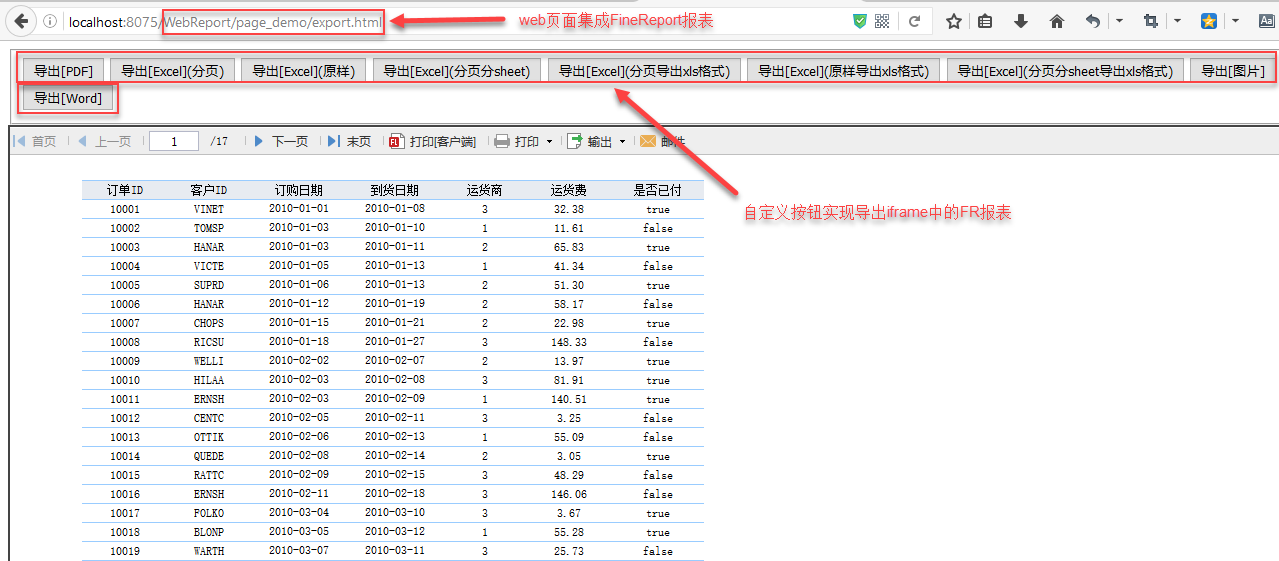
FineReport supports a variety of different export methods. It is very fast and convenient to use the built-in Export button of FineReport directly to output various formats. But when we integrate Web pages, we often only want to embed the report content into iframe, while the buttons on the toolbar and toolbar will be hidden, and the custom buttons on the web page will be used. How does this custom button export?

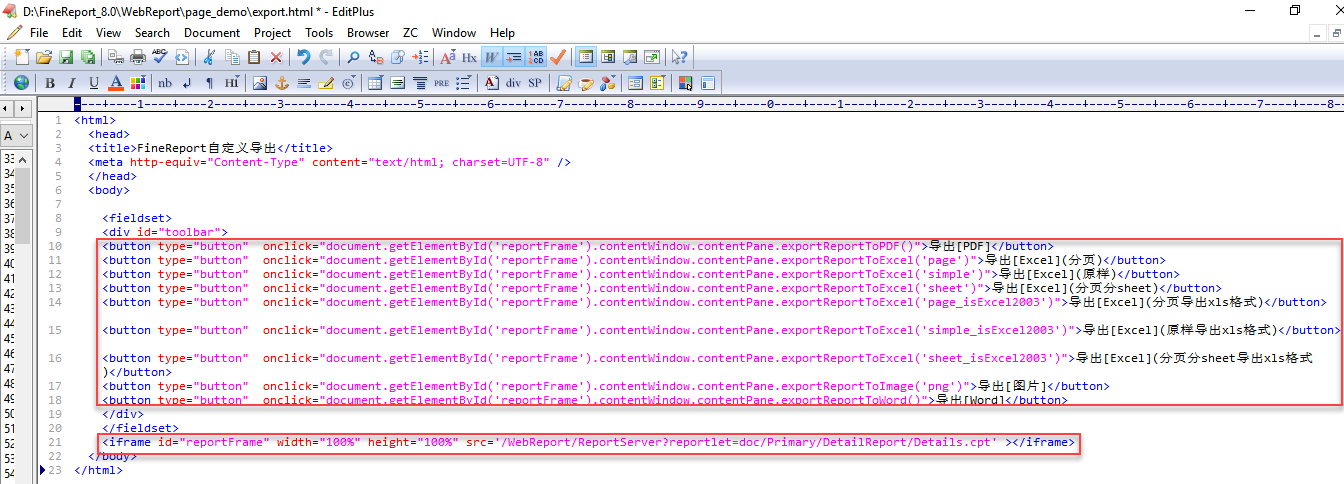
As shown in the figure above, create a new html page, define a toolbar and an iframe, define the button shown above in the toolbar, and embed the report in FineReport in iframe, as follows:

