Introduction and use of Gin framework
Gin is a web framework written in Go language.
It is an API framework similar to martini but with better performance. Due to the use of httprouter, the speed is increased by nearly 40 times.
If you are a performance and efficiency seeker, you will fall in love with Gin.
Go is the most popular web framework in the world. Github has 32K+star. Web framework developed based on httprouter. Complete Chinese documents, simple and easy to use lightweight framework.
install
go get -u github.com/gin-gonic/gin
- If it is goland, import it directly, and then click auto import.
- Let's take a look at the example!
gin simple instance
package main
import (
"github.com/gin-gonic/gin"
"net/http"
)
func sayHello(c *gin.Context){
c.JSON(200,gin.H{
"message":"hello golang!",
})
}
func main() {
// Create a default engine
r := gin.Default()
// Specifies that when the user uses get request to access / hello, the function sayhello is executed
r.GET("/hello",sayHello)
// Start service
r.Run(":9090")
}

- In this way, an interactive pull between browser and server can be achieved
- But there is another problem. We know that http requests have many types
- For example, GET, POST, PUT, DELETE, and so on. However, the browser can only view GET without special processing.
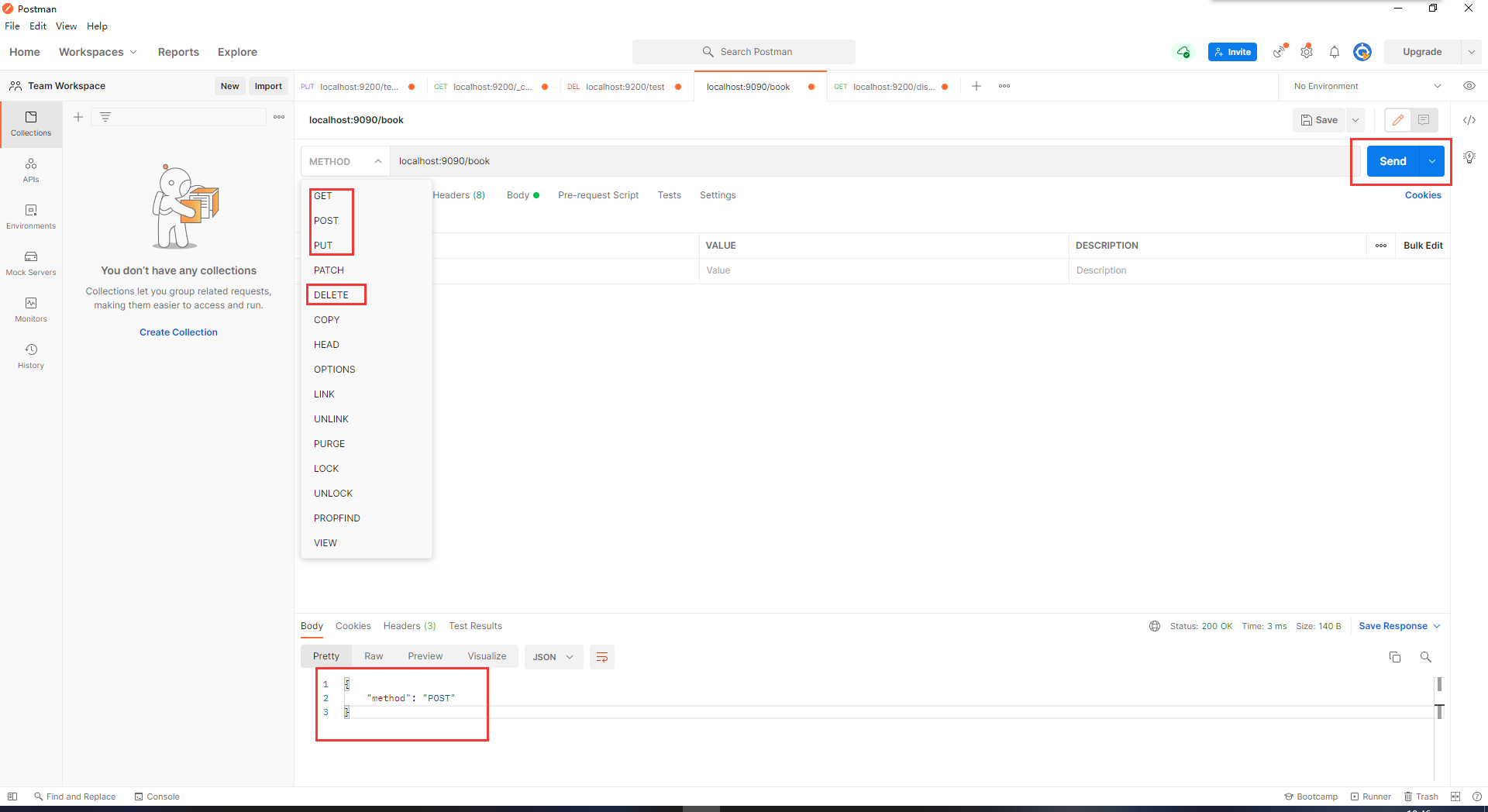
- So here we need to use the Postman tool to view other types of requests. For example, we add several other requests to the code.
r.POST("/book", func(c *gin.Context) {
c.JSON(http.StatusOK,gin.H{
"method":"POST",
})
})
r.PUT("/book", func(c *gin.Context) {
c.JSON(200,gin.H{
"method":"PUT",
})
})
r.DELETE("/book", func(c *gin.Context) {
c.JSON(200,gin.H{
"method":"DELETE",
})
})

