What is Mock Server data?
In short, if the Api (that is, the server interface) is not written, the front-end cannot be debugged. Mock Server is a service used to simulate the Api interface to return JSON data!
Here are three kinds of mock processing, and there are many third-party ones, such as (jsonServer + mockJS, webpack + lorem Ipsum, etc.):
1,MockJS
mockJS official website perhaps Mock
==Note: so far, mockJS does not support fetch, but it can be used with webpack==
Based on the fact that there is no packaging tool (webpack/gulp/node, etc.), pure static H5 is used. It is recommended to:
<script src="http://mockjs.com/dist/mock.js"></script>mockJS is a tool for intercepting ajax requests and generating random data responses!
A simple demo is attached below for easy understanding: gitHub
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0">
<title>MockJs test</title>
<style>
#write {
width: 50%;
height: 100%;
min-height: 500px;
}
</style>
</head>
<body>
<h1>MockJS Use test</h1>
<p>The results are as follows:</p>
<p><textarea id="write"></textarea></p>
</body>
<script src="http://mockjs.com/dist/mock.js"></script>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
var obj = {
'aa': '11',
'bb': '22',
'cc': '33',
'dd': '44'
},
d = document,
g = "querySelector";
// Mock response template
Mock.mock('http://AAA.com', {
"user|1-3": [{ // Randomly generate 1 to 3 array elements
'name': '@cname', // Chinese name
'id|+1': 88, // The attribute value is automatically increased by 1, and the initial value is 88
'age|18-28': 0, // Random integer from 18 to 28, 0 is only used to determine the type
'birthday': '@date("yyyy-MM-dd")', // date
'city': '@city(true)', // Chinese cities
'color': '@color', // Hex color
'isMale|1': true, // Boolean value
'isFat|1-2': true, // The probability of true is 1 / 3
'fromObj|2': obj, // Get 2 properties randomly from obj object
'fromObj2|1-3': obj, // Randomly obtain 1 to 3 attributes from obj object
'brother|1': ['jack', 'jim'], // Randomly select 1 element
'sister|+1': ['jack', 'jim', 'lily'], // Select elements in order in array as the result
'friends|2': ['jack', 'jim'] // Repeat the property value twice to generate a new array
}, {
'gf': '@cname'
}]
});
$.ajax({
url: 'http://AAA.com',
type: 'get',
dataType: 'json'
}).done(function(data, status, xhr) {
console.log(data)
var str = JSON.stringify(data, null, 4)
console.log(str);
d[g]("#write").innerHTML = str;
});
</script>
</html>2. Introduction to marmot
Dependency:
- Node.js 4.0+
- JDK 7+
Operation and use are divided into several steps:
1. Installation
//window
npm install -g marmot
//mac
sudo npm install -g marmot2. Initialization
marmot init
3. Start service
//Start service, default service 8080
marmot server start
//Specify port to start service
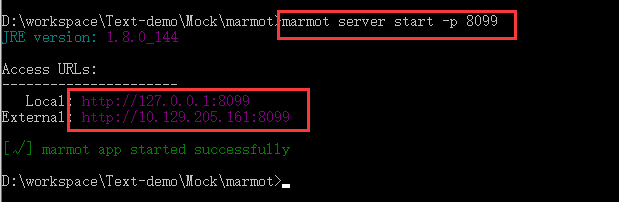
marmot server start -p 8090
//Shut down service
marmot server stop
//Specify the port to shut down the service
marmot server stop -p 8090
//Remove service
marmot server remove
//Remove the specified service
marmot server remove -p 8090Successfully started the service as follows:

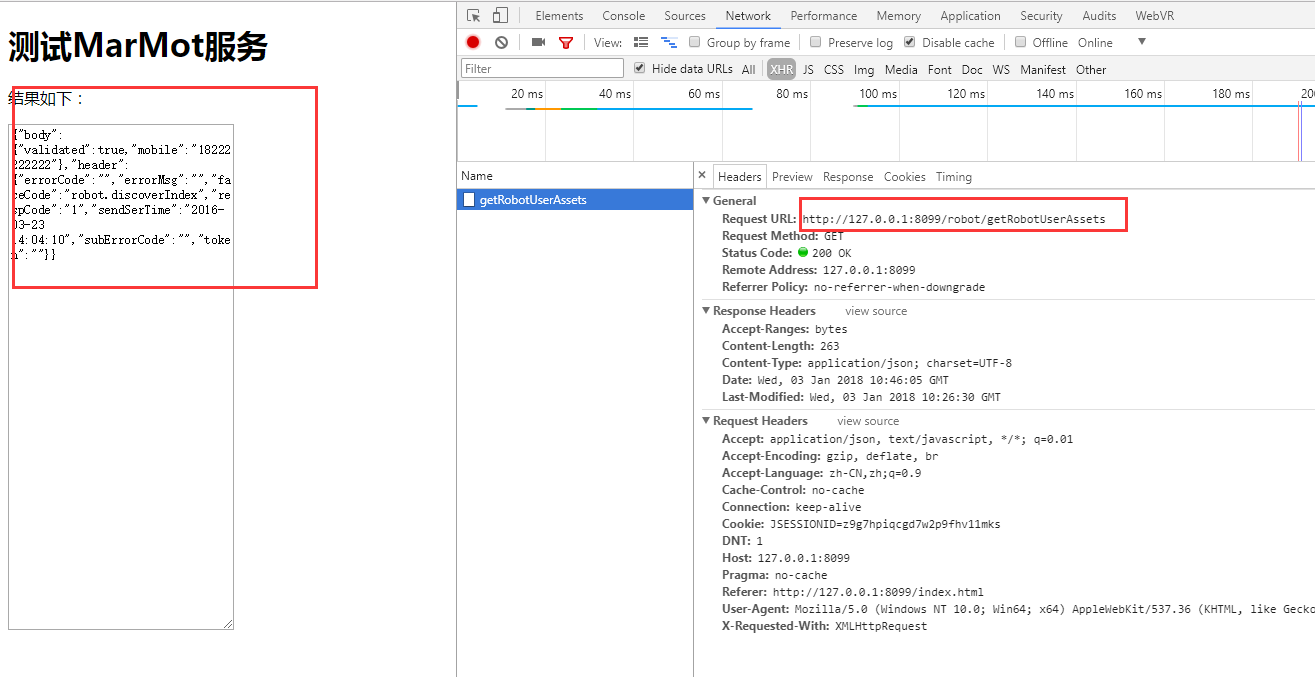
Next, write the router/mian.xml file. There are too many files. See gitHub
After the operation is successful, you can view the page effect locally: http://127.0.0.1:8099/index.html

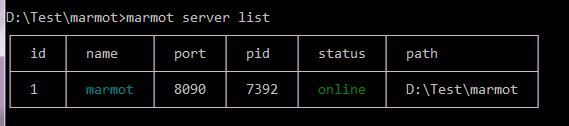
4. Last look at the startup service
marmot server list
3. Webpack devServer using
It mainly uses Webpack devServer proxy to process
devServer: {
inline: true, //Set to true, the code changes, and the browser refreshes.
open: true, //: open URL in default browser (webpack dev server version > 2.0)
port: config.server.port,
compress: true, //Using gzip compression
host: ip.address(), //The ip address can also be set to localhost,
progress: true, //Make the compiled output progress and color
historyApiFallback: true, //Fallback: supports historical API.
contentBase: "./", //Directory of the page loaded by the local server
proxy: {
'api/**': {
target: config.server.target, //Cross domain Ip address
pathRewrite: {"^/api" : ""},
secure: false
},
'/mock/**': {
target: `http://${ip.address()}:${config.server.port}/`,
pathRewrite: {"^/mock" : ""},
changeOrigin: true,
secure: false
}
},
}Use
axios.post('/news/index', 'type=top&key=123456')
.then(res => {
console.log(res);
that.newsListShow = res.data.articles;
});In particular, the target of the proxy here points to the address itself, which is the local mock of the request
All demo s: GItHub