Create project
create-react-app ts3 --template typescript
Configure less
cnpm install less-loader less --save-dev
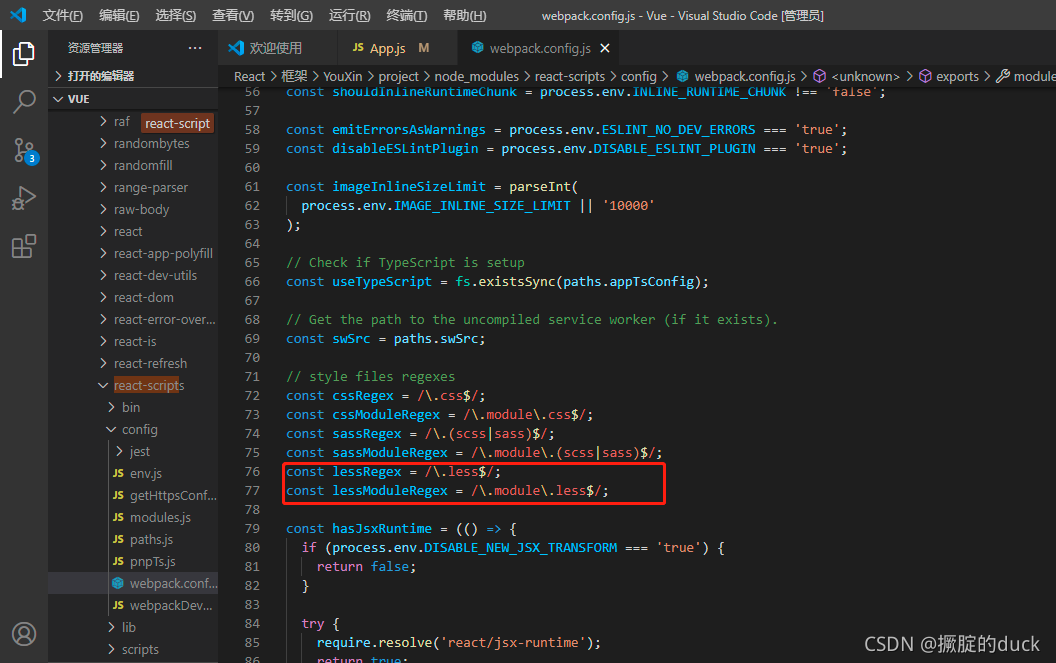
Find node_ React scripts / config / webpack.config.js under modules
The above two lines of code are placed in

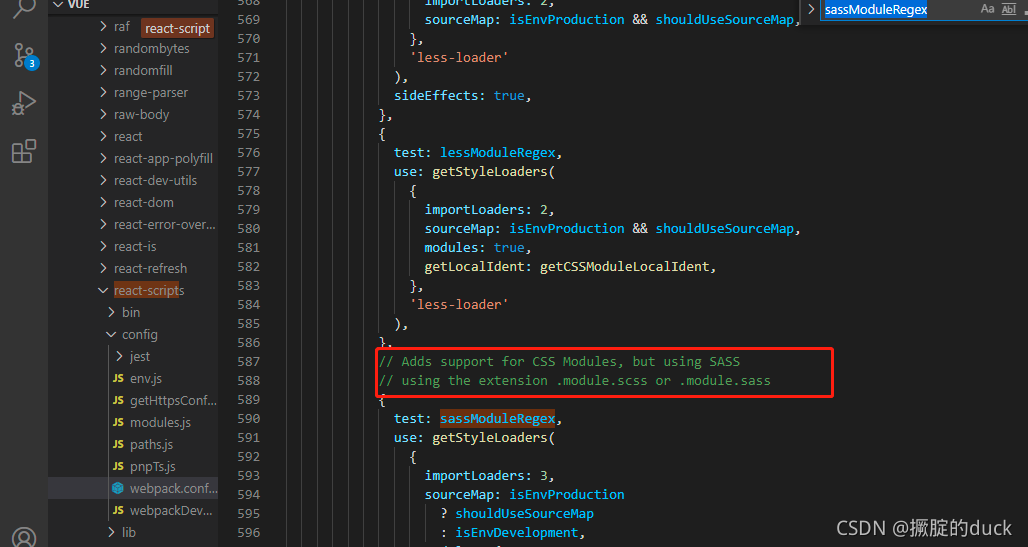
Click ctrl+f to find the sassModuleRegex and put it on the top of the comment