- Through the tool, we can see that there is a detection for various requests, and the following will also respond to different requests.
- In this way, we can carry out a series of perfect tests on the gin framework.
Then we try to insert HTML files. Before we start learning gin, we should learn the Template first. It will be more convenient to learn.
Go_Template detailed article link
- After learning this, we can bind dynamic data to the template!
- But when we study here, we use the net/http package provided by go to access the web. Next, we will learn how to render the template by the gin framework.
gin frame template rendering
- Teacher Qimi often says ha, if you don't make a decision, write notes
- Template rendering is always completed in three steps: template definition, template parsing and template rendering
- Definition of template
Just make a tmpl file with the same content as html

- Template parsing
// Template parsing
r.LoadHTMLFiles("gin_HTML/templates/index.tmpl")
- Rendering of templates
// Rendering of templates
r.GET("/index", func(c *gin.Context) {
// http request status code
// In essence, gin.H is a map used to store the data imported into the template at one time
c.HTML(http.StatusOK,"index.tmpl",gin.H{
"title":"www.baidu.com",
})
})
// Let the server run and start the server
r.Run(":9090")
- As mentioned earlier, if you use the gin framework, you should use r.run to start the service.

- Visit after opening, perfect ha!!!
When there are multiple templates, how should we render the template,
Multiple template rendering
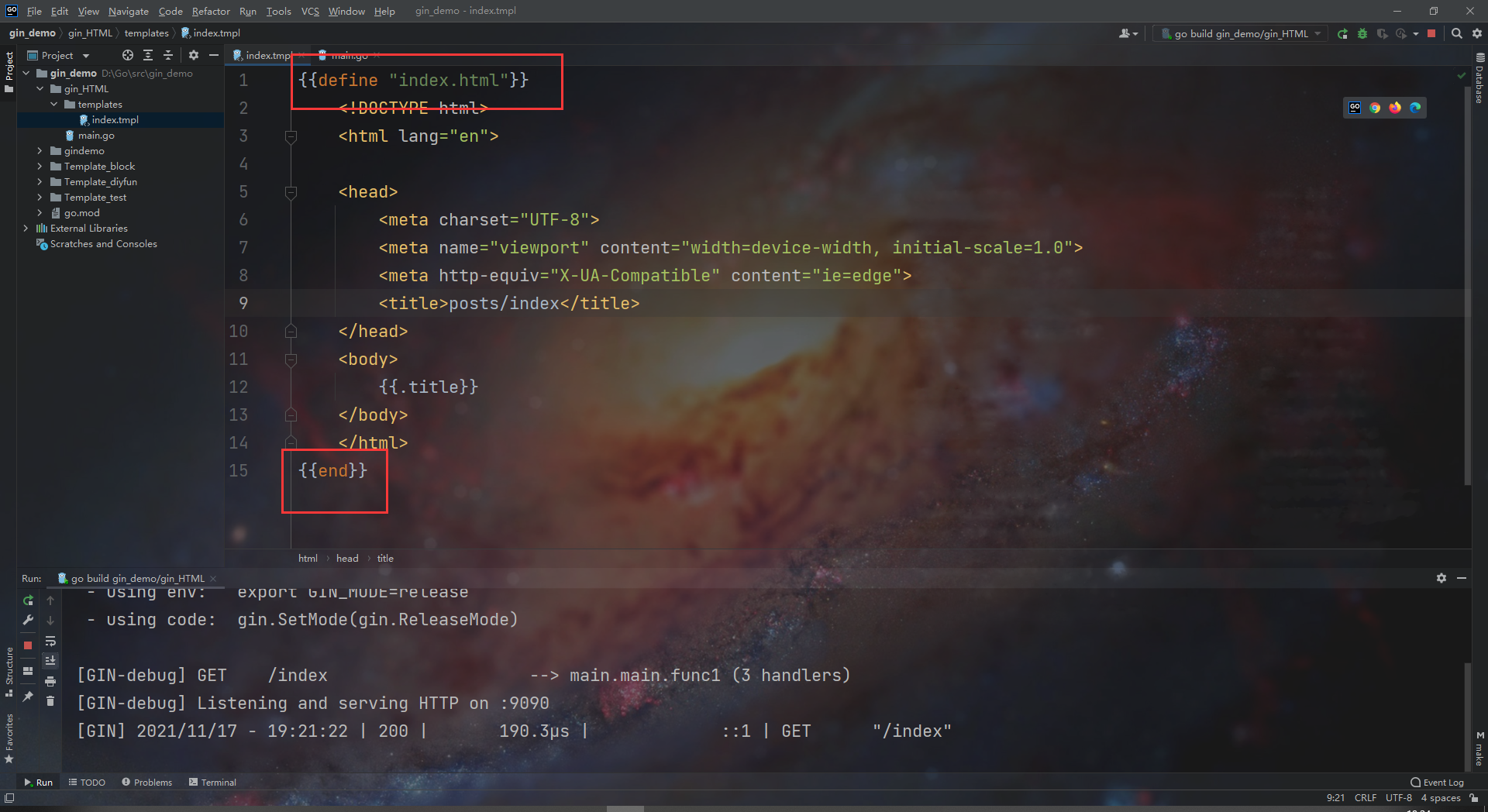
- First, set a fixed name for the template

