Introduction to CSS (1)
-
What is CSS?
-
How can CSS be used?
-
CSS selector (Key + difficult)
-
Beautify web pages (text, shadows, hyperlinks, lists, gradients...)
-
Box model
-
Float
-
Location
-
Web location (special effects)
1. What is CSS
1.1 what is CSS
Cascading Style Sheet cascading style sheets
CSS: performance (beautify the web page)
Font, color, margin, height, width, background picture, webpage positioning, webpage floating

1.2 development history
CSS1.0
CSS2.0 DIV (block) + CSS, the idea of separating HTML and CSS structure, making web pages simple, SEO
CSS2.1 floating and positioning
CSS3.0 fillets, shadows, animations Browser compatibility
1.3 quick start
stytle
Basic entry
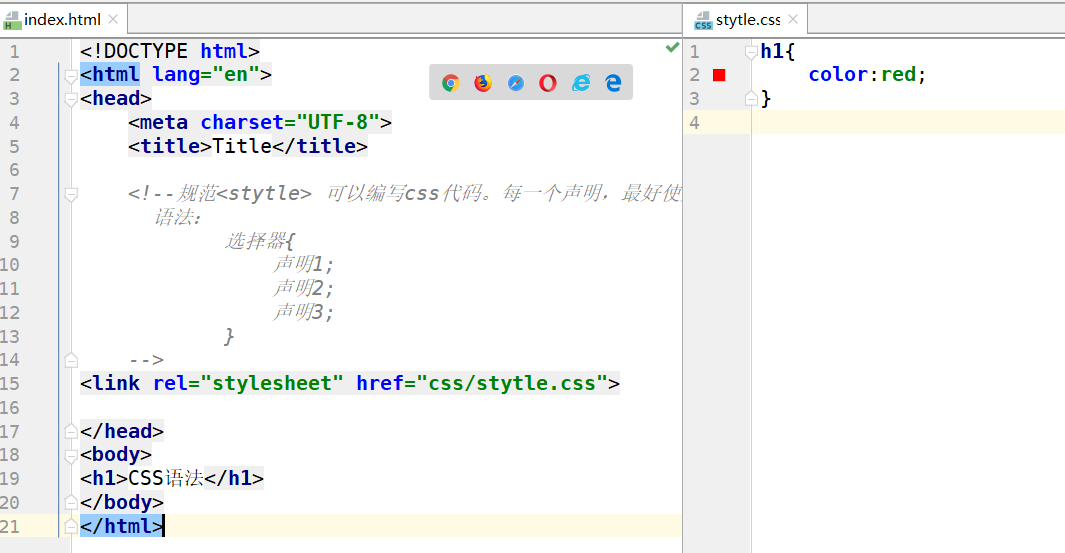
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--Standard<stytle> Can be written css Code. For each statement, it is better to end with a semicolon Syntax: selector{ Statement 1; Statement 2; Statement 3; } --> <style> h1{ color:red; } </style> </head> <body> <h1>CSS grammar</h1> </body> </html>
This specification is recommended
Advantages of css
-
Separation of content and performance
-
The web page structure is uniform and can be reused
-
The style is very rich
-
html independent css files are recommended
-
Use SEO, easy to be included by search engine
1. Three import methods of 4css
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--Internal style--> <style> h1{ color:green; } </style> <link rel="stylesheet" href="css/stytle.css"> </head> <body> <!--Priority: principle of proximity--> <!--Inline style:In the tag element, write a stytle Property, just write the style--> <h1 style="color:red" >CSS grammar</h1> <h1 >CSS grammar</h1> </body> </html>
Expansion: two ways of external style
-
Link type
html
<!--External style linked--> <link rel="stylesheet" href="css/stytle.css">
-
Import type
@import is unique to CSS2.1!
<!--External style import--> <style> @import url("css/stytle.css"); </style>
2 selector
Function: select an element or a type of element on the page
2.1 basic selector
-
Label selector: select a type of label format: label {}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <style> /*The tag selector will select all elements of this tag on the page*/ h1{ color: red; background: aqua; border-radius: 25px; } p{ font-size:80px; } </style> <h1>hello</h1> <h1>world</h1> <p>Hello!</p> </body> </html>
-
Class selector class: select all the tags with the same class attribute, cross tag format:. Class name {}
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*class selector format, name of. class {}*/ /*The advantage is that multiple tags can be classified into the same class, which can be reused*/ .t1{ color: #9dc2e1; } .t2{ color: #a53f52; } .t3{ color: #77b888; } </style> </head> <body> <h1 class="t1">Heading 1</h1> <h1 class="t2">Heading 2</h1> <h1 class="t3">Heading 3</h1> <p class="t1">paragraph</p> </body> </html>
-
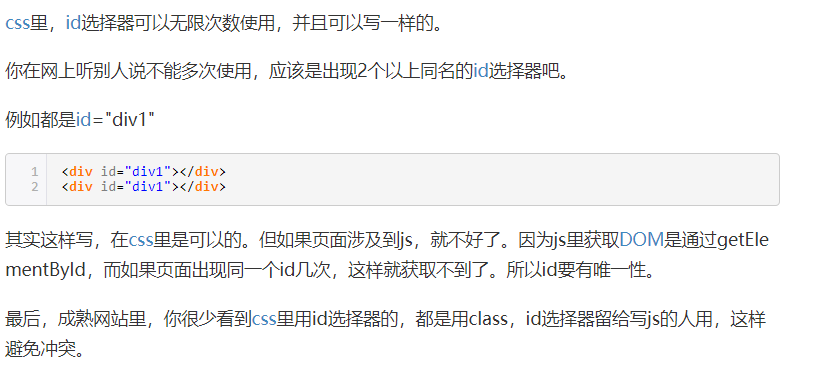
id selector: globally unique! Format: {} id name
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*id Selector: id must be globally unique! #id Name {} Not following the principle of proximity, fixed id Selectors > class selectors > label selectors */ #t1 { color: #ad3d32; } </style> </head> <body> <!--Be careful not to tangle the uniqueness. The following uses are not in conformity with the specifications--> <h1 id="t1">Heading 1</h1> <h1 id="t1">Heading 2</h1> <h2 id="t1">Heading 3</h2> </body> </html>

Priority: ID > class > tag
2.2 level selector
-
Descendant selector: behind an element
/*Descendant Selectors */ body p{ background: #e26683; }
-
Son selector, generation, son
/*Child selectors*/ body>p{ background: aqua; }
-
Adjacent sibling selector peer
/*Adjacent brother selector, peer, only one, adjacent (down)*/ .active +p{ background: aquamarine; }
-
universal selector
/*Universal sibling selector, all siblings downward of the currently selected element*/ .active~p{ background: blueviolet; }
2.3 structure pseudo class selector
Pseudo class: condition
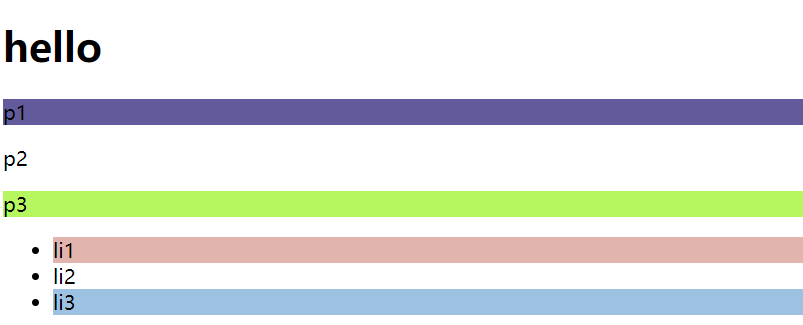
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*ul First element of*/ ul li:first-child{ background: #e2b4ae; } /*ul Last element of*/ ul li:last-child{ background: #9dc2e1; } /*Select p1: locate the parent element and select the current first element Select the parent element of the current p element, select the first parent element, and the current element will take effect*/ p:nth-child(2){ background: #635a9b; } /*Select the first p element under the parent element, type*/ p:nth-of-type(3){ background: #b6f65f; } </style> </head> <body> <h1>hello</h1> <p>p1</p> <p>p2</p> <p>p3</p> <ul> <li>li1</li> <li>li2</li> <li>li3</li> </ul> </body> </html>

2.3 property selector
id+class
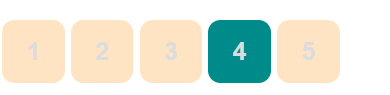
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> .demo a{ float:left; display: block; height: 50px; width: 50px; border-radius: 10px; background: bisque; text-align: center; color: gainsboro; text-decoration: none; margin-right: 5px; font: bold 20px/50px Arial; } /*Attribute name, attribute name = attribute value (regular) =Absolutely equal *=Contain ^=Initial match $=Ending match */ /*Element a [] {} with id attribute */ /* a[id]{ background: aqua; }*/ /*id=first*/ /*a[id=first]{ background: blueviolet; }*/ /*class Elements with links in*/ /*a[class*="links"]{ background: yellow; }*/ /*Check the elements in the href that start with http*/ /* a[href^=http]{ background: chartreuse; }*/ /*Select the png terminated element in the href */ a[href$=png]{ background: darkcyan; } </style> <body> <p class="demo"> <a href="https://www.baidu.com" class="links item first" id="first">1</a> <a href="" class="links item active" target="_blank" title="test">2</a> <a href="css/123.html" class="links item">3</a> <a href="css/123.png" class="links item">4</a> <a href="abc">5</a> </p> </body> </html>

= *= ^= $=
3 beautify web elements
3.1 why to beautify the web page
Span label: key words, set up with span
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #happy{ font-size: 66px; } </style> </head> <body> Welcome<span id="happy">Study</span> </body> </html>

3.2 font style
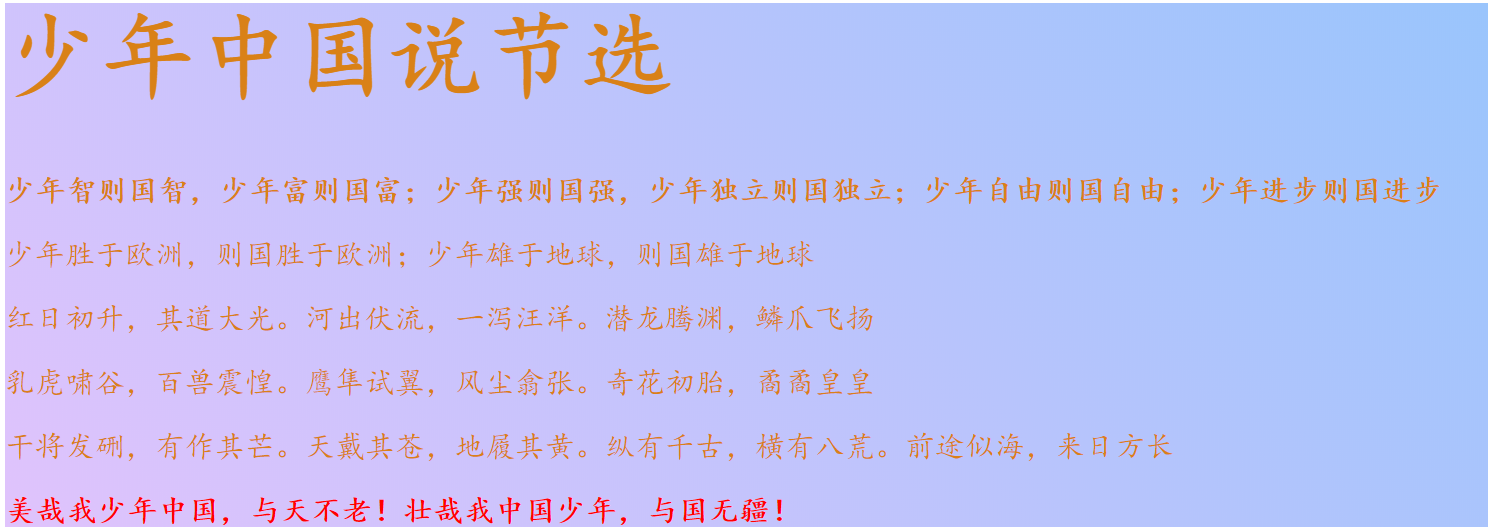
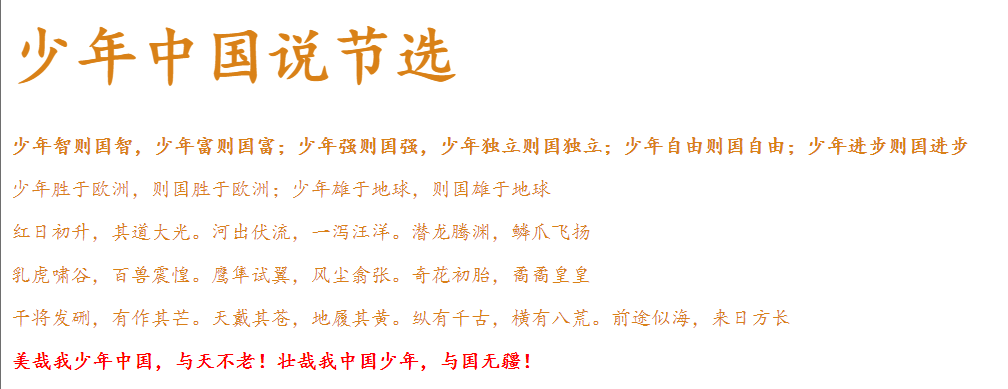
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- font-family:Typeface font-size: font size font-weight: Font size color: Font color --> <style> body{ font-family:Regular script; color: #d98117; } h1{ font-size: 50px; } .p1{ font-weight: bolder; } .p2{ color: red; font-weight: bolder; } </style> </head> <body> <h1>Excerpts from juvenile Chinese theory</h1> <p class="p1">The youth's wisdom is the national wisdom, the youth's wealth is the national wealth; the youth's strong is the national strength, the youth's independence is the national independence; the youth's freedom is the national freedom; the youth's progress is the national progress</p> <p>If the youth is better than Europe, then the country is better than Europe; if the youth is male to the earth, then the country is male to the earth</p> <p>When the red sun rises, its path is bright. When the river flows out, it flows into the ocean. The Dragon soars into the abyss</p> <p>The roaring valley of the Milky tiger shakes all the animals. Hawks and falcons test their wings, and the wind and dust play back. The first birth of a strange flower</p> <p>The hair of the generals has its advantages. Heaven wears its Cang, and earth wears its yellow. There are eight wastelands in the history. The future is like a sea</p> <p class="p2">I am young China, and the day is not old! Zhuang Zai, my Chinese youth, has no border with the country!</p> </body> </html>

3.3 text style
-
color rgb rgba
-
Text align
-
Indent first line text indent
-
Line height
-
Decoration text decoration
-
Text image horizontal alignment: vertical align
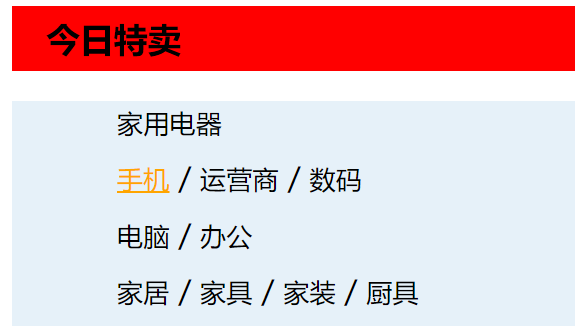
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- //Color: //Word RGB 0-F RGBA A: 0-1 transparency text-align: Typesetting text-indent:Indent first line of paragraph //If the line height is the same as the height of the block, you can center up and down --> <style> h1{ color:red; text-align: center; } .p1{ text-indent: 2em; } .p2{ background: #a5973d; height: 100px; line-height:100px; } /*Underline*/ .p3{ text-decoration: underline; } /*Hyperlink de underline*/ a{ text-decoration: none; } img,span{ vertical-align: middle; } </style> </head> <body> <p> <img src="a.jpg" width="50%"> <span class="p2" >Today's special election</span> </p> <h1>Excerpts from juvenile Chinese theory</h1> <p class="p1">The youth's wisdom is the national wisdom, the youth's wealth is the national wealth; the youth's strong is the national strength, the youth's independence is the national independence; the youth's freedom is the national freedom; the youth's progress is the national progress</p> <p class="p2">If the youth is better than Europe, then the country is better than Europe; if the youth is male to the earth, then the country is male to the earth</p> <p class="p3">When the red sun rises, its path is bright. When the river flows out, it flows into the ocean. The dragon is flying in the abyss</p> <p>The roaring valley of the Milky tiger shakes all the animals. Hawks and falcons test their wings, and the wind and dust play back. The first birth of a strange flower</p> <p>The hair of the generals has its advantages. Heaven wears its Cang, and earth wears its yellow. There are eight wastelands in the history. The future is like a sea</p> <p>I am young China, and the day is not old! Zhuang Zai, my Chinese youth, has no border with the country!</p> <a href="">More highlights</a> </body> </html>

3.4 shadows
/*text-shadow:Shadow color, horizontal offset, vertical offset, shadow radius*/ #year{ text-shadow:grey 10px 10px 8px; }
3.5 hyperlink pseudo class
Normally, a:hover
/*Default color*/ a{ text-decoration: none; color: black; } /*Mouse hover color*/ a:hover{ color: orange; font-size:50px; } /*Mouse hold not released state*/ a:active{ color: green; }

3.6 list
/* list-stytle: none: Remove the origin circle: Hollow circle decimal: number square: Square */ ul{ background: rgba(63, 143, 207, 0.13); } ul li{ height: 30px; list-style: none; text-indent: 1em; }

3.7 background
background color
Background picture
<style> div{ width: 500px; height: 400px; border: 1px solid red; background-image: url("b.jpg"); /*All tiled by default*/ } .div1{ background-repeat: no-repeat; } .div2{ background-repeat: repeat-x; } </style>
Common settings:
background-image: url(".../r.png") ;
background-repeat: no-repeat;
background-size: 10px 10px;
background-position:0,10px;
/Color, picture, picture location, tiling/
background: red url(".../d.png") 260px 10px no-repeat;
ul li{ height: 30px; list-style: none; text-indent: 1em; background-image: url("../r.png") ; background-repeat: no-repeat; background-size: 10px 10px; background-position:0,10px; }

3.8 gradual change
Website: https://www.gradient.com/
background-color: #8EC5FC; background-image: linear-gradient(229deg, #8EC5FC 0%, #E0C3FC 100%);