A good programmer must be able to write maintainable code, rather than one-off code. How can you make other people in the team understand even when you read the code you write at some time? This requires standardizing your code.
I'm a bit obsessive-compulsive. Last week, our back end gave me a CanUsename interface (which is designed to determine whether the destination of the input is a level 4 destination). I really crashed.
I just don't think the name is semantical enough, but let me think of a name I can't think of, so I think, if there is a set of naming norms, then the future name will not have to worry about, just follow the norms.~
So the Dragon Boat Festival at home Baidu once~
name
Introduction to Hump Nomenclature
- Pascal Case Big Hump Naming: Capital letters. eg: StudentInfo, UserInfo, Product Info
- Camel Case hump nomenclature: lowercase initials. eg: studentInfo, userInfo, productInfo
Naming of File Resources
- File names must not contain spaces
- File names are recommended to use only lowercase letters and not uppercase letters. (For eye-catching purposes, some file names of description files can be capitalized, such as README and LICENSE. )
- When a file name contains more than one word, it is recommended to use a half-angle conjunction line (-) to separate the words.
- Introduce the relative path of resource usage and do not specify the specific protocol (http:,https:) that the resource carries unless both protocols are not available.
Not recommended:
<script src="http://cdn.com/foundation.min.js"></script>
Recommend
<script src="//cdn.com/foundation.min.js"></script>Variable naming
Naming method: small hump naming method
Naming Specification: Type + Object Description. If there is no explicit type, the prefix can be a noun.
| type | Lowercase letters |
|---|---|
| array | a |
| boolean | b |
| function | fn |
| int | i |
| object | o |
| regular | r |
| string | s |
Recommend
var tableTitle = "LoginTable"Not recommended
var getTitle = "LoginTable"function
Naming method: small hump method (constructor uses big hump naming method)
Naming Rules: Prefixes are verbs
| verb | Meaning | Return value |
|---|---|---|
| can | Determine whether an action can be executed (permission) | The function returns a Boolean value. true: executable; false: unenforceable |
| has | Determine whether a value is contained | The function returns a Boolean value. true: contains this value; false: does not contain this value |
| is | Determine whether it is a value | The function returns a Boolean value. true: for a value; false: not for a value |
| get | Get a value | Function returns a non-Boolean value |
| set | Set a value | No Return Value, Return Setting Success or Return Chain Object |
Recommend:
//Readability
function canRead(){
return true;
}
//Get a name
function getName{
return this.name
}constant
Naming method: all capitals
Naming Specification: Use capital letters and underscores to combine naming, and underscores to divide words.
Recommend:
var MAX_COUNT = 10;
var URL = 'http://www.baidu.com';Membership of a class
- Common attributes and methods: naming the same variable
- Private attributes and methods: The prefix is underlined () followed by the same naming method as public attributes and methods
Recommendation (is it more familiar to change name to this)?
function Student(name) {
var _name = name; // Private Members
// Public Method
this.getName = function () {
return _name;
}
// Public mode
this.setName = function (value) {
_name = value;
}
}
var st = new Student('tom');
st.setName('jerry');
console.log(st.getName()); // => jerry: Output the value of the _name private variableAnnotation Specification
One-line comment (//)
- A single line: //(double slash) with a space between the comment text
- Add a comment at the end of the code: //(double slash) with a space between the code, and //(double slash) with a space between the comment text.
- Annotation code: //(double slash) with a space between the code.
Recommend:
// Call a function; 1) In a single line
setTitle();
var maxCount = 10; // Set the maximum; 2) Comment after the code
// setName(); // 3) comment codeMulti-line comment (/* comment note */)
- If both start (/* and end (*/) are on one line, it is recommended to use a single line comment.
- If there are at least three lines of comment, the first action /*, the last action */, and the other lines start with * and leave a space between the comment text and *.
