Introduction: 0 Basic front-end newbies, gnawed on the front-end VUE framework for nearly half a month, have a preliminary understanding of the front-end knowledge.Below is a summary of my learning experience during this period.
Article Structure
- Front End Foundation
- Introduction to Vue.js
- Common Instructions for Vue.js
- vue-router plugin for Vue.js
- Vue.js Actual Warfare
1. Front End Foundation
History and Trends of Front End Development
What is the front end?
Front-end: For browser development, the code runs in the browser.
Backend: For server development, the code runs on the server.

History:
Front and Back End Distinguish > Back End MVC Development Mode (Front End is V) > Ajax Technology was born (Asynchronous communication, Front End is no longer a template for Back End, you can get all kinds of data independently.)>Web 2.0 (Dynamic Web Page, Rich Interaction, Front End Data Processing, Front End Separation)
Front End MVC Framework
The front end gets the data through Ajax, so there is also a need to process the data.
Front-end code also became necessary to save data, process data, and generate views, which led to the birth of the front-end MVC framework.
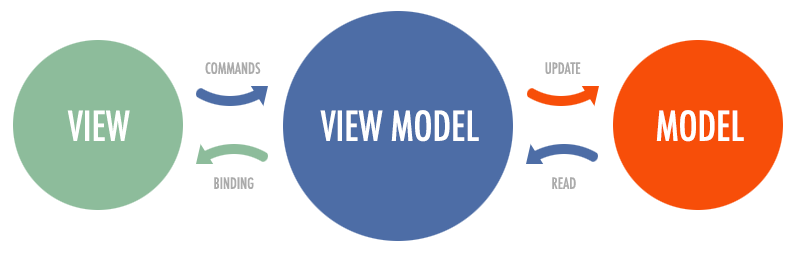
MVVM mode

The front end can:
- Read and write data
- views switching
- User Interaction
This means that the web page is actually an application (SPA: Single-page application).
Front End Frame
Angular, the core is the bidirectional binding of data.
React, a front-end framework developed by Facebook.
Vue.js is a popular front-end MVVM framework in recent years.Its basic idea is similar to Angular in that the core library of Vue only focuses on the view layer, but is simpler to use and introduces the concept of responsive programming.
2. Introduction to Vue.js
- Decoupling views and data
- Reusable Components
- Front End Routing
- State Management
- Virtual DOM
What is the difference between Vue.js?
If you've learned JQuery, you must be familiar with native Javascript capabilities such as manipulating DOM, binding events, and so on.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Dom | Test</title>
</head>
<body>
<h1>How to buy</h1>
<p title="reminder">Don't forget to buy this stuff.</p>
<ul id="purchase">
<li>Apple</li>
<li class="sale">cheese</li>
<li class="sale important">Milk</li>
</ul>
<div id= "test">
</div>
<script>
// DOM Manipulation
var pur = document.getElementById("purchase");
var li=document.getElementsByTagName("li");
var cls=document.getElementsByClassName('sale');
// tit.setAttribute("id","hello");
var newElement = document.createElement("p");
// language=HTML
var tit=document.getElementById("test");
tit.appendChild(newElement);
newElement.innerHTML='<h1>Newly build P element</h1>';
</script>
</body>
</html>
Vue.js provides an MVVM schema that is split into data and views; all we need to do is manipulate relational data.DOM's Events VuVue helps you do this automatically; the following example implements data binding:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue | Test</title>
<script src="https://cdn.bootcss.com/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div is="app">
<input type="text" v-model="msg" placeholder="Please enter">
<p>{{msg}}</p>
</div>
<script>
// Instance Vue
var vm = New Vue({
el: '#app', // Mount a Vue instance from the element where the app attribute value is located via el
data: {
msg: 'hello vue'
}
})
</script>
</body>
</html>
Examples of implementing filters:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue | Test</title>
<script src="https://cdn.bootcss.com/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div is="app">
<!--<input type="text" v-model="msg" placeholder="Please enter">
<p>{{msg}}</p>-->
{{data | formatDate }}
</div>
<script>
var padDate = function (value) {
return value < 10 ? '0' + value :value;
}
// Instance Vue
var vm = New Vue({
el: '#app',
data: {
msg: 'hello vue',
date: new Date()
},
filters: {
formatDate: function () {
var date = new Date(value);
}
},
moubted: {
},
...