const lessRegex = /\.less$/;
const lessModuleRegex = /\.module\.less$/;
{
test: lessRegex,
exclude: sassModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction && shouldUseSourceMap,
},
'less-loader'
),
sideEffects: true,
},
{
test: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction && shouldUseSourceMap,
modules: true,
getLocalIdent: getCSSModuleLocalIdent,
},
'less-loader'
),
},
Configuring less error modifying TypeError: this.getOptions is not a function
Because the less Loder version is too high, install the old version
uninstall
cnpm uninstall --save less-loader
install
cnpm install -D less-loader@7.x
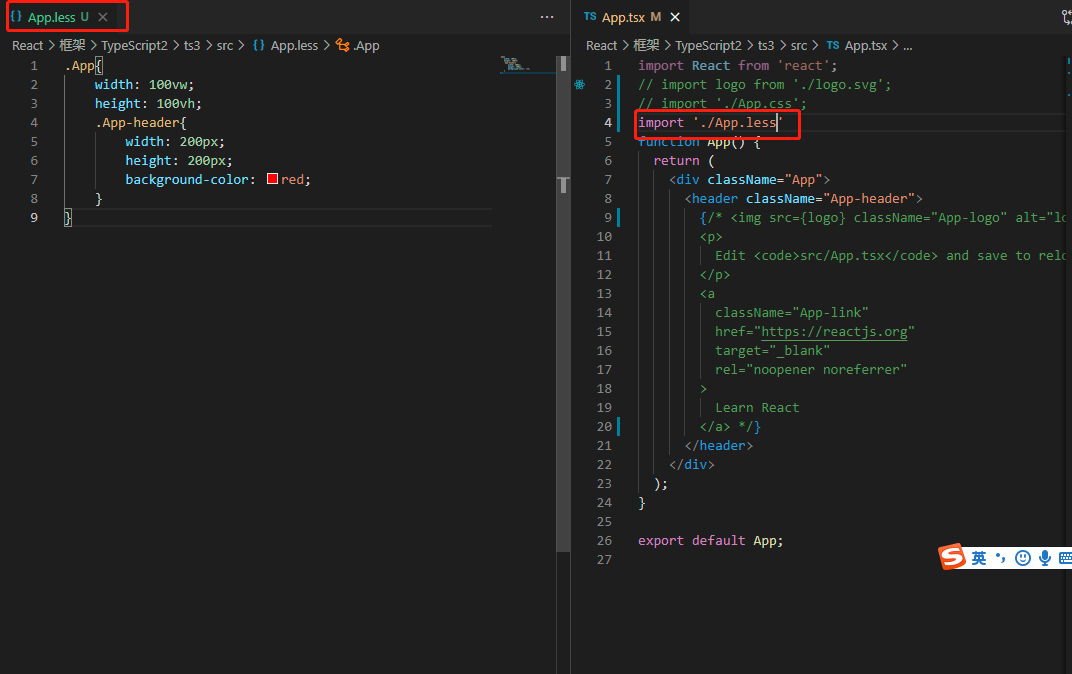
Create a new less file
Then manually import it into App.tsx

function
cnpm start

It means that the configuration is ready. Next, configure px to rem
Configure px to rem in React
Installation dependency
cnpm i lib-flexible --save cnpm i postcss-px2rem --save
It is mainly used to expose project configuration
cnpm run eject !If run npm run eject An error is reported. The reason for the error should be that the code in the warehouse is not submitted. Submit it as follows git add . git commit -m 'init' cnpm run eject
Then open config - > webpack.config.js in the project for configuration
Add the following code to the configuration file
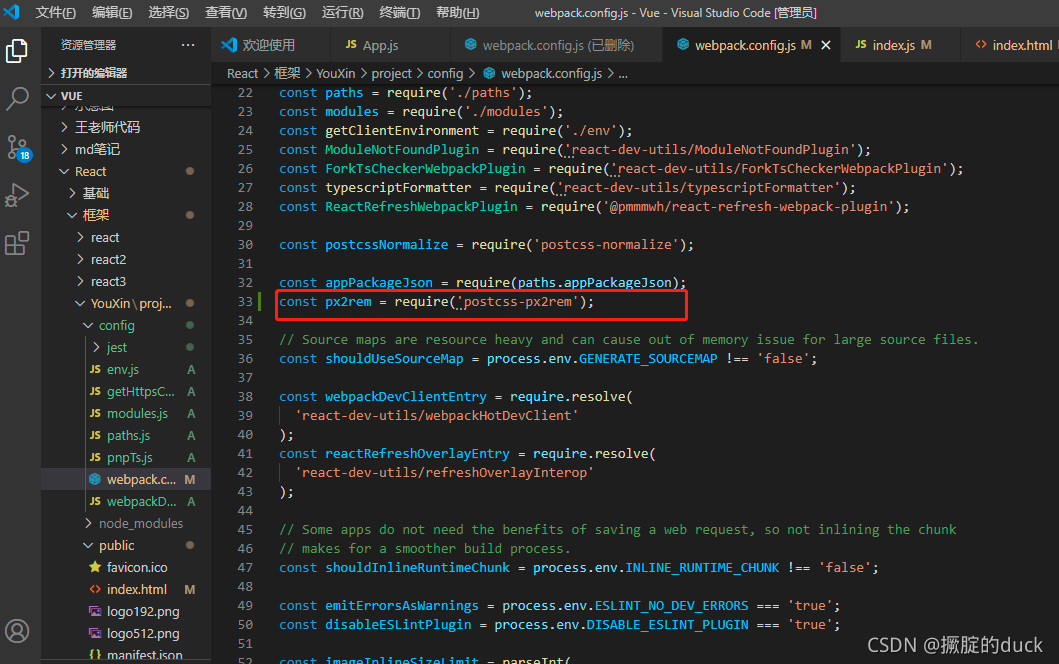
const px2rem = require('postcss-px2rem');
Put the above code in the position in the following picture