Recommend:
/*
* When the code is executed here, it will be calledsetTitle()function
* setTitle(): Set the value of title
*/
setTitle();Function (Method) Annotation
Function (method) annotations are also a kind of multi-line annotations, but they contain special annotation requirements. Javadoc (Baidu Encyclopedia)
Grammar:
/** * Function description *@ Keyword */
Common annotation keywords
| Annotation Name | grammar | Meaning | Example |
|---|---|---|---|
| @param | @ param parameter name {parameter type} description information | Information describing parameters | @ param name {String} incoming name |
| @return | @ return {return type} description information | Information describing return values | @ return {Boolean} true: executable; false: not executable |
| @author | @ author Author Information [Subsidiary Information: e.g. Mailbox, Date] | Information describing the author of this function | @ author Zhang San 2015/07/21 |
| @version | @version XX.XX.XX | Version number describing this function | @version 1.0.3 |
| @example | @ example sample code | @ example setTitle('test') |
Recommend:
/**
- mergeGridRow
- @param grid {Ext.Grid.Panel} Need to mergeGrid
- @param cols {Array} Need to merge columnsIndex(An array; from0Start counting, the serial number also contains.
- @param isAllSome {Boolean} : Whether or not?2The cols of each tr must complete the same before merging.true: Complete the same;false(Default: Not exactly the same
- @return void
- @author polk6 2015/07/21
- @example
- _________________ _________________
- | Age | Name | | Age | Name|
- ----------------- mergeCells(grid,[0]) -----------------
- | 18 | Zhang San |=> | | Zhang San|
- ----------------- - 18 ---------
- | 18 | Wang Wu|
- ----------------- -----------------
*/
function mergeCells(grid, cols, isAllSome) {
// Do Something
}HTML specification
Document specification
Document declaration type using HTML5: <! DOCTYPE HTML >
- DOCTYPE tag is a document type declaration of standard generic markup language. Its purpose is to tell the standard generic markup language parser what kind of document type definition (DTD) it should use to parse documents.
- The purpose of using document declaration types is to prevent weird modes of opening browsers.
- Without DOCTYPE document type declaration, the weird mode of the browser will be turned on. The browser will render the page in its own parsing way, and there will be different styles under different browsers.
- If your page has been added
Script loading
When it comes to the location of js and css, you should all know that js is on the bottom and CSS is on the top.
However, if your project is ie10 + compatible or accessible only on the mobile side, you can use the new attribute async of HTML5 to put the script file in <head>.
Compatible with older browsers (IE9-):
The script reference is written before the body closes the tag, with the async attribute. Although scripts are not loaded asynchronously in older browsers, it only blocks DOM parsing before the end of the body tag, which greatly reduces the blocking effect.
In modern browsers:
The script is loaded only when the script tag at the end of the body is found by the DOM parser. The loading is asynchronous and does not block CSSOM (but its execution still occurs after CSSOM).
In summary,
All browsers recommend:
<html>
<head>
<link rel="stylesheet" href="main.css">
</head>
<body>
<!-- body goes here -->
<script src="main.js" async></script>
</body>
</html>Compatible only with modern browser recommendations:
<html>
<head>
<link rel="stylesheet" href="main.css">
<script src="main.js" async></script>
</head>
<body>
<!-- body goes here -->
</body>
</html>Semanticization
We've been talking about semantics programming, semantics programming, but very few people in the code use the right elements completely. The use of semantic tags is also justified by SEO.
Semanticization refers to the use of an element according to its initial meaning when it is created.
It means doing the right thing with the right label, not just div and span.