})
</script>
</body>
</html>
Examples of calculated attributes:
<template>
<div class="pageDetail">
<h1>{{msg}}</h1>
<p v-if="show">Show this text</p>
<!--Bind element attributes, change attribute values-->
<a v-bind:href="url">Click on the link</a>
<button type="button" v-on:click="show = false">Hide Text by Clicking Me</button>
<!--Bind events, listen for events, methods can be written in methods,this point vue Instance itself-->
<button type="button" v-on:click="showText()">Click on me to display text</button>
<p>Show price{{prices}}</p>
</div>
</template>
<script>
export default{
data() {
return {
msg: 'pageDetail',
show: true,
url: 'http://www.hundsun.com',
imgUrl: '',
// prices: 10,
food: [
{
name: 'apple',
price: 200
},
{
name: 'banana',
price: 200
}
]
}
},
components: {},
methods: {
showText: function () {
return this.showf();
},
showf: function () {
this.show = true;
}
},
computed: {
prices: function () {
var prices = 0;
for (var i = 0; i < this.food.length; i++) {
prices += this.food[i].price;
}
return prices;
// console.log(this.food.length)
}
}
}
</script>
<style scoped>
.pageDetail {
background-color: #fff;
}
</style>
3. Common Vue Directives
Directives are one of the most common functions of vue.js, and all with v-are their directives.Here are some common instructions
- v-bind
The main use of this directive is to dynamically update attributes on HTML elements; bind to class es, style s, and so on;
Bind multiple styles at once:
<div class="static" v-bind:class="{'active': isActive, 'error': isError}">
<p>My Properties class See can change</p>
</div>
<script>
export default{
data() {
return {
isActive: true,
isError: true
}
</script>
Array syntax binding: that is, to bind an array to a class.
<div class="static" v-bind:class="[activeCls, errorCls]">
<p>My Properties class See can change</p>
</div>
<script>
export default{
data() {
return {
activeCls: 'active',
errorCls: 'error'
}
}
}
You can also use data, computed,methods to bind.
It can also be applied on groups.
<div class="pageDetail">
<date v-bind:class="[activeCls, errorCls]"></date>
</div>
import date from '@/components/date.vue';
export default{
data() {
return {
errorCls: 'error',
activeCls: 'active'
}
}
components: {date}
}
</script>
- v-if v-else-if v-else
Components/elements can be destroyed/rendered based on the value of the expression, v-else-if followed by v-if, v-else followed by v-if/v-else-if.For example:
<div>
<h1>Test v-if instructions</h1>
<p v-if="status === 1">display v-if</p>
<p v-else-if="status === 2">display v-else-if</p>
<p v-else="status === 1">display v-else</p>
</div>
<script>
export default{
data() {
return {
status: 2
}
}
}
You can use change instructions within the built-in template tag, for example
<div>
<template v-if="type === 'name'">
<label>User name:</label>
<input placeholder="User name" key = "name=input">
</template>
<template v-else>
<label>Mailbox:</label>
<input placeholder="mailbox" key = "mail=input">
</template>
<button @click="handleclick()">Switch Input Type</button>
</div>
<script>
export default{
data() {
return {
type: 'name',
status: 2
}
},
methods: {
handleclick: function () {
this.type = this.type === 'name' ? 'mail' : name;
}
}
}
- v-show
v-show changes the display of an element's css attribute and is not available in the template tag;
- v-for
When an array needs to be traversed and an object loop is enumerated, v-for is used in conjunction with in.for example
<ul>
<template v-for="user in users">
<li>{{user.name}}</li>
<li>{{user.user_id}}</li>
</template>
</ul>
<script>
export default{
data() {
return {
user: {
name: 'torre',
user_id: '200'
}
}
}
</script>
- v-on
Listen for HTML events, similar to native JavaScript onclick directives; for example
<div>
<button @click="getUserInfoFunc">commit</button>
</div>
<script>
export default{
methods: {
getUserInfoFunc() {
server.getUserInfo().then((res) => {
console.log(typeof res.data.list);
this.users = res.data.list;
})
}
}
}
- v-model
Form controls are common in practical applications, such as single-select, multiple-select, drop-down selection, input boxes, etc. They can be used to complete data entry, verification, submission. The v-model directive is used to bind data bidirectionally on form-type elements.For example,
<template>
<div id="testvue">
<p>{{msg}}I am testvue assembly</p>
<p>Test Mutual Exclusion Button</p>
<input type="radio" v-model="picked" value="html" id="html"/>
<label for="html">html</label><br />
<input type="radio" v-model="picked" value="vuejs" id="js"/>
<label for="js">js</label><br />
<input type="radio" v-model="picked" value="css" id="css"/>
<label for="css">css</label><br />
<p>{{picked}}</p>
</div>
</template>
<script>
export default {
data() {
return {
msg: 'hello',
picked: 'js'
}
},
methods: {
handdle: function () {
this.msg = 'hello vue'
}
},
components: {},
name: 'testvue'
}
</script>
<style scoped>
</style>
Bind a selection list, for example
...Continue updating tomorrow
Reference material:
Official document for Vue: https://cn.vuejs.org/v2/guide/index.html
ES6: http://es6.ruanyifeng.com/#docs/module
https://github.com/ruanyf/jstraining/blob/master/docs/history.md