This is my blog once.
1. Customize a dialog to pop up the bottom pop-up window. It can nest multi-layer controls. Note ViewPager, Recycler View, imageview, etc. can be nested.

2. Set style first, and imitate Google's native dialog to set style.
<style name="style_location_dialog" parent="@android:style/Theme.Dialog">
<item name="android:windowNoTitle">true</item>
<item name="android:windowBackground">@color/textcolor</item>
<item name="android:backgroundDimEnabled">false</item>
</style>After the style is set up, the window position can be set in order to get the window position of windows. For example, it can be placed on top. Below. The default is in the middle. You can also customize the button to display and hide.
Window window = getWindow();
window.setGravity(Gravity.BOTTOM);//Put it at the bottom
window.setGravity(Gravity.CENTER);//Centered
window.setGravity(Gravity.TOP);//Roof placement
window.setGravity(Gravity.LEFT);//left
window.setGravity(Gravity.RIGHT);//RightI use the bottom one here. And I use the adapter of ViewPager to nest RecyclerView. Layout first.
<android.support.v4.view.ViewPager
android:id="@+id/vp"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
>
</android.support.v4.view.ViewPager>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="30dp"
android:background="@drawable/shape_dialog_item"
android:gravity="center_vertical"
android:orientation="horizontal">
<TextView
android:background="@drawable/shape_dialog_item"
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:gravity="center"
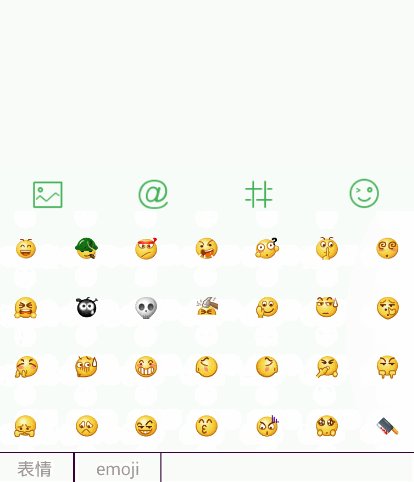
android:text="Expression"
android:textColor="#9c9c9c"
android:textSize="14sp"/>
<TextView
android:background="@drawable/shape_dialog_item"
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:gravity="center"
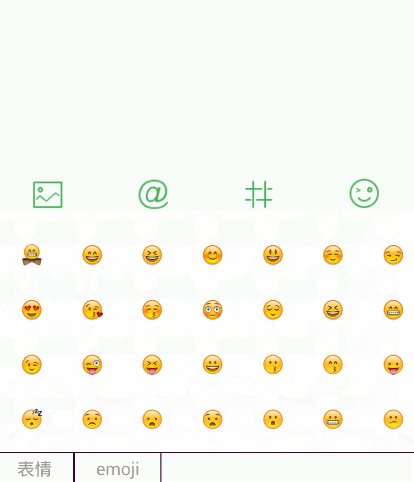
android:text="emoji"
android:textColor="#9c9c9c"
android:textSize="14sp"/>
</LinearLayout>I've been looking for Onshow and OnDismiss for a long time. I always thought that one monitor was enough, but I found another one. Then I used interface callbacks to send back. I made an expression dialog here.
public class CustomDialog extends Dialog implements View.OnClickListener, CustomDialogAdapter.CustomDialogImageClickListener, DialogInterface.OnShowListener, DialogInterface.OnDismissListener {
private int[] mImage;
private ListView lv_location_dialog;
private RecyclerView mRecyclerView;
private int[] mImageIds;
private ViewPager mVp;
private TextView mTv;
private TextView mEmoji;
public CustomDialog(Context context, int[] ints, int[] array) {
super(context, R.style.style_location_dialog);
this.mImageIds = ints;
this.mImage = array;
Window window = getWindow();
window.setGravity(Gravity.BOTTOM);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.view_custom_dialog);
mVp = (ViewPager) findViewById(R.id.vp);
mTv = (TextView) findViewById(R.id.tv);
mEmoji = (TextView) findViewById(R.id.tv1);
mTv.setOnClickListener(this);
mEmoji.setOnClickListener(this);
initlist();
getWindow().setLayout(LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT);
}
private void initlist() {
CustomDialogAdapter customDialogAdapter = new CustomDialogAdapter(mImageIds, mImage);
mVp.setAdapter(customDialogAdapter);
customDialogAdapter.setCustomDialogImageClickListener(this);
this.setOnShowListener(this);//Monitor whether to display or not
this.setOnDismissListener(this);//Hidden listening
}
private OnItemClickListener mOnItemClickListener;
public void setOnItemClickListener(OnItemClickListener onItemClickListener){
this.mOnItemClickListener = onItemClickListener;
}
public interface OnItemClickListener{
void ItemClick(int type,int position);
}
@Override
public void OnItemClick(int type,int position) {
if (mOnItemClickListener!=null) {
mOnItemClickListener.ItemClick(type,position);
}
}
//Monitor for Display
@Override
public void onShow(DialogInterface dialog) {
if (mOnShowItemListener != null) {
mOnShowItemListener.ItemshowListener(true);
}
}
//Hidden listening
@Override
public void onDismiss(DialogInterface dialog) {
if (mOnShowItemListener != null) {
mOnShowItemListener.ItemshowListener(false);
}
}
//Interface callback
private OnShowItemListener mOnShowItemListener;
public void setOnShowItemListener(OnShowItemListener onItemClickListener){
this.mOnShowItemListener = onItemClickListener;
}
public interface OnShowItemListener{
void ItemshowListener(boolean isshow);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.tv:
mVp.setCurrentItem(0);//Switching viewpager
break;
case R.id.tv1:
mVp.setCurrentItem(1);//Switching viewpager
break;
}
}
}I've written a viewpager adataper here. It's similar to the public's. First, a layout. This is the layout of my adapter. It's mainly a Recycler View.