Not recommended:
<b>My page title</b>
<div class="top-navigation">
<div class="nav-item"><a href="#home">Home</a></div>
<div class="nav-item"><a href="#news">News</a></div>
<div class="nav-item"><a href="#about">About</a></div>
</div>
<div class="news-page">
<div class="page-section news">
<div class="title">All news articles</div>
<div class="news-article">
<h2>Bad article</h2>
<div class="intro">Introduction sub-title</div>
<div class="content">This is a very bad example for HTML semantics</div>
<div class="article-side-notes">I think I'm more on the side and should not receive the main credits</div>
<div class="article-foot-notes">
This article was created by David <div class="time">2014-01-01 00:00</div>
</div>
</div>
<div class="section-footer">
Related sections: Events, Public holidays
</div>
</div>
</div>
<div class="page-footer">
Copyright 2014
</div>Recommend
html Code:
<!-- The page header should go into a header element -->
<header>
<!-- As this title belongs to the page structure it's a heading and h1 should be used -->
<h1>My page title</h1>
</header>
<!-- All navigation should go into a nav element -->
<nav class="top-navigation">
<!-- A listing of elements should always go to UL (OL for ordered listings) -->
<ul>
<li class="nav-item"><a href="#home">Home</a></li>
<li class="nav-item"><a href="#news">News</a></li>
<li class="nav-item"><a href="#about">About</a></li>
</ul>
</nav>
<!-- The main part of the page should go into a main element (also use role="main" for accessibility) -->
<main class="news-page" role="main">
<!-- A section of a page should go into a section element. Divide a page into sections with semantic elements. -->
<section class="page-section news">
<!-- A section header should go into a section element -->
<header>
<!-- As a page section belongs to the page structure heading elements should be used (in this case h2) -->
<h2 class="title">All news articles</h2>
</header>
<!-- If a section / module can be seen as an article (news article, blog entry, products teaser, any other
re-usable module / section that can occur multiple times on a page) a article element should be used -->
<article class="news-article">
<!-- An article can contain a header that contains the summary / introduction information of the article -->
<header>
<!-- As a article title does not belong to the overall page structure there should not be any heading tag! -->
<div class="article-title">Good article</div>
<!-- Small can optionally be used to reduce importance -->
<small class="intro">Introduction sub-title</small>
</header>
<!-- For the main content in a section or article there is no semantic element -->
<div class="content">
<p>This is a good example for HTML semantics</p>
</div>
<!-- For content that is represented as side note or less important information in a given context use aside -->
<aside class="article-side-notes">
<p>I think I'm more on the side and should not receive the main credits</p>
</aside>
<!-- Articles can also contain footers. If you have footnotes for an article place them into a footer element -->
<footer class="article-foot-notes">
<!-- The time element can be used to annotate a timestamp. Use the datetime attribute to specify ISO time
while the actual text in the time element can also be more human readable / relative -->
<p>This article was created by David <time datetime="2014-01-01 00:00" class="time">1 month ago</time></p>
</footer>
</article>
<!-- In a section, footnotes or similar information can also go into a footer element -->
<footer class="section-footer">
<p>Related sections: Events, Public holidays</p>
</footer>
</section>
</main>
<!-- Your page footer should go into a global footer element -->
<footer class="page-footer">
Copyright 2014
</footer>The alt tag is not empty
The alt attribute of the < img > tag specifies alternative text to replace the content displayed in the browser when the image cannot be displayed or when the user disables the image display.
Assuming that the user is unable to view the image for the following reasons, the alt attribute can provide alternative information for the image:
- Network speed is too slow
- Errors in src attribute
- Browser Disables Images
- Users use screen readers
From the point of view of SEO, the crawler of browser can not crawl the content of the picture, so we need to tell the crawler the content of the picture in text.
Separation of Structure, Performance and Behavior
Try to include only structured HTML in documents and templates; move all presentation codes into style sheets; and move all action actions into scripts.
In addition, styling and scripting files are introduced as little as possible in documents and templates in order to minimize the connection between them.
Recommendations:
- Do not use more than one or two style sheets
- Do not use more than one or two scripts (learn to use merge scripts)
- Do not use in-line styles (<style>.no-good {}</style>)
- Do not use style attributes on elements (<hrstyle= "border-top: 5px solid black">)
- Do not use in-line scripts (< script > alert ('no good')</script>)
- No representational elements (i.e. < B >, < u >, < center >, < font >, < B >) were used.
- No representational class names (i.e. red, left, center)
HTML focuses on content only
- HTML only displays display content information
- Don't introduce specific HTML structures to solve some visual design problems
- Don't treat img elements as elements specifically designed for visual design
- Style issues should be addressed using css
Not recommended:
<!-- We should not introduce an additional element just to solve a design problem -->
<span class="text-box">
<span class="square"></span>
See the square next to me?
</span>
css Code:
.text-box > .square {
display: inline-block;
width: 1rem;
height: 1rem;
background-color: red;
}Recommend
html Code:
<!-- That's clean markup! -->
<span class="text-box">
See the square next to me?
</span>
css Code:
/* We use a :before pseudo element to solve the design problem of placing a colored square in front of the text content */
.text-box:before {
content: "";
display: inline-block;
width: 1rem;
height: 1rem;
background-color: red;
}The only reason that images and SVG graphics can be introduced into HTML is that they present some content-related information.
