1, Introduction to front end development
As a programmer, if you want to develop a website, its essence is to receive the browser's request and return the data to the socket server, and the returned data format should conform to the rules recognized by the browser.
The purpose of the front-end development course is to take you to learn all the rules that the browser can recognize, so that we can return the data of specific rules to the browser, so as to control the display effect of the user's browser.
In front-end development, all the rules recognized by the browser can be divided into three categories: HTML, CSS and JavaScript.
Among them, html is hypertext markup language, which is an identifying language. It includes a series of tags. Through these tags, the document format on the network can be unified, and the distributed internet resources can be connected as a logical whole. HTML text is a descriptive text composed of HTML commands. HTML commands can describe text, graphics, animation, sound, table, link, etc.
CSS (Cascading Style Sheets) is a computer language used to express HTML or XML file styles. CSS can not only modify web pages statically, but also dynamically format the elements of web pages with various script languages. CSS can accurately control the layout of elements in web pages at pixel level, support almost all font size styles, and have the ability to edit web page objects and model styles. In summary, CSS can be used to beautify a page.
JavaScript is a programming language that runs on Web browsers. It is mainly added to websites built with HTML and CSS, and plays a role in realizing various page dynamic effects. For example, the broadcast mode displayed on the web page and the prompt information displayed after inputting content on the consultation platform are incorrect. In addition, when shopping on the mall website, JavaScript is also required for the use of shopping cart and cost estimation. So, even if it's not obvious, it's still a language that coders often use.
2, HTML learning
2.1 local view
In order to facilitate local development and debugging, during the process of learning front-end development, html files written will be opened directly in the local browser, such as:
- Create s_h.html file (front page usually ends with. html suffix).
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <h1>Front end development</h1> <div style='color:red'>HTML study</div> <a href='http://www.baidu.com'>Basic structure</a> </body> </html> - Find s locally_ h. HTML file, and open it in browser mode to view the content of the file.

2.2 basic structure
Starting from this section, we will officially start learning about HTML tags. After writing the effect, open it in the local browser to view the effect.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> </body> </html>
Each html should contain the above parts, otherwise it is not standardized (the previous examples only show the effect, and the writing method is not standardized).
- <! DOCTYPE html >, specifies that the document type is html format, and the browser will render the following tags according to the html format
- < HTML lang = "en" >... < / HTML >, the HTML file content area, all content should be written inside it. Where lang = "en" indicates that the page is in English format. When translating a page, this value will be read to get the language of the current page.
- < head >... < / head >, put some description information.
- < body >... < / body >, put the content that you want the browser to present.
The specification should be written as follows:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>My web page</title> </head> <body> <h1>Front end development</h1> <div style='color:red'>HTML study</div> <a href='http://www.baidu.com'>Basic structure</a> </body> </html>
2.3 head label
The head tag is equivalent to the human brain. It can put some description information of the page inside. Although this part of the content will not be displayed on the page, it also plays a very important role.
2.3.1 title title
The title tag is used to specify the title of a web page, and the text in the label part of all website pages is based on the title.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>My web page</title> </head> <body> </body> </html>
2.3.2 character coding of meta document
The meta tag can define the character encoding of the document, that is, the browser will read the following document content according to the code set by charset.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>My web page</title> </head> <body> </body> </html>
Note: 1. The label defining the character code must be placed at the top; 2. Garbled phenomenon: when the file code and charset string code are inconsistent, the browser will read the content according to the charset definition, so the garbled code will appear.
2.3.3 meta page refresh
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>title</title> <meta http-equiv="Refresh" content="5" /> </head> <body> <h1>ABCD</h1> </body> </html>
< meta http equiv = "Refresh" content = "5" / > refresh the page every five seconds.
You can also jump to a page after a specific time, that is < meta http equiv = "Refresh" content = 5; URL= http://www.pythonav.com / >
2.3.4 meta keyword
meta tag can set keywords for search engine collection and keyword search.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>title</title> <meta name="keywords" content="python,c,java,php" /> </head> <body> <h1>code</h1> </body> </html>
2.3.5 meta website description
The meta tag can set the website description information, which is used to display the basic description information of the website when the search engine searches.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>nba</title> <meta name="keywords" content="kobe,lebron,durant,curry" /> <meta name="description" content="nba It's the NBA" /> </head> <body> <h1>Let's play ball together!</h1> </body> </html>
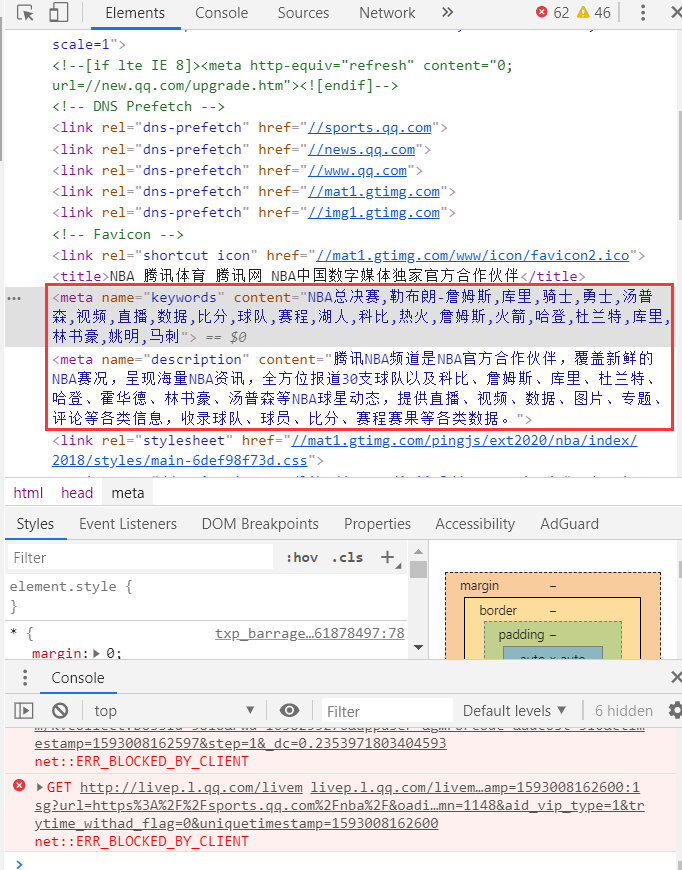
About website description and keyword, we can take Tencent NBA official website as an example.


2.3.6 link label
The link tab sets the icon on the page title.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>title</title> <link rel="shortcut icon" href="Icon file path"> </head> <body> <h1>123456</h1> </body> </html>
2.3.7 meta IE browser
Because IE follows its own standards and other browsers follow another set of standards, the same code can be run in other browsers, only IE needs special settings.
The following are the settings for IE browser. When running on IE browser, render the page according to the latest default, for example: use IE10 If the browser accesses the page, if you switch to IE8 in IE browser compatibility, if you do not set X-UA-Compatible, the page will display the page according to IE8 mode. After setting X-UA-Compatible, the browser will always render the page according to the latest default.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>title</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"> </head> <body> <h1>IE browser</h1> </body> </html>
These are the most common settings for the head section.
2.4 body label
When using the browser to view the html page, we can see that the content is presented in the body tag. All labels in body can be divided into two categories:
- At the block level, the label owns the whole line.
- Within a row, the label takes up as much space as it contains.
2.4.1 div and span label
These two tags belong to the most plain html, they do not carry too many styles:
- div, block level label style only.
- span, in line label styles only.
It is precisely because they are the most plain, so it will be very convenient to customize the label, so it will be widely used. Examples are as follows:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> asdfasdf <div> <div>div1</div> <div>div2</div> <span>span1</span> <span>span2</span> </div> </body> </html>
You can see the page:

2.4.2 br label and p label
br tags are used to wrap lines, and the p tag is used to indicate paragraphs. There is some space between paragraphs. It is generally used for multi content and multi paragraph display, such as articles, compositions, blogs, etc.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Title</title> </head> <body> <p>12asdfasdfasdfasdfa<br />sdfasdfasdfasdf3</p> <p>123</p> <span>hello</span> <span>hello</span> <span>hello</span> <span>hello</span> <div>1</div> <div>2</div> <div>3</div> </body> </html>

2.4.3 h title series
h tags are used to display header data (bold style). There are six kinds of h-series tags, which decrease from h1 to h6.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Title</title> </head> <body> <h1>title</h1> <h2>title</h2> <h3>title</h3> <h4>title</h4> <h5>title</h5> <h6>title</h6> </body> </html>

2.4.4 a hyperlink
The a tag has two main functions: one is to make a hyperlink and click it to jump to the specified address; the other is to use the anchor to jump to the specified location on the page after clicking.
- Do hyperlinks, click to jump to the specified address
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Old boy</title> <link rel="shortcut icon" href="1.jpg"> </head> <body> <a href="http://www.baidu.com">Old boy</a> </body> </html>
- Do anchor, click to jump to the specified position on the page.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="shortcut icon" href="1.jpg" /> </head> <body> <a href="#i1">Chapter one</a> <a href="#i2">Chapter two</a> <a href="#i3">Chapter three</a> <a href="#i4">Chapter four</a> <div id="i1" style="height:600px;">Content of Chapter 1</div> <div id="i2" style="height:600px;">The content of the second chapter</div> <div id="i3" style="height:600px;">The content of the third chapter</div> <div id="i4" style="height:600px;">The content of chapter four</div> </body> </html>
2.4.5 ul list series
In html, ul, ol and dl are used to display list data.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ul> <li>asdf</li> <li>asdf</li> <li>asdf</li> <li>asdf</li> </ul> <ol> <li>asdf</li> <li>asdf</li> <li>asdf</li> <li>asdf</li> </ol> <dl> <dt>ttt</dt> <dd>ddd</dd> <dd>ddd</dd> <dd>ddd</dd> <dt>ttt</dt> <dd>ddd</dd> <dd>ddd</dd> <dd>ddd</dd> </dl> </body> </html>

2.4.5 table
The table tag is used to display the form in html page. Generally, the table seen in the website is based on the table tag.
- Table basic display
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>title</title> </head> <body> <table border="1"> <thead> <tr> <th>full name</th> <th>Age</th> <th>hobby</th> </tr> </thead> <tbody> <tr> <td>Kobe</td> <td>18</td> <td>read a book</td> </tr> <tr> <td>lebron</td> <td>18</td> <td>rap</td> </tr> </tbody> </table> </body> </html>

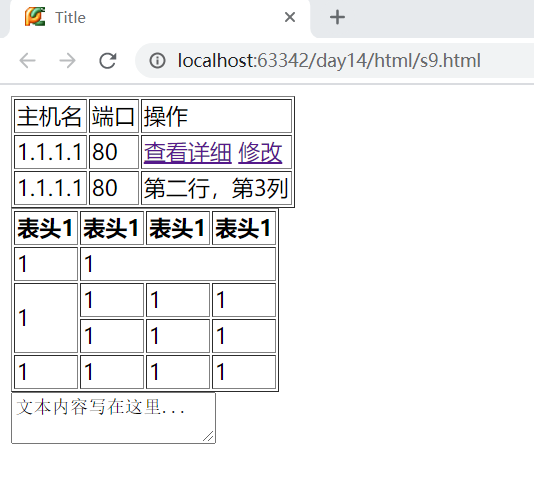
- Merge cells
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1"> <tr> <td>host name</td> <td>port</td> <td>operation</td> </tr> <tr> <td>1.1.1.1</td> <td>80</td> <td> <a href="s2.html">View details</a> <a href="#">modify</a> </td> </tr> <tr> <td>1.1.1.1</td> <td>80</td> <td>The second row, the third column</td> </tr> </table> <table border="1"> <thead> <tr> <th>Header 1</th> <th>Header 1</th> <th>Header 1</th> <th>Header 1</th> </tr> </thead> <tbody> <tr> <td>1</td> <td colspan="3">1</td> </tr> <tr> <td rowspan="2">1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> </tbody> </table> <textarea>The text is written here...</textarea> </body> </html>

2.4.6 img pictures
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a href="http://www.baidu.com"> <img src="1.jpg" title="nike" style="height: 200px;width: 400px;" alt="NBA"> </a> </body> </html>

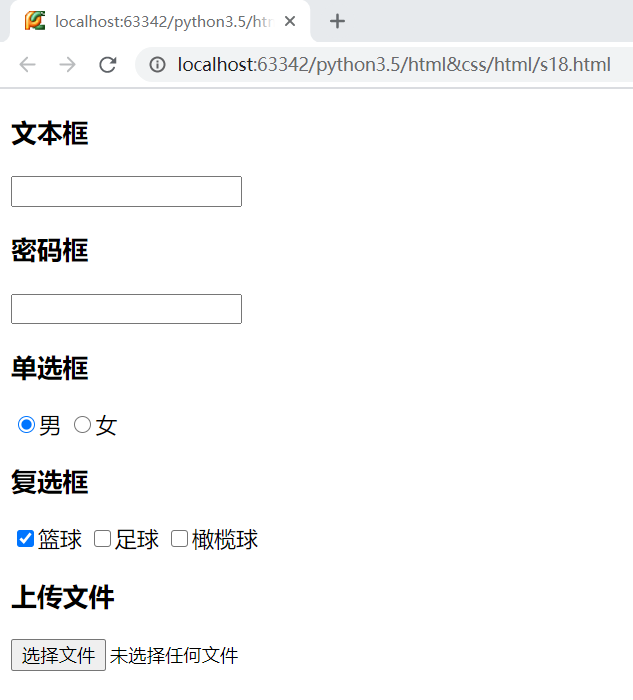
2.4.7 input series
There are five key tags in the input series, which provide the browser with the function of data interaction, that is, users can input data and select options on the browser, and then submit the input and selected content to the back-end.
- Text, text box.
- Password, the password box.
- Radio, radio box (the name attribute must be set the same, otherwise it cannot be implemented).
- Check box, check box.
- File, file upload.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <h3>Text box</h3> <input type="text"> <h3>Password box</h3> <input type="password"> <h3>Radio </h3> <input type="radio" name="gender">male <input type="radio" name="gender">female <h3>check box</h3> <input type="checkbox">Basketball <input type="checkbox">Football <input type="checkbox">rugby <h3>Upload files</h3> <input type="file"> </body> </html>

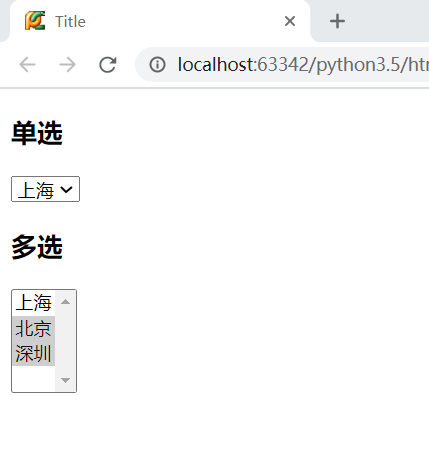
2.4.8 select drop-down box
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Drop down box</title> </head> <body> <h3>Single choice</h3> <select> <option>Shanghai</option> <option>Beijing</option> <option>Shenzhen</option> </select> <h3>Multiple choice</h3> <select multiple> <option>Shanghai</option> <option>Beijing</option> <option>Shenzhen</option> </select> </body> </html>

2.4.9 textarea multiline text box
textarea is used to display multi line text input boxes on the browser.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Multiline text</title> </head> <body> <textarea>The text is written here...</textarea> </body> </html>

2.4.10 form form
If you want to submit the input content to the background on the browser, you need the form and submit button
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>form form </title> </head> <body> <form action="http://www.x.cn" method="get"> <p>user name:<input type="text" name="user"></p> <p>password:<input type="password" name="pwd"></p> <p>Gender: <input type="radio" name="gender" value="2">male <input type="radio" name="gender" values="3">female <p/> <p>Hobbies: <input type="checkbox" name="favor" value="2">Basketball <input type="checkbox" name="favor" value="8">Football <input type="checkbox" name="favor" value="10">rugby </p> <p>city: <select name="city"> <option value="1">Shanghai</option> <option value="2">Beijing</option> </select> </p> <p>remarks:<textarea> name="memo"></textarea></p> <input type="submit" value="Submit"> <input type="reset" value="Reset"> </form> </body> </html>

When using the form form to submit data, you should pay attention to the following points:
-
When submitting, only the tags related to user interaction in the form tag will be submitted.
-
< input type = "submit" value = "submit" > is used to submit the current form.
-
< input type = "reset" value = "reset" > is used to reset the options in the current tag.
-
form tag built-in properties
-
Action = / XX / ", which indicates the address of the form to be submitted.
-
method="get" indicates the submission method (get or post) of the form.
-
Enctype = multipart / form data ". If there are files uploaded inside the form, this setting must be added.
-
- name must be set for the user interaction related tags in the form, otherwise the back-end cannot obtain the data after submitting it.
- In addition to setting the name attribute, the value attribute must also be set for radio, check box and select, because when the form form is submitted, the value value corresponding to the selection option will not be submitted to the background.