Front end technology stack
HTML hypertext markup language realizes page presentation and forms a static web page
CSS cascading style sheets to achieve page beautification
JS javascript script language realizes the data interaction between the front end and back end of the page to form a dynamic web page
React facebook produces front-end and mobile JavaScript framework
Angular google produces an open source Web application framework based on TypeScript
Produced by Vue Chinese, Alibaba acquired the progressive framework for building user interface and developed it from bottom to top
NodeJS is a JavaScript running environment based on Chrome V8 engine
At present, the mainstream of the market is ES6 standard, but TypeScript may become a trend. For example, the language selected by Vue 3.0 is TypeScript. TypeScript will bring the gorgeous turn of JavaScript into a strong language, so its development trend should not be underestimated.
Vue Element Admin combines hungry ElementUI through Vue framework, and realizes the basic functions of background management. On this basis, enterprises directly secondary development, add business and realize agile programming.
Static page HTML
concept
HTML (Hyper Text Markup Language) is the most basic development language for Web pages. It is a markup language founded by Tim Berners Lee, the inventor of the Web, and Daniel W. Connolly, a colleague, in 1990. It is the application of the standard General Markup Language SGML. Developed and expanded by W3C organization. Its function is very weak, not even the scripting language. Compared with the strong language java, it is a sky and a ground, but it is small and beautiful, and it is the overlord of website development.
structure
Document declaration is used to declare the HTML specification followed by HTML documents.
The header is used to store the basic attribute information of HTML documents, such as web page title and coding format. This part of the content will be preferentially loaded by the web page.
The body part is used to store the data to be displayed on the web page.
Declare page title
It is used to inform the browser which code to use to open HTML documents. The opening method must be consistent with the code used when saving files to avoid Chinese garbled code.
grammar
HTML tags
HTML is a markup language. Tags are divided into start tags and end tags
If there is no content between the beginning and end, it can be combined into a self closing label
CSS
The full name of CSS is called cascading style sheet stylesheet. It is a technology used to modify HTML web pages and enhance the display ability of web pages.
It is mainly realized by using CSS attributes. Finally, CSS code can be separated from HTML web page code, and the reusability of CSS code can be improved.
1.css modified web page syntax
Method 1: inline css < Div style = "background color: red;" > I'm div2 < / div >
Mode 2: Internal css Add < style > div{color: green;} < / style >
Mode 3: css selector
1. Tag name selector:
div{
background-color: #008000;
color: black;
font-size: 30px ;
font-family: "Song typeface" ;
}
input{
background-color: pink;
}
2.class selector:
Set the class attribute first For example: < div class = "a" > I'm div1 < / div >
Get the value of class through
.a{ color: yellow; }
Note: there can be many elements with class=a in the web page at the same time, which is equivalent to being selected at the same time
3.id selector:
Set the ID attribute first For example: < div id = "X" > I'm div2 < / div >
By # getting the value of id
#x{ font-size: 100px; }
Note: select the element with id=x in the web page. Since the value of ID cannot be the same, only one element is selected
4. Group selector: divide the elements selected by multiple selectors into a group and set the style uniformly
div , #s1 {
color: #008000;
}5. Attribute selector: select elements according to different attributes of labels
input [ type='text' ] {
background-color: #FFFF00;
}2.CCS box model
It refers to treating all elements in HTML as a box. The distance between boxes, including the box border and the distance between box border and box content, can be set.

Margin (outer border)
<input type="radio" name="sex" value="1" style="margin: 20px;"/>male
Border
#div2{
border:10px solid yellow;/*Solid line*/
border:10px dashed yellow;/*Punctate*/
border:10px dotted yellow;/*Dotted line*/
}
Padding (inner margin)
<td style="padding: 20px;">user name:</td>
Element type supplement
Block level element
By default, block level elements have one row (div, P, h1~h6)
Width and height can be set. If you do not set the width and height, where the width is the default to fill the parent element, and the height is determined by the content
The outer margin, border and inner margin can be set
Inline element
By default, multiple inline elements are on the same row
Width and height cannot be set
The left and right outer margins, border and inner margins can be set, but the upper and lower outer margins are invalid
Inline block element
It not only has the characteristics of in-line elements, but also has the characteristics of block level elements
JS
- HTML defines the content of a web page H5
- CSS specifies the layout of the web page CSS3
- JavaScript to achieve website interaction ES6
JavaScript was first designed and implemented on Netscape Navigator browser by Brendan Eich of Netscape in 1995. Because Netscape cooperates with Sun, Netscape management wants it to look like Java, so it is named JavaScript. But in fact, they don't matter at all. Java is a strong language and almost omnipotent, while JavaScript is a scripting language, which is limited to browsers.
