1. Download HandyEditor at http://he.catfish-cms.com/

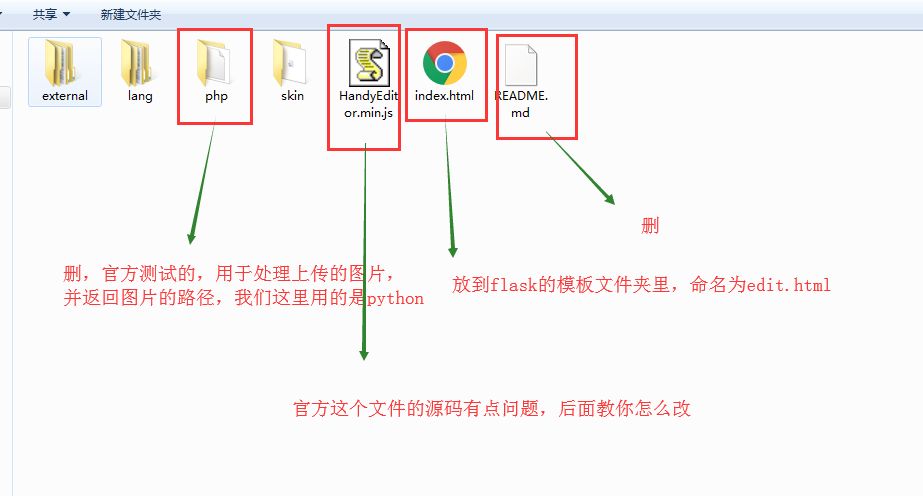
2. The unzipped file name HandyEditor master is changed to HandyEditor. The files in the folder are as follows

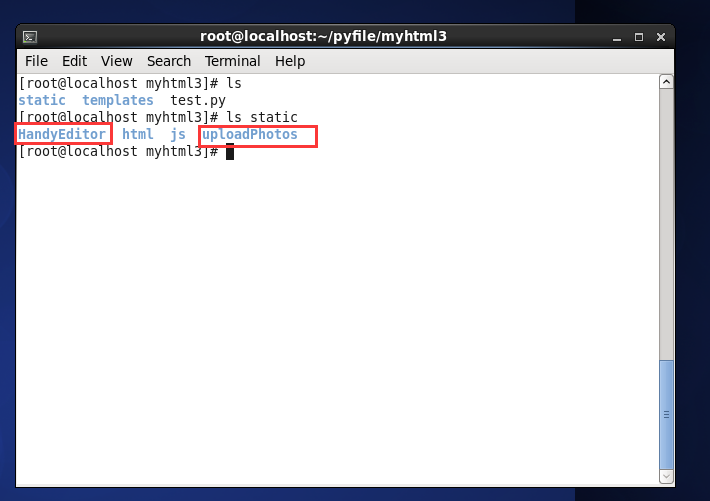
3. Put the HandyEditor folder into the static folder of the project, and create a new folder named uploadPhotos in the static folder to put the uploaded pictures