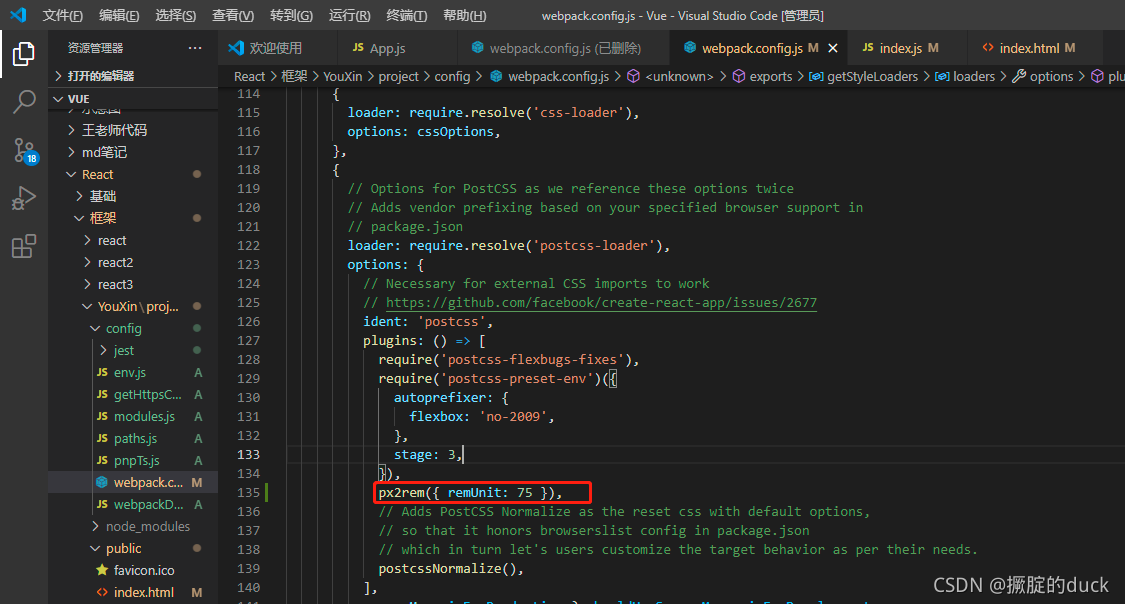
px2rem({ remUnit: 75 }),
Put the above code in the position in the following picture
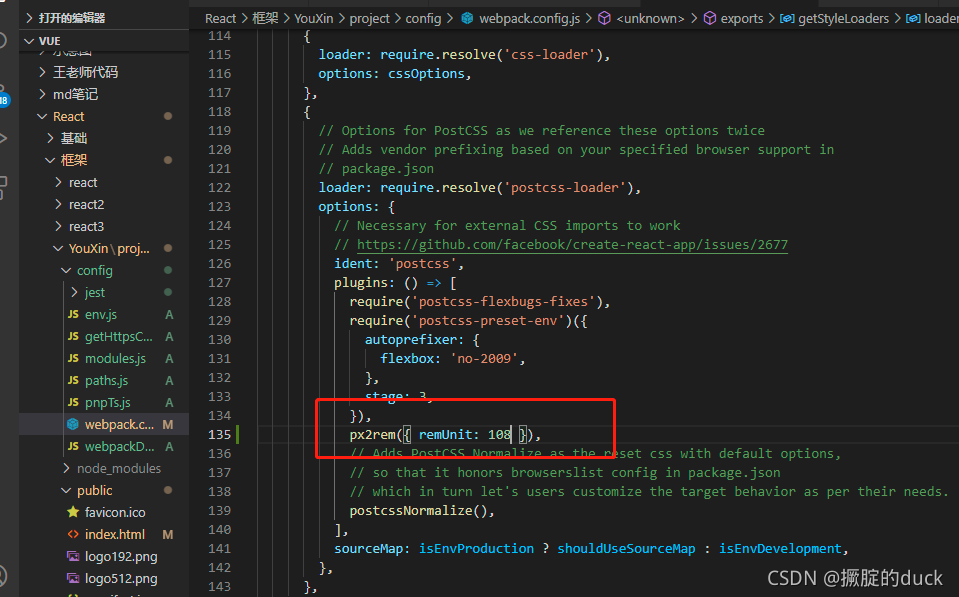
Px2rem ({remunit: 75}) means 1rem = 75px. This is based on the 750px design draft. If it is 1080, write 108

Set according to the size of the design drawing, such as 108=1080px/10

Import lib flexible: import the Lib flexible file in the entry file index.js
import 'lib-flexible'
Comment out the following code in the public - > index. HTML file

