There are two main reasons why it is difficult to fix a header with pure CSS.One is that IE6, which has the largest market share, does not support position:fixed.Another is that people want to do this in tables where they want to break their heads.But real foreigners have achieved this with pure CSS, using an astonishing number of CSS hacks...I think it's better to use javascript if the code is so difficult to understand and extend.I happened to meet this kind of demand today. If I look at it from a different point of view, I really got it out.
We know that CSS is responsible for performance, HTML is responsible for structure, the same structure, a different style, gives a completely different feeling, which also shows that people's eyes are easy to be deceived.So in the days when DIV+CSS was hyped, people always wanted to remove tables from their pages and create "tables" with div+span.Although this is not desirable, it also tells us that what tables do, we can do it in some combinations.To put it another way, since one table can't do it, just two.The table above emulates the header, while the table below emulates the section with scrollbars.Before we go on, let's clarify what we need, or be less abstract.First, the table is 4*9, 170px wide per column, 680px total, and the scrollbar defaults to 16px in each browser. Don't forget, width does not contain borders. There are five vertical borders in the four columns, with a total width of 701px.
<table >
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
We then split the table into two, with the first table as the header and the second table with a scrollbar to indicate that the overflow style is applied to its parent element, so it coats a Div.This div should be the same length as the first table.But don't worry, we'll put a div on top of them, set their width to 701px, and then set the width of both subelements to 100%.Note that we explicitly add tbody to the table to improve its rendering efficiency.
<div id="scrollTable">
<table class="thead">
<tbody>
<tr>
<th>Name</th>
<th>grammar</th>
<th>Explain</th>
<th>Example</th>
</tr>
</tbody>
</table>
<div>
<table class="tbody">
<tbody>
<tr>
<td>Simple attribute Selector</td>
<td>[attr] </td>
<td>Select an element with this attribute</td>
<td>blockquote[title] { <br/>color: red }</td>
</tr>
<tr>
<td>attribute Value Selector</td>
<td>[attr="value"] </td>
<td>Select elements whose attribute values exactly equal the given values</td>
<td>h2[align="left"] { <br/>cursor: hand } </td>
</tr>
<tr>
<td>"Begins-with" attribute Value Selector</td>
<td>[attr^="value"] </td>
<td>Select the element whose attribute value begins with the value</td>
<td>h2[align^="right"] { <br/>cursor: hand } </td>
</tr>
<tr>
<td>"Ends-with" attribute Value Selector</td>
<td>[attr$="value"] </td>
<td>Select an attribute value to give the element at the end of the value</td>
<td>div[class$="vml"]{<br/>cursor: hand} </td>
</tr>
<tr>
<td>Substring-match attribute Value Selector</td>
<td>[attr*="value"] </td>
<td>Select the element whose attribute value contains the given value</td>
<td>div[class*="grid"]{<br/> float:left} </td>
</tr>
<tr>
<td>One-Of-Many Attribute Value Selector</td>
<td>[attr~="value"] </td>
<td>The attribute value of the original element is multiple words, and the value given is one of them.</td>
<td>li[class~="last"]{<br/> padding-left:2em} </td>
</tr>
<tr>
<td>Hyphen Attribute Value Selector</td>
<td>[attr|="value"] </td>
<td>The attribute value of the original element is equal to or is added with the given value.-"Start</td>
<td>span[lang|="en"]{ <br/>color:green}</td>
</tr>
<tr>
<td>Deselect Property Value Selector</td>
<td>[attr!="value"] </td>
<td>Non-standard, jQuery Appearing in</td>
<td>span[class!="red"]{<br/>color:green}</td>
</tr>
</tbody>
</table>
</div>
</div>
The expressive part:
#scrollTable {
width:701px;
border: 1px solid #EB8;/*table has no peripheral border, only internal td or th has border*/
background: #FF8C00;
}
#scrollTable table {
border-collapse:collapse; /*Unify two tables to a thin line table*/
}
#ScrollTable.thead{/* header*/
/*div First child element*/
width:100%;
}
#scrollTable table.thead th{/*header*/
border: 1px solid #EB8;
border-right:#C96;
color:#fff;
background: #FF8C00; /* Bright orange * X*/
}
#scrollTable div{/* Tables with scrollbars*/
/*div Second child element*/
width:100%;
height:200px;
overflow:auto;/*essential*/
}
#scrollTable table.tbody{/* Body of a table with scrollbars*/
width:100%;
border: 1px solid #C96;
border-right:#B74;
color:#666666;
background: #ECE9D8;
}
#scrollTable table.tbody td{/* grid with scrollbar body*/
border:1px solid #C96;
}
Run Code:
<!doctype html>
<html dir="ltr" lang="zh-CN">
<head>
<meta charset="utf-8"/>
<title>pure CSS Implement header fixing</title>
<style type="text/css">
#scrollTable {
width:701px;
border