Full case demo
<html>
<head>
<title>form input binding</title>
<meta charset="UTF-8">
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
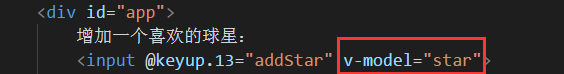
<div id="app">
//Add a favorite star:
<input @keyup.13="addStar" v-model="star">
<br/>
<br/>
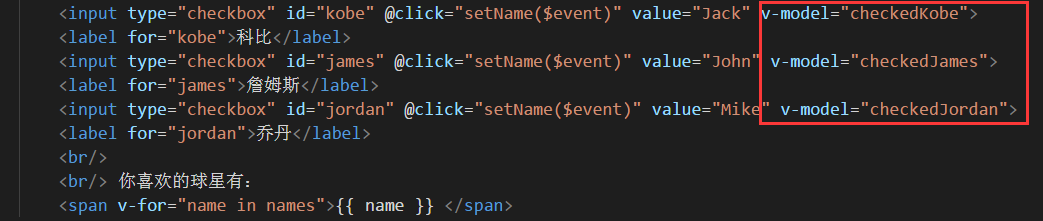
<input type="checkbox" id="kobe" @click="setName($event)" value="Jack" v-model="checkedKobe">
<label for="kobe">Kobe</label>
<input type="checkbox" id="james" @click="setName($event)" value="John" v-model="checkedJames">
<label for="james">James</label>