Restart the project after configuration
cnpm start

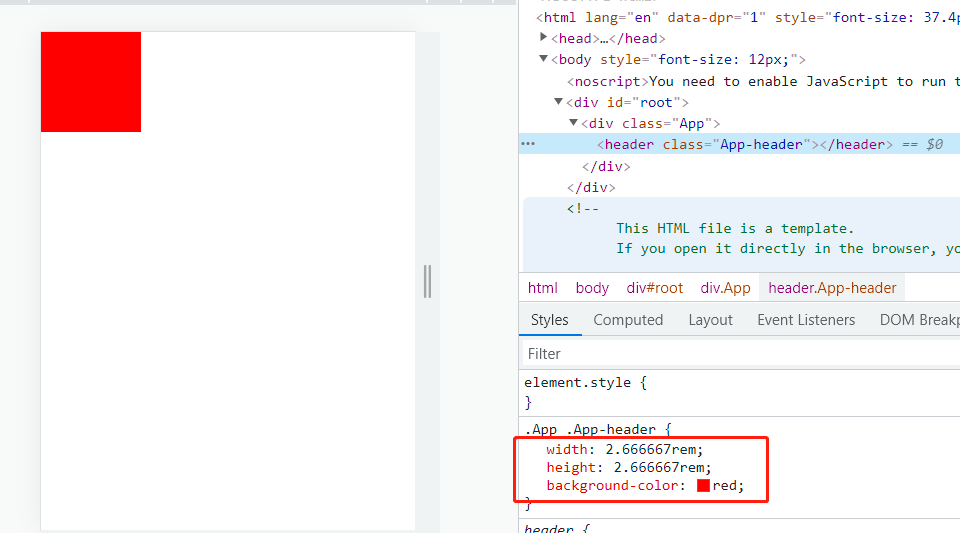
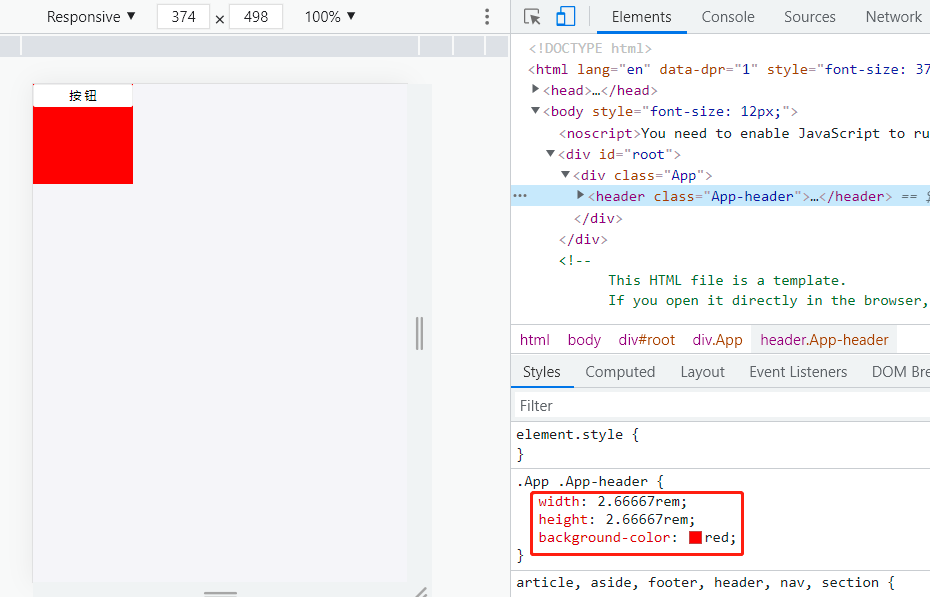
When rem appears, it is configured
Next, configure antd mobile
Installation dependency
cnpm install antd-mobile --save cnpm install react-app-rewired customize-cra --save-dev
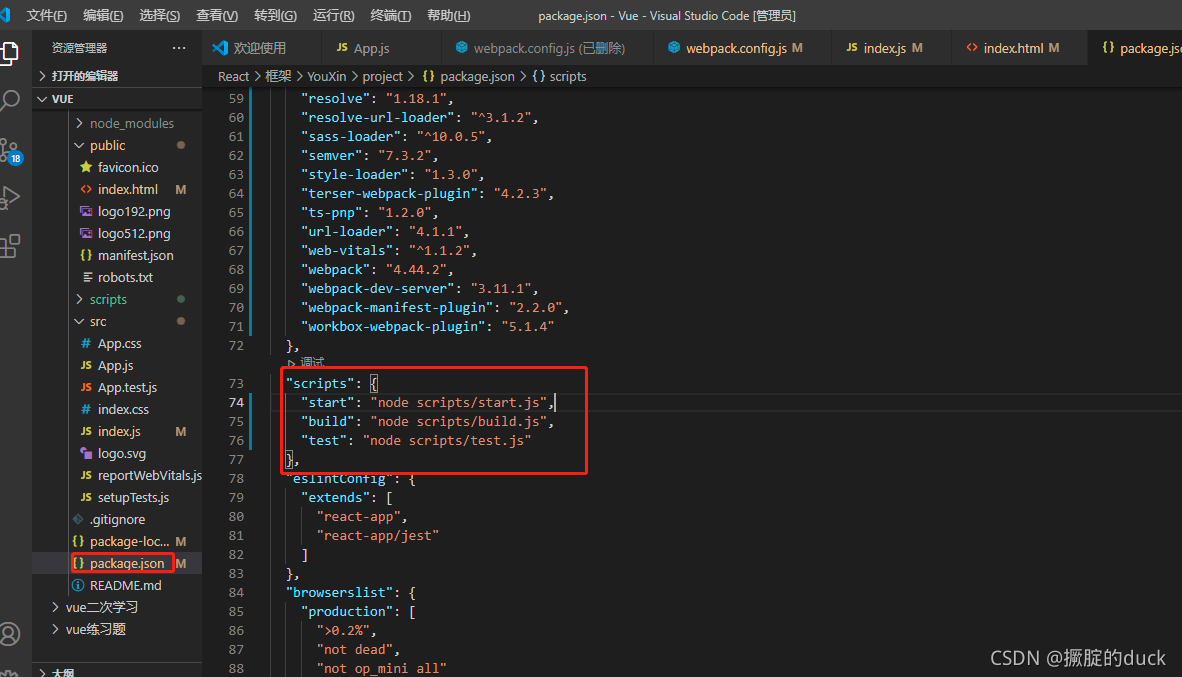
What needs to be modified in package.json

