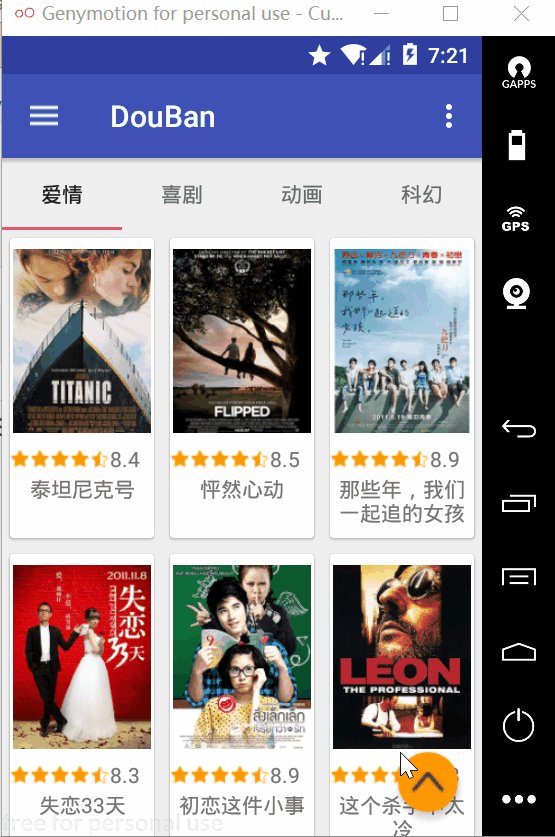
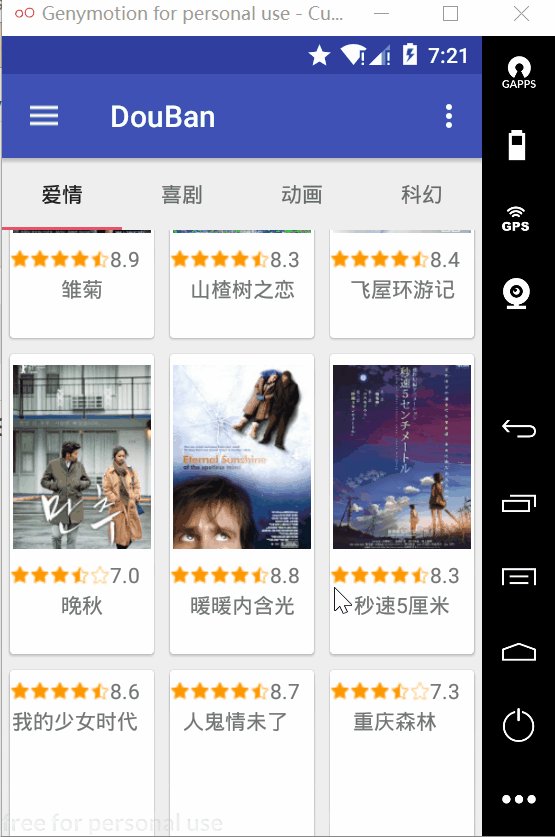
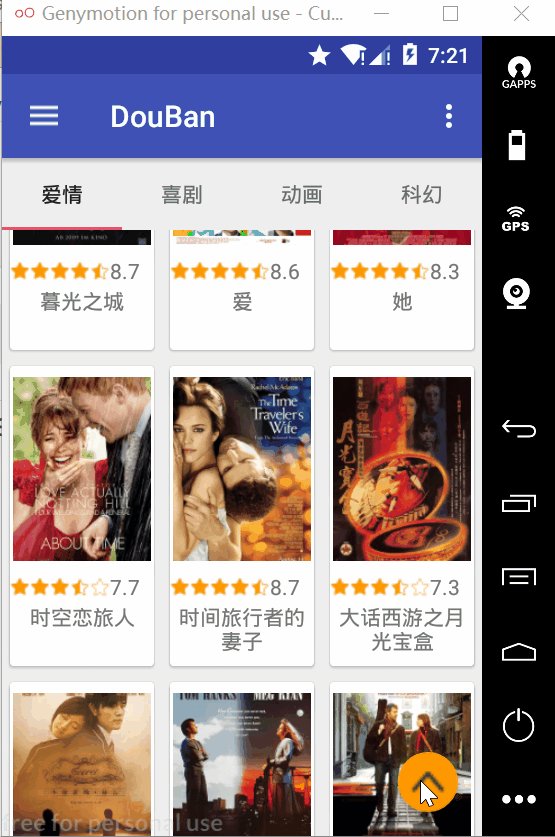
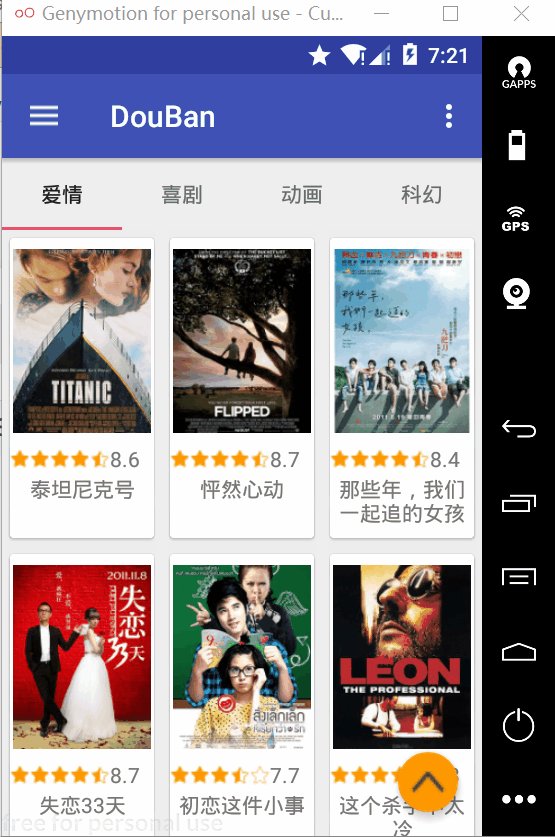
When using RecylerView to display data, a floating button is displayed at the bottom right. Its functions are:
Hide the button when pulling up, show the button when pulling down, and click this button to return to the top. As shown in the picture:

The layout is as follows:
<!--Without adding CoordinatorLayout,FloatActionButton Will not show-->
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:id="@+id/recyler_view"
android:layout_height="match_parent">
</android.support.v7.widget.RecyclerView>
<android.support.design.widget.FloatingActionButton
android:id="@+id/go_up"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
app:fabSize="mini"
android:layout_margin="@dimen/fab_margin"
android:src="@mipmap/up"
app:backgroundTint="#FF9800"
/>
</android.support.design.widget.CoordinatorLayout>Note that the CoordinatorLayout should be covered on the outside, otherwise the FloatingActionButton will not be displayed.
mFloatingActionButton = view.findViewById(R.id.go_up);
Add sliding listening for Recylerview, hide button when pulling up [finger from bottom to top], and display button when sliding down [finger from top to bottom]
mRecyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
if (newState == RecyclerView.SCROLL_STATE_IDLE) {
if (lastItemPosition + 1 == lm.getItemCount()) {
//Log.d(TAG, "I'm loading more");
mCurrentStart++;
loadMore();
}
}
}
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
lastItemPosition = lm.findLastVisibleItemPosition();
if (dy > 0 && mFloatingActionButton.getVisibility() == VISIBLE) {
mFloatingActionButton.hide();
} else if (dy < 0 && mFloatingActionButton.getVisibility() != VISIBLE) {
mFloatingActionButton.show();
}
}
});When sliding down, Dy < 0, if the button is not visible, let it display.
It can be realized here. Pull up to hide and slide down to show.
Next, click button to go back to the top
It's simple:
mFloatingActionButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
mRecyclerView.smoothScrollToPosition(0); //Slide to first
}
});