Development server
//Configure development server
devServer: {
static: {
//True meaning: configure the directory of additional static files, which is equivalent to the open static resource directory of express, which can be accessed from the browser http://localhost:8080/xx.jpg
//I came to find it in the static file.
//contentBase: path.resolve(__dirname, "static"),
// static: ['static']
directory: path.join(__dirname, "static"),
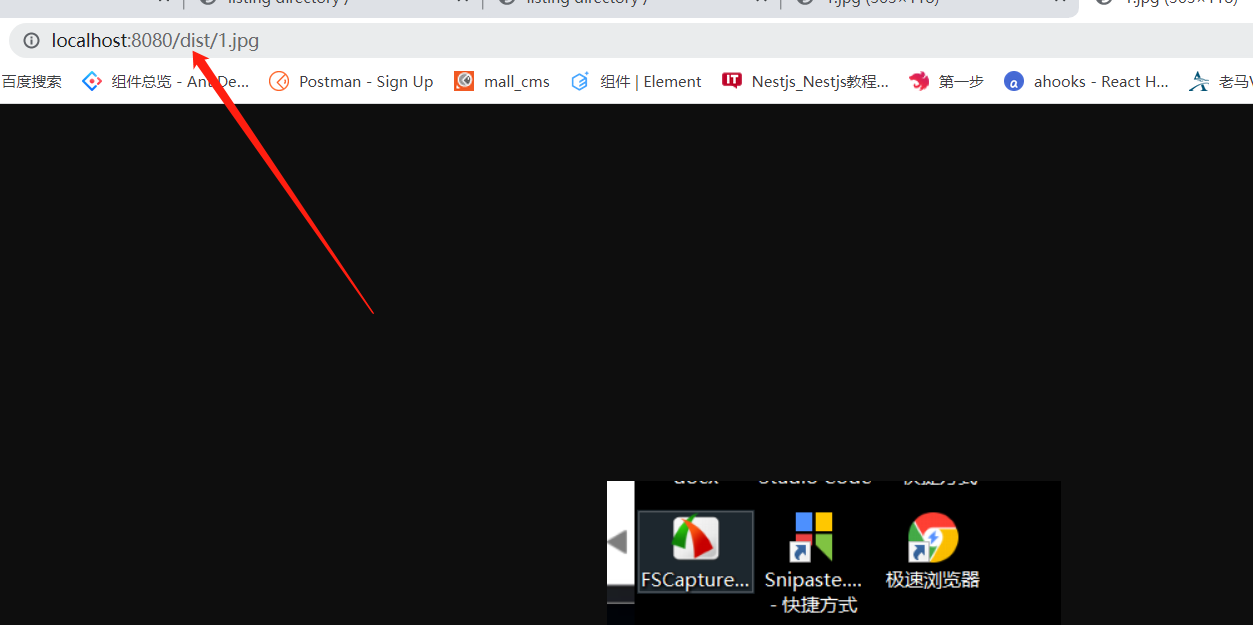
publicPath: "/dist",
},
compress: true, //Start compressed gzip
port: 8080, //Port number
open: true, //Automatically open browser after startup
hot: true, //Configuration module hot update
},
Path configuration
| category | Configuration name | describe |
|---|---|---|
| output | path | Specifies the directory to output to the hard disk |
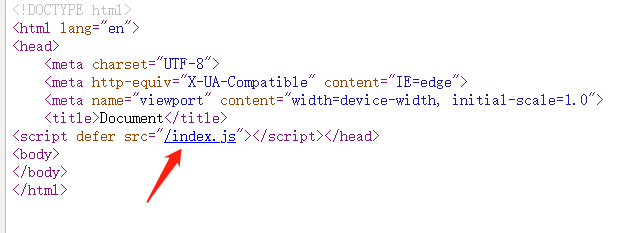
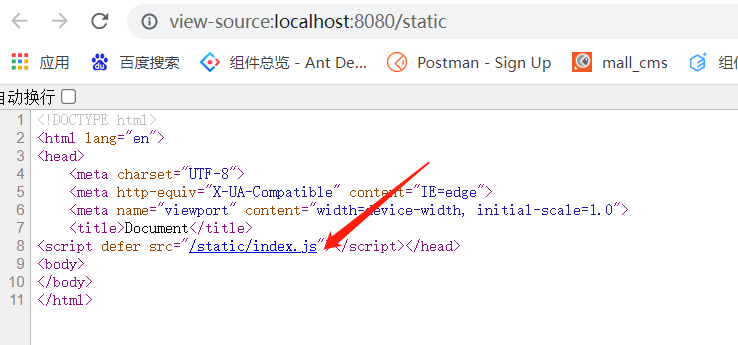
| output | publicPath | It represents the prefix of the reference resource (js) in the index.html file generated after packaging. It is also an open Lu Jin, indicating the path we should use to access the packaged static file. |
| devServer | publicPath under static | Indicates how hard we should access static.directory. |
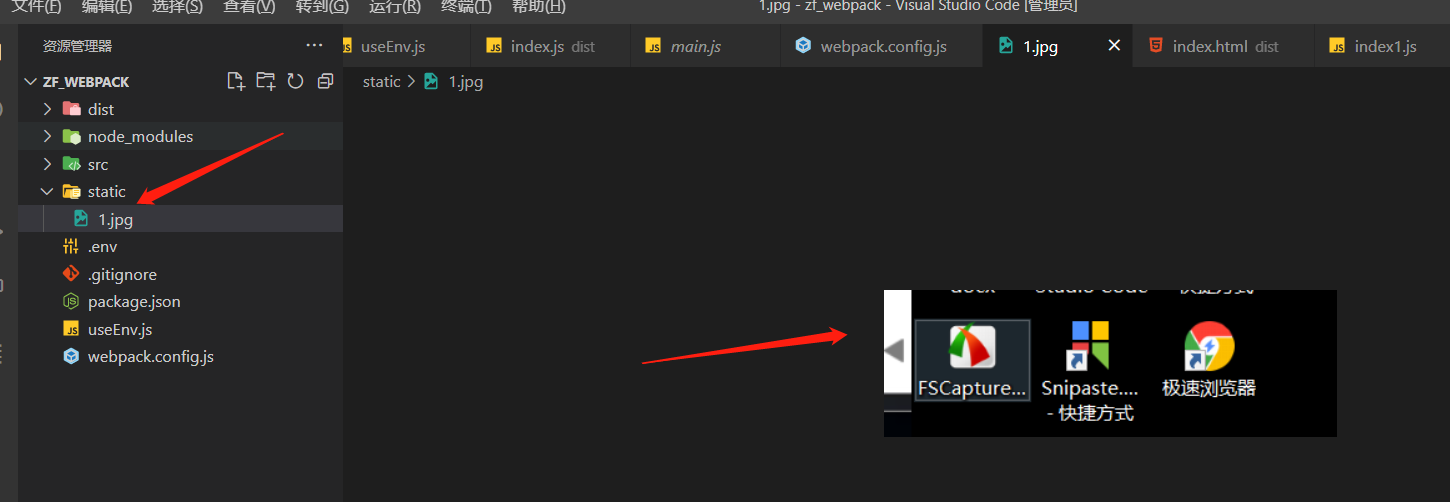
| output | Static.directory (instead of contentBase) | It is used to configure the directory that provides the contents of external static files (similar to the directory of back-end open static resources, http://localhost:8080/xx.png Will look in the specified directory.) |