"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test --env=jsdom"
},
Then create a config-overrides.js in the project root directory to modify the default configuration.
module.exports = function override(config, env) {
// do stuff with the webpack config...
return config;
};
Run command
cnpm install babel-plugin-import --save-dev
After installation, modify the contents in config-overrides.js
const { override, fixBabelImports } = require('customize-cra');
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd-mobile',
style: 'css',
}),
);
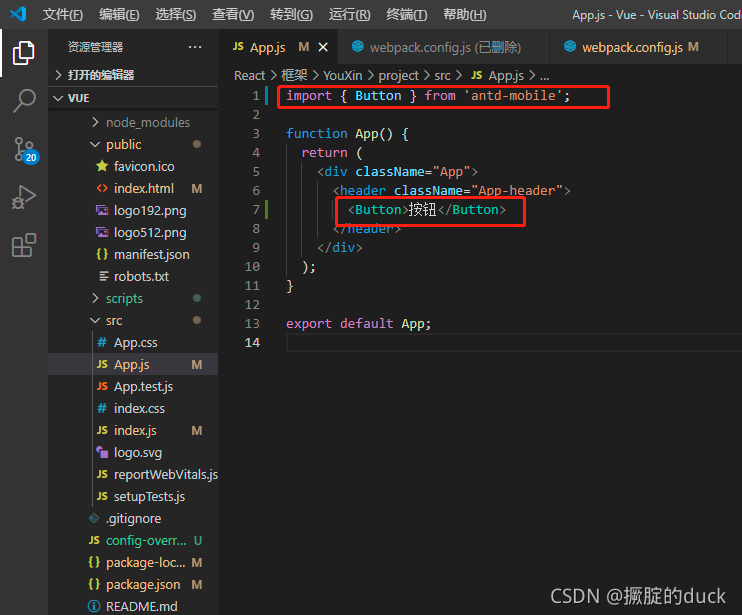
Change the reference method in App.js

import { Button } from 'antd-mobile';
Then a
React:'Cannot find module 'react-scripts/package.json'
Such error reporting
Run in solution cmd
cnpm install react-scripts -S
Finally start the project
cnpm start
Failure of less and px to rem after antd mobile is configured in React
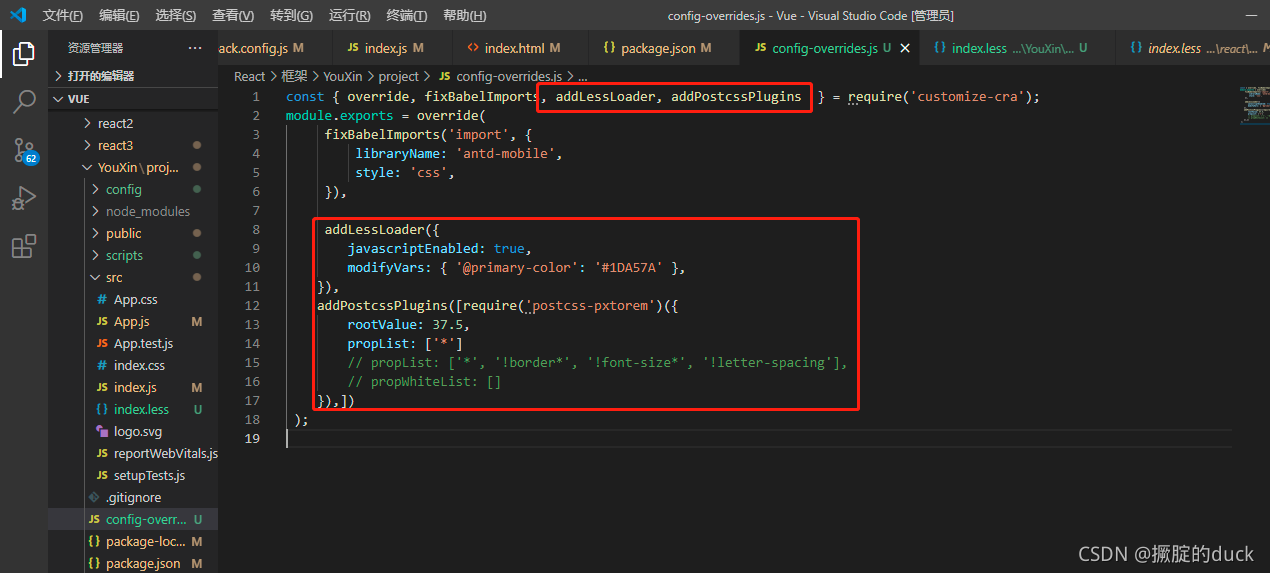
Modify in config-overrides.js
Parts to be added