<input type="checkbox" id="jordan" @click="setName($event)" value="Mike" v-model="checkedJordan">
<label for="jordan">Jordan</label>
<br/>
<br/> Your favorite stars are:
<span v-for="name in names">{{ name }} </span>
</div>
</body>
<script>
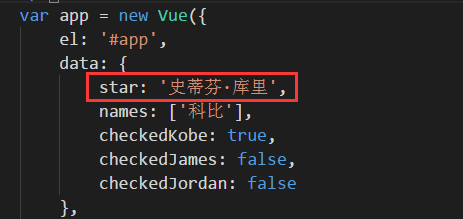
var app = new Vue({
el: '#app',
data: {
star: 'Stephen·Cooley',
names: ['Kobe'],
checkedKobe: true,
checkedJames: false,
checkedJordan: false
},
methods: {
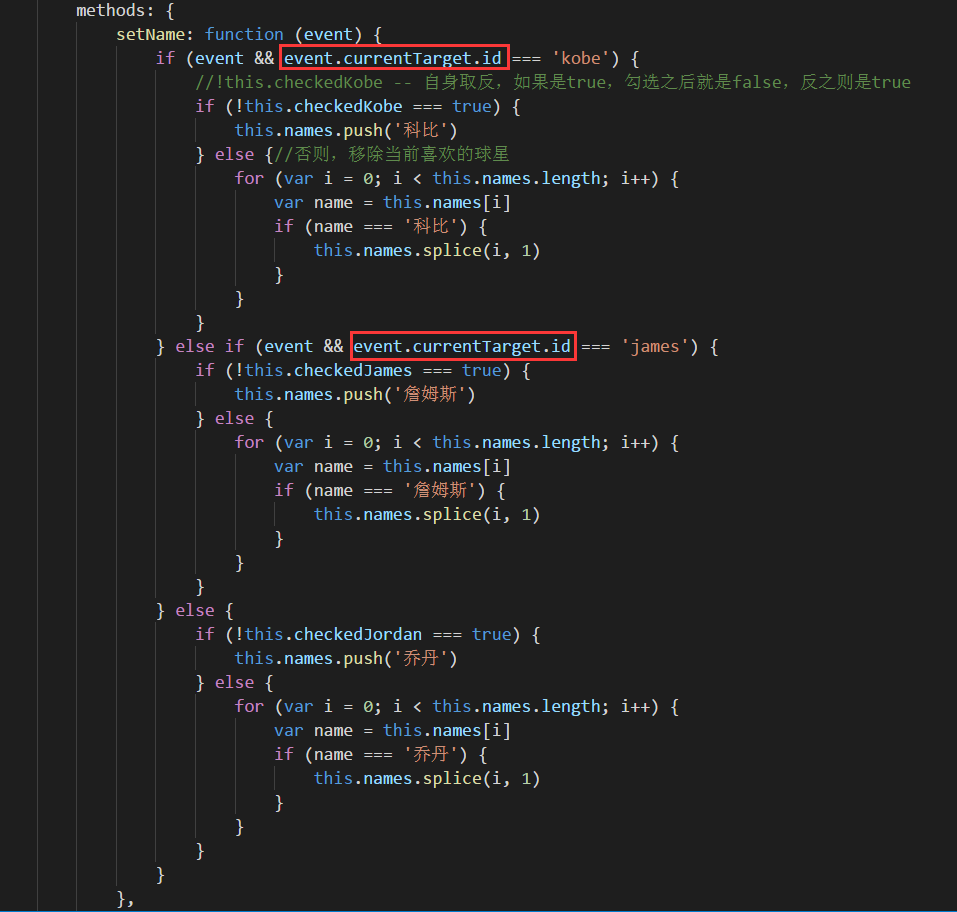
setName: function (event) {
if (event && event.currentTarget.id === 'kobe') {