Not recommended
html Code:
<!-- Content images should never be used for design elements! -->
<span class="text-box">
<img src="square.svg" alt="Square" />
See the square next to me?
</span>Recommend
html Code:
<!-- That's clean markup! -->
<span class="text-box">
See the square next to me?
</span>
css Code:
/* We use a :before pseudo element with a background image to solve the problem */
.text-box:before {
content: "";
display: inline-block;
width: 1rem;
height: 1rem;
background: url(square.svg) no-repeat;
background-size: 100%;
}js specification
Avoiding global namespace pollution
To prevent global namespaces from being polluted, we usually wrap the code into an IIFE(Immediately-Invoked Function Expression) to create an isolated domain of definitions. It also frees memory immediately after execution.
IIFE also ensures that your code is not easily modified by code in other global namespaces (i.e. third-party libraries, window s references, overwritten undefined keywords, etc.).
Not recommended:
var x = 10,
y = 100;
// Declaring variables in the global scope is resulting in global scope pollution. All variables declared like this
// will be stored in the window object. This is very unclean and needs to be avoided.
console.log(window.x + ' ' + window.y);Recommend
// We declare a IIFE and pass parameters into the function that we will use from the global space
(function(log, w, undefined){
'use strict';
var x = 10,
y = 100;
// Will output 'true true'
log((w.x === undefined) + ' ' + (w.y === undefined));
}(window.console.log, window));Recommended IIFE Writing:
(function(){
'use strict';
// Code goes here
}());If you want to refer to a global variable or an outer IIFE variable, you can refer to it in the following ways:
(function($, w, d){
'use strict';
$(function() {
w.alert(d.querySelectorAll('div').length);
});
}(jQuery, window, document));Strict model
ECMAScript 5 Strict Mode can be activated throughout the script or in a single method. It does more rigorous error checking for different javascript contexts. Strict patterns also ensure that javascript code is more robust and runs faster.
Strict patterns prevent the use of reserved keywords that are likely to be introduced in the future.
You should enable strict mode in your script, preferably in a stand-alone IIFE. Avoid using it in the first line of your script and cause all your scripts to start in strict mode, which may cause problems with third-party libraries.
Variable declaration
Always use var to declare variables. If var is not specified, variables are implicitly declared as global variables, such as
var a = b = 0; //b is implicitly created as a global variableSo always use VaR to declare variables, and use the single var pattern (all variables are defined with only one var at the front of the function). For example:
(function (){
'use strict'
var a = 0,
b = 0,
c = 0,
i,
j,
myObject();
}())The advantage of strict mode is that when you enter the wrong variable name by mistake, it can help you locate the source of the error through error information.
js declaration ahead of schedule
javascript automatically advances the definition of variables and methods within the scope of a function (just declare in advance, assign in place)
For example:
(function(log){
'use strict';
var a = 10;
for(var i = 0; i < a; i++) {
var b = i * i;
log(b);
}
if(a === 10) {
var f = function() {
log(a);
};
f();
}
function x() {
log('Mr. X!');
}
x();
}(window.console.log));Upgraded js
(function(log){
'use strict';
// All variables used in the closure will be hoisted to the top of the function
var a,
i,
b,
f;
// All functions in the closure will be hoisted to the top
function x() {
log('Mr. X!');
}
a = 10;
for(i = 0; i < a; i++) {
b = i * i;
log(b);
}
if(a === 10) {
// Function assignments will only result in hoisted variables but the function body will not be hoisted
// Only by using a real function declaration the whole function will be hoisted with its body
f = function() {
log(a);
};
f();
}
x();
}(window.console.log));Strict use, etc.
Always use the === precise comparison operator to avoid the hassle caused by JavaScript's mandatory type conversion in the judgment process. For example:
(function(log){
'use strict';
log('0' == 0); // true
log('' == false); // true
log('1' == true); // true
log(null == undefined); // true
var x = {
valueOf: function() {
return 'X';
}
};
log(x == 'X');
}(window.console.log));The Difference between Equivalence== and Strict Equivalence====
- == When two boundary value types are different, type conversion should be carried out first, and then comparison should be made.
- === Without type conversion, there must be different types.