const { override, fixBabelImports, addLessLoader, addPostcssPlugins } = require('customize-cra');
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd-mobile',
style: 'css',
}),
addLessLoader({
javascriptEnabled: true,
modifyVars: { '@primary-color': '#1DA57A' },
}),
addPostcssPlugins([require('postcss-pxtorem')({
rootValue: 75,
propList: ['*']
// propList: ['*', '!border*', '!font-size*', '!letter-spacing'],
// propWhiteList: []
}),])
);
Reduced version
cnpm install less-loader@5.0.0 -D cnpm install postcss-pxtorem@5.1.1 -D
Restart the project after installation
cnpm start

It worked
React configure routing
cnpm install @types/react-router-dom @types/react-router-config -S
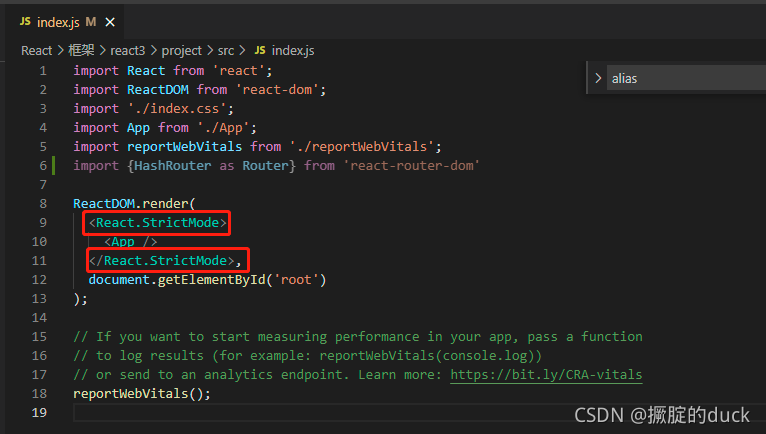
Introduce the following in scr's index.js
import {HashRouter as Router} from 'react-router-dom'

