Foreword: In learning jQuery these days, I feel that the knowledge of jQuery is more and more miscellaneous than that of Dom. The next edit box assignment starts with a foreplay for jQuery, and then writes jQuery tomorrow or the day after tomorrow.
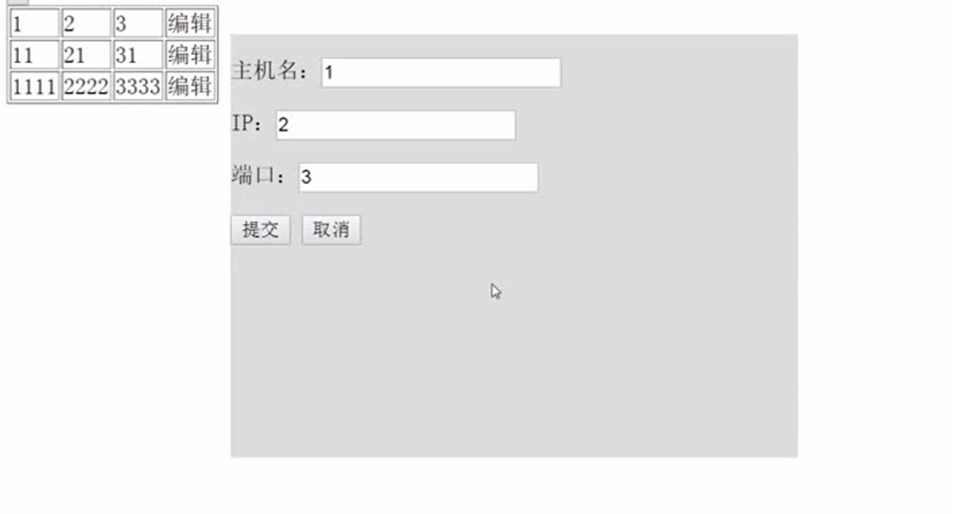
Requirements (see figure below):
- With one click of the edit button, you can get information about the form and pop up the box on the right.
- The box on the right disappears at the click of the cancel button.
- A mouse submit button checks whether the input box is empty or not, and submits it to the background if it is not empty. If it is empty, it is reminded by setting the color of the box.

Train of thought:
1. Write a table first, and then a div that pops up (called pop-up box below). It's very simple! If not, check out my previous blog about the front end. Of course, the pop-up effect is not achieved at this time.
2. Next, add some input tags to the pop-up box, and then think about: how to achieve a pop-up box when you click the edit button?? Okay, come up with a style. hide{display: none;}, add a style hide to the pop-up box, and when an onclick event is triggered, find the div tag of the pop-up box, and remove the hide style.
3. Next you will find that click submission and cancel pop-up boxes are unresponsive, very uncomfortable ah, according to train of thought 2, as long as the click is added hide style, you can hide the pop-up box!!
4. It's exciting to realize the effect of pop-up and cancel now, but you will find that the input boxes corresponding to host name, IP and port are empty. How can I get the data of the table and write it in the corresponding input box? Simply, take the host name as an example, I find the label corresponding to the host name of the table and get the text of its text, then set the value attribute, attr("value",text) to the input box; then the input box has the value attribute, and the attribute value is the corresponding content of the table.
5. Note that the submit button is the submit tag. So the pop-up box of your submit button is hidden. However, you may forget to write the IP, which should not be submitted at this time (similar to when landing, the password is not written, certainly not landing, at this time will automatically prompt the password is empty). What do you do? You can find three input tags $('input[type=text]').each(function () {}) and loop them. When the input box is empty, set them to red. Why return ret?? Because the submit tag itself has the attribute of submitting information, but I define a click event for it and call the Sure() method at a click. When the Sure() method return false does not execute its own submission attribute, an error message can be prompted; when return true, it is submitted to the background.
1 function Sure() { 2 // var return_host = document.getElementById("hostname").text(); 3 // var return_host = $('#hostname').attr("value"); 4 // var return_host = $('#hostname').val(); 5 dic = {}; 6 var ret = true; 7 $('input[type=text]').each(function () { 8 var value = $(this).val(); 9 var id = $(this).attr("id"); 10 dic[id] = value; 11 if(value.trim()==0){ //If the input is empty after editing 12 $(this).css("border-color", "red"); //When the input is empty, set the color for the input box 13 ret = false; 14 }else { 15 $(this).css("border-color", "green"); 16 } 17 }); 18 console.log(dic); 19 return ret; 20 }
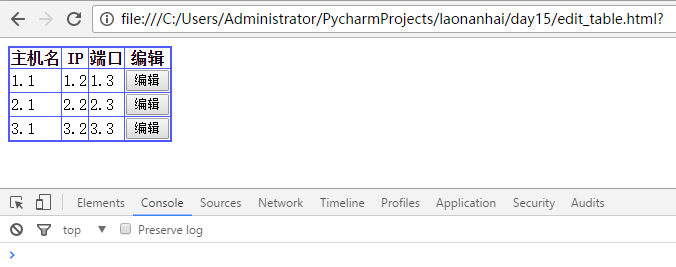
No Edit button was clicked:

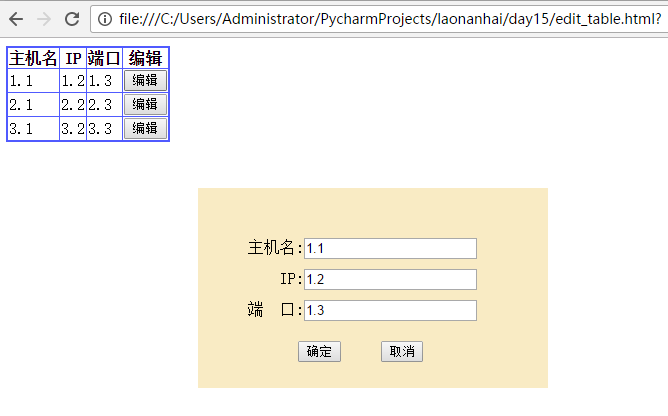
A pop-up box appears when you click the edit button:

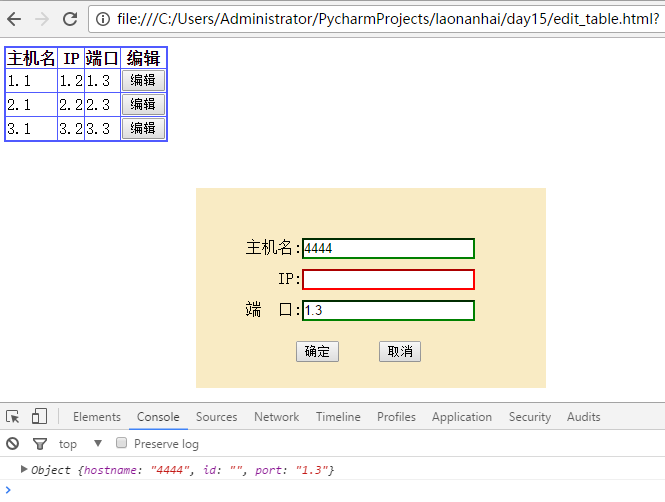
When the IP input box is empty, click the OK button:

Source Reference Learning:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>edit_table</title> 6 <style> 7 table{ 8 border: solid 2px #505aff; 9 border-collapse: collapse; 10 } 11 .border{ 12 position: fixed; 13 left: 200px; top: 150px; 14 width: 350px;height: 200px; 15 background-color: #f9ebc4; 16 } 17 .hide{ 18 display: none; 19 } 20 </style> 21 </head> 22 <body> 23 <table border="1"> 24 <thead> 25 <tr> 26 <th>host name</th> 27 <th>IP</th> 28 <th>port</th> 29 <th>edit</th> 30 </tr> 31 </thead> 32 <tbody> 33 <tr> 34 <td class="host">1.1</td> 35 <td class="id">1.2</td> 36 <td class="port">1.3</td> 37 <td ><input type="button" value="edit" onclick="Click(this);"/></td> 38 </tr> 39 <tr> 40 <td class="host">2.1</td> 41 <td class="id">2.2</td> 42 <td class="port">2.3</td> 43 <td><input type="button" value="edit" onclick="Click(this);"/></td> 44 </tr> 45 <tr> 46 <td class="host">3.1</td> 47 <td class="id">3.2</td> 48 <td class="port">3.3</td> 49 <td><input type="button" value="edit" onclick="Click(this);"/></td> 50 </tr> 51 </tbody> 52 </table> 53 54 <div id="border" class="border hide"> 55 <form action=""> 56 <div style="margin-top: 50px;margin-left: 50px;">host name:<input id="hostname" type="text" /></div> 57 <div style="margin-left: 50px;margin-top: 10px;"> IP:<input id="id" type="text" /></div> 58 <div style="margin-left: 50px;margin-top: 10px;">end mouth:<input id="port" type="text" /></div> 59 <div style="margin-left: 100px;margin-top: 20px;"> 60 <input type="submit" value="Determine" onclick="return Sure();"/> 61 <input type="button" value="cancel" onclick="Cancel();"/> 62 </div> 63 </form> 64 </div> 65 66 <script src="jquery-3.1.1.min.js"></script> 67 <script> 68 function Click(ths) { 69 //The edit window is not visible at the beginning, but pops up at a point of editing. 70 $("#border").removeClass("hide"); 71 //Find the content corresponding to the host name text(),Add the content to the pop-up input frame 72 var ret_host = $(ths).parent().siblings(".host").text(); 73 $('#hostname').attr("value", ret_host); 74 //Similar to above 75 var ret_id = $(ths).parent().siblings(".id").text(); 76 $('#id').attr("value", ret_id); 77 //Similar to above 78 var ret_port = $(ths).parent().siblings(".port").text(); 79 $('#port').attr("value", ret_port); 80 /* 81 console.log(ret_host,typeof ret_host); 82 console.log(ret_id,typeof ret_id); 83 console.log(ret_port,typeof ret_port); 84 */ 85 } 86 function Cancel() { 87 $('#border').addClass("hide"); 88 } 89 function Sure() { 90 // var return_host = document.getElementById("hostname").text(); 91 // var return_host = $('#hostname').attr("value"); 92 // var return_host = $('#hostname').val(); 93 dic = {}; 94 var ret = true; 95 $('input[type=text]').each(function () { 96 var value = $(this).val(); 97 var id = $(this).attr("id"); 98 dic[id] = value; 99 if(value.trim()==0){ //If the input is empty after editing 100 $(this).css("border-color", "red"); //When the input is empty, set the color for the input box 101 ret = false; 102 }else { 103 $(this).css("border-color", "green"); 104 } 105 }); 106 console.log(dic); 107 return ret; 108 } 109 </script> 110 111 </body> 112 </html>