There are two situations when the mobile phone is shooting video. The mobile phone is horizontal and vertical. If it's horizontal, we can hold the mobile phone vertically to watch the mode, including buffeting, fast hand. Their solutions are to appear black and wide up and down, and compress the video in equal proportion. I also refer to the old iron. In addition, if the user is logged in, he / she can only log in if he / she wants to log in to me. This also requires the page to obtain the user information through the cache for control. Source code: https://github.com/limingios/wxProgram.git Medium No.15
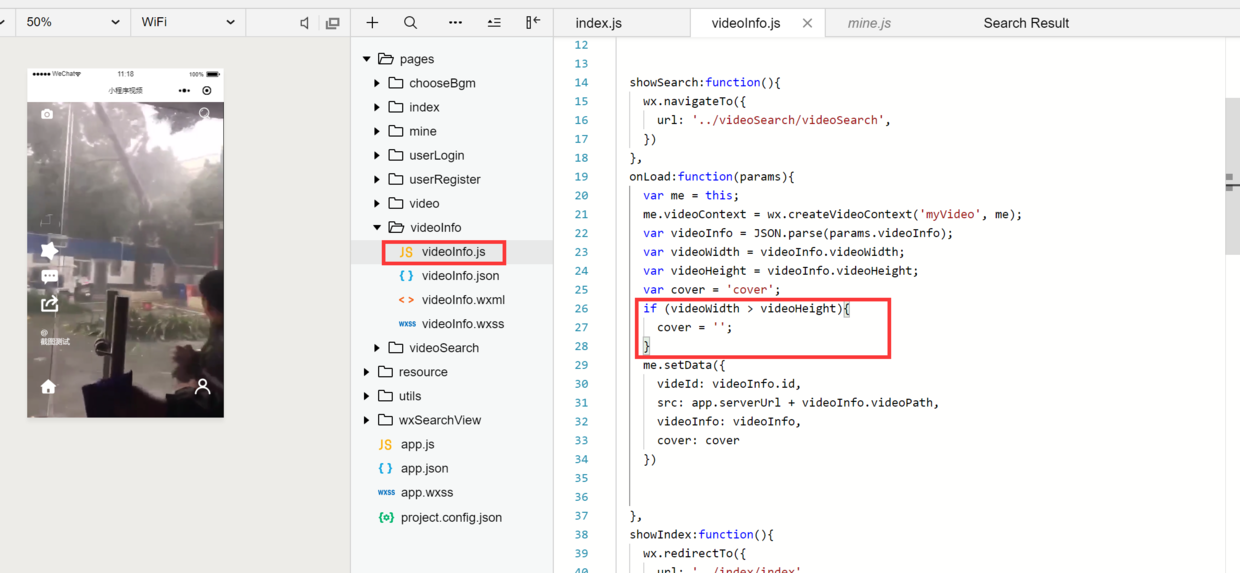
Control of horizontal and vertical screen of detail page
If the width of the video is greater than the height, the fill mode of the video changes to normal. No filling
var videoUtils = require('../../utils/videoUtils.js')const app = getApp()
Page({ data: { cover:'cover', videoContext:"", videoInfo:{}, videId:'', src:''
},
showSearch:function(){
wx.navigateTo({ url: '../videoSearch/videoSearch',
})
}, onLoad:function(params){ var me = this;
me.videoContext = wx.createVideoContext('myVideo', me); var videoInfo = JSON.parse(params.videoInfo); var videoWidth = videoInfo.videoWidth; var videoHeight = videoInfo.videoHeight; var cover = 'cover'; if (videoWidth > videoHeight){
cover = '';
}
me.setData({ videId: videoInfo.id, src: app.serverUrl + videoInfo.videoPath, videoInfo: videoInfo, cover: cover
})
}, showIndex:function(){
wx.redirectTo({ url: '../index/index',
})
}, onShow:function(){ var me = this;
me.videoContext.play();
}, onHide:function(){ var me = this;
me.videoContext.pause();
}, upload:function(){
videoUtils.uploadVideo();
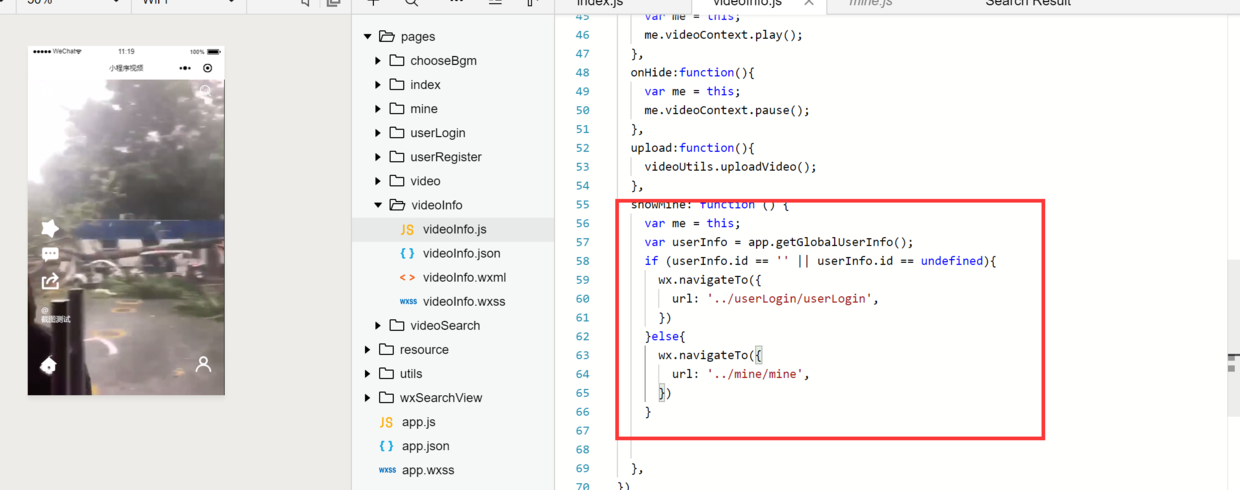
}, showMine: function () { var me = this; var userInfo = app.getGlobalUserInfo(); if (userInfo.id == '' || userInfo.id == undefined){
wx.navigateTo({ url: '../userLogin/userLogin',
})
}else{
wx.navigateTo({ url: '../mine/mine',
})
}
},
})
Details go to personal page
Judge whether there is user information in the cache, jump to personal information page if there is, jump to login page if not

PS: the general development idea of small programs is to try to do less trouble in the front end and reduce interaction. So the user experience goes up.