{{define "index.html"}}
html content
{{end}}
There are two ways to parse the template
r.LoadHTMLGlob("templates/**/*") // First kind
r.LoadHTMLFiles("templates/posts/index.html", "templates/users/index.html") //Second
- Both are OK. The first one is recommended. Hahaha
| style | meaning |
|---|---|
| ** | All catalog files |
| * | All template files |
- Rendering is the same operation ha, easy!!!
How does the gin framework customize functions
- In the previous article, we also talked about custom functions, but our gin framework is more convenient and concise.
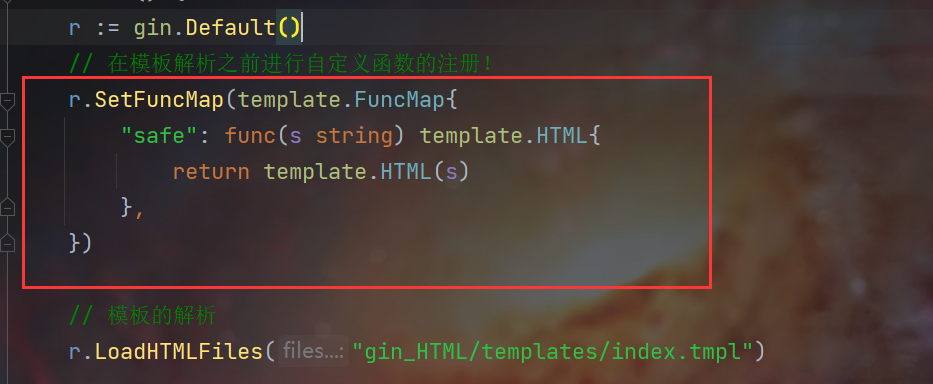
- Similarly, we make a safe function to escape the content,
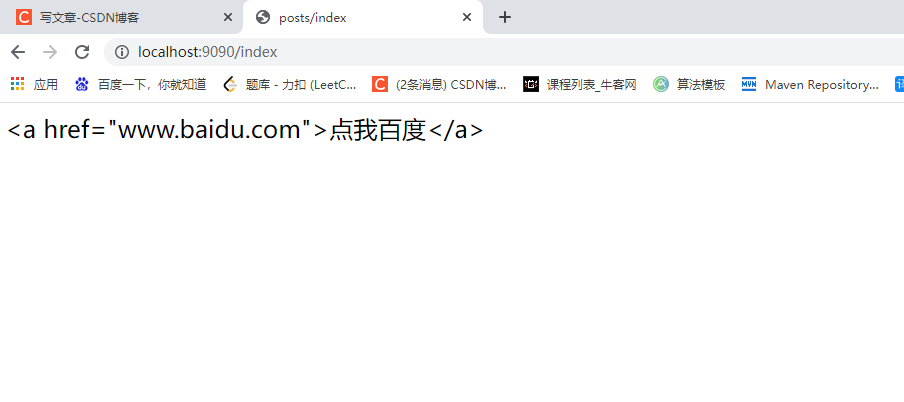
- We all know that the html / template package is safe and full. All content will be texted to prevent html injection.