//! this.checkedKobe -- reverses itself. If it is true, it will be false after checking, otherwise it will be true
if (!this.checkedKobe === true) {
this.names.push('Kobe')
} else {//Otherwise, remove the current favorite star
for (var i = 0; i < this.names.length; i++) {
var name = this.names[i]
if (name === 'Kobe') {
this.names.splice(i, 1)
}
}
}
} else if (event && event.currentTarget.id === 'james') {
if (!this.checkedJames === true) {
this.names.push('James')
} else {
for (var i = 0; i < this.names.length; i++) {
var name = this.names[i]
if (name === 'James') {
this.names.splice(i, 1)
}
}
}
} else {
if (!this.checkedJordan === true) {
this.names.push('Jordan')
} else {
for (var i = 0; i < this.names.length; i++) {
var name = this.names[i]
if (name === 'Jordan') {
this.names.splice(i, 1)
}
}
}
}
},
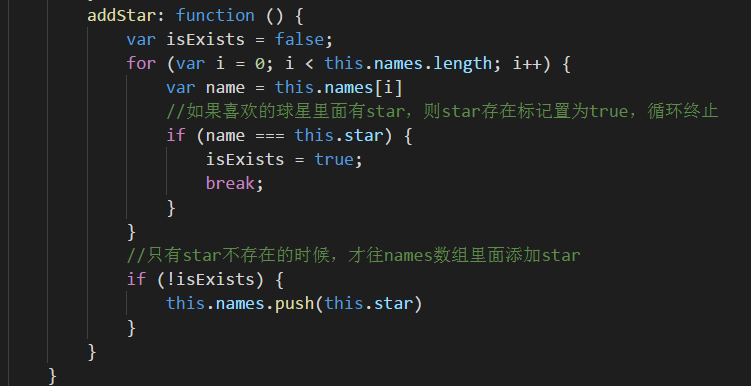
addStar: function () {
var isExists = false;
for (var i = 0; i < this.names.length; i++) {
var name = this.names[i]
//If there is a star in a favorite star, set the star presence flag to true, and the cycle ends
if (name === this.star) {
isExists = true;
break;
}
}