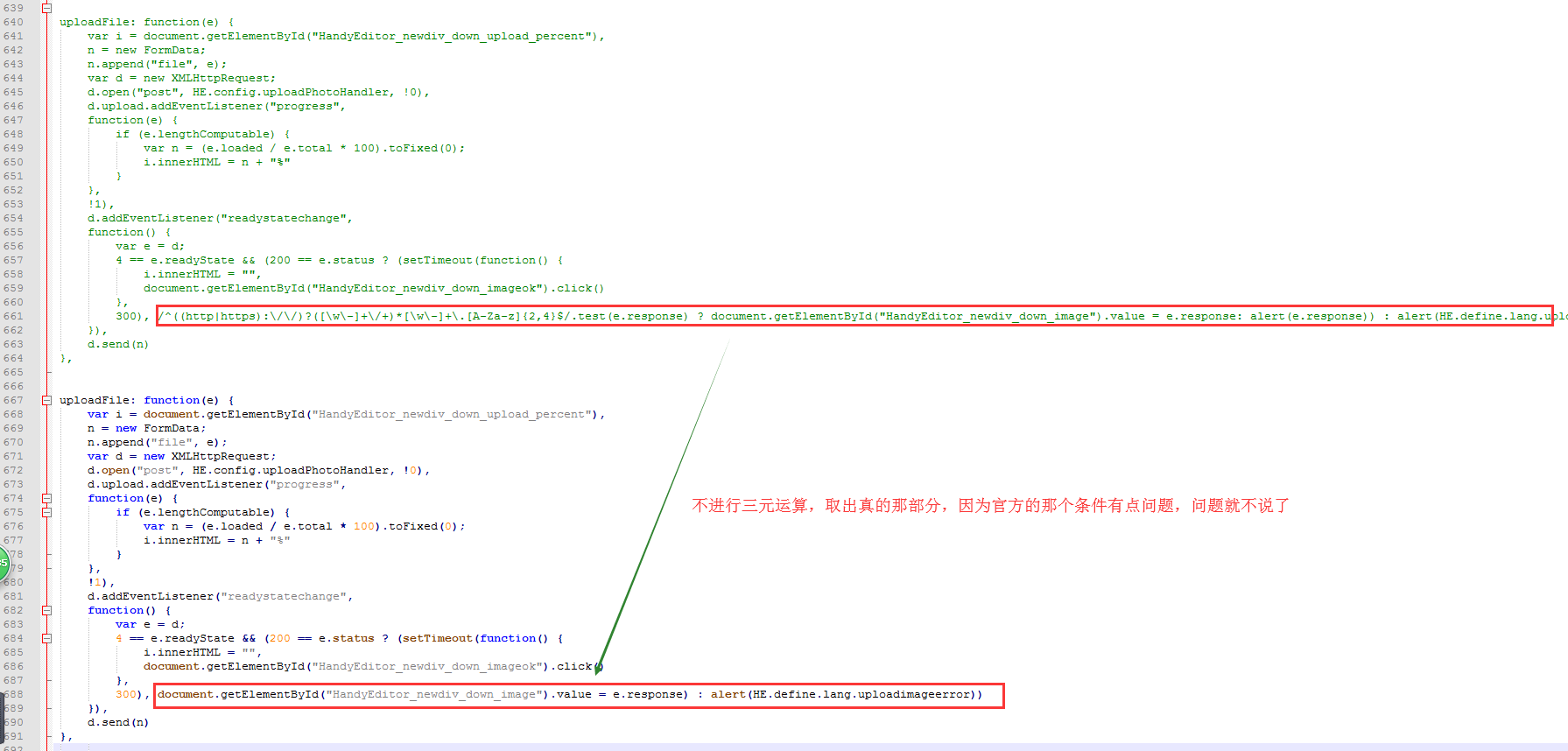
4. Modify the problematic HandyEditor.min.js. Open the file and you can see that the JS code is not formatted. First, go to http://tool.oschina.net/codeformat/ to format it