== Equivalent operator
- If the two values are of the same type, a comparison is made and a comparison is returned.
- If the two values do not have the same type, it is also possible to return true
- If one value is null and the other is undefined, return true
- If one value is string and the other is number, string is converted to number and compared.
- If a value is true, it will be converted to 1 for comparison and false to 0.
console.log( false == null ) // false
console.log( false == undefined ) // false
console.log( false == 0 ) // true
console.log( false == '' ) // true
console.log( false == NaN ) // false
console.log( null == undefined ) // true
console.log( null == 0 ) // false
console.log( null == '' ) // false
console.log( null == NaN ) // false
console.log( undefined == 0) // false
console.log( undefined == '') // false
console.log( undefined == NaN) // false
console.log( 0 == '' ) // true
console.log( 0 == NaN ) // falseTo sum up==
- In addition to comparing true with itself, false is also true with zero.
- Null is true only when compared with undefined, and in turn undefined is true only when compared with null, there is no second
- In addition to true compared with false, there are empty strings "" and empty arrays []
- The empty string has a number of 0 besides true compared with false.
== Over,<,+, -,... Implicit type conversions caused by these operators have no side effects and do not change the values stored by the variables themselves. However, if you override the valueOf/toString of an object
In that case, === will have side effects.
For example:
Array.prototype.valueOf = function() {
this[0]++;
return this;
}
var x = [1, 2, 3];
x == 0;
console.log(x); // [2, 2, 3]=== Operator:
- If the two value types are different, return false
- If both values are number ed and have the same value, return true
- If both values are stirng and the String content of both values is the same, return true
- If both values are true or false, return true
- If both values point to the same Object, Arraya, or function, return true
-
If both values are null or undefined, return true
True or False Judgment
- The following contents in js are false:
- false
- null
- undefined
- 0
- (empty string)
- NaN
Setting default parameters
Collection operators | | and & & can also be used to return Boolean values. If the operation object is a non-Boolean object, then each expression will be judged from left to right. Based on this operation, eventually an expression is returned. This can be used to simplify your code when assigning variables. For example, if X does not exist and Y does not exist, x=1; if x exists y, x = y
if(!x) {
if(!y) {
x = 1;
} else {
x = y;
}
}Equivalent to:
x = x || y || 1;
This little trick is often used to set default parameters for methods.
(function(log){
'use strict';
function multiply(a, b) {
a = a || 1;
b = b || 1;
log('Result ' + a * b);
}
multiply(); // Result 1
multiply(10); // Result 10
multiply(3, NaN); // Result 3
multiply(9, 5); // Result 45
}(window.console.log));Do not use eval() function
As eval literally means, devil, using eval() function can bring security risks.
The eval() function returns arbitrary strings and treats them as js code.
this keyword
Use this keyword only in object constructors, methods, and set closures. The semantics of this is somewhat misleading here. It sometimes points to global objects (most of the time), to the domain of the caller (in eval), to a node in the DOM tree (when bound to HTML attributes with event processing), to a newly created object (in the constructor), and to other objects (when functions are called () and apply() executed and invoked). .
Because it is so easily mistaken, please limit its usage scenarios:
- In the constructor
- In the object's method (including the closure created therefrom)
Preferred Functional Style
Functional programming allows you to simplify your code and reduce maintenance costs because it is easy to reuse, properly decoupled and less dependent.
In the next example, two solutions are compared on the same problem of sum of a set of numbers. The first example is the classical program processing, while the second one is the use of functional programming and ECMA Script 5.1 array method.
Not recommended
(function(log){
'use strict';
var arr = [10, 3, 7, 9, 100, 20],
sum = 0,
i;
for(i = 0; i < arr.length; i++) {
sum += arr[i];
}
log('The sum of array ' + arr + ' is: ' + sum)
}(window.console.log));Recommendation (Functional Programming):
(function(log){
'use strict';
var arr = [10, 3, 7, 9, 100, 20];
var sum = arr.reduce(function(prevValue, currentValue) {
return prevValue + currentValue;
}, 0);
log('The sum of array ' + arr + ' is: ' + sum);
}(window.console.log));Modifying the prototype chain of built-in objects
Modifying built-in objects such as Object.prototype and Array.prototype is strictly prohibited. Modifying other built-in objects, such as Function.prototype, is not so harmful, but it will always lead to problems that are difficult to debug in the development process, which should also be avoided.
Ternary Conditional Judgment (Fast Method of if)
Assign or return statements with ternary operators. Use in relatively simple situations, avoid using in complex situations. Nobody wants to use 10 lines of ternary operators to get their brains around.
Not recommended:
if(x === 10) {
return 'valid';
} else {
return 'invalid';
}Recommend:
return x === 10 ? 'valid' : 'invalid'JSHint
In the js specification, many specifications are style specifications rather than logic specifications. For example, try to use==== instead of===, we can use JSHint or JSLint, Javascript code validation tool, which can check your code and provide relevant code improvement advice. I personally use JSHint, so take this as an example
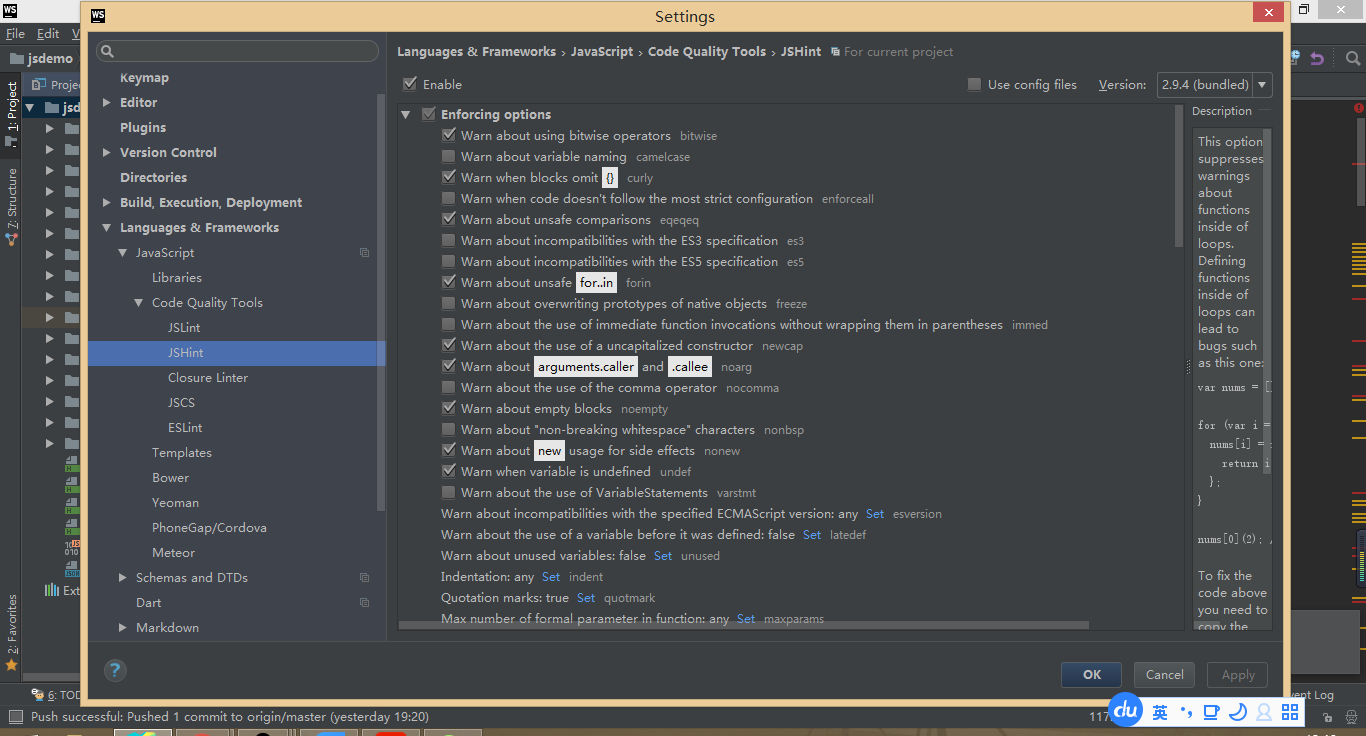
webstorm built-in JSHint
For ws enthusiasts, I haven't used any other compilers, and ws basically meets all your needs (the latest ws integrates vue).