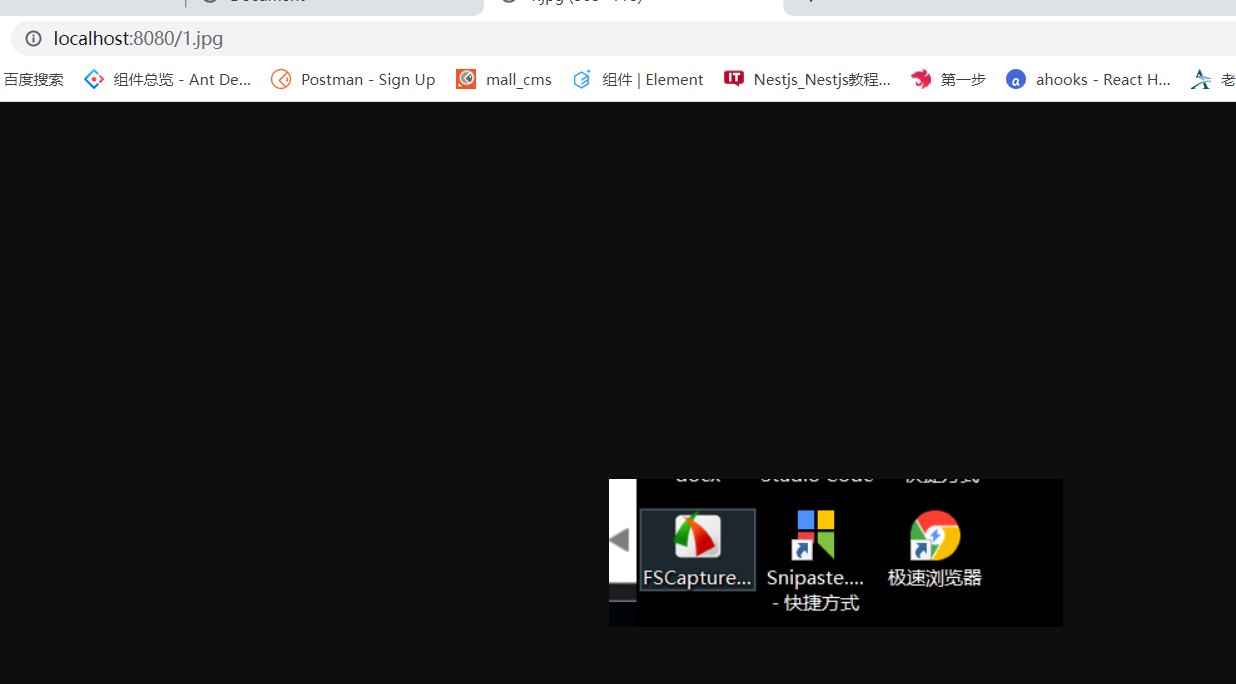
It is equivalent to starting another static service. When accessing from the browser, you will first look in the dist directory instead of the static directory.


You can access the directory under static through localhost:8080/xx. The default value is' '.
Configure static.publicPath



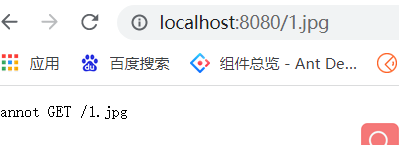
Static resource files can only be accessed through the specified path.
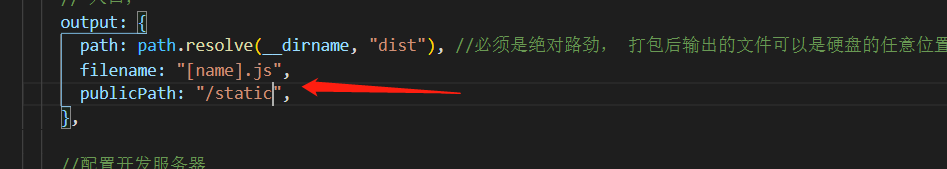
What's the use of output's publicPath?
The default is' / ', which indicates public access.


This configuration means that we can only access the packaged files with localhost:8080/static.



Why configure this?
Because our CSS and JS files are generally placed on the CDN, this publicPath is generally used to configure the address of the csdn.
Summary:
The path of output is used to determine the location of the packaged file. The publicPath of output is used to determine the path to access the packaged file.
The static.directory of devServer is used to start another static resource service, and the static.publicPath of devServer is used to determine the path to access this other static resource service
Current total code:
const path = require("path");
const webpack = require("webpack");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = (env, args) => {
const isProducetion = env.production;
const isDevelopment = env.development;
console.log(process.env.REACT_APP);
return {
//entry: './src/index.js',
// Export
mode: "development",
entry: {
//It can be main: [], / / and will be packaged together.
index: "./src/index.js", //The source file can only be the file in the source directory. It can be relative Lujin or absolute Lujin.
},
// entrance,
output: {
path: path.resolve(__dirname, "dist"), //It must be absolute Lujin. The output file after packaging can be anywhere on the hard disk
filename: "[name].js",
publicPath: "/static", //
},
//Configure development server
devServer: {
static: {
//True meaning: configure the directory of additional static files, which is equivalent to the open static resource directory of express, which can be accessed from the browser http://localhost:8080/xx.jpg
