demand
Through Google Assistant to control some slave devices (Light, Washer and other devices), a short video on Youtube introduces the process of Google Assistant to control SmartHome. Integrating Smart Home Devices with the Google Assistant
Google Assistant controls third-party slave devices and must create an Action by.
In official documents Smart Home Washer Provides a function to control the Washer through Google Assistant.
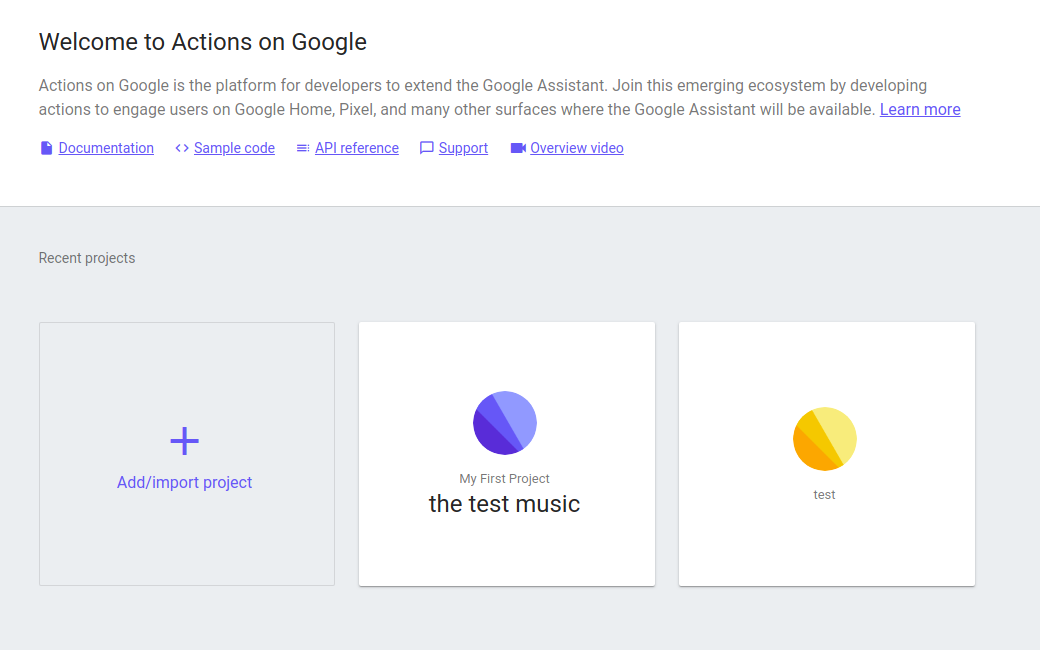
stay Actions console A simple Demo is created
1. Create a smart home Action
Name of project to be filled in
Select Smart Home App

2. Install the Firebase Command Line Interface
The Firebase command line interface (CLI) allows you to provide Web applications locally and deploy your Web applications to Firebase hosting.
// Install firebase tools npm -g install firebase-tools firebase --version // If it is not a VPN network, authorization failure will occur firebase login
-
Tips after success

3. Download Smarthome washer source code
//Source download git clone https://github.com/googlecodelabs/smarthome-washer.git // cd washer-start // firebase use --add // npm --prefix functions/ install // deploy firebase deploy --only functions:smarthome //Prompt after deployment success ✔ Deploy complete! Please note that it can take up to 30 seconds for your updated functions to propagate. Project Console: https://console.firebase.google.com/project/supple-tracker-237900/overview
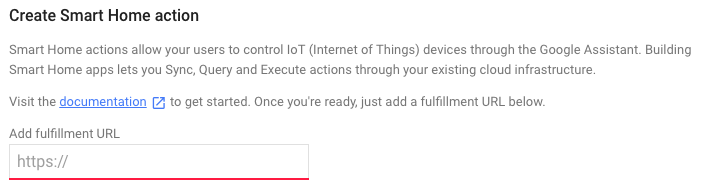
4. Configure your project in the Actions on Google console

https://us-central1-<project-id>.cloudfunctions.net/smarthome //Where < project ID > is the super-tracker-237900
- Linked account