- But sometimes we need to escape the content, so we need to set the user-defined function

- You can see that ha, this is the content without escape, and then we make a custom function, safe


- This is the custom function pull. Is it super convenient? Just setfuncmap.
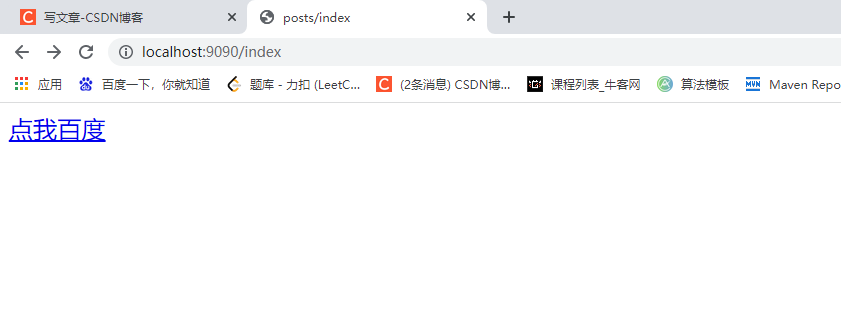
- The text content has also been successfully escaped
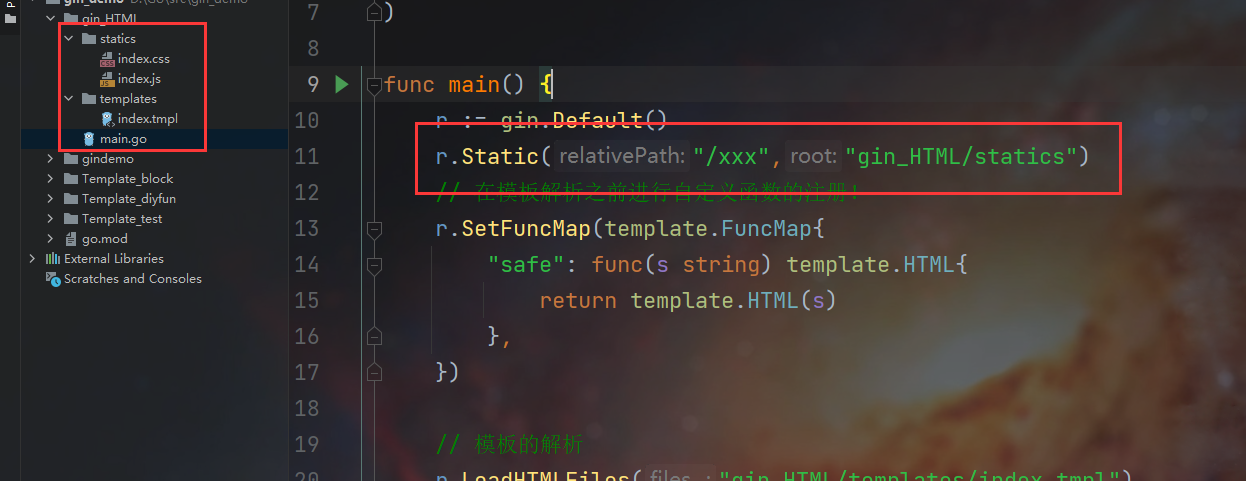
Introduction of static files
- This is to introduce some static resources, such as js files, css files and so on.
- We only need to call the gin.Static method before rendering the page in the following way.
func main() {
r := gin.Default()
// Specify two places, one is the name used for reference, and the other is the location where static resources are stored.
r.Static("/static", "./static")
r.LoadHTMLGlob("templates/**/*")
// ...
r.Run(":8080")
}