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent">
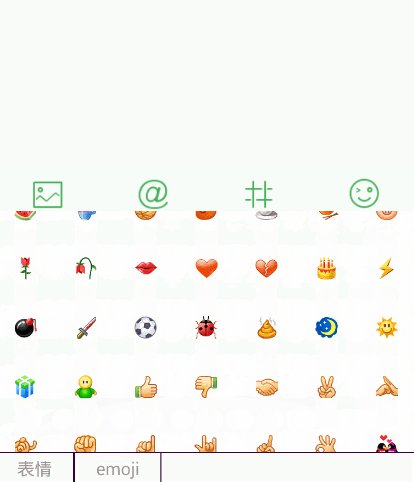
</android.support.v7.widget.RecyclerView>Then adapter logic processing I mainly do two groups of expression processing, and pass in two groups of expression id. As long as you use, it will appear.
public class CustomDialogAdapter extends PagerAdapter {
private int[] imageIds;
private int[] image;
private RecyclerView mRecyclerView;
public CustomDialogAdapter(int[] imageIds, int[] image) {
this.imageIds = imageIds;
this.image = image;
}
@Override
public int getCount() {
return 2;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, final int position) {
View view = View.inflate(container.getContext(),R.layout.view_viewpager_adapter_item,null);
mRecyclerView = (RecyclerView) view.findViewById(R.id.recyclerView);
mRecyclerView.setLayoutManager(new GridLayoutManager(container.getContext(), 7, GridLayoutManager.VERTICAL, false));
switch (position) {
case 0:
ImageItemAdapter imageItemAdapter = new ImageItemAdapter(imageIds);
mRecyclerView.setAdapter(imageItemAdapter);
imageItemAdapter.setImageOnClickListener(new ImageItemAdapter.ImageOnClickListener() {
@Override
public void ItemClick(int pos) {
if (mCustomDialogImageClickListener != null) {
mCustomDialogImageClickListener.OnItemClick(position,pos);
}
}
});
break;
case 1:
ImageItemAdapter2 imageItemAdapter1 = new ImageItemAdapter2(container.getContext(),image);
mRecyclerView.setAdapter(imageItemAdapter1);
imageItemAdapter1.setImageOnClickListener(new ImageItemAdapter2.ImageOnClickListener() {
@Override
public void ItemClick(int pos) {
if (mCustomDialogImageClickListener != null) {
mCustomDialogImageClickListener.OnItemClick(position,pos);
}
}
});
break;
}
container.addView(view);
return view;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
public void setCustomDialogImageClickListener(CustomDialogImageClickListener customDialogImageClickListener){
this.mCustomDialogImageClickListener = customDialogImageClickListener;
}
private CustomDialogImageClickListener mCustomDialogImageClickListener;
public interface CustomDialogImageClickListener{
void OnItemClick(int type,int position);
}
}I began to think about using interface proxy mode for interface return. Later, I found that this kind of concept is a bit ambiguous. Direct use of interface may make my organization clearer. So I still used interface callback.
public class ImageItemAdapter extends RecyclerView.Adapter<ImageItemAdapter.ImageViewHolder> {
private int[] ImageIds;
public ImageItemAdapter(int[] imageIds) {
this.ImageIds = imageIds;
}
@Override
public ImageViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = View.inflate(parent.getContext(), R.layout.view_adapter_customdialog, null);
return new ImageViewHolder(view);
}
@Override
public void onBindViewHolder(ImageViewHolder holder, final int position) {
LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT,ViewGroup.LayoutParams.WRAP_CONTENT);
layoutParams.gravity = Gravity.CENTER;
holder.mImageView.setLayoutParams(layoutParams);
holder.mImageView.setImageResource(ImageIds[position]);
holder.mImageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (mImageOnClickListener != null) {
mImageOnClickListener.ItemClick(position);
}
}
});
}
@Override
public int getItemCount() {
return ImageIds.length;
}
public void setImageOnClickListener(ImageOnClickListener imageOnClickListener){
this.mImageOnClickListener = imageOnClickListener;
}
private ImageOnClickListener mImageOnClickListener;
interface ImageOnClickListener{
void ItemClick(int position);
}
class ImageViewHolder extends RecyclerView.ViewHolder{
private ImageView mImageView;
public ImageViewHolder(View itemView) {
super(itemView);
mImageView = (ImageView) itemView.findViewById(R.id.iv);
}
}
}It is mainly through interface callback to transfer data. Then I will use the method of display and hiding to monitor whether to display and hide. Then I will change the Padding in the form of interface callback, so that the layout can top up. I use the tool class of. dip to convert pixels to operate.
mCustomDialog = new CustomDialog(this, array, array1);
mCustomDialog.setOnShowItemListener(new CustomDialog.OnShowItemListener() {
@Override
public void ItemshowListener(boolean isshow) {
if (isshow){
mLlIcon.setPadding(0,DensityUtil.dip2px(xxxActivity.this,10),0,DensityUtil.dip2px(xxxActivity.this,250));
}else {
mLlIcon.setPadding(0,DensityUtil.dip2px(xxxActivity.this,10),0,DensityUtil.dip2px(xxxActivity.this,10));
}
}
});It can be displayed. Pop-up