//I came to find it in the static file.
//contentBase: path.resolve(__dirname, "static"),
// static: ['static']
directory: path.join(__dirname, "static"),
publicPath: "/dist",
},
compress: true, //Start compressed gzip
port: 8080, //Port number
open: true, //Automatically open browser after startup
},
//To handle files other than js and json, the Loader must be configured to be recognized by webpack
// The loader loader can convert modules unknown to webpack into modules recognized by webpack
module: {
rules: [
{
test: /\.txt$/,
use: ["raw-loader"],
},
],
},
//plug-in unit
plugins: [
//Automatically generate html files in the output directory and insert packaged scripts
new HtmlWebpackPlugin({
//Template
template: "./src/index.html",
filename: "index.html",
}),
//Configure global variables
new webpack.DefinePlugin({
"process.env.NODE_ENV1": JSON.stringify(
isDevelopment ? "development" : "production"
),
test: JSON.stringify(isDevelopment ? "development" : "production"),
}),
],
};
};
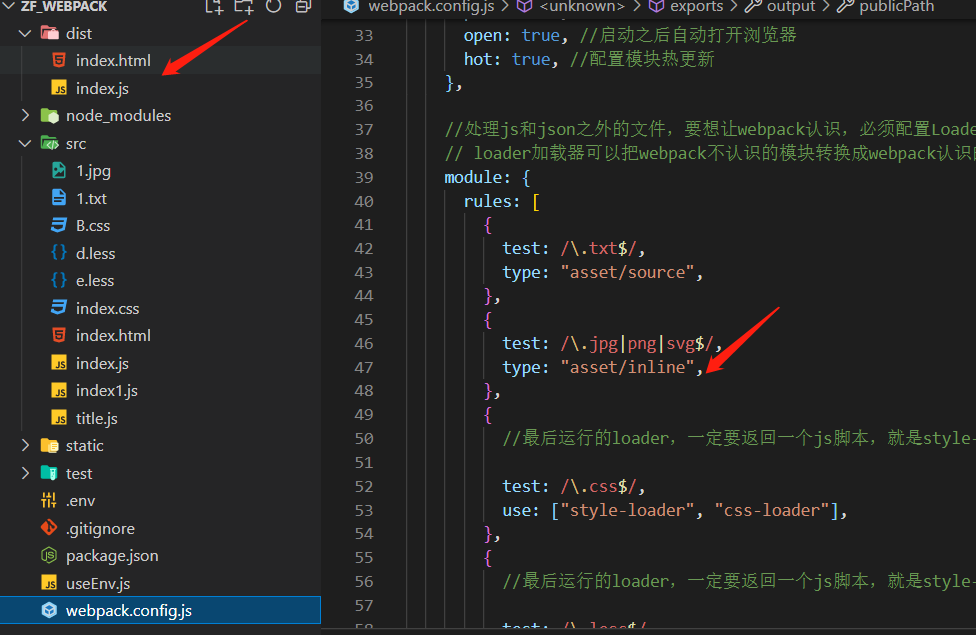
Package other resources
After webpack 5, you can not use URL loader, raw loader and file loader.
Configuration can be used: asset module type, which allows the use of resource files (fonts, pictures) without configuring other loader s.
There are four optional values:
- 1. Asset / resource sends a separate file and exports the URL instead of file loader
- 2asset/inline exports the data URL of a resource instead of URL loader
- 3asset/source exports the source code of resources, which was previously implemented by using raw loader.
- 4. The asset chooses between exporting a data URL and sending a separate file, which is previously implemented through the URL loader + limit attribute.
Specific use:

Use the third instead of raw loader
Using assert / inline instead of URL loader, you can turn small images into base6 strings and nest them in the page.


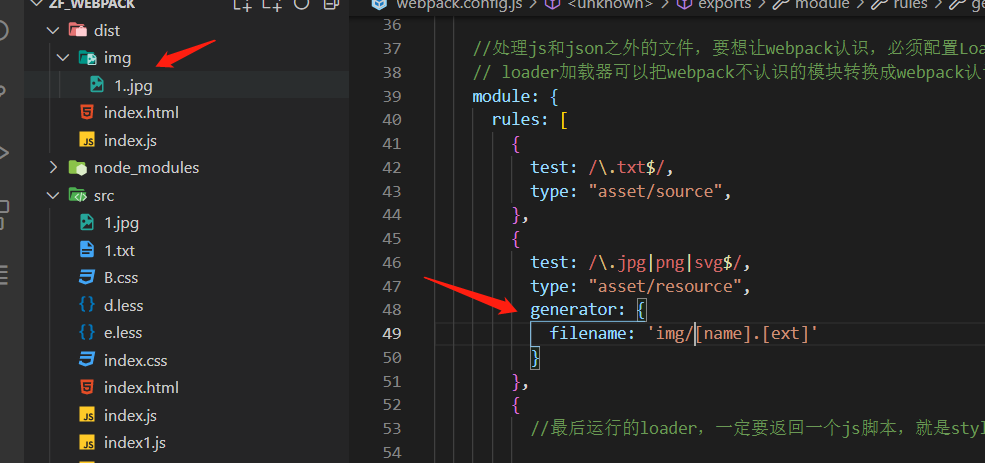
Use asset/resource instead of file loader

Using the generator, you can configure additional information than the location of the generated file.
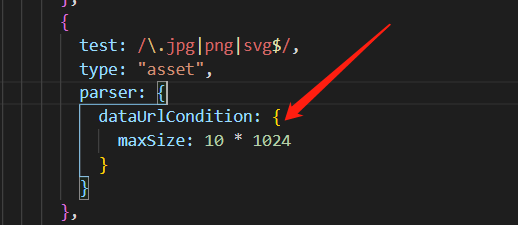
Use: asset instead of URL loader + limit:

Package files larger than 10kb and convert files smaller than 10kb into base64 strings.
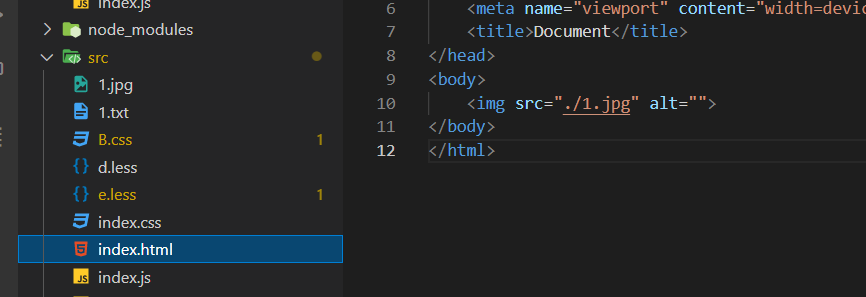
Several ways of introducing pictures
- 1 require('./xxx.jpg')
- 2. Use CSS background image: URL ('.. / xxx.jpx')
- 3 import style from './xx.jpg'
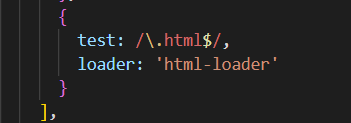
- 4. Use it directly in img tags (html loader is required when using in html)



Summary:
webpack5 uses asset module type to package other resources. There are four types:
Asset / inline (URL loader) embeds the 64 bit string of resource conversion into the page
Asset / resource (file loader) explodes additional resources
Asset / source (raw loader) directly exports the source code of the resource and embeds it in the page
Asset (URL loader + limit) packages the resources larger than the maximum value, and converts the small resources into 64 bit strings to be embedded in the page
They can all use additional configurations, such as packaged file name, location, etc.
babel-loader
es6,es7, and even higher codes cannot work properly in the browser, so they need to be converted into es5 code. babel is here to do this.
Here are the three cores of converting code using babel:
- Babel loader / / can be known by webpack
- @Babel / core / / the core code of Babel
- @babel / preset env / / tell babel how to convert.
- The relationship between the three can be abstracted as follows: @ Babel loader is an important place in the kitchen, and @ babel/core is the engine of code conversion, which is compared to a chef. And @ babe / preset env preset is like a recipe. If there is no kitchen, the chef can't cook with a recipe. Without a recipe, the chef can't cook in the kitchen and can only cook some simple dishes (convert some simple codes) Without a chef, you can't cook (you can't convert code), so one of the three is indispensable.
Expressed in pseudo code:
function BabelLoader(soruceCode){ //babelloader is Babel loader
//babelCode is @ babel/core, converter
let targetSource = babelCore.transform(sourceCode, { presets: ['@babel/preset-env']}) //Preset
return targetSource
}
All webpack loader s are essentially a function to accept the original content and return new content.
There are many kinds of presets, just like there are many kinds of recipes, including those that support conversion react, those that support conversion decorators, and those that support conversion vue.
babel-profill
eslint
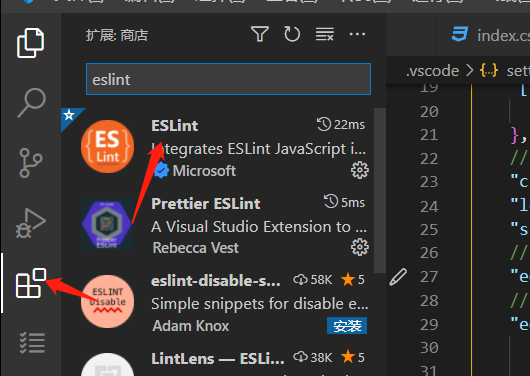
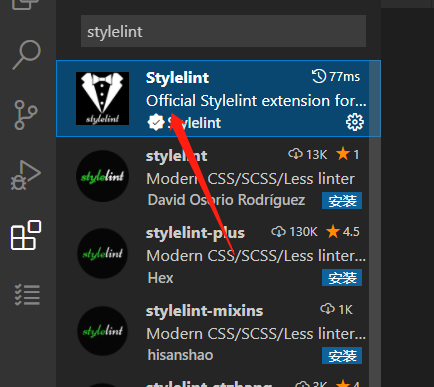
Using vscode's built-in plug-in
install