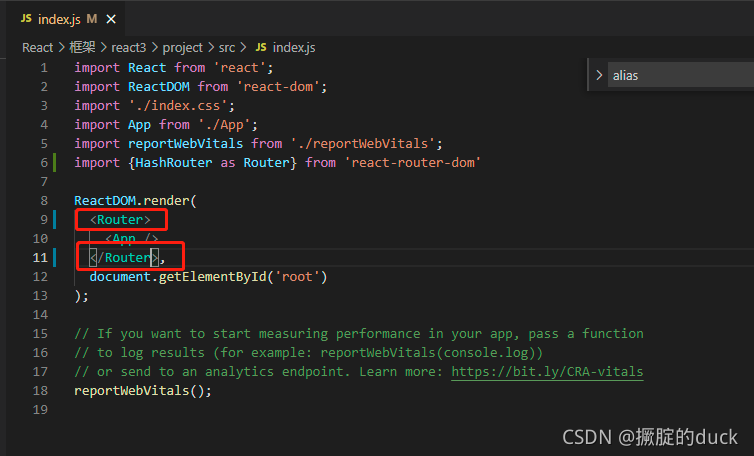
replace with

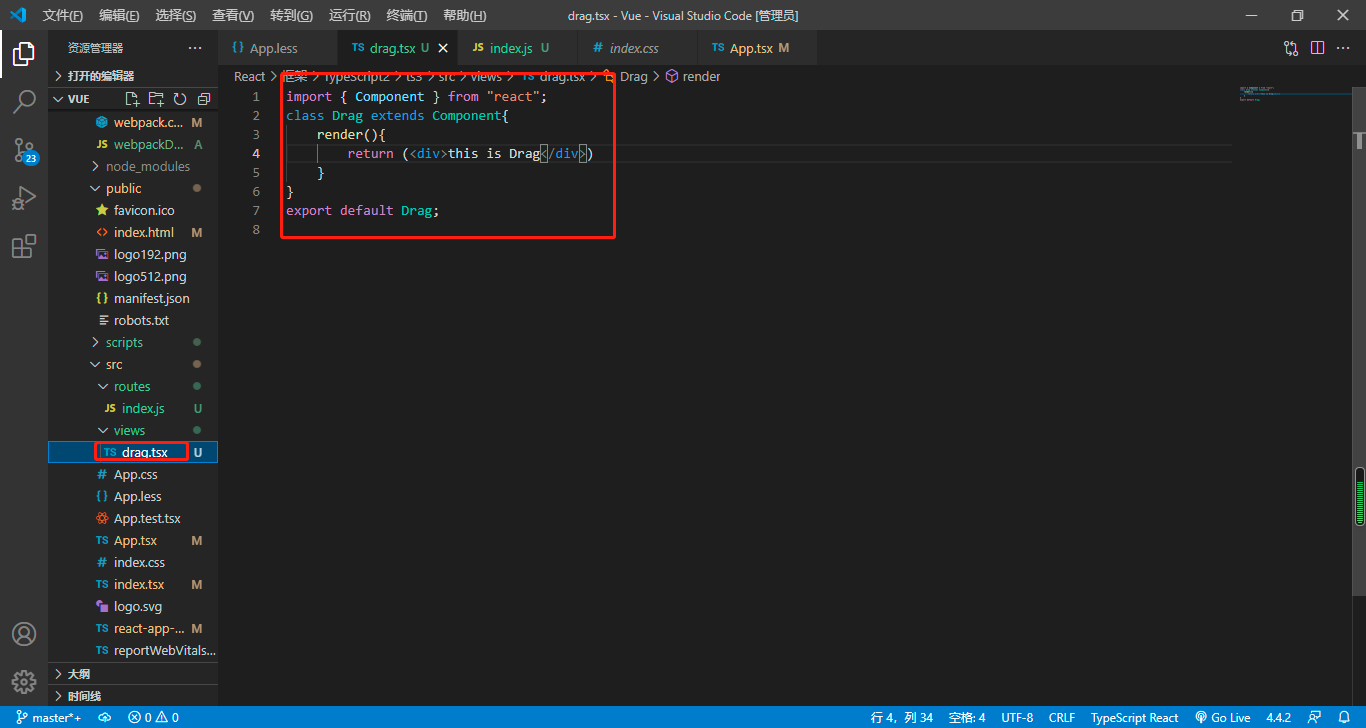
Create views folder
Create a new tsx file in the folder

import { Component } from "react";
class Drag extends Component{
render(){
return (<div>this is Drag</div>)
}
}
export default Drag;
New store folder
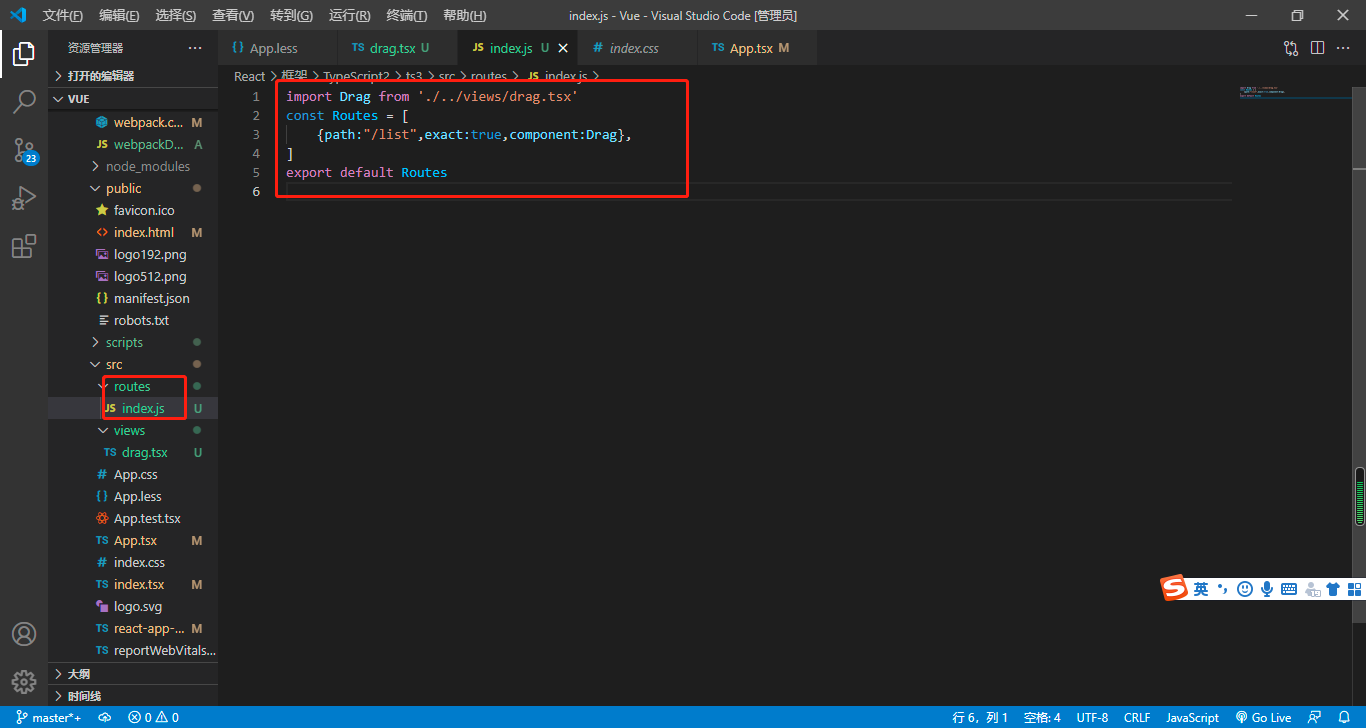
Create a new index.js file for routing