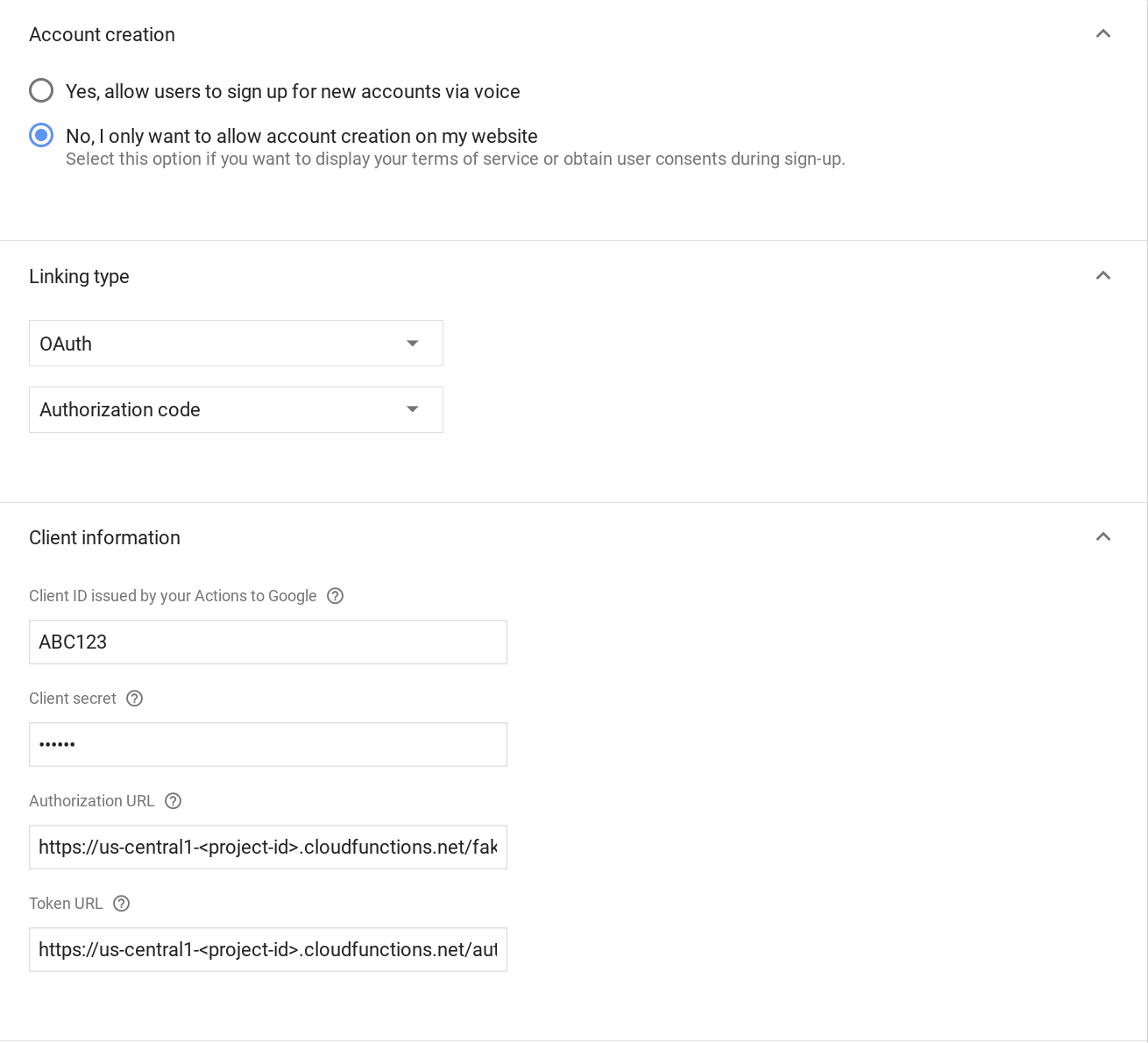
- Configuration related information

| Client ID | Client secret | Authorization URL | Token URL |
|---|---|---|---|
| ABC123 | DEF456 | https://us-central1-.cloudfunctions.net/fakeauth | https://us-central1-.cloudfunctions.net/faketoken |
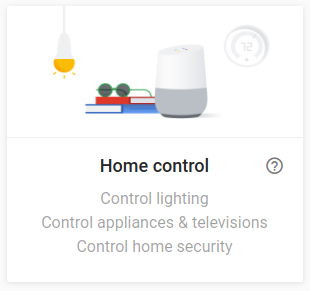
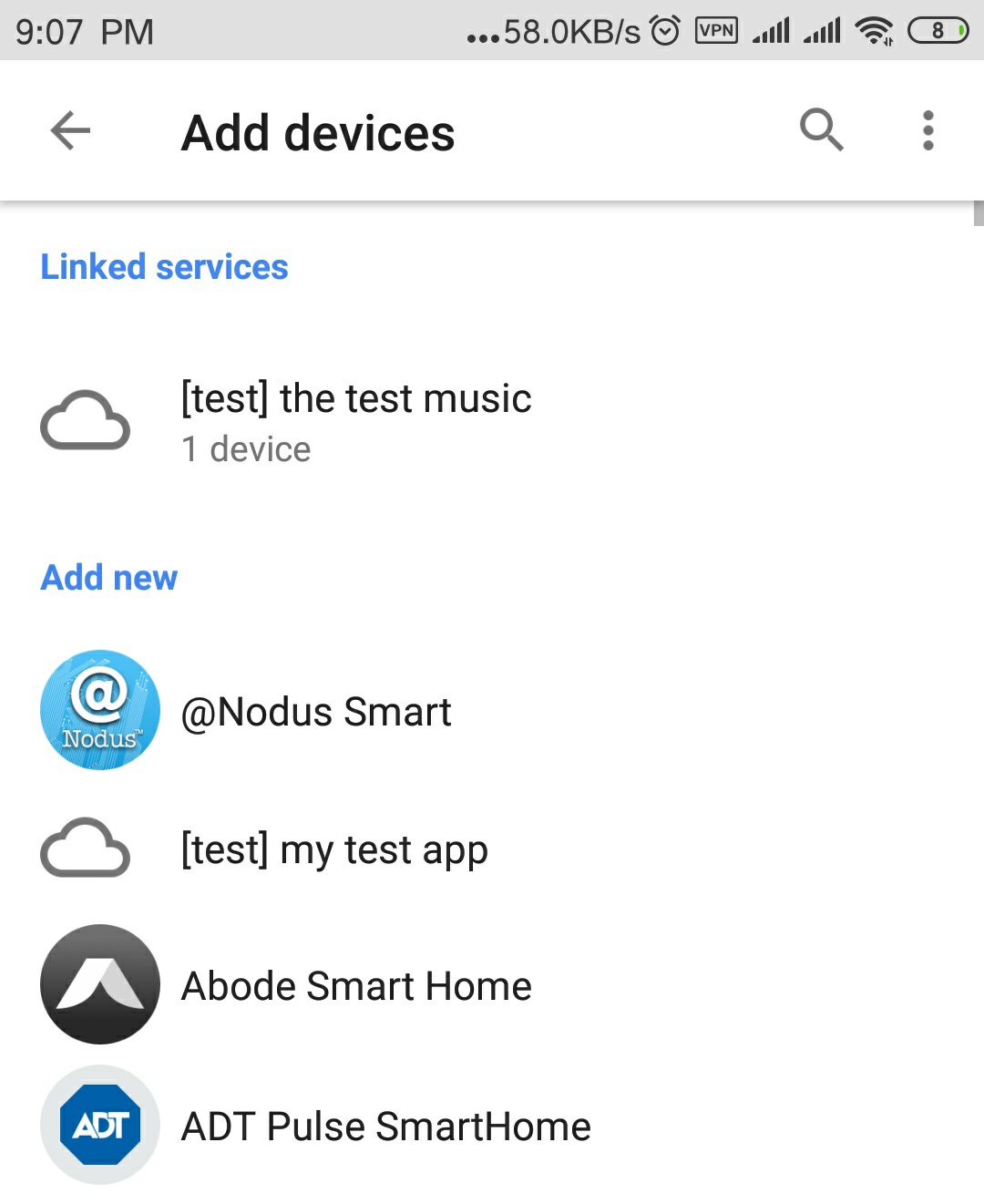
5. Link to the Google Assistant
- Find Google assistant > Settings > Home Control
- test app with [test] prefix will be found

6. Creating a washer
Modify the code in washer-start/functions/index.js
app.onSync(body => {
return {
requestId: body.requestId,
payload: {
agentUserId: '123',
devices: [{
id: 'washer',
type: 'action.devices.types.WASHER',
traits: [
'action.devices.traits.OnOff',
'action.devices.traits.StartStop',
'action.devices.traits.RunCycle'
],
name: {
defaultNames: ['My Washer'],
name: 'Washer',
nicknames: ['Washer']
},
deviceInfo: {
manufacturer: 'Acme Co',
model: 'acme-washer',
hwVersion: '1.0',
swVersion: '1.0.1'
},
attributes: {
pausable: true
}
}]
}
};
});
- Redeploy
firebase deploy
-
Re associate to Google Assistant
-
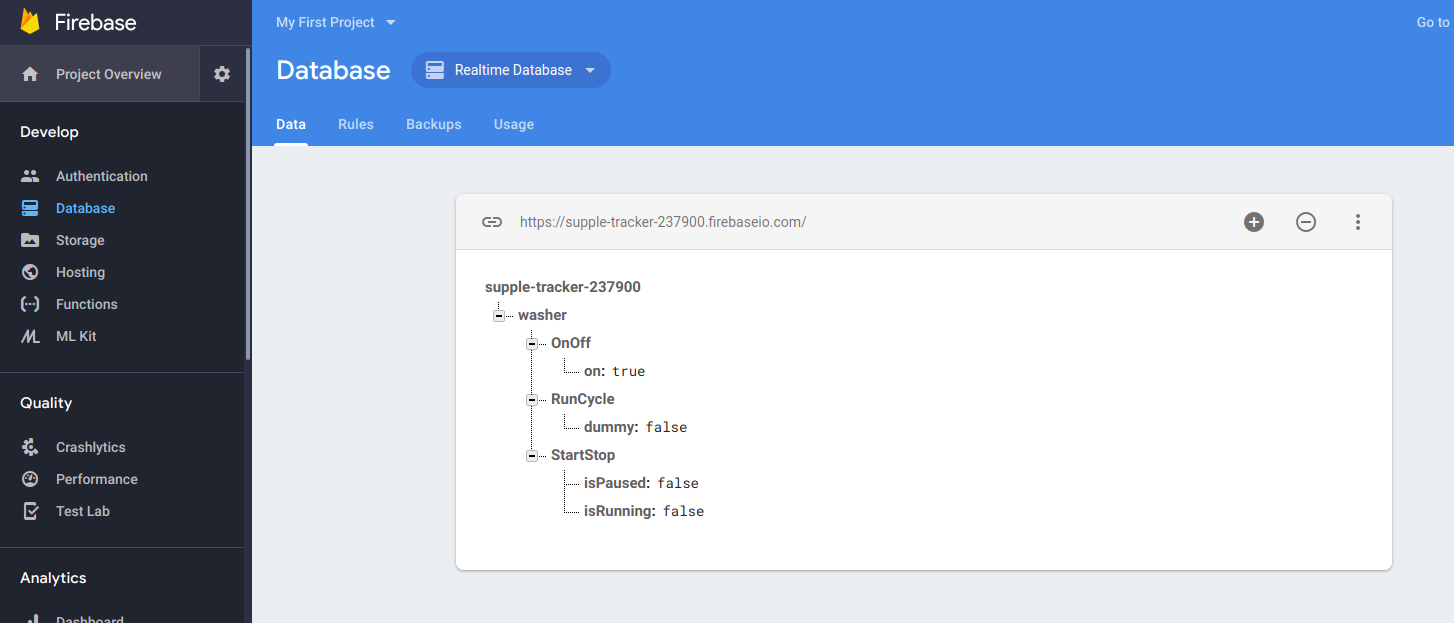
Can be in Firebase Database See the information of Fisher

- If you need to control the Fisher, you need to modify the Fisher start / functions / index.js
app.onExecute((body) => {
const {requestId} = body;
const payload = {
commands: [{
ids: [],
status: 'SUCCESS',
states: {
online: true,
},
}],
};
for (const input of body.inputs) {
for (const command of input.payload.commands) {
for (const device of command.devices) {
const deviceId = device.id;
payload.commands[0].ids.push(deviceId);
for (const execution of command.execution) {
const execCommand = execution.command;
const {params} = execution;
switch (execCommand) {
case 'action.devices.commands.OnOff':
firebaseRef.child(deviceId).child('OnOff').update({
on: params.on,
});
payload.commands[0].states.on = params.on;
break;
case 'action.devices.commands.StartStop':
firebaseRef.child(deviceId).child('StartStop').update({
isRunning: params.start,
});
payload.commands[0].states.isRunning = params.start;
break;
case 'action.devices.commands.PauseUnpause':
firebaseRef.child(deviceId).child('StartStop').update({
isPaused: params.pause,
});
payload.commands[0].states.isPaused = params.pause;
break;
}
}
}
}
}
return {
requestId: requestId,
payload: payload,
};
});
- Redeploy firebase deploy, and then you can control it through Google Assistant
"Turn on my washer" "Pause my washer" "Stop my washer"
summary
according to File You are familiar with using Google Assistant to control the Fisher.