//Only when the star does not exist, add the star to the names array
if (!isExists) {
this.names.push(this.star)
}
}
}
})
</script>
</html>1, If the input type is textbox, the value of the v-model bidirectional binding is its corresponding value attribute
(1)DOM

@keyup.13 === v-on: keyup.enter
13 = = = code value of enter key on keyboard
(2) Data template

star gives an initial value
Method addStar will be triggered when the enter key is raised

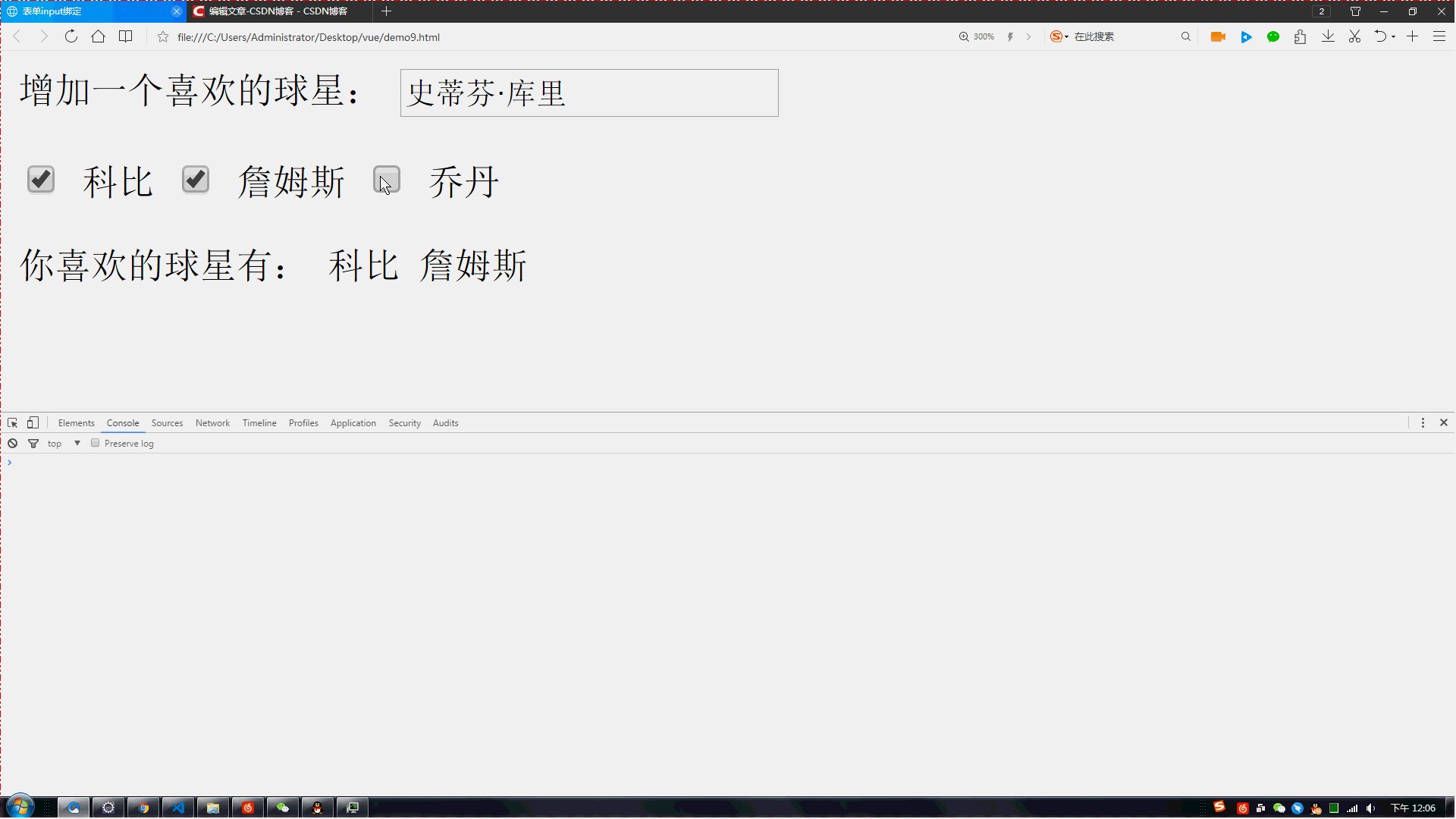
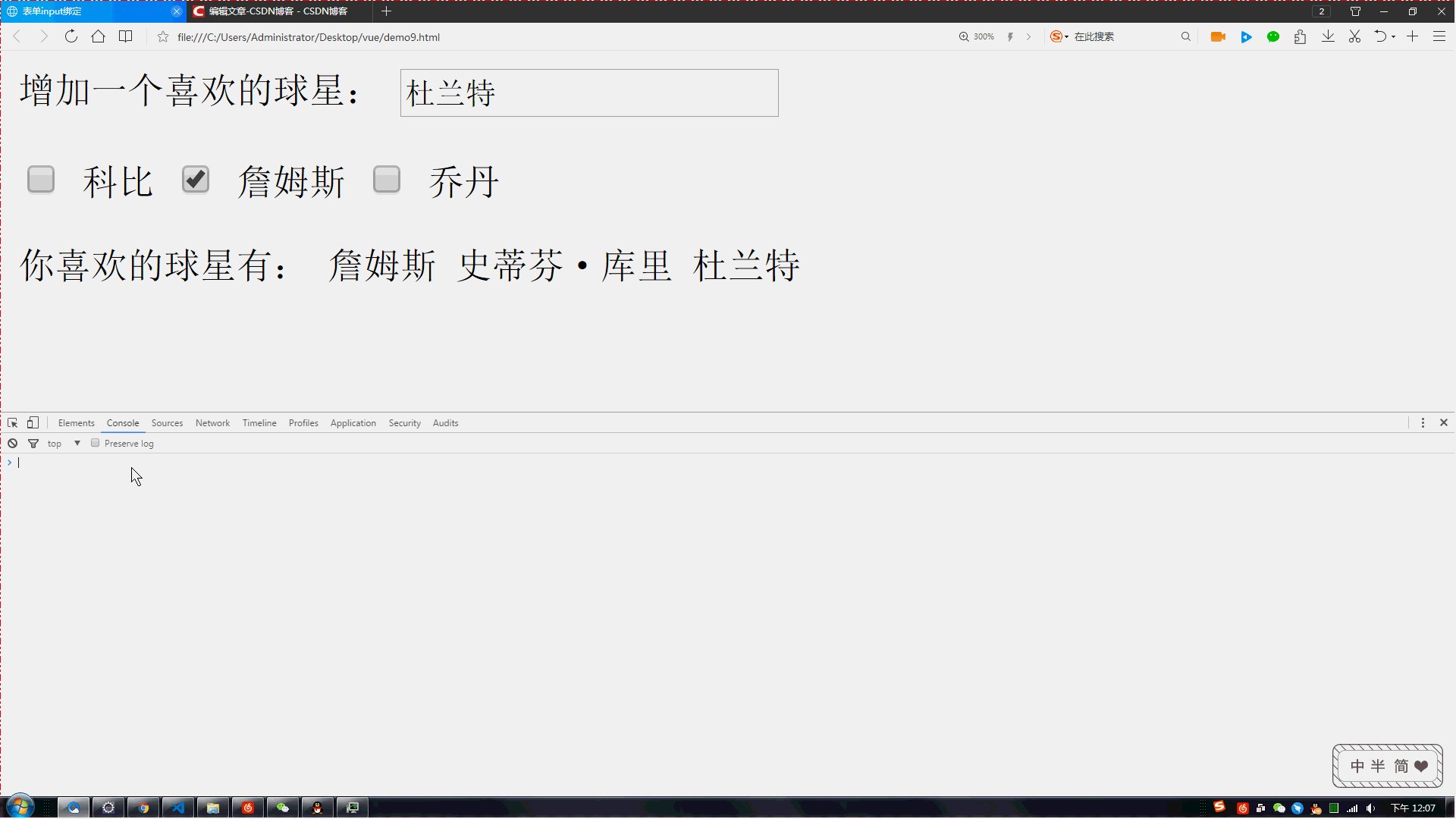
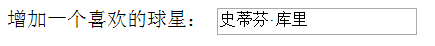
(3) Display