5. My flask entry file is test.py
1 from flask import Flask 2 from flask import request 3 from flask import render_template 4 from werkzeug import secure_filename 5 import time 6 7 8 UPLOAD_FOLDER = '/static/uploadPhotos/' 9 ALLOWED_EXTENSIONS = set(['png', 'jpg', 'jpeg', 'gif']) 10 app = Flask(__name__) 11 12 13 def allowed_file(filename): 14 return '.' in filename and \ 15 filename.rsplit('.', 1)[1] in ALLOWED_EXTENSIONS 16 17 18 @app.route('/') 19 def index(): 20 return 'hello world' 21 22 23 @app.route('/edit/') 24 def edit(): 25 return render_template('edit.html') 26 27 28 @app.route('/uploadPhoto/',methods=['POST']) 29 def uploadPhoto(): 30 ''' 31 the photo which I upload name 'file' 32 ''' 33 34 if hasattr(request,'files') and 'file' in request.files: 35 36 37 file = request.files['file'] 38 if file and allowed_file(file.filename): 39 filename = secure_filename(file.filename) 40 dotPos = filename.rindex('.') 41 filename = str(int(time.time()))+'.'+filename[dotPos+1:] 42 file.save(app.root_path+UPLOAD_FOLDER + filename) 43 return UPLOAD_FOLDER + filename 44 else: 45 return 'your file uploaded had ploblem' 46 47 else: 48 return 'file which name \'file\' not exists' 49 50 51 if __name__ == '__main__': 52 app.run(host='0.0.0.0',debug=True)
Code resolution:
Editor page in route / edit/
Process the pictures from post in route / uploadPhoto/
6. Template file edit.html
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <title>HandyEditor</title> 8 <style type="text/css"> 9 small{font-size: 14px;color: #aaa;} 10 pre{padding: 5px;background-color: #eee;} 11 .textcenter{text-align: center;} 12 </style> 13 </head> 14 <body> 15 <h1>HandyEditor <small>A very light and easy to use WYSIWYG rich text web Editor, by Catfish(catfish) CMS Official development</small></h1> 16 17 <textarea id="editor" name="editor" rows="5" style="display: none;"></textarea> 18 <br> 19 <button onclick="getHtml()">Obtain HTML</button> 20 <button onclick="getText()">Get plain text</button> 21 <br><br> 22 <script src="/static/HandyEditor/HandyEditor.min.js"></script> 23 <script type="text/javascript"> 24 var he = HE.getEditor('editor',{ 25 width : '1400px', 26 height : '400px', 27 autoHeight : true, 28 autoFloat : false, 29 topOffset : 0, 30 uploadPhoto : true, 31 uploadPhotoHandler : '/uploadPhoto/', 32 uploadPhotoSize : 0, 33 uploadPhotoType : 'gif,png,jpg,jpeg', 34 uploadPhotoSizeError : 'Cannot upload greater than××KB Pictures', 35 uploadPhotoTypeError : 'Upload only gif,png,jpg,jpeg Picture in format', 36 lang : 'zh-jian', 37 skin : 'HandyEditor', 38 externalSkin : '', 39 item : ['bold','italic','strike','underline','fontSize','fontName','paragraph','color','backColor','|','center','left','right','full','indent','outdent','|','link','unlink','textBlock','code','selectAll','removeFormat','trash','|','image','expression','subscript','superscript','horizontal','orderedList','unorderedList','|','undo','redo','|','html','|','about'] 40 41 }); 42 43 function getHtml(){ 44 alert(he.getHtml()); 45 } 46 function getText(){ 47 alert(he.getText()); 48 } 49 </script> 50 </body> 51 </html>
Note: uploadphoto: true is required to upload the picture, because the configuration in HandyEditor.min.js is! 1
There is also the route where the uploaded image is processed. Uploadphotohandler: '/ uploadphoto /'
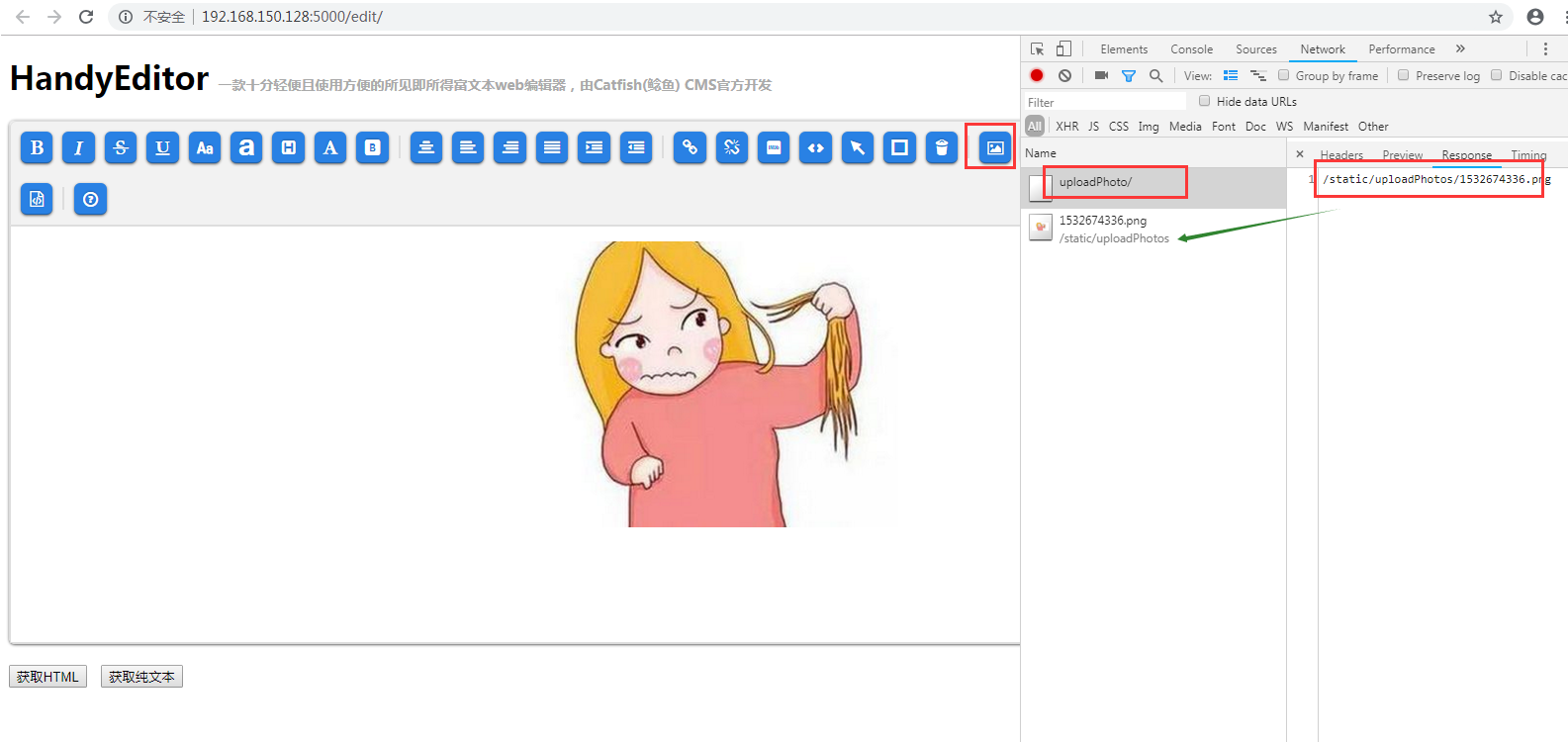
7. Test


Attachment:
The rich text editor uses ajax file to upload pictures asynchronously, new FormData(), and I will write another article about this later