Settings => Language & frameworks => JavaScript => Code Quality Tolls => JSHint  What do these specifications mean? Here are some commonly used ones. The rest can be referred to. Official Documents
What do these specifications mean? Here are some commonly used ones. The rest can be referred to. Official Documents
| Name | Meaning |
|---|---|
| curly | A loop or conditional statement must be enclosed in curly brackets |
| eqeqeq | Use of coercion, etc.=== |
| newcap | Force the use of new for capitalized functions (declared classes) |
| noarg | Disable arguments.caller and arguments.callee |
| sub | Use aaa.bbb for attributes instead of AAA ['bbb'] |
| undef | Find all undefined variables |
| boss | Find code like if(a = 0) |
| node | Specify the running environment as node |
| strict | Strict patterns must be used |
| asi | Allow the omission of semicolons |
| bitwise | Do not use bitwise operators, such as frequently writing & & wrongly to avoid this error |
| jquery | Define a jQuery library that is globally exposed |
| evil | Prohibit the use of eval |
| maxdepth | Maximum depth of nesting |
| maxparams | Maximum number of parameters |
css specification
Naming of id and class
The names of ID and class always use names that reflect the purpose and purpose of elements, or other generic names, instead of presentations and obscure names.
Not recommended:
.fw-800 {
font-weight: 800;
}
.red {
color: red;
}Recommend:
.heavy {
font-weight: 800;
}
.important {
color: red;
}Reasonable use of ID
In general, IDs should not be used for styles, and the weight of IDs is high, so instead of using IDs to solve style problems, class is used.
Not recommended:
#content .title {
font-size: 2em;
}Recommend:
.content .title {
font-size: 2em;
}Avoid using label names in css selectors
According to the principle of separation of structure, performance and behavior, HTML tags should be avoided as far as possible in css, and there are potential problems with tag names in CSS selectors.
descendant selectors
Many front-end developers write selector chains without using direct sub-selectors (note: the difference between direct sub-selectors and descendant selectors).
Sometimes, this can lead to painful design problems and sometimes can be performance-intensive.
However, in any case, this is a very bad practice.
If you don't write very generic selectors that need to match to the DOM end, you should always consider direct sub-selectors.
Not recommended:
.content .title {
font-size: 2rem;
}Recommend
.content > .title {
font-size: 2rem;
}Use abbreviated attributes whenever possible
Using abbreviated attributes as much as possible is useful for code efficiency and readability, such as font attributes.
Not recommended:
border-top-style: none;
font-family: palatino, georgia, serif;
font-size: 100%;
line-height: 1.6;
padding-bottom: 2em;
padding-left: 1em;
padding-right: 1em;
padding-top: 0;Recommend:
border-top: 0;
font: 100%/1.6 palatino, georgia, serif;
padding: 0 1em 2em;No unit behind 0
Omit the units after 0.
Not recommended:
padding-bottom: 0px;
margin: 0em;Recommend:
padding-bottom: 0;
margin: 0;Attribute format
- To ensure consistency and scalability, each declaration should end with a semicolon and each declaration should be newline.
- Use a space after the colon of the property name. For reasons of consistency,
A space is always used between attributes and values (but there is no space between attributes and colons). - Each selector and attribute declaration always uses a new line.
- Property selectors or attribute values are enclosed in double quotes ("), rather than single quotes (").
- Do not use quotation marks for URI values (url()).
As best practices, we should follow the following order (in the following order):
Structural attributes:
- display
- position, left, top, right etc.
- overflow, float, clear etc.
- margin, padding
Expressive attributes:
- background, border etc.
- font, text
Not recommended:
.box {
font-family: 'Arial', sans-serif;
border: 3px solid #ddd;
left: 30%;
position: absolute;
text-transform: uppercase;
background-color: #eee;
right: 30%;
isplay: block;
font-size: 1.5rem;
overflow: hidden;
padding: 1em;
margin: 1em;
}Recommend:
.box {
display: block;
position: absolute;
left: 30%;
right: 30%;
overflow: hidden;
margin: 1em;
padding: 1em;
background-color: #eee;
border: 3px solid #ddd;
font-family: 'Arial', sans-serif;
font-size: 1.5rem;
text-transform: uppercase;
}Related articles: