-top-color: var(--color); border-left-color: var(--color); }
Draw the end of the arc:
.loader .face .circle { position: absolute; top: 50%; left: 50%; width: 50%; height: 1px; background-color: white; transform-origin: left; transform: rotate(-45deg); } .loader .face .circle::before { position: absolute; top: -5px; right: -5px; content: ''; background-color: var(--color); width: 10px; height: 10px; border-radius: 50%; }
Add a glow effect to the endpoint:
.loader .face .circle::before { box-shadow: 0 0 20px var(--color), 0 0 40px var(--color), 0 0 60px var(--color), 0 0 80px var(--color), 0 0 100px var(--color), 0 0 0 5px rgba(255,255,0,0.1); }
Hide guides:
.loader .face { border: 2px solid transparent; } .loader .face .circle { background-color: transparent; }
Add another arc to the dom:
<div class="loader"> <div class="face"> <div class="circle"></div> </div> <div class="face"> <div class="circle"></div> </div> </div>
Adjust the diameter of the 2 arcs to become concentric arcs:
.loader .face:nth-child(1) { width:100%; height: 100%; } .loader .face:nth-child(2) { width:70%; height: 70%; }
Adjust the color of the 2 arcs:
.loader .face:nth-child(1) { --color: gold; } .loader .face:nth-child(2) { --color: lime; }
Adjust the end position of the 2 arcs:
.loader .face:nth-child(1) { --deg: 0deg; } .loader .face:nth-child(2) { --deg: 180deg; } .loader .face .circle { transform: rotate(calc(var(--deg) - 45deg)); }
Define animation effects:
.loader .face { animation: animate 3s linear infinite; } @keyframes animate { from { transform: rotate(0deg); } to { transform: rotate(360deg); } }
Finally, reverse the second arc:
.loader .face:nth-child(2) { animation-direction: reverse; }
be accomplished!
Original address: https://segmentfault.com/a/119000014916281