Gulp is written by Eric Schoffstall. gulp is a stream-based front-end automation building tool. gulp uses the output of the first level operation as input of the second level operation in a way similar to unix pipeline. gulp runs on node s. gulp can detect the grammar of javascript/coffescript/sass/less/css/html/image and other files Compile, merge, compress, browser automatically refresh, generate deployment files.
The role of gulp has two obvious benefits:
1. Optimizing the static resources of the website, merging compressed files, reducing the size of http requests and file loading;
2. After development, deployment files need not be re-operated manually every time to improve work efficiency.
Gulp, like grunt, can also be built automatically. grunt is more configurable, while gulp is more written in a scripting language that is easy to understand, which is more intuitive and easier to understand than grunt.
gulp officially introduced a sentence: It should take in files,modify them,and output the new ones. That is to say, compile, merge and compress the files (static files) that will be deployed after development, and generate new files.
gulp provides five key api s:
gulp.task
gulp.run
gulp.watch monitors file changes
gulp.src Specifies Source Files, Supports Fuzzy Matching and Accurate Specification
gulp.dest Specify the target file
The gulp rapid construction needs to install node,npm, gulp itself is a runnable command, so it needs to be installed globally. It is also a dependency library and needs to be installed in the current project. Gulp requires a gulpfile.js file in the top-level directory of the project, which is used to write relevant logic code to optimize static files. After writing is completed, gulp can be run directly, so that it runs a task named default by default. Other tasks can be specified in this task. If there is no task named default, running gulp command only will cause errors. You can also run gulp taskname directly to run the tasks specified in gulpfile.js. Errors can also be reported if the specified task does not exist.
Introduction to common libraries of gulp:
gulp-concat~File Merge
Gulp-clean-css~css compression
gulp-sass ~sass file compiled to css
gulp-uglify~js compression
gulp-rename ~File renaming
gulp-htmlmin ~Compressing css,script, etc. in html, removing spaces and comments
The gulp is outlined above, and the following is built with gulp in practice. (The sample files in the project are not full of specifications, but are written temporarily.)
1. Global Installation
$ npm install --global gulp
This allows us to execute tasks using gulp commands at the command line.
Gulp-v// Check if the installation is successful
2. Create a new project, configure package.json file, and install dependencies$ gulp -v [10:07:04] CLI version 3.9.1 [10:07:04] Local version 3.9.1
{
"name": "index",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"asyncawait": "^1.0.6",
"bluebird": "^3.4.1",
"body-parser": "~1.13.2",
"express": "~4.13.1",
"lodash": "~4.13.1",
"moment": "~2.13.0",
"mysql": "^2.11.1",
"sequelize": "^3.23.4",
"redis": "^2.6.2",
"winston": "~2.2.0",
"chance": "^1.0.4",
"serve-favicon": "^2.3.0"
},
"devDependencies": {
"del": "^2.2.2",
"gulp": "^3.9.1",
"gulp-clean": "^0.3.2",
"gulp-clean-css": "^2.0.13",
"gulp-front-matter": "^1.3.0",
"gulp-htmlmin": "^3.0.0",
"gulp-if": "^2.0.1",
"gulp-imagemin": "^3.0.3",
"gulp-swig": "^0.8.0",
"gulp-uglify": "^2.0.0",
"gulp-useref": "^3.1.2",
"gulp-rename": ""
}
}
Then we use npm install --save-dev to install project dependencies, including project dependencies and build dependencies.
npm install --save-dev // / This means that dependencies are installed locally in the project
After installation, there is an additional node_modules directory under the project, where there will be many dependency packages
3. For the first example, we use gulp-clean-css plug-in to compress css, which is to remove the blanks and so on.
var gulp = require("gulp");
var cleancss = require("gulp-clean-css");
gulp.task("compress",function(){
gulp.src("public/src/css/*.css")
.pipe(cleancss())
.pipe(gulp.dest('build/css'));
});Run gulp compress
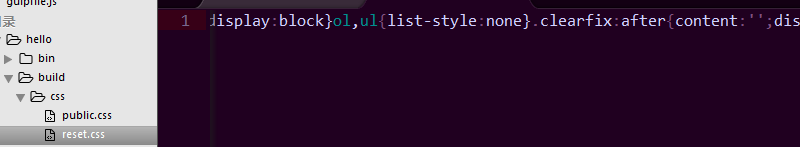
The generated files are shown as follows:hadoop@feiy-pc /e/nodespace/hello $ gulp compress [10:25:40] Using gulpfile E:\nodespace\hello\gulpfile.js [10:25:40] Starting 'compress'... [10:25:40] Finished 'compress' after 15 ms
Styles in the generated reset.css file are squeezed into one line.
4. Run another task, which uses concat and uglify plug-ins to merge and compress js.
var gulp = require("gulp");
var concat = rquire("gulp-concat");
var uglify = require("gulp-uglify");
gulp.task("jsmin",function(){
gulp.src(["public/src/js/a.js","public/src/js/main.js"])
.pipe(concat("all.min.js"))
.pipe(uglify())
.pipe(gulp.dest("build/js"));
});const names = ['Sunday','Monday','Tuesday','Wednesday','Thursday','Friday','Saturday'];
function GetName(index){
return names[index];
}
module.exports = GetName;const a = require('./a');
console.log(a(0))$ gulp jsmin
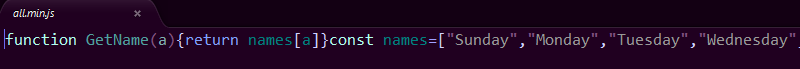
Generated file build/js/all.min.js$ gulp jsmin [10:32:33] Using gulpfile E:\nodespace\hello\gulpfile.js [10:32:33] Starting 'jsmin'... [10:32:33] Finished 'jsmin' after 21 ms
You can see that the variable index in GetName is replaced by a, and the code is small, all compressed in one line.
Finally, paste in my gulpfile.js complete code, this code
1. Define a task to delete files
2. Define a task of compiling html. This is an example of gulp Chinese community
3. Define a task of renaming js files
4. Define the task of compressing css
5. Define the task of merging and compressing js
6. Set the task list for default task execution
var gulp =require("gulp");
var swig = require("gulp-swig");
var frontMatter = require("gulp-front-matter");
var uglify = require("gulp-uglify");
var rename = require("gulp-rename");
var cleancss = require("gulp-clean-css");
var concat = require("gulp-concat");
var del = require('del');
gulp.task('clean:mobile',function(cb){
del(['build/page_error.html'],cb);
})
gulp.task("compile-page",function(){
gulp.src("page.html")
.pipe(frontMatter({property:'data'}))
.pipe(swig())
.pipe(gulp.dest('build'));
});
gulp.task("rename-js",function(){
gulp.src("public/src/js/a.js")
.pipe(gulp.dest('build'))
.pipe(uglify())
.pipe(rename({extname:'.min.js'}))
.pipe(gulp.dest('build/js'));
});
gulp.task("compress",function(){
gulp.src("public/src/css/*.css")
.pipe(cleancss())
.pipe(gulp.dest('build/css'));
});
gulp.task("jsmin",function(){
gulp.src(["public/src/js/a.js","public/src/js/main.js"])
.pipe(concat("all.min.js"))
.pipe(uglify())
.pipe(gulp.dest("build/js"));
});
gulp.task('default',["clean:mobile","compile-page","rename-js"]);