Create the. vscode folder in the root directory, and then create the settings.json file.
It is used to store the configuration rules of vscade.
{
//Configuration of eslint
"eslint.validate": [
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
],
//Default format for saving files
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
//css validation enabled
"css.validate": true,
"less.validate": true,
"scss.validate": true,
//Save formatting
"editor.formatOnSave": true,
//The type of code action to run at save time.
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
"source.fixAll.stylelint": true,
}
}
After configuration like this, our code will be automatically formatted when it is automatically saved.
This is vscode's defense against code format
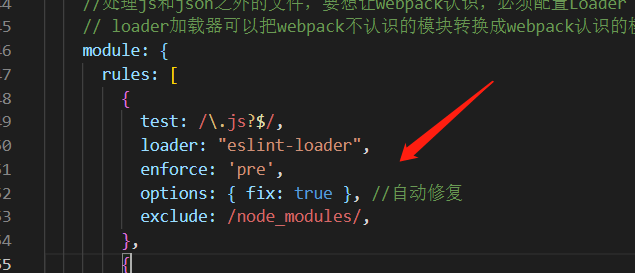
Eslint loader's defense against code
In webpack, there are categories of loader s, which are divided into
- Pre pre
- Normal normal
- Inline inline
- post Post
Go pre, then normal, then inline, and then post
cnpm i eslint eslint-loader babel-eslint -D

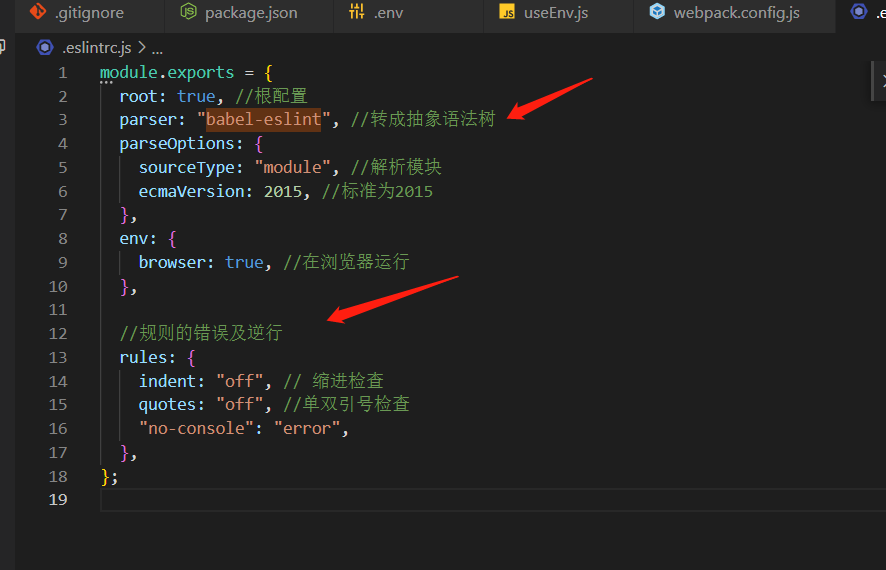
Create a new. eslintrc.js file

In this way, we will report an error when we have non-standard code. This is another line of defense for code checking, which has nothing to do with vscode.