There are two main ways to internationalize front-end interfaces
1. The way translatr. JS plug-ins work
2. Using i18n
There are many bug s, such as code translation. When you visit an external network, sometimes you will encounter a lot of words that you can't understand. When you use Google Browser, it will prompt you whether to translate or not. That's how Google plug-ins work. But you find no, you want to see the code it actually translates Chinese for you, this is not the result we want at all. All do not recommend this method.
Using i18n
First add-in: (jquery.i18n.properties-min-1.0.9.js jquery.i18n.properties-1.0.9.js)
Download address: https://download.csdn.net/download/qq_39705793/10692883
Add to the end of the reference js (the specific path depends on where you put it)
<script type="text/javascript" src="<%=contextPath%>/assets/scripts/plugins/jquery.i18n.properties-min-1.0.9.js"></script> <script type="text/javascript" src="<%=contextPath%>/assets/scripts/jquery.i18n.properties-1.0.9.js"></script>
Page elements
<div class="lan">
<div class="lan1"><label class="i18n" name="lan"></label></div>
<div class="lan2">
<select id="language">
<option value="zh-CN">Simplified Chinese</option>
<option value="zh-TW">Traditional Chinese</option>
<option value="en">English</option>
</select>
</div>
</div>
<div id="content">
<div>
<label id="label_username"></label>
<input type="text" id="username">
</input>
</div>
<div>
<label id="label_password"></label>
<input type="password" id="password">
</input>
</div>
<input type="button" id="button_login"/>
</div>
Calls to the Js section:
jQuery.i18n.properties({
name : 'strings', //Resource file name
path : '/console//bundle /', // resource file path
mode : 'map', //Use values in resource files in a Map way
language : 'zh',
callback : function() {//Setting Display Content Callback Function after Loading Successfully
debugger;
$('#button_login').html($.i18n.prop('Login'));
$('#label_username').html($.i18n.prop('User Name'));
$('#label_password').html($.i18n.prop('Password'));
}
});
If there are a lot of elements translated on the interface, there will be many callback elements, which is obviously a problem.
Improving the use of i18n (internationalizing large-scale elements)
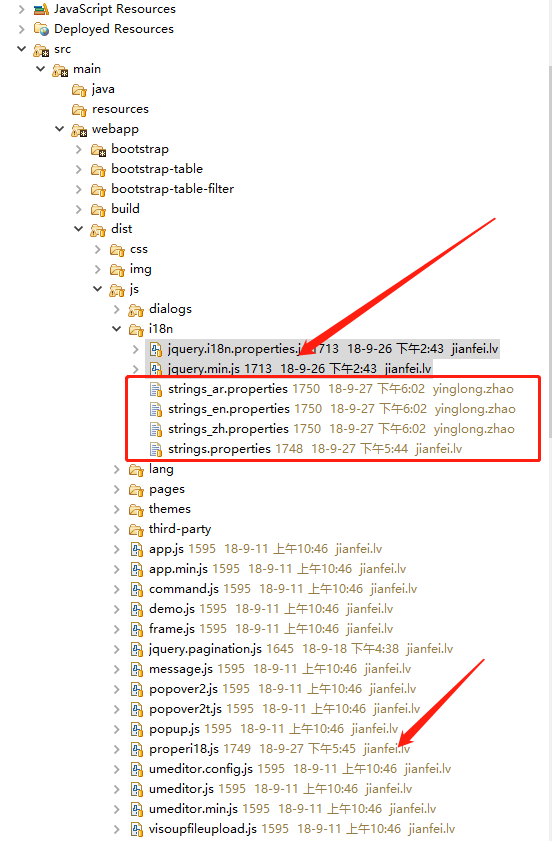
Let's take a look at my catalog file first.

We put the plug-in in dist / js / i18n / plug-in and download it by clicking on the link above. If we put the plug-in in this directory, we will find three configuration files, which are composed of key-value pairs.


strings.properties is the default. strings_ar.properties is Arabic. I won't show it.
Initialization: Introduce js into the interface, and don't forget to introduce jquery, which is in jq environment
<script src="../../dist/js/i18n/jquery.i18n.properties.js"></script> <script src="../../dist/js/properi18.js"></script>
When the interface is loaded, call the method
$(function () {
setTimeout(loadProperties('../../dist/js/i18n/'),5000);
});After doing this work, I have written a JS file named properi18.js under my structure chart. It will have special attributes on the dynamic translation interface. From my code, I will need to add a custom tag data-locale to the internationalized elements, which means if there is a tag's attribute is data-locale = configuration file international. He will translate. eg: data-locale = i18n_meeting RoomManagement
function loadProperties(path) {
var lan;
if($("#langge").val()!=null&&$("#langge").val()!=undefined){
lan=$("#langge").val();
setCookie("langge",$("#langge").val())
}else{
lan=getCookie("langge");
if(lan==null||lan===undefined){
lan="zh"
}
}
$.i18n.properties({
name:'strings',
path:path,
mode:'map',
language:lan,
callback:function(){
$(".i18n").each(function(){
var a=$(this).attr("class");
var b=a.substring(5,a.lenth)
$(this).html($.i18n.prop(b));
});
$("[data-locale]").each(function(){
var a=$(this).text();
console.log($(this).data("locale"));
$(this).html($.i18n.prop($(this).data("locale")));
});
$('[data-i18n-value]').each(function () {
$(this).val($.i18n.prop($(this).data('i18n-value')));
});
$("th").each(function(){
var tdArr = $(this).attr("class");
if(tdArr !=undefined&&tdArr!=null ){
if(tdArr.indexOf("i18n") >= 0){
var vel= $.i18n.prop(tdArr);
var ter=" <div class='th-inner'>"+vel+"</div>"+
" <div class='fht-cell'></div>"
$(this).html(ter);
}
}
});
}
});
}
function loadPropertiesalert(alsss,path){
var lan;
if($("#langge").val()!=null&&$("#langge").val()!=undefined){
lan=$("#langge").val();
setCookie("langge",$("#langge").val())
}else{
lan=getCookie("langge");
if(lan==null||lan===undefined){
lan="zh"
}
}
$.i18n.properties({
name:'strings',
path:path,
mode:'map',
language:lan,
callback:function(){
vel= $.i18n.prop(alsss);
}
});
return vel;
}
function setCookie(name,value)
{
var Days = 30;
var exp = new Date();
exp.setTime(exp.getTime() + Days*24*60*60*1000);
document.cookie = name + "="+ escape (value) + ";expires=" + exp.toGMTString();
}
function getCookie(name)
{
var arr,reg=new RegExp("(^| )"+name+"=([^;]*)(;|$)");
if(arr=document.cookie.match(reg)){
return unescape(arr[2]);
}
return null;
}
/*//delete cookie
function delCookie(name)
{
var exp = new Date();
exp.setTime(exp.getTime() - 1);
var cval=getCookie(name);
if(cval!=null)
document.cookie= name + "="+cval+";expires="+exp.toGMTString();
}
//Use example
setCookie("name","hayden");
//If you need to set a custom expiration time
//Then replace the setCo ok ie function above with the following two functions.
//Program code
function setCookie(name,value,time)
{
var strsec = getsec(time);
var exp = new Date();
exp.setTime(exp.getTime() + strsec*1);
document.cookie = name + "="+ escape (value) + ";expires=" + exp.toGMTString();
}
function getsec(str)
{
var str1=str.substring(1,str.length)*1;
var str2=str.substring(0,1);
if (str2=="s")
{
return str1*1000;
}
else if (str2=="h")
{
return str1*60*60*1000;
}
else if (str2=="d")
{
return str1*24*60*60*1000;
}
}
//This is an example of using a set expiration time:
//s20 It represents 20 seconds.
//h Hours, such as 12 hours, are: h12
//d Days, 30 days: d30
setCookie("name","hayden","h1");*/
For instance:
<ol class="breadcrumb"> <li><i class="fa fa-home"></i><a href="../../dashboard.html" data-locale="i18n_index">home page</a></li> <li><a href="#"Data-locale=" i18n_detailData "> Detailed Data</a></li> <li class="active" data-locale="i18n_personnelManagement">Personnel management</li> </ol>
This is the local html interface on my interface. I will fill in my custom label for all the elements that need to be internationalized so that they can be internationalized.
You need to add a drop-down box on the homepage, that is, the interface to call this function. You choose English, English appears on the interface, Chinese appears on the interface, and Chinese appears on the interface.
<div class="input-group-addon" style="border:0;width: 20%;"><i data-locale="i18n_langge" style="font-weight:bold;">Language:</i>
</div>
<select class="form-control select2"id="langge" onchange="loadProperties('dist/js/i18n/')">
<option value="zh" data-locale="i18n_Chinese" >Chinese</option>
<option value="en" data-locale="i18n_English" >English</option>
<option value="ar" data-locale="i18n_Arabia" >English</option>
</select>
You can also see clearly that in my own js, the top one is to get the value of the option tag, and some are passed into that method. If not, the default is Chinese.
You may have prompt boxes or confirmation boxes on the interface, such as alert("Hello").
There's no way to internationalize, so you need to call the second method in my js. Load Propertiesalert
Namely:
alert(loadPropertiesalert('il8n_departmentCodeOnlyNum','dist/js/i18n/'));Load Propertiesalert () The first parameter is the key value in the configuration file, and the second parameter is the address.
What suggestions or questions do you have? Leave a message below.