1 Preface
Hi, everyone, this is senior student Dan Cheng. Today I'd like to introduce you to a python web project
Library management system based on Django
You can use it for graduation design
2 background significance
According to the survey of book sales stores, with the continuous growth of sales scale, the variety and quantity of books are also gradually increasing. With the continuous development of book sales, the traditional manual management has exposed some problems. For example, finding the specific details of a book borrowed by readers needs to rely on artificial memory to find it in the sea of books. Due to the large storage of books, it is difficult to accurately locate the specific location of books, so a lot of valuable time and resources are wasted every day. In order to improve work efficiency and get rid of various disadvantages of library managers in their work, we now entrust a unit to develop a library management system.
3 functional requirements
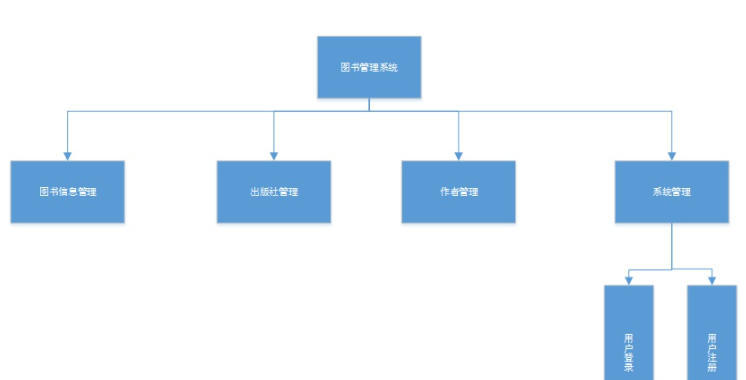
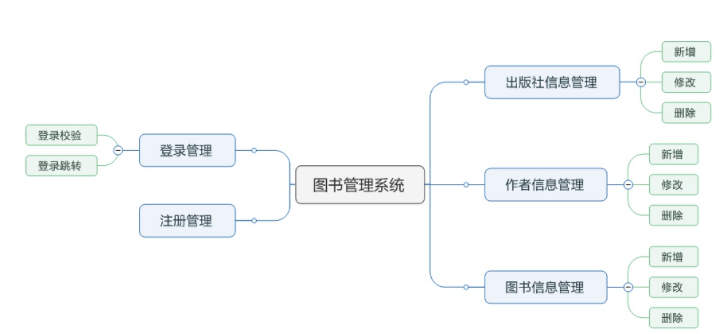
The system mainly manages the library information and publishing house. The system needs publishing house management, book management, author management, statistics and other functions, can add, modify and delete relevant information from the database, and use query to display relevant information. The data shall be automatically updated to display the latest results. According to the characteristics of the school library management system, it can be divided into four parts: book information management, publishing house management, author management and system management. Each part and its specific functional modules are shown in the figure.

4 technology stack
-
Server: Python 3.8
-
Web framework: Django 3.2
-
Database: mysql-8.0.13-winx64
-
Front end: bootstrap 4
-
IDE: Pycharm
5. Implementation effect
Function page of each module
Publishing house management, list display

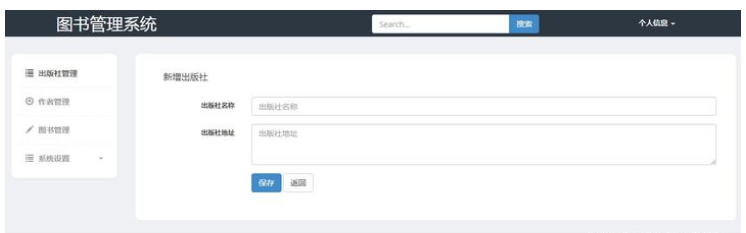
New publishing house

Editorial press:

Author management, list display:

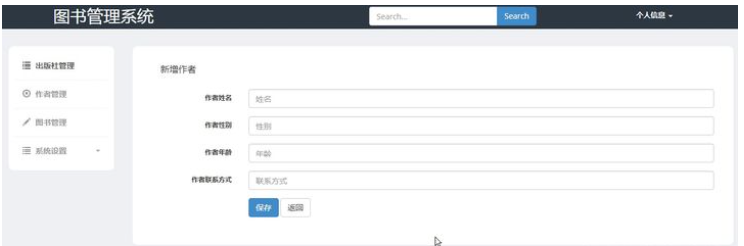
New author:

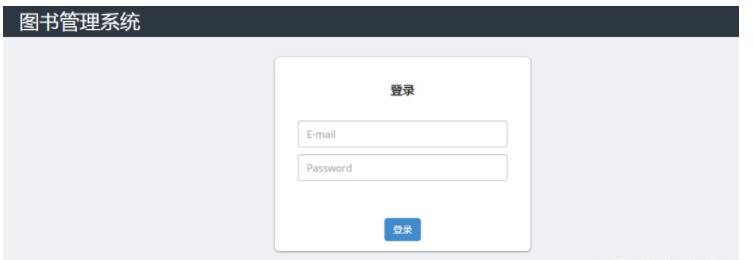
Login page:

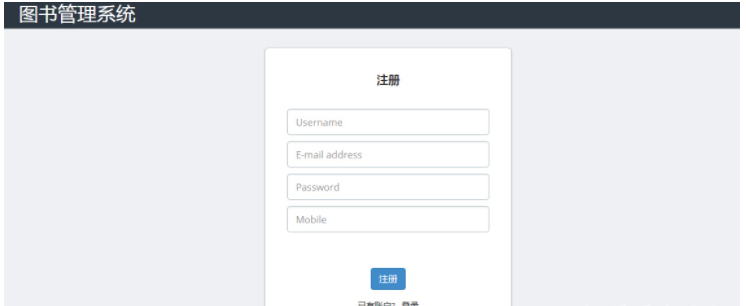
Registration page:

6 project structure

7 database table design
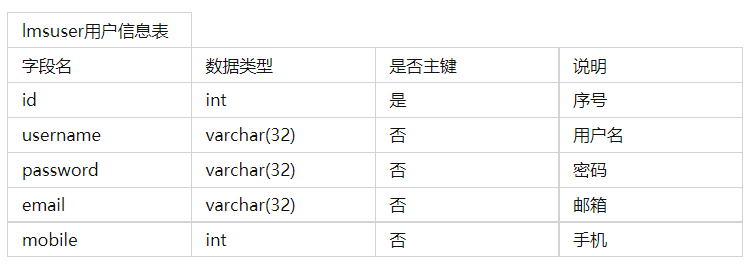
Combined with the actual situation and the analysis of user needs, the bms database of the library management system mainly includes four data tables as shown in the following table.
7.1 press information sheet

7.2 book information table

7.3 author information sheet

7.4 user information table

Part 8 code implementation explanation
8.1 new publishing house
Create new publisher view function
# Add publisher
def add_publisher(request):
if request.method == 'POST':
new_publisher_name = request.POST.get('name')
new_publisher_addr = request.POST.get('addr')
models.Publisher.objects.create(name=new_publisher_name, addr=new_publisher_addr)
return redirect('/pub_list/')
return render(request, 'pub_add.html')
Modify ulrs.py mapping relationship
urlpatterns = [
path('admin/', admin.site.urls),
url(r'^pub_list/', views.publisher_list), # List of Publishers
url(r'^add_pub/', views.add_publisher), # New publishing house
]
New pub_ The add.html page is used to add new publishers
<div class="col-md-10">
<div class="content-box-large">
<div class="panel-heading">
<div class="panel-title">New publishing house</div>
</div>
<div class="panel-body">
<form class="form-horizontal" role="form" action="/add_pub/" method="post">
{% csrf_token %}
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Name of Publishing House</label>
<div class="col-sm-10">
<input class="form-control" id="inputEmail3" placeholder="Name of Publishing House" name="name">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Publisher address</label>
<div class="col-sm-10">
<textarea class="form-control" placeholder="Publisher address" rows="3" name="addr"></textarea>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">preservation</button>
<button type="submit" formmethod="get" formaction="/pub_list" class="btn btn-default">return</button>
</div>
</div>
</form>
</div>
</div>
</div>
8.2 realization of author management function
Refer to publishing house management, and the final implementation code and page are shown as follows:
Create, add, display, modify, delete author view functions
# List of authors
def author_list(request):
author = models.Author.objects.all()
return render(request, 'auth_list.html', {'author_list': author})
# Add author
def add_author(request):
if request.method == 'POST':
new_author_name = request.POST.get('name')
new_author_sex = request.POST.get('sex')
new_author_age = request.POST.get('age')
new_author_tel = request.POST.get('tel')
models.Author.objects.create(name=new_author_name, sex=new_author_sex, age=new_author_age, tel=new_author_tel)
return redirect('/author_list/')
return render(request, 'author_add.html')
# Delete author
def drop_author(request):
drop_id = request.GET.get('id')
drop_obj = models.Author.objects.get(id=drop_id)
drop_obj.delete()
return redirect('/author_list/')
# Modify author
def edit_author(request):
if request.method == 'POST':
edit_id = request.GET.get('id')
edit_obj = models.Author.objects.get(id=edit_id)
new_author_name = request.POST.get('edit_name')
new_author_sex = request.POST.get('edit_sex')
new_author_age = request.POST.get('edit_age')
new_author_tel = request.POST.get('edit_tel')
new_book_id = request.POST.getlist('book_id')
edit_obj.name = new_author_name
edit_obj.sex = new_author_sex
edit_obj.age = new_author_age
edit_obj.tel= new_author_tel
edit_obj.book.set(new_book_id)
edit_obj.save()
return redirect('/author_list/')
edit_id = request.GET.get('id')
edit_obj = models.Author.objects.get(id=edit_id)
all_book = models.Book.objects.all()
return render(request, 'auth_edit.html', {
'author': edit_obj,
'book_list': all_book
})
Modify ulrs.py mapping relationship
urlpatterns = [
path('admin/', admin.site.urls),
url(r'^$', views.publisher_list),
url(r'^pub_list/', views.publisher_list), # List of Publishers
url(r'^add_pub/', views.add_publisher), # New publishing house
url(r'^edit_pub/', views.edit_publisher), # Editorial press
url(r'^drop_pub/', views.drop_publisher), # Delete Publishing House
url(r'^author_list/', views.author_list), # Author list
url(r'^add_author/', views.add_author), # New author
url(r'^drop_author/', views.drop_author), # Delete author
url(r'^edit_author/', views.edit_author), # Editor author
]
9 last
Bi design help, problem opening guidance, technical solutions 🇶746876041