import Drag from './../views/drag.tsx'
const Routes = [
{path:"/list",exact:true,component:Drag},
]
export default Routes
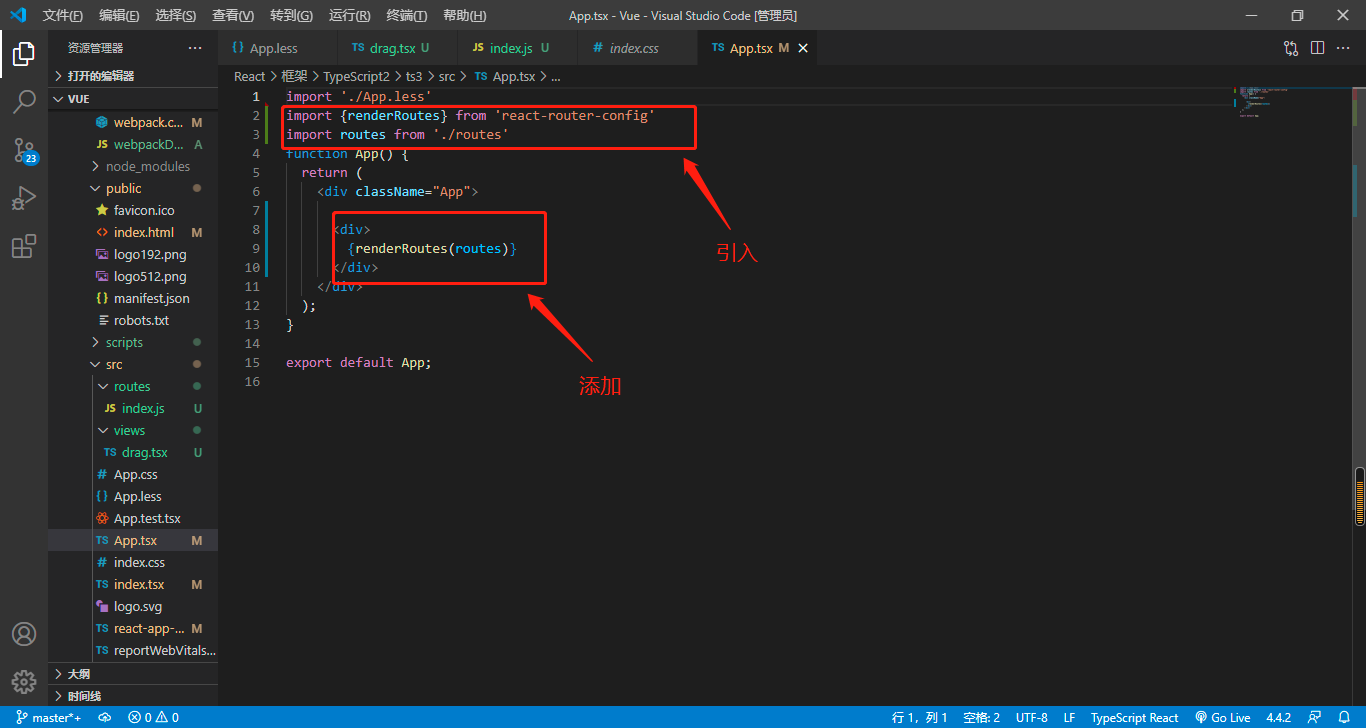
Then introduce and add in App.tsx

import {renderRoutes} from 'react-router-config'
import routes from './routes'
<div>{renderRoutes(routes)}</div>
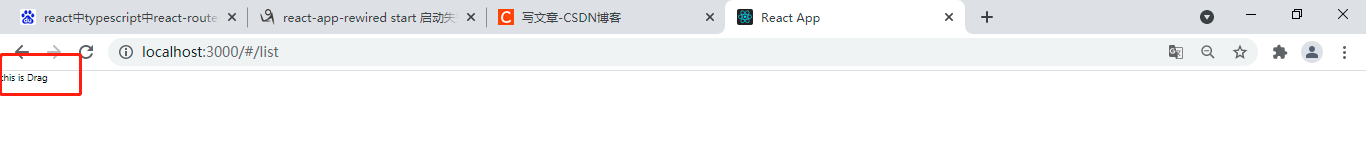
Restart project after completion
cnpm start