I. Preface
Some simple front-end small projects, do not need to involve the framework, the front-end packaging compression of the words of this sister or prefer gulp.
In this paper, gulp-rev and gulp-rev-rewrite are used to solve the problem of cdn caching.
And lists the most commonly used gulp plug-ins for my sister, which can be referred to by my friends.
Case address: https://github.com/raoenhui/g...
2. Solving the Problem of Browser Caching
gulp-rev
1. Add unique hash values for static files, such as unicorn.css_unicorn-d41d8cd98f.css.
2. Generate map mapping file to facilitate later html file name change
gulp.task('js', () => gulp.src(['./src/app.js', './src/app2.js']) .pipe(gulp.dest('dist')) // Copy source files to a packaged directory .pipe(rev()) .pipe(gulp.dest('dist')) // Add the generated hash file to the packaging directory .pipe(rev.manifest('js-rev.json')) .pipe(gulp.dest('dist')) // Add map mapping files to the packaging directory ); gulp.task('css',()=> { gulp.src('./src/*.css') .pipe(gulp.dest('dist')) // Add the generated hash file to the packaging directory .pipe(rev()) .pipe(gulp.dest('dist'))// write rev'd assets to build dir .pipe(rev.manifest('css-rev.json')) .pipe(gulp.dest('dist')) // Add map mapping files to the packaging directory });
gulp-rev-rewrite
According to the manifest.json map mapping file generated by rev, the reference name in the html file is replaced.
gulp.task('html', () => { const jsManifest = gulp.src('dist/js-rev.json'); //Get the js mapping file const cssManifest = gulp.src('dist/css-rev.json'); //Get the css mapping file return gulp.src('./*.html') .pipe(revRewrite({manifest: jsManifest})) // Replace the referenced js with a version number name .pipe(revRewrite({manifest: cssManifest})) // Replace the referenced css with a version number name .pipe(gulp.dest('dist')) });
Replace successfully
3. Other commonly used plug-ins of gulp
JS correlation
gulp-babel
babelIt is a JavaScript Compiler. We mainly use generals.ES6Convert to code that can run in a browser. andgulp-babelUsage, Function and FunctionbabelIt's the same.
Run first npm install --save-dev gulp-babel @babel/core @babel/preset-env @babel/plugin-transform-runtime,Loading upbabel.const babel = require('gulp-babel'); gulp.task('js', () => gulp.src('src/app.js') .pipe(babel({ presets: ['@babel/env'], plugins: ['@babel/transform-runtime'] })) .pipe(gulp.dest('dist')) );
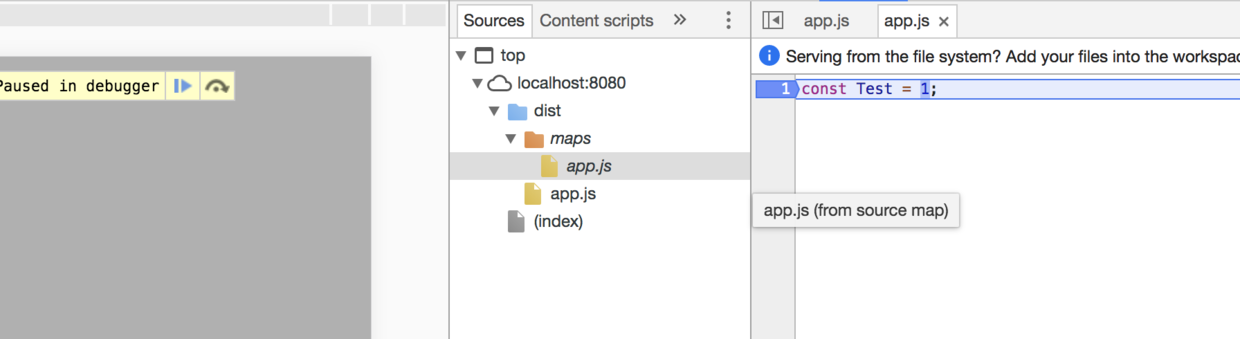
gulp-sourcemaps
Find the compiled source file to debug the source code.
const sourcemaps = require('gulp-sourcemaps'); gulp.task('js', () => gulp.src('src/app.js') .pipe(sourcemaps.init()) .pipe(babel({ presets: ['@babel/env'], plugins: ['@babel/transform-runtime'] })) .pipe(sourcemaps.write('.')) .pipe(gulp.dest('dist')) );

gulp-concat
Merge js files
const concat = require('gulp-concat'); gulp.task('js', function() { return gulp.src(['./src/app.js', './src/app2.js']) .pipe(concat('app.js')) .pipe(gulp.dest('dist')); });
CSS correlation
gulp-postcss
CSS preprocessor.
const postcss = require('gulp-postcss'); const autoprefixer = require('autoprefixer'); //Adding css compatibility writing gulp.task('css', function () { return gulp.src('./src/*.css') .pipe(postcss([ autoprefixer({ browsers: [ '>1%', 'last 4 versions', 'Firefox ESR', 'not ie < 9', 'iOS >= 8', 'Android > 4.4' ], flexbox: 'no-2009', }) ])) .pipe(gulp.dest('./dest')); });
gulp-clean-css
Compress CSS
const cleanCSS = require('gulp-clean-css'); gulp.task('css', () => { return gulp.src('styles/*.css') .pipe(cleanCSS({compatibility: 'ie8'})) .pipe(gulp.dest('dist')); });
HTML correlation
gulp-inline-source
Insert the referenced js and css files into html and turn them into inline references.
const inlinesource = require('gulp-inline-source'); gulp.task('html', function () { return gulp.src('./*.html') .pipe(inlinesource({ compress: false //Whether to compress into a row, default to true compression })) .pipe(gulp.dest('./out')); });
gulp-htmlmin
Compress html
const htmlmin = require('gulp-htmlmin'); gulp.task('minify', () => { return gulp.src('src/*.html') .pipe(htmlmin({ removeComments: true, //Remove notes collapseWhitespace: true //Remove blank })) .pipe(gulp.dest('dist')); });
Other
del
Delete files or folders
const del = require('del'); /* Clean up unnecessary js, css files */ gulp.task('clean', function() { return del(['./dist/*.js', './dist/*.css' ]).then(function() { console.log('delete unnecessary files for firecrackers'); }); });
gulp-rename
rename file
const rename = require('gulp-rename'); gulp.task('html', function() { .pipe(rename({ dirname: ".", // Path name basename: "index", // Master file name prefix: "pre-", // prefix suffix: "-min", // Suffix extname: ".html" // Extension name })) .pipe(gulp.dest('dist')) });
Other links
- Case address: https://github.com/raoenhui/gulpExample.git
- Original address: https://raoenhui.github.io/js/2019/03/03/gulp
Happy coding .. :)