Day06—CSS
1, Review
label:
h the title label is exclusive to one line
p the paragraph label is on a single line
The div tag is on a single line
The table tag has only one row
li the tag is on a single line
No width is declared. The default width is 100% of the full width
span multiple labels can be placed in a row
Multiple img tags can be placed in a row
A multiple labels can be placed in a row
The input tag can be placed in more than one line
No width is declared. The default width is the width of the content
2, Content
1. CSS comments
- Comments in html <-- Contents of comments -- >
- Comments in CSS / * contents of comments*/
2. sublime shortcut
- div+tab
- Same label div*3
- Parent child relationship div > div > UL > Li * 5 > A
- Brotherhood div+p
- Generate. one+tab with class name
3. Label display mode
display
HTML tags are generally divided into three types: block tags, inline tags and inline blocks
- Block level element
Common block level elements: h p div table li
Characteristics of block level elements:
(1) Exclusive line, always start with a new line
(2) Width, height and other attributes can be controlled
(3) If the width is not set, the default width is the width of the column
(4) Other block level elements can be accommodated
Code demonstration:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div>
123
</div>
<div>
123
</div>
<div>
123
</div>
<div>I am div</div>
</body>
</html>
Code demonstration results:

- Inline element
Common inline elements: a b strong i em s del u ins span
Characteristics of inline elements:
(1) You can't monopolize a row. You can put multiple rows in a row
(2) The width and height attributes are invalid, but the padding and margin in the horizontal direction can be controlled
(3) Width is the width of the content
(4) Inline elements can have inline elements
Code demonstration:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span{
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<span>123aaaaaaa</span>
<span>123</span>
<span>123</span>
<span>
<a href="#"> Baidu</a>
</span>
<b>Bold</b>
<b>Bold</b>
</body>
</html>
Code demonstration results:

- Inline block element
Common inline block elements: img input td
Characteristics of inline block elements:
(1) You can put more than one in a row, but there will be gaps between them
(2) The default width and height is the width and height of the content, but the width and height can be controlled
Code demonstration:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
td{
width: 100px;
height: 100px;
}
input{
width: 100px;
}
</style>
</head>
<body>
<input type="text">
<input type="text">
<br>
<table>
<tr>
<td>1</td>
<td>2</td>
</tr>
</table>
</body>
</html>
Code demonstration results:

4. Display mode conversion
- Convert block level elements into inline elements display:inline;
- Convert inline elements into block level elements display:block;
- Convert inline elements into inline block elements display: inline block;
Code demonstration:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
background-color: red;
display: inline-block;
}
span{
width: 100px;
height: 100px;
background-color: blue;
display: block;
}
a{
width: 100px;
height: 100px;
background-color: pink;
display: block;
}
</style>
</head>
<body>
<div>123</div>
<div>123</div>
<span>abc</span>
<span>abc</span>
<span>abc</span>
<a href="#"> Baidu</a>
<a href="#"> Sina</a>
</body>
</html>
Code demonstration results:

5. Row height
Control the vertical center of the contents in the box: line height: "the height of the box";
6. CSS writing specification
- Space specification: space between selector and braces
- Selector specification: the nesting level of the selector shall not be greater than level 3, and the limiting conditions at the back of the position shall be as accurate as possible
- Attribute specification: write on a new line, followed by a semicolon
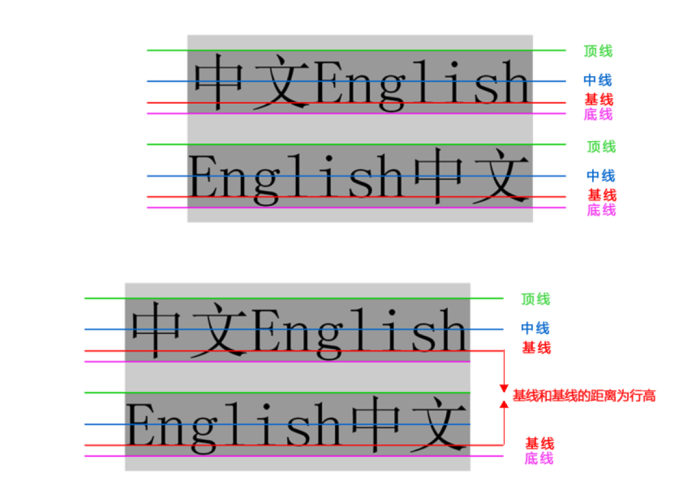
7. Row height
Attribute: line height

Where row height is most used:
(1) The line height is equal to the width of the box, which can center a line of text vertically in the box
(2) If the line height is greater than the height of the box, the text is lower
(3) If the line height is less than the height of the box, the text is above
Code Demonstration - sharp corner navigation bar:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.nav{
text-align: center;
}
.nav a{
width: 120px;
height: 58px;
background-image: url(images/bg1.png);
color: #fff;
display: inline-block;
text-decoration: none;
line-height: 50px;
text-align: center;
}
.nav a:hover{
background-image: url(images/bg2.png);
}
</style>
</head>
<body>
<div class="nav">
<a href="#"> navigation bar</a>
<a href="#"> navigation bar</a>
<a href="#"> navigation bar</a>
<a href="#"> navigation bar</a>
</div>
</body>
</html>
Code demonstration results:

8. Three features of CSS
1. Cascade: refers to the superposition of multi-purpose styles
characteristic:
(1) In case of style conflict, the principle of proximity
(2) When styles do not conflict, they do not cascade
Code demonstration:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
color: red;
font-size: 30px;
}
div{
color: pink;
}
</style>
</head>
<body>
<div>
Wang Keke is a dog
</div>
</body>
</html>
2. Inheritance: the subclass label inherits some styles of the parent label
Inheritable properties:
(1)color font-style font-weight font-size font-family
(2)text-align text-decoration
(3)line-height
Code demonstration:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.jianlin{
font-style: italic;
font-weight: 700;
font-size: 20px;
font-family: "Microsoft YaHei ";
text-align: center;
text-decoration: none;
line-height: 24px;
}
</style>
</head>
<body>
<div class="jianlin">
12213232122132321221323212213232122132321221323212213232122132321221323212213232
</div>
<p>
Wang Sicong Wang Sicong Wang Sicong Wang Sicong Wang Sicong Wang Sicong Wang Sicong Wang Sicong Wang Sicong Wang Sicong Wang Sicong Wang Sicong Wang Sicong Wang Sicong Wang Sicong Wang Sicong Wang Sicong Wang Sicong Wang Sicong
</p>
</body>
</html>
1, Navigation bar case
Code demonstration:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.nav a{
width: 120px;
height: 50px;
background-image: url(images/bg.png);
text-decoration: none;
display: inline-block;
line-height: 50px;
color: #fff;
}
.nav a:hover{
background-image: url(images/bgc.png);
}
.nav{
text-align: center;
}
.nr{
text-align: center;
}
</style>
</head>
<body>
<div class="nav">
<a href="#"> website navigation</a>
<a href="#"> website navigation</a>
<a href="#"> website navigation</a>
<a href="#"> website navigation</a>
<a href="#"> website navigation</a>
</div>
<p class="nr">123</p>
<a href="#" class="nr2">baidu</a>
</body>
</html>
Code demonstration results:

2, Baidu home page exercise
Code demonstration:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
text-align: center;
}
.nav{
text-align: center;
height: 80px;
}
.search{
width: 400px;
height: 30px;
}
.an{
width: 140px;
height: 35px;
}
.sou{
height:60px;
}
.nav1{
height: 80px;
}
.nav2{
font-size: 14px;
height: 80px;
}
.nav3{
font-size: 14px;
height: 30px;
}
.nav4{
font-size: 14px;
height: 30px;
}
.end{
font-size: 14px;
}
</style>
</head>
<body>
<div class="logo">
<img src="images/bdlogo.gif" alt="" title="Baidu once, you will know">
</div>
<div class="nav">
<a href="#"> News</a>
<b>Webpage</b>
<a href="#"> Post Bar</a>
<a href="#"> Yes</a>
<a href="#"> Music</a>
<a href="#"> picture</a>
<a href="#"> Video</a>
<a href="#"> map</a>
</div>
<div class="sou">
<input type="text" class="search">
<input type="button" value="use Baidu Search" class="an">
</div>
<div class="nav1">
<a href="#"> Encyclopedia</a>
<a href="#"> Library</a>
<a href="#">hao123</a> |
<a href="#"> more > ></a>
</div>
<div class="nav2">
<img src="images/ic.jpg" alt="">
<a href="#"> Baidu map takes you to eat, drink and play, and serve the people wholeheartedly</a>
</div>
<div class="nav3">
<a href="#"> set Baidu as the home page</a>
<a href="#"> install Baidu guard</a>
</div>
<div class="nav4">
<a href="#"> join Baidu promotion < / a >|
<a href="#"> search billboard < / a >|
<a href="#"> about Baidu < / a >|
<a href="#">About Baidu</a>
</div>
<div class="end">
©2013 Baidu Must read Beijing before using Baidu ICP Certificate No. 030173
</div>
</body>
</html>
Code result demonstration: