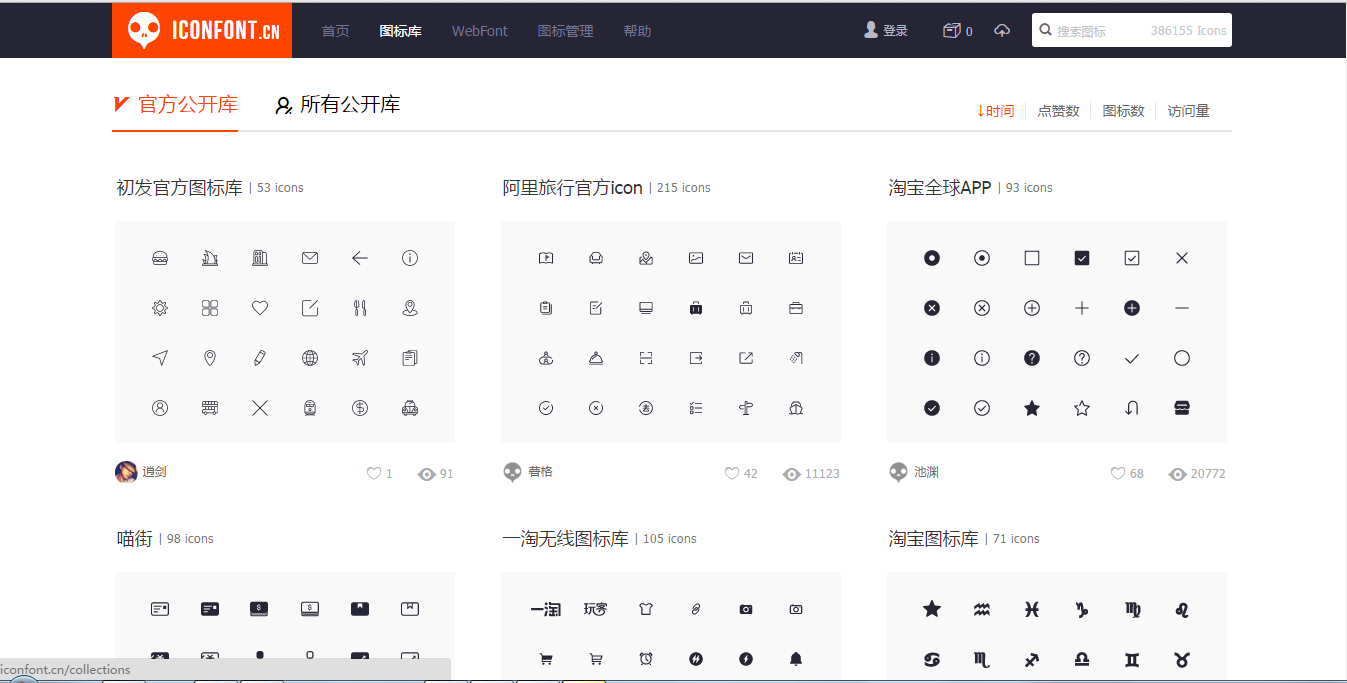
First of all, I will introduce a website, which can be called Niu B Flash: Niu B Flash, Niu B Flash, Niu B Flash, Niu B Flash, Niu B Flash, Niu B Flash, Niu B Flash. Alibaba Vector Icon With it, Ma Ma Ma no longer worries that I don't have an icon. As follows:

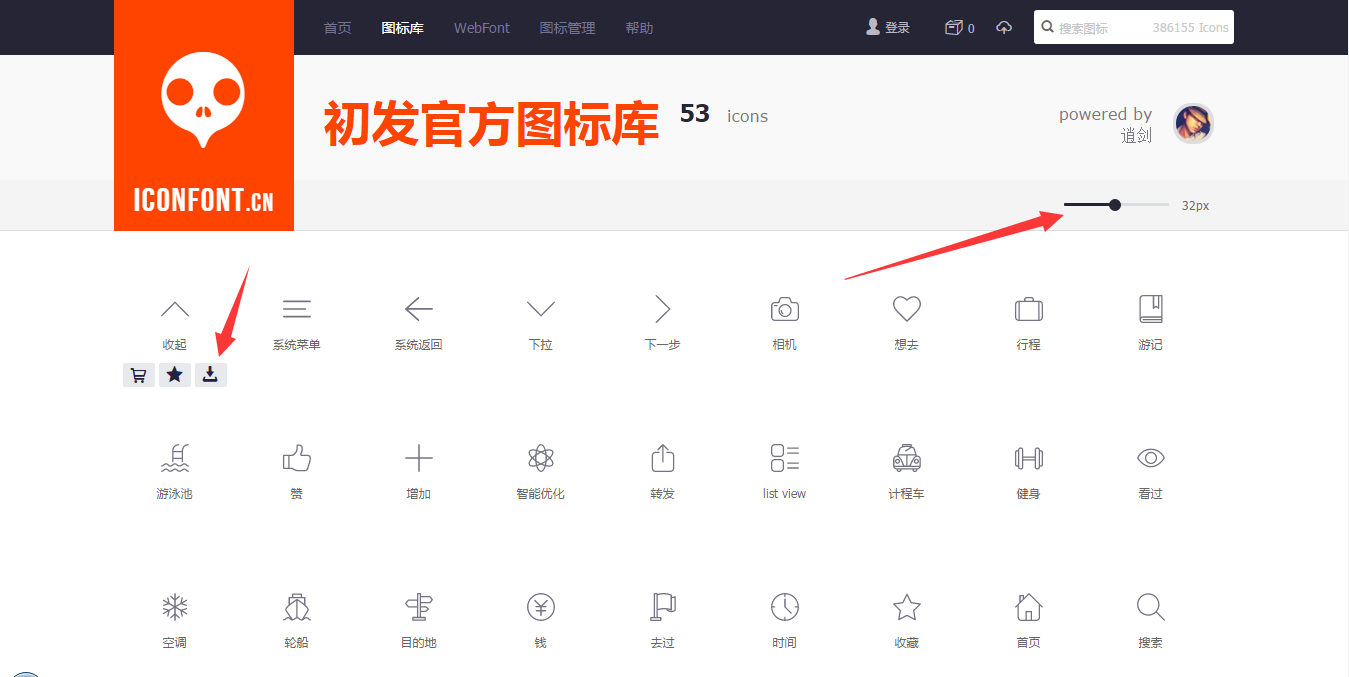
Any click on a group, you can see the following detailed icons, we can adjust the size according to their own needs, and then download icons.

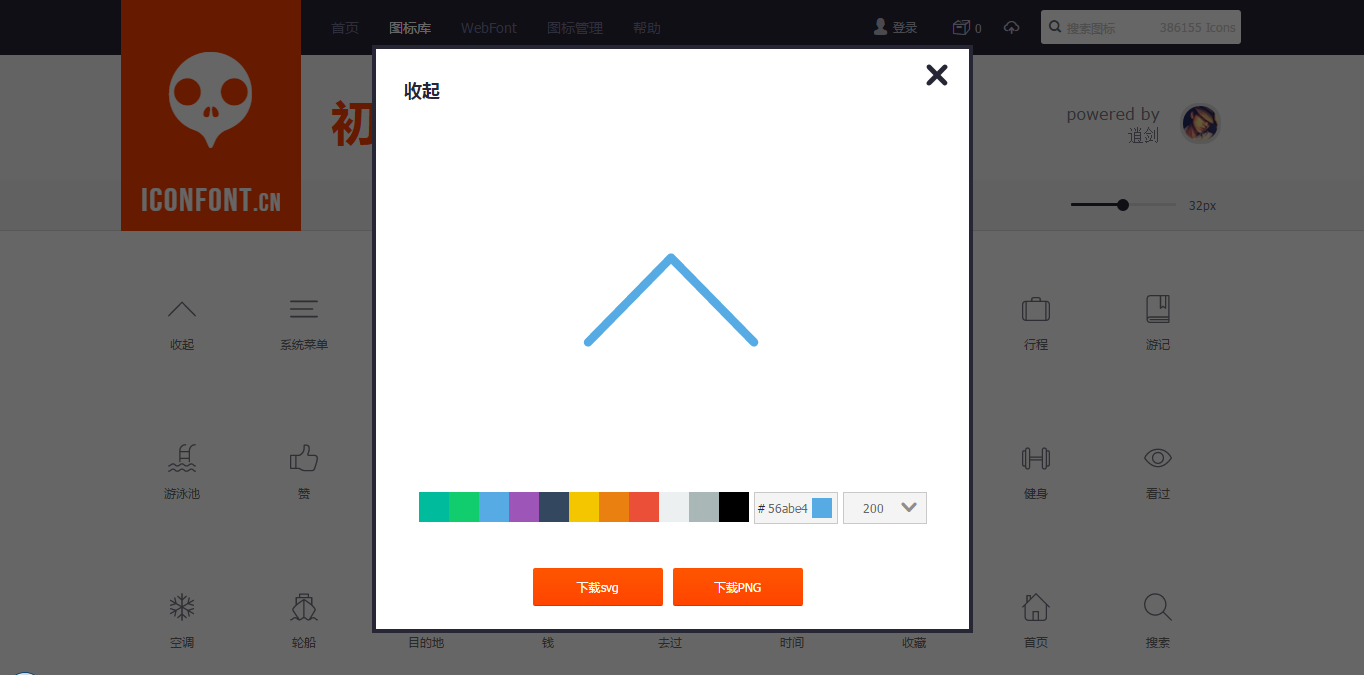
When we click on the download, we can choose the color of an icon according to the need; but we will find that there are two buttons, one SVG, one png, png, needn't say more, just drag the resource file directly after downloading, here we choose the SVG button.

Then a file suffixed with. svg will be downloaded, as shown below.

Open this file in the browser and you can see the following icons

-
Look at the source code of this file, which is the following XML file
<?xml version="1.0" encoding="utf-8"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg style="width:308px;height:308px;" version="1.1" id="Graphical" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="1024px" height="1024px" viewBox="0 0 1024 1024" enable-background="new 0 0 1024 1024" xml:space="preserve"> <path class="svgpath" data-index="path_0" fill="#56abe4" d="M512.332575 273.328156c5.904477 0 11.558244 2.375094 15.690354 6.591115L952.763562 713.294562c8.493441 8.66638 8.353248 22.576181-0.313132 31.070646-8.66638 8.491395-22.576181 8.354272-31.070646-0.313132L512.332575 326.687434 103.286388 744.052077c-8.488325 8.66638-22.402219 8.807596-31.070646 0.313132-8.66638-8.494465-8.80555-22.404266-0.311085-31.070646l424.736541-433.375292C500.774331 275.703249 506.427074 273.328156 512.332575 273.328156z" /> </svg>- 1
- 2
- 3
- 4
- 5
- 6
- 1
- 2
- 3
- 4
- 5
- 6
But that's not the case. Android How to convert this XML into a Vector Drawable resource that android can use?
First, introduce a tool: download After decompression, a static web page is shown as follows:
Open index.html in the browser, and the effect is as follows:

-
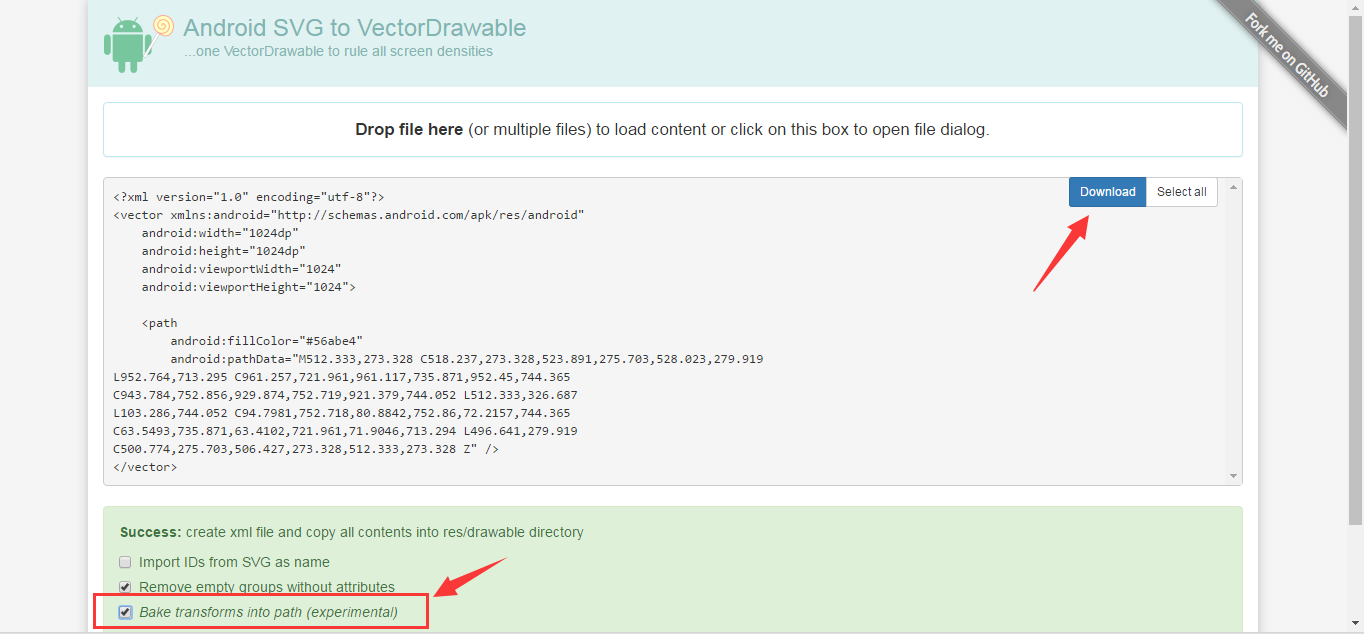
Click on the button in the blue box and select the.svg file you just downloaded to get the following conversion:

The radio button in the red box must be selected, otherwise xml will be invalid in android.
Then click the download button to save the file, and you get a Vector Drawable that android can use.

<?xml version="1.0" encoding="utf-8"?>
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="1024dp"
android:height="1024dp"
android:viewportWidth="1024"
android:viewportHeight="1024">
<path
android:fillColor="#56abe4"
android:pathData="M512.333,273.328 C518.237,273.328,523.891,275.703,528.023,279.919
L952.764,713.295 C961.257,721.961,961.117,735.871,952.45,744.365
C943.784,752.856,929.874,752.719,921.379,744.052 L512.333,326.687
L103.286,744.052 C94.7981,752.718,80.8842,752.86,72.2157,744.365
C63.5493,735.871,63.4102,721.961,71.9046,713.294 L496.641,279.919
C500.774,275.703,506.427,273.328,512.333,273.328 Z" />
</vector>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
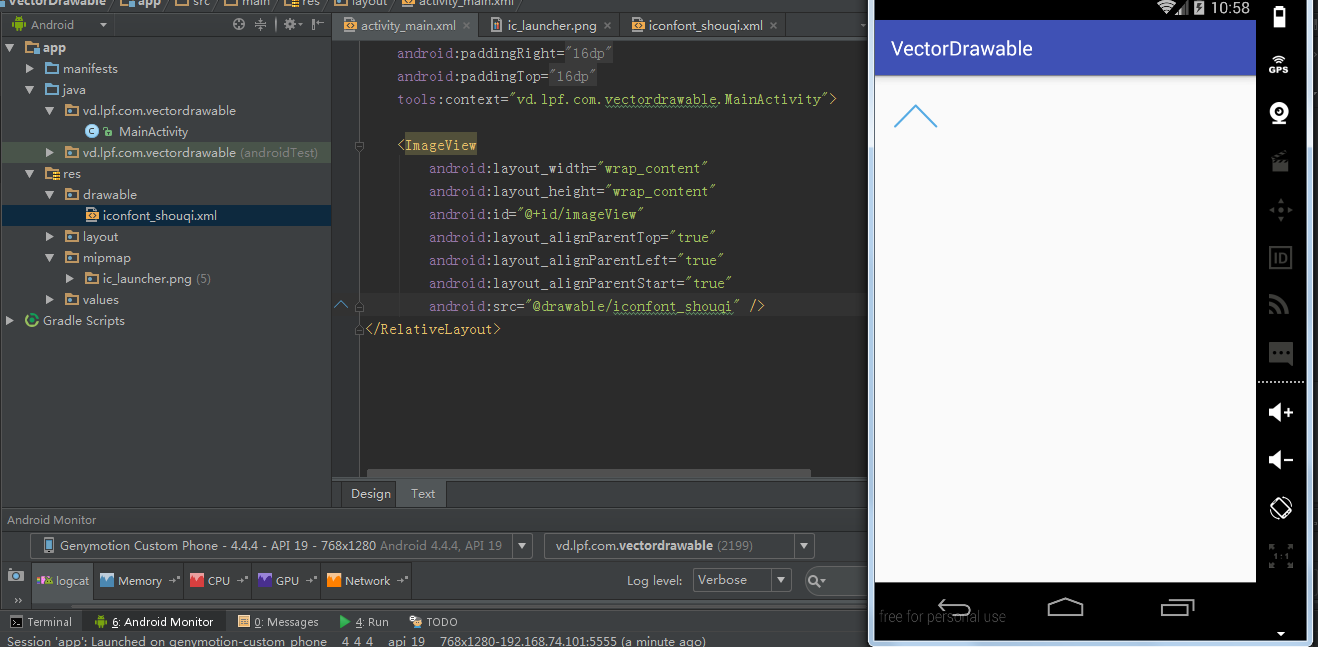
The usage mode and effect chart are as follows:

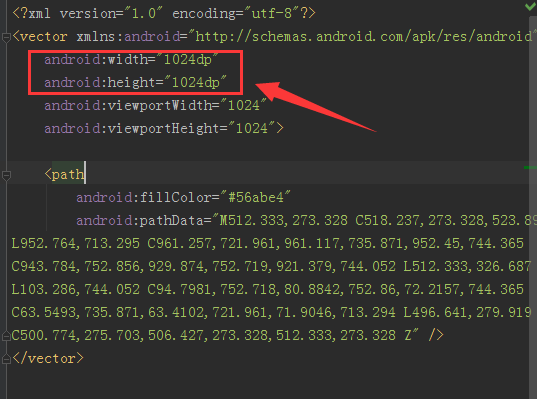
Adjust the size.
The default image is 1024 * 1024. We can adjust the width and height in xml to change the size of the image. We don't have to kneel and lick the UI sister again in order to adjust the size.
Are you going to feel that when you get here, it's ___________. This... And a hair UI! Any icon is not in the words...