2, If the input type is checkbox, the value of the v-model bidirectional binding is its corresponding checked property
(1)DOM

@click === v-on:click
It listens for the execution of the setName method, where the parameter is the current DOM event object itself
(2) Data template (JavaScript code handles the change of checked property of the check box, and captures the user's favorite stars according to the change)

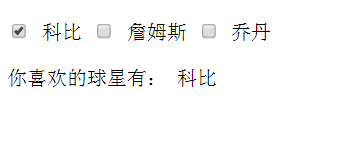
(3) Display

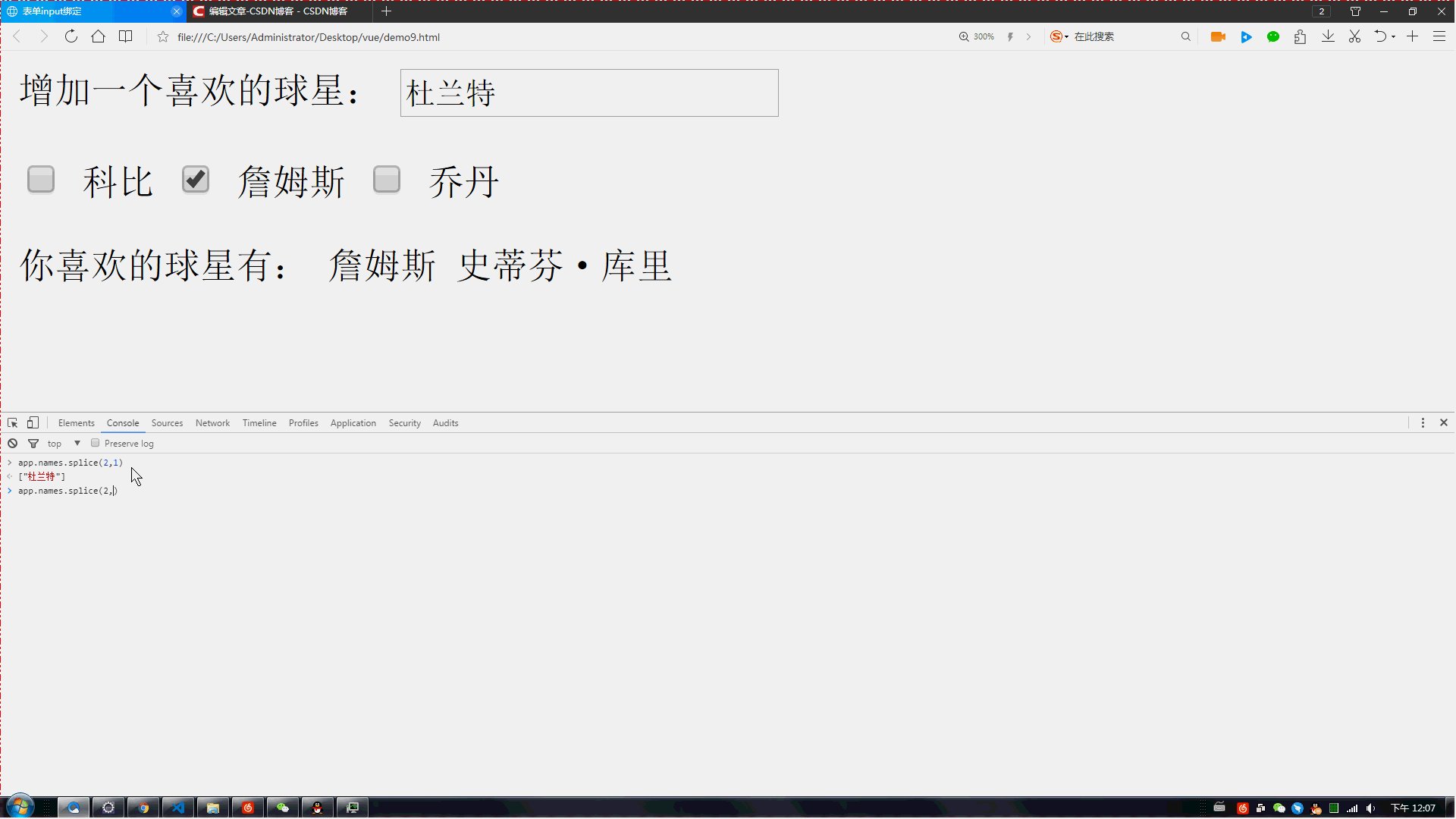
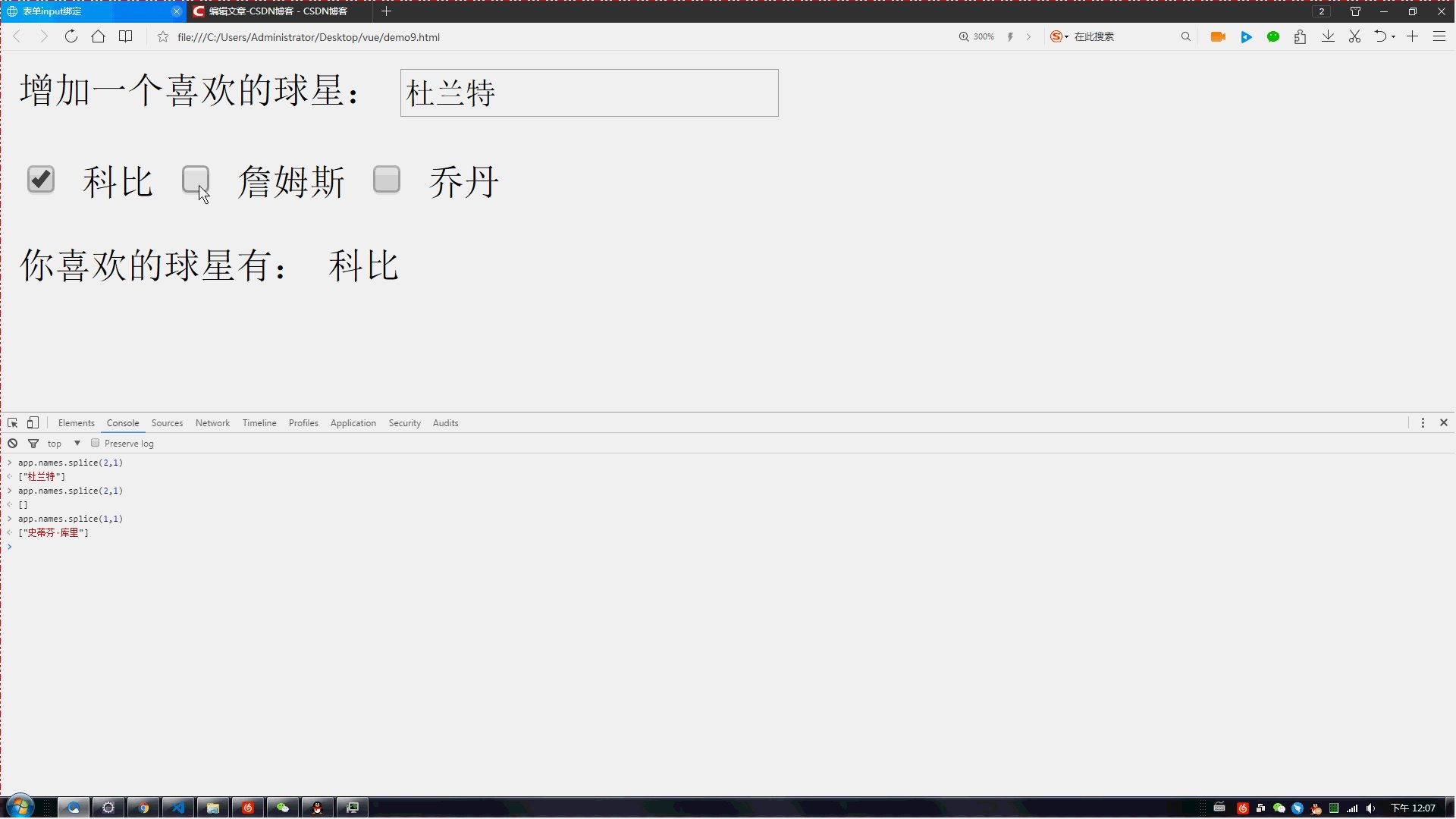
3, demo effect demonstration