jquery hidden display show. If it is implemented in a button, toggle() method is used to switch the visible state of the element. If the element is visible, these files will be hidden. Otherwise, hidden files will be displayed
//html
<head>
<meta charset="UTF-8">
<title>Hide and show effects</title>
<script src="jquery.min.js"></script>
<script src="xg.js"></script>
<!--href Quote css Documents; type=text/css Designated is css Documents; rel : Referencing external styles-->
<link href="xg.css" type="text/css" rel="stylesheet">
</head>
//body
<body>
<!--Hide and show-->
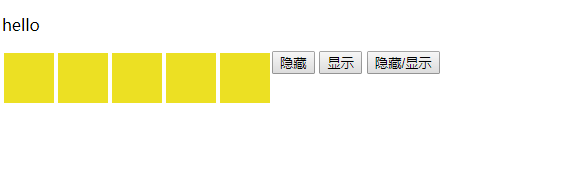
<p>hello</p>
<button id="hide">hide</button>
<button id="show">display</button>
<!-- Hide and show together -->
<button id="toggle">hide/display</button>
<!--If the page-->
<script>
for (var i = 0; i <= 5; i++) {
//appendTo (xxx) is to add something to XXX
$("<div>").appendTo(document.body);
}
$("div").click(function () {
// If you want to implement trigger concealment,
// Use this when referring to the current object of
$(this).hide(1000, function () {
$(this).remove();
});
})
</script>
</body>//js
$(document).ready(function () {
$("#hide").click(function () {
//Hide p tag
// hide works in milliseconds
$("p").hide(10);
});
$("#show").click(function () {
//Display time of p tag in milliseconds
$("p").show();
});
// Toggle the visible state of the element through the toggle() method. If the element is visible, these files will be hidden. Otherwise, hidden files will be displayed
$("#toggle").click(function () {
$("p").toggle(1000);
})
})//css, operation for div
div{
width: 50px;
height: 50px;
/*
background Background color
*/
background: #ece023;
/*
margin Margin
*/
margin: 2px;
/*
Float
*/
float: left;
}
It's automatically hidden and removed when you click on the yellow box,
Hide, show, hide / show three trigger events
If there is any similarity, there is no honor left. If there is any problem, please give us more advice.