Hello everyone! My name is Dai xiangtian
QQ group: 602504799
If you do not understand, you can add QQ group for consultation
Before my front-end work, when I was dealing with data, I often thought about how to better deal with data, and how to make data more empty and transform better.
In fact, this is not a technical point, but it is more satisfactory when developing, especially when it is convenient to modify.
My idea is that the basic data can't be changed. Then through other ways to obtain the corresponding data, or other data formats.
For example:
const arr = [
{
value: 1,
name: 'a'
},{
value: 2,
name: 'b'
},{
value: 3,
name: 'c'
},{
value: 4,
name: 'd'
}
]
// Now I just want to get the numbers in the arr,
const arrNum = arr.map(item=>{
return item.value
})
// [1,2,3,4]
// I want to get the merged string of value plus name
const arrStr = arr.map(item => {
return item.value+ item.name
})
// ["1a", "2b", "3c", "4d"]
In fact, the above two methods are the simplest, which can be said to have little effect.
Now I'm going to assume that there are 10 kinds of data in the data, and they are divided into four groups
const arrTest = new Array(10)
function getList ( data ) {
const arr = []
const column = 4
const list = data
const len = Math.ceil(list.length / column)
for (let i = 0; i < len; i++) {
arr.push(list.slice(i * column, i * column + column).map((item) => {
return item
}))
}
return arr
}
getList(arrTest)
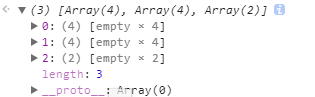
The results are as follows:
Now I'm going to write a simple data list plus paging function, as well as components of the front-end local real-time search function
<template>
<div>
<div>
<input v-model="keyWord" />
</div>
<div>
<ul>
<li v-for="(item,key) in getList" :key="key">{{item}}</li>
</ul>
</div>
<div>
<span @click="changePage(false)">Previous page</span>
//Page of {{getTotal}}
<span @click="changePage(true)">next page</span>
</div>
</div>
</template>
<script>
export default {
data() {
return {
list: [], // Background total data
pageSize: 10,
page: 1,
keyWord: '',
};
},
methods: {
// Change page value
changePage(bool) {
if (bool) {
this.page + 1 <= this.getTotal ? this.page++ : this.getTotal;
} else {
this.page > 1 ? this.page-- : 1;
}
},
},
computed: {
// get data
getList(arr) {
// Paging processing is performed when returning
const start = (this.page - 1) * this.pageSize;
const end = start + this.pageSize;
return this.getData.slice(start, end);
},
// data processing
getData() {
const arr = [];
this.list.forEach((item) => {
// Keyword search processing
if (this.keyWord.toString()) {
if (item.toString().indexOf(this.keyWord.toString()) > -1) {
arr.push(item);
}
} else {
arr.push(item);
}
});
return arr;
},
// Get total pages
getTotal() {
return Math.ceil(this.getData.length / this.pageSize);
},
},
watch: {
// When the keyword changes, page is initialized
keyWord() {
this.page = 1;
},
},
// Create total data
mounted() {
const arr2 = new Array(100);
for (let i = 0; i < arr2.length; i++) {
this.list.push(i + 1);
}
},
};
</script>
In the above code, we can see that the data of this.list has not been changed, and the processed data will always be recycled.
Although the basic data of the current list is very single, it's all numbers. If the list is a complex data, you can also use getData to process the data or not change the list.