JavaScript follows ECMAScript standard issued by ECMA international organization. As of 2012, all browsers fully support ECMAScript 5.1, and older browsers support at least ECMAScript 3 standard. On June 17, 2015, ECMA International released the sixth edition of ECMAScript, abbreviated as ES6. Its goal is to make JavaScript language can be used to write complex large-scale applications and become an enterprise development language. Many js related technologies follow this standard, such as the most popular Vue.
Microsoft has produced something similar to javascript that meets the specifications, which is called js, but most developers ignore their differences. The full name is used to calling javascript and the short name is used to calling js.
JavaScript is a weakly typed language. Like other languages, it has its own syntax, data types, expressions, arithmetic operators, etc.
JS is an object-based and event driven scripting language, which is usually used to improve the interaction between web pages and users.
Noun interpretation
Object based: it can not only create objects, but also use existing objects. JS has no concept of class and no compilation process. It is to explain and execute at the same time.
Event driven: in JS, in most cases, events trigger the execution of driver functions to realize specific functions. (for example, click div to replace the content with time. When the mouse slides over the element, the element will flip dynamically.)
Scripting language: a small program embedded in the client browser in the network front-end development environment.
Features and advantages
characteristic:
(1)JS is a literal language, which directly executes the source code
It is a process of interpretation and execution without compilation (unlike Java, which needs to be compiled into a class file in advance and then run)
(2)JS is a weakly typed language without strict data types
Advantages:
(1) Good interactivity
(2) Certain security (JS is mandatory. You can't access anything other than the browser, but only the browser and the resources inside the browser)
(3) Cross platform (Java language is cross platform because of virtual machines)
JS can be executed wherever there is a browser
Introductory case
<head>
<title>hello</title>
<meta charset="utf-8"/>
<script>/* JS code */
alert(100);
function fn(){
alert("111");
}
</script>
</head>
<body>
<a href="#" onclick="fn(); "> mouse click event</a>
</body>
Introducing JS into HTML
Introduce JS code through script tag
<head>
<meta charset="utf-8"/>
<script>/* JS code */
function fn(){
alert("JS The first introduction method of");
}
</script>
</head>
<body>
<div id="div1" onclick="fn();">Hello JavaScript</div>
</body>
Import external JS files through script tags
Create 1.js file
function fn(){
alert("JS The second introduction method of");
}
Importing files in html
<head> <meta charset="utf-8"/> <script src="1.js"> </script> </head> <body> <div id="div1" onclick="fn();">Hello JavaScript</div> </body>
Note: do not import JS code and JS file through a script tag at the same time, which will cause the code not to execute! For example:
<script src="demo1.js">
alert("Ha ha ha ha...");//The code will not execute!!
</script>
JS syntax
notes
Single line comment: / / comment content
Multiline comment: / * comment content*/
Basic data type
Including: number/string/boolean/null/undefined
(1) Numeric type - number
In JS, there is only one numeric type, floating point.
In JS, data type conversion will be performed automatically when necessary. For example, floating point and integer types will be converted automatically during display and processing.
2.4+3.6=6; Infinity : Positive infinity -Infinity : Negative infinity NaN : Not a Number Non numeric, not equal to any value, including itself
(2) String type - string
In JS, string is the basic data type.
In JS, the string literal is enclosed in single quotation marks or double quotation marks.
var str1 = "Hello..."; var str2 = 'CGB2103...';; alert(str1);
(3) boolean type - boolean
The value is true or false;
var s1 = false; console.log(s1);
(4) undefined
Only one value is undefined. It means that the variable has no initialization value.
