File link
####global2 adds the following common styles relative to global
1. Added the search box style file (search box)

<section class="search-box"> <input class="search-text" type="search" id="myInput" value="" placeholder="Search expert"> <button type="submit" class="search-btn"><i class="icon-search"></i></button> </section>
2. Change the full screen from the original bg to ABS full 3. show,hide
<p class="show"></p> <p class="hide"></p>
4. The first two characters of the segment are blank (. tab2)
<p class="tab2"></p>
5. radio button (. radio)

<input class="radio" type="radio" name="zhifu" value="WeiXin" checked=""> <input class="radio" type="radio" name="zhifu" value="AliPay">
6, copies (. buyNum)

<p class="buyNum"> <span class="sign-decrease" onclick="numberMin(this)">-</span><input type="text" value="1" class="num-display"><span class="sign-plus" onclick="numberAdd(this)">+</span> </p>
7. Select box

<div class="box select-box"> <select class="box-flex input-full" id="age"> <option value="1">20 Under age</option> <option value="2">20~50 year</option> <option value="3">50 Over age</option> </select> </div>
8. Sharing page top style (BTN godown)

<!--Share download reminder button--> <section class="box btn-godown" onclick="justkaibaUrl()"> <img src="http://static.kaiba315.com/kaiba-logo.png" class="btn-godown-logo" > <div class="box-flex"> <h2>Let's go.</h2> <p>Start a new life in the car</p> </div> <input type="button" class="btn-small" value="download"> <span><img src="http://static.kaiba315.com/kbbtn-close-grey.png" ></span> </section> <!--/Share download reminder button-->
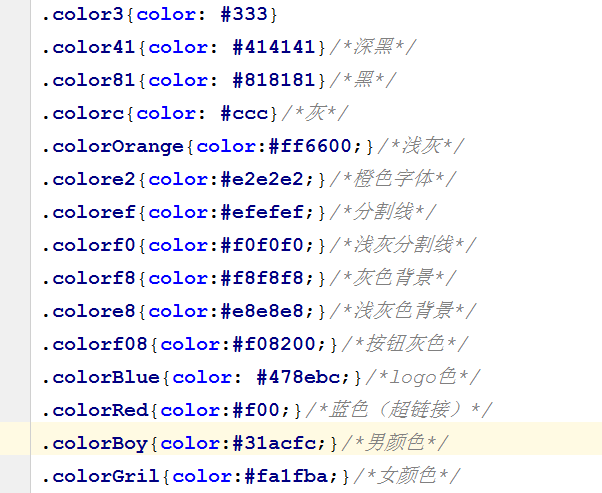
9. Common colors
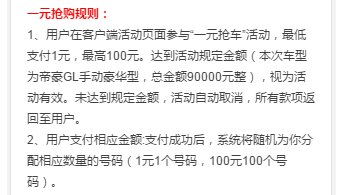
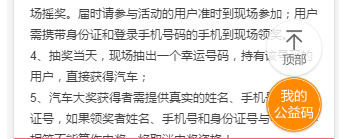
 10. Rule info
10. Rule info

11. BTN radius

<span class="btn-radius btn-gym"> <img src="http://static.kaiba315.com/hy-1yuangou-gym.png" class="img-full"> </span>
12. At this time, you must remember to add padding bottom: 4.4rem to the body; otherwise, the content will be blocked.

<footer class="fixedFooter" onclick="openBuy(this)"> <img src="http://static.kaiba315.com/hy-1yuangou-btn1.png" style="width:60%;" class="img-full"> </footer>
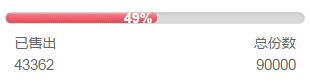
13. progress (status)

<div class="progress"><span class="Arial " style="width:49%">49%</span></div> <div class="box status"> <div class="box-flex text-left">Sold out<span class="Arial">43362</span></div> <div class="box-flex text-right">Total number<span class="Arial">90000</span></div> </div>
14, point praise


<a class="zan"> <i class="btn-zan"></i> <span>125</span><span class="add1">+1</span> </a>
15, message box

<ul class="liuyan"> <li></li> <li></li> </ul>
16. Message box - user area

<dl class="user-box box"> <dt class="user-img man"><img src="http://media.918kaiba.com/get.php?id=logo_default_thumb_jpeg"></dt> <dd class="user-name box-flex"><a>Anonymous user</a><img src="http://static.kaiba315.com/icon-boy.png" class="sex-boy"></dd> <dd><a class="zan"><i class="btn-zan"></i><span>125</span><span class="add1">+1</span></a> </dd> </dl>
17. Message box - message text

< div class = "user text" > you love so much < / div >
18. Added the common audio style (. Audio box) in the message box

<div class="audio-box" onclick="playAudio(this)"> <audio src="http://media.918kaiba.com/audio.php?id=E3D05139CB8B01FA4D200FF0622D7DAC"></audio> <button>play/suspend</button><span>1s''</span> </div>
19. Added the common video style (. Video? File) in the message box

<div class="video_file only" onclick="playVideo(this)"> <button>play/suspend</button> <img class="img-full video_img" src="http://com-hz-czfw-app.s.qupai.me/v/36a6a7ff-0add-4f43-95b3-74c2b2585057.jpg?token=VRkQFpENB9EUPZEW4QXYRJXaZpkYvg2NlRHcgMWN0kzNhRjZ4QGO1MmN2MjZ3MWZwczYkZzM4YGM4ASYzEzM1kzY4MTOhJGNwIDIyASN2QzMzkTO5QTM" width="150"> <video src="http://com-hz-czfw-app.s.qupai.me/v/36a6a7ff-0add-4f43-95b3-74c2b2585057.mp4?token=VRkQFpENB9EUPZEW4QXYRJXaZpkYvg2NlRHcgMWN0kzNhRjZ4QGO1MmN2MjZ3MWZwczYkZzM4YGM4ASYzEzM1kzY4MTOhJGNwIDIyASN2QzMzkTO5QTM" class="video"></video> <p class="clearfix video_size"><span class="fl">0.4M</span><span class="fr">00:04</span></p> </div>
20. Added the common picture display style in the message box
--Detail img (detail IMG)

<div class="detail-img"> <a rel="gallery-58f09a4ab25ffa31ec4b2d76" class="swipebox" href="http://media.918kaiba.com/get.php?id=FD24FF64B721934B38B3ED461E1E5758_jpeg"><img style="width:200px" src="http://media.918kaiba.com/get.php?id=FD24FF64B721934B38B3ED461E1E5758_thumb_jpeg"></a> </div>
--Muli img (. Detail img. Muli IMG) is added when displaying more than one graph

<div class="detail-img muli-img"> <a rel="gallery-58f09aceb25ffa31bd056eee" class="swipebox" href="http://media.918kaiba.com/get.php?id=38743270B5B972D7784E9ADC10BB246B_jpeg"><img style="width:200px" src="http://media.918kaiba.com/get.php?id=38743270B5B972D7784E9ADC10BB246B_thumb_jpeg"></a> <a rel="gallery-58f09aceb25ffa31bd056eee" class="swipebox" href="http://media.918kaiba.com/get.php?id=1D4F44576EB5721F96FEB7A15A5FB182_jpeg"><img style="width:200px" src="http://media.918kaiba.com/get.php?id=1D4F44576EB5721F96FEB7A15A5FB182_thumb_jpeg"></a> <a rel="gallery-58f09aceb25ffa31bd056eee" class="swipebox" href="http://media.918kaiba.com/get.php?id=3D7FA9096AE38DE53EB6A3AEFCB6F843_jpeg"><img style="width:200px" src="http://media.918kaiba.com/get.php?id=3D7FA9096AE38DE53EB6A3AEFCB6F843_thumb_jpeg"></a> </div>
21. Message box - message time + address

<div class="box user-btm"><p class="box-flex"><span class="time Arial">04-14 14:16</span> <span>Huaneng Road, Licheng District, Jinan City</span> </p><span class="btn-huifu"><img src="http://static.kaiba315.com/hf.png" width="18" height="14"></span> </div>
22. Message box - like users

<div class="zan-person"><img src="http://Static. Kaiba315. COM / hudong-xin2. PNG "width =" 15 "> < span class =" Zan name "> < I > null < / I > < I > hair ha
23. Message box - reply

<div class="reply-box"> <p><a class="reply-name" href="">outer space🌠Meteor:</a><span>😰</span></p> <p><a class="reply-name" href="">outer space🌠Meteor:</a><span>One more</span></p> </div>
24. Load more. After loading (. Click next page,. Load over)


<div class="click-next-page" data-page="2" style="display: block;">Click to load more</div> <div class="load-over" style="display: none;">Loading completed</div>