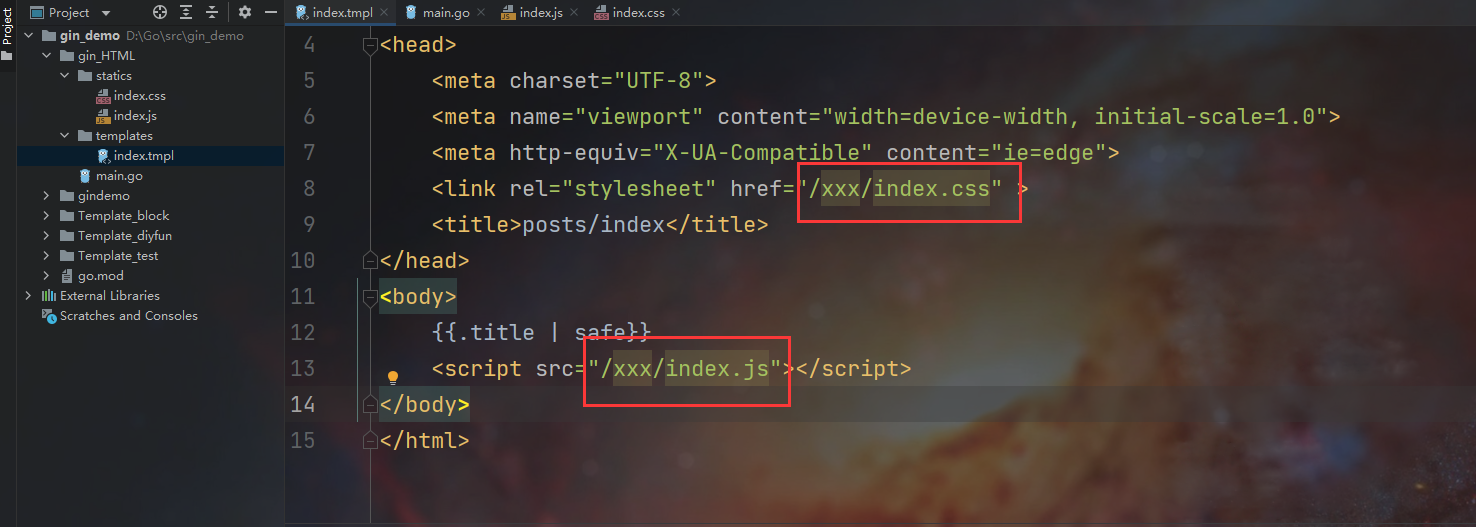
- Then reference the html page

- Very vivid!
OK, that's all for today!!