For example:
a) var num; alert(num);//If a variable is declared but not assigned a value, the value of the variable is undefined. b) Or when accessing a property that does not exist on an object undefined. c) Or when you access the position of an element that does not exist in the array, the value at that position is the same undefined.
(5) null
There is only one value, which is null. It represents a null value or an object that does not exist.
Complex data type
Functions, arrays, objects (custom objects, built-in objects, DOM objects, BOM objects...)
js variable
js is a weakly typed language. All types of variables are defined with var keyword, and the types of parameters can be converted at any time.
javascript is not similar to using static language types. For example, the variable type of java is determined at compile time; it uses dynamic types, that is, when the type is uncertain at compile time, the runtime will dynamically determine its type according to the variable assignment, which is more flexible. This is also a double-edged sword. It is difficult to check its assignment errors at compile time.
js operator
The operators in JS are roughly the same as those in Java
Arithmetic operators: +, -, *, /,%, + +, –
Assignment operators: =, + =, - =, * =, / =,%=
Comparison operators:! =, =,! = =, & gt;, & gt; =, & lt;, & lt=
Bitwise operators: &|
Logical operators: & &||
Pre logical operator:! (not)
Ternary operator:?:
js statement
The usage of statements in JS is also roughly the same as that in Java
if...else statement
var i = 3;
if(i==4){
alert("yes");
}else{
alert("no");//no
}
example: Receive the grade entered by the user and judge the grade to which the grade belongs
80~100(Including 80 and 100) excellent
60~80(Including 60 but excluding 80) secondary
0~60(Include 0 but not 60) fail,
Other values Incorrect input
// Prompt function can pop up a box to prompt the user to enter grades and return the contents entered by the user
var score = prompt("Please enter your grade:");
console.log( score );
if( score >= 80 && score <=100 ){
alert("Your achievements belong to: excellent!");
}else if( score >= 60 && score < 80 ){
alert("Your score is: medium!");
}else if( score >= 0 && score < 60 ){
alert("Your grade belongs to: fail!");
}else{
alert("The score you entered is illegal, please re-enter!");
}
switch...case statement
var day = 3;
switch( day ){
case 1:
alert("Today is Monday");
break;
case 2:
alert("Today is Tuesday");
break;
case 3:
alert("Today is Wednesday");
break;
case 4:
alert("Today is Thursday");
break;
case 5:
alert("Today is Friday");
break;
}
Circular statement
for(var i=0;i<5;i++){
alert( i );
console.log(i);
}
var i=0;
while(i<5){
alert(i);
i++;
}
var sum = 0;
for( var i=1; i<=100; i++ ){
sum += i; //sum = sum+i;
}
console.log(sum );
//No enhanced for loop
Note: for the statements in JS, the judgment condition can not be boolean type, because the data type conversion will be carried out automatically in JS.
JS array
JS array is used to store multiple values in a single variable (actually a container).
Arrays in JS can store, for example, numeric values, strings, Boolean values, undefined, null, objects, functions, etc
js array declaration mode
var arr1 = new Array();//Declare an empty array
var arr2 = new Array("abc", "hello", true);//Declare an array with an initial value
alert(arr2.length);//3
var arr4 = [];//Declare an empty array
alert(arr4.length);//0
arr4 = ["abc", "hello", true];//Declare an array with an initial value
alert(arr4);
Array details
(1) Any data type can be stored in JS array
(2) The array length in JS can be changed
var arr1 = [];//Declare an empty array console.log( arr1.length ); //At this time, the array length is 0 arr1.length = 10; console.log( arr1.length ); //At this time, the array length is 10 arr1[99] = "abc"; console.log( arr1.length ); //At this time, the array length is 100 arr1.length = 0; console.log( arr1.length ); //At this time, the array length is 0
Common operations for arrays
length attribute -- Get the length of the array, you can also change the length of the array
var a = [1,2,3];
alert(a.length);
var arr = [123, "abc", false, new Object() ]
//Traversal array
for( var i=0; i< arr.length; i++ ){
console.log( arr[i] );
}
//for..in
for(var i in a){
console.log("i:::"+i);
}
//Receive user input circularly and store the data in the array until the end of 'exit'
c();
function c(){
var a=[];
for(;;){
var x=prompt("please enter an integer:");
a[a.length]=x;
if(x=="exit"){
break;
}
}
console.log(a);
}
js function
A function is a functional code block that can be called repeatedly
A function is a code block wrapped in curly braces, preceded by the keyword function
Method 1: declare a function through the function keyword
Statement: function Function name([parameter list]){ Function body }
call: Function name([parameter list]);
Case:
function a(){ //Nonparametric function definition
var a = [1,2,3,4,5]; //Define array
var sum =0; //Define variables
for (var i = 0; i <a.length; i++) {
if(a[i]%2==0){
sum+=a[i];
}
}
alert(sum);
}
a();//function call
function b(x,y){//Defining parametric functions
alert(x+y);
}
b(1,"2");//function call
b(1,2);//function call
Method 2: declare the function directly through the function
Statement: var Function name = function([parameter list]){ Function body }
call: Function name([parameter list]);
Case:
// fn2(); / / if a function defined in this way is called before it is loaded, an error will be reported. Mode 1 is OK
var fn2 = function(){ //Define parameterless function
alert(100);
}
fn2(); //function call
var fn3 = function(x,y){ //Defining parametric functions
alert(x*y);
}
fn3(0.32,100);//function call
fn2("Wang Haitao");The number of parameters does not match, Wang Haitao undefined
var e = function(x,y){ //Define a parameter containing function with return value
return x-y;
}
alert("Function return value:::"+ e(1.1,10.9) ); //function call
Note: when calling a function in JS, the number of arguments passed will not be wrong if it is different from the number of declared parameters.
But it's best to pass it by the number of declarations, because the number does not match, which may cause some problems!!!
js object
Use the function keyword to declare the object, and use the new keyword to create the object.
jQuery
jQuery is a lightweight, free and open source JS function library, which is mainly used to simplify JS code
Lightweight: the code or project depends on this technology. The lower the degree of dependence, the lighter the technology. On the contrary, the higher the degree of dependence, the heavier the technology. Lightweight technology framework is recommended
The core idea of jQuery: "write less, but do more"
With jQuery, you can select (query, query) HTML elements and perform "actions" on them.
The jQuery * * library contains the following functions:**
- Quick selection of HTML elements (css selector is given to facilitate quick query of elements in DOM documents)
- HTML element operation
- CSS operation
- HTML event function
- JavaScript effects and animation
- HTML DOM traversal and modification
- AJAX
Syntax of jQuery
jQuery syntax is to select HTML elements and perform some operations on the selected elements.
The basic syntax is: $(selector).action()
$("p").hide() - Hide all paragraphs
$(".test").hide() - Hide all class="test" All elements of
$("#test").hide() - hide all elements with id="test "
Advantages of jQuery
1. The writing method of js is simplified, and $is used instead of document.getXxx()
2. It is very convenient to get elements like CSS selector
3. You can control the effect of the page by modifying the css style
Use of jQuery
JQuery is actually a JS file. If you need to use jQuery, you need to download it, and then use the script tag of HTML to reference it. It should be located in the head part of the page.
<!-- introduce jQuery Function library file for --> <script src="jquery.min.js"></script> Or: <script src="jquery.js"></script>
Document ready event
This is to prevent the document from running jQuery code before it is fully loaded (ready), that is, the DOM can be operated on only after the DOM is loaded. If the function is run before the document is fully loaded, the operation may fail.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jq</title>
<!-- introduce jQuery file -->
<script src="jquery-1.8.3.min.js"></script>
<!-- embed js code -->
<script>
// Method 1: the h1 element has not been loaded, and a is null. There will be a problem when calling the null resource f12
// var a = document.getElementById("p1");
// alert(a); //null
// alert(a.innerHTML);
// Method 2: use the document ready function of jQuery to execute after the whole DOM is loaded
//jQuery syntax: $(selector). action {};
$(document).ready(function(){
var a = document.getElementById("p1");
alert(a.innerHTML);
});
// Method 3: abbreviation
$(function(){
var a = document.getElementById("p1");
alert(a.innerHTML);
});
</script>
</head>
<body>
<h1 id="p1">Document ready</h1>
</body>
</html>
summary
When should I use the document ready event function?