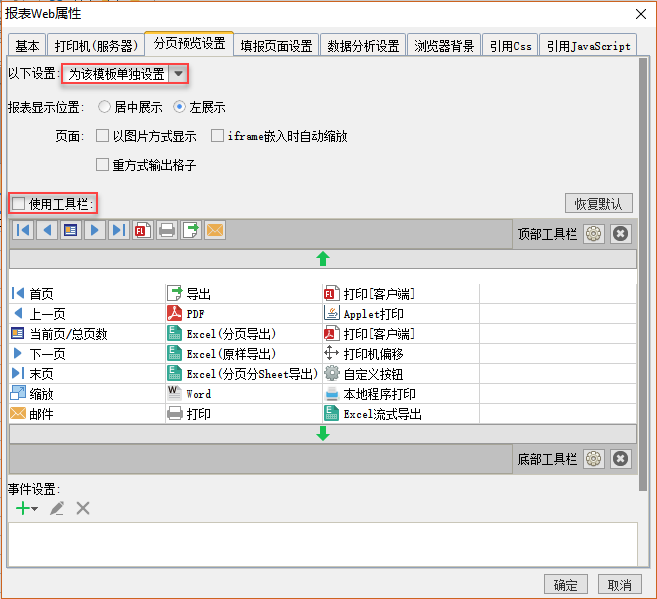
FineReport Report Report Settings
Open the designer and find the template embedded in the web page above. Because you want to use custom buttons as toolbars, the built-in toolbars of FineReport reports need not be displayed. Click Template > Template Web Properties > Page Preview Settings to remove the check in front of the toolbar as follows:

Custom Export button
There are nine custom export buttons defined in the Web page, so how can we implement the export operation?
The JS interface for FineReport export operation is:
Export PDF: Export Report To PDF ()
Export [Excel] (Paging): Export Report ToExcel ('page')
Export [Excel] (as is): Export Report ToExcel ('simple')
Export [Excel] (Paging sheet): Export Report to Excel ('sheet')
Export [Excel] (Page Export xls format): Export Report ToExcel ('page_isExcel 2003')
Export [Excel] (original export xls format): Export Report ToExcel ('page_isExcel 2003')
Export [Excel] (paging sheet export xls format): export report to Excel ('page_isExcel 2003')
Export Report To Image ('gif') [parameters can be changed in parentheses, such as png, jpg, etc.)
Export [word]: Export Report To Word ()
Therefore, the click event application of each button calls the JS interface mentioned above to implement its corresponding export format, such as export PDF, then the onclick time of the button is:
onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToPDF()"
Document. getElementById ('report Frame') is to get the iframe framework, then get the report window through content window, and get the report container contentPane. Finally, you can call various methods of export interface from the container.
Several other button export events are not explained here.
Complete code
Add export events to several other buttons in the same way as above. The complete code is as follows:
<html>
<head>
<title>FineReport Custom Export</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<fieldset>
<div id="toolbar">
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToPDF()">export[PDF]</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToExcel('page')">export[Excel](paging)</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToExcel('simple')">export[Excel](Original sample)</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToExcel('sheet')">export[Excel](Paging Division sheet)</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToExcel('page_isExcel2003')">export[Excel](Paging export xls format)</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToExcel('simple_isExcel2003')">export[Excel](Export in original form xls format)</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToExcel('sheet_isExcel2003')">export[Excel](Paging Division sheet export xls format)</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToImage('png')">export[picture]</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToWord()">export[Word]</button>
</div>
</fieldset>
<iframe id="reportFrame" width="100%" height="100%" src='/WebReport/ReportServer?reportlet=doc/Primary/DetailReport/Details.cpt' ></iframe>
</body>
</html>
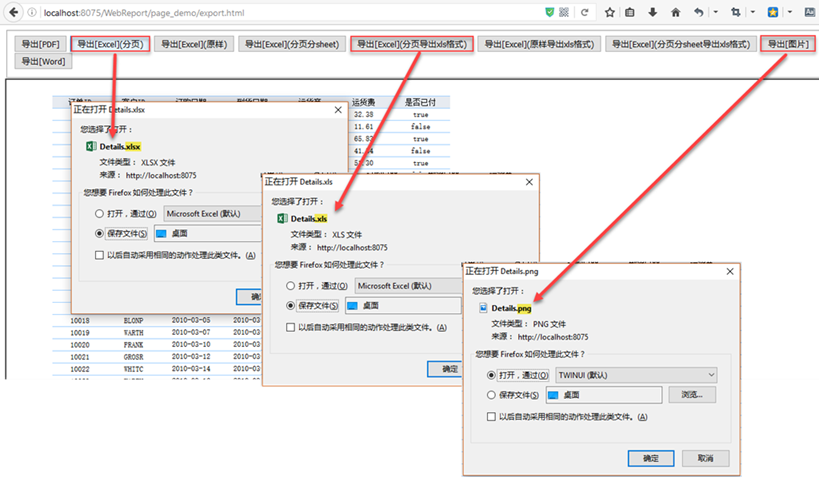
Effect view
Click on different buttons to see the results of their export: