Preface
Sass is a CSS preprocessor that helps us reduce CSS duplicate code and save development time.CSS3 has been extended to include rules, variables, blending, selectors, inheritance, built-in functions, and more.Generate well-formatted CSS code for easy organization and maintenance with a Sass file suffix of.Scss.
1. Sass Installation
NPM Installation
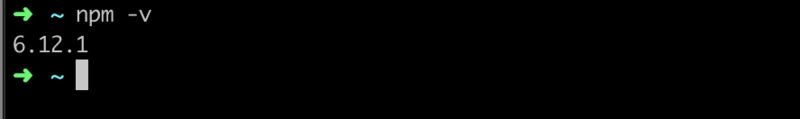
1.1 We can use npm to install Sass, which is the most common installation method. First check to see if you have downloaded npm. The following commands can see if you have downloaded NPM and a version number of 6.12.1 appears when you have downloaded it.
npm -v

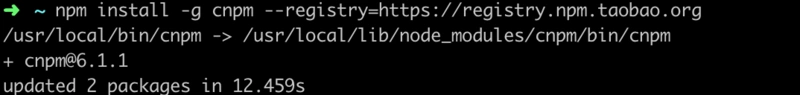
1.2 sass generally uses Taobao NPM mirror customized cnpm, command line tools instead of default npm: just install the following commands to automatically download and install a package.
npm install \-g cnpm \--registry\=https://registry.npm.taobao.org

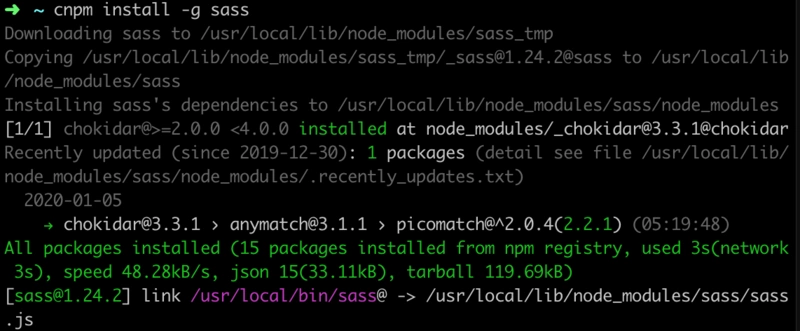
1.3 You can then use this package using the cnpm command, even if the installation is complete below.
cnpm install -g sass

2. Use of sass
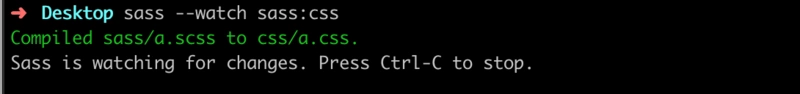
2.1 First, you need to create two folders, the folder name can start anywhere, and then start the following command to listen.
sass --watch sass:css //(sass:css is the folder name and can be set by itself)
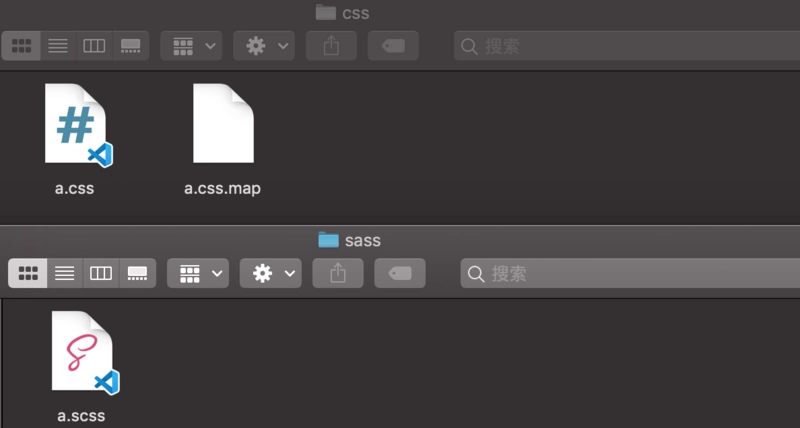
 2.2 Write content in the.scss document, another css folder will automatically appear a css document, command window cannot close when writing code, responsible for not executing css document code.
2.2 Write content in the.scss document, another css folder will automatically appear a css document, command window cannot close when writing code, responsible for not executing css document code.
 2.3 The following is a case. scss document code:
2.3 The following is a case. scss document code:
$a:#fff; $b:#000; body { color: $a; background: $b; width: 500px; height: 100px; }
The following execution code appears in the.css document:
body { color: #fff; background: #000; width: 500px; height: 100px; } /*# sourceMappingURL=a.css.map */
3. Variables of sass
3.1 Sass variables use the $symbol: variables store some information and can be reused. The Sass variable stores the following information:
- Character string
- number
- Color Value
- Boolean Value
- list
- null value
3.2 The following examples set four variables: myFont, myColor, myFontSize, and myWidth. Once a variable is declared, we can use it in our code:
$myFont:Helvetica,sans-serif; $myColor:red; $myFontSize:18px; $myWidth:680px; body{ font-family:$myFont; font-size:$myFontSize; color:$myColor; } #container{ width:$myWidth; }
Convert the above code to CSS code as follows:
body{ font-family:Helvetica,sans-serif; font-size:18px; color:red; } #container{ width:680px; }
3.3 The scope of the Sass variable is only valid at the current level, as shown below with the h1 style defined internally as green and the p tag as red.
$myColor:red; h1{ $myColor:green;// Useful only in h1, local scope color:$myColor; } p{ color:$myColor; }
Convert the above code to CSS code as follows:
h1{ color:green; } p{ color:red; }
4. Sass Nested Rules and Properties
4.1 Sass nested CSS selector is similar to HTML nested rules. Here's how we nest a navigation bar:
nav{ ul{ margin:0; padding:0; list-style:none; } li{ display:inline-block; } a{ display:block; padding:6px12px; text-decoration:none; } }
In the instance, ul, li, and a selectors are nested within the nav selector Convert the above code to CSS code as follows:
nav ul{ margin:0; padding:0; list-style:none; } nav li{ display:inline-block; } nav a{ display:block; padding:6px12px; text-decoration:none; }
4.2 There are many nested attributes for Sass, and in Sass we can write them using nested attributes, which can save a lot of effort. The following sass code is:
font:{ family:Helvetica,sans-serif; size:18px; weight:bold; } text:{ align:center; transform:lowercase; overflow:hidden; }
Convert the above code to CSS code as follows:
font-family:Helvetica,sans-serif; font-size:18px; font-weight:bold; text-align:center; text-transform:lowercase; text-overflow:hidden;
Summary:
The above is a basic introduction to sass. Sass also has more in-depth and complex methods. You can also go to the sass website to learn more, web address: https://www.sasscss.com/getting-started/ .
<hr>
Author: Tang Qingli
Date: 2020-1-6
WeChat: lenat666