If the code execution time (time) of the element is earlier than the loading time of the element itself when obtaining the element, if the element is obtained before it is loaded, it must not be obtained!
Put the code for obtaining elements in the document ready event function. The document ready event function will not be executed until the browser loads a complete web page. At this time, all elements have been loaded, and any element can be obtained!
jQuery selector
The jQuery selector allows you to manipulate groups of HTML elements or individual elements.
The jQuery selector "finds" (or selects) HTML elements based on the element's id, class, type, attribute, attribute value, etc. it is based on existing HTML elements CSS selector In addition, it has some custom selectors.
Selector syntax in jQuery: $()
Basic selector
element selector
$("div") -- Select all div element
$("span") -- Select all span element
id selector
$("#One ") -- select the element with id one
$("p#Demo ") -- select all p elements with id="demo "
class selector
$(".mini") -- Check all class Value is mini Element of
$(".test") -- Check all class Value is test Element of
attribute selectors
$("[href]") -- Select all with href Attribute element
$("[href='#']") -- Select all with href Value equal to "#Element of
advanced selectors
$("div span") -- Check all div All under element span element
$("#one div ") -- select all div elements under the element with id one
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Example</title>
<!-- introduce jQuery file -->
<script src="jquery-1.8.3.min.js"></script>
<!-- embed js code -->
<script>
$(function(){
$("button").click(function(){
// Level selector, select span under div to hide
$("div span").hide();
})
$("button").click(function(){
//Level selector, select div under id=one to hide
$("#one div").hide();
})
});
</script>
</head>
<body>
<button>Point me</button>
<span id="one">
<div>I am div1</div>
<div>I am div2</div>
</span>
<div>
<a href="#"> link</a>
<span>I am span1</span>
<span>I am span2</span>
</div>
</body>
</html>
Other selectors
Filter selector
$("li:first") //First li
$("li:last") //Last li
$("li:even") //Pick li with even subscript
$("li:odd") //Pick li with odd subscript
$("li:eq(4)") //li with subscript equal to 4 (fifth li element)
$("li:gt(2)") //li with subscript greater than 2
$("li:lt(2)") //li with subscript less than 2
Content filter selector
$("div:contains('Runob')") // Element containing Runob text
$("td:empty") //An empty element that does not contain child elements or text
Visibility filter selector
$("li:hidden") //Matches all invisible elements, or elements of type hidden
$("li:visible") //Match all visible elements
Attribute filter selector
$("div[id]") //All div elements with id attribute
$("div[id='123']") // div element with id attribute value of 123
$("div[id!='123']") // div element with id attribute value not equal to 123
Status filter selector
$("input:enabled") // Match available input
$("input:disabled") // Match unavailable input
$("input:checked") // Match selected input
$("option:selected") // Match the selected option
Form selector
$(":input") //Match all input, textarea, select, and button elements
$(":text") //For all single line text boxes, $(": text") is equivalent to $("[type=text]"), it is recommended to use $("input:text") for higher efficiency, the same below
$(":password") //All password boxes
$(":radio") //All radio buttons
$(":checkbox") //All check boxes
$(":submit") //All submit buttons
$(":reset") //All Reset buttons
$(":button") //All button buttons
$(":file") //All file fields
event
The response of a page to different visitors is called an event.
Event handlers refer to the methods that are called when certain events occur in HTML.
There are many common DOM events:

Common events
click() -- Click event
$("p").click( function(){ $(this).hide(); });
dblclick() -- Double click the event
$("p").dblclick(function(){ $(this).hide(); });
mouseenter() -- The mouse pointer passes through the element
$("#P1 "). Mouseenter (function() {alert ('mouse over element with id="p1! ");});
mouseleave() -- The mouse pointer leaves the element
$("#P1 "). Mouseleave (function() {alert (" goodbye, your mouse has left this paragraph. ");});
hover() -- Cursor hover event
$("#p1").hover(
function(){ alert("You're in p1!"); }, //Triggered when the mouse moves over an element
function(){ alert("bye-bye! Now you're gone p1!"); //Triggered when the mouse moves out of this element
});
have access to hide() and show() Method to hide and display HTML element
$("#hide").click(function(){ $("p").hide(); });
$("#show").click(function(){ $("p").show(); });
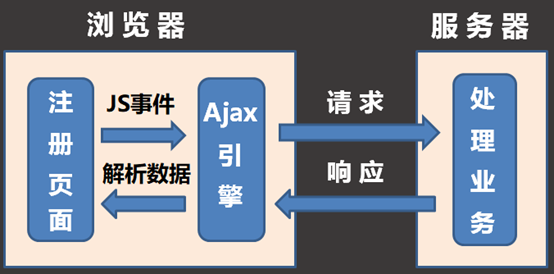
ajax
Ajax is asynchronous JavaScript and XML (asynchronous)
Ajax is not a new programming language, but a comprehensive application of a variety of technologies
Ajax is a client-side technology, which can locally refresh web pages
AJAX is a technology that can update some web pages without reloading the whole web page.
principle
AJAX is a technology for creating fast dynamic web pages.
AJAX can make web pages update asynchronously by exchanging a small amount of data with the server in the background. This means that a part of a web page can be updated without reloading the whole web page.
Traditional web pages (without AJAX) must reload the whole web page if they need to update the content.

format
$.ajax({
type: //Request method to use
url: //Request path to use
contentType: //Data type to pass
data: //Data to splice
dataType: //data type
success: function(data){ //Solution when successful
},
error: function(data){ //Scenario in case of failure
}
})
Differences between json and js objects
json character string: { "id":"100","name":"tony","salary":"30000" }
js Object:{ "id":100,"name":"tony","salary":30000 }
It can be seen that if the value in the js object is an integer or a decimal, there is no need to add double quotes
Different meanings, json is a data format, and js represents an instance of a class
Transmission: json is used for cross platform and cross network transmission with high speed; js cannot be transferred
Presentation: json key value pair method. The value is a string and cannot be an object method function; js values do not have to be enclosed in double quotes. Values can be objects, functions, strings, etc
Conversion: JSON.parse(jsonStr) JSON has been used as a browser built-in object, eval(json); JSON.stringify(obj)
VUE
Official website
https://cn.vuejs.org / # official website https://cdn.jsdelivr.net/npm/vue/dist/vue.js # download the latest version
characteristic
A lightweight mvvm framework with two-way binding and dynamic data update. The size after gzip is only 20k+
Is a progressive framework, its core idea is data-driven, component-based front-end development
The native html page operates dom through JS, while vue.js operates data.
Unlike traditional front-end development and development concerns, traditional approaches focus on the document like api, while vue focuses on data.
The advantages are obvious, thus shielding the use of complex and obscure dom structure APIs.
Progressive framework
Vue is a progressive SPA (single page applications) * * single page framework for building user interfaces. Unlike other large and single frameworks, Vue was designed to be built on demand from the beginning.
You can use only the core vue.js
You can use only the core vue.js + components component
You can only use core vue.js + components + router routing
You can only use core vue.js + components + router routing + vuex state management
Build large vue projects: npm (package dependency) + webpack (packaging, compression, merging, etc.)
MVVM framework

It seems that the structure is very simple, but there is a deep mystery. Different from the traditional framework, Vue adopts the latest MVVM framework. Its biggest feature is that the traditional js mechanism operates the page. For example, in the case of html+css+js we wrote earlier, you will find that the page and the data in the page are mixed together.
The MVVM framework system introduces the layered idea that has long been popular in the back-end, which is an extension of the back-end MVC framework to separate data and pages. After the page layout is completed, we can only operate on the data. When the data changes, the content on the page will change automatically without the developer developing special code to change, such as the local refresh realized by ajax technology.
In short, MVVM framework realizes the separation of page and data, clearer code structure and clearer responsibilities. At the same time, it realizes automation, data changes and page changes. There is no need to write code. It is a great improvement. This is what javascript, jquery and bootstrap cannot do. It is also the fundamental reason why the front end began to advocate Vue frameworks. It also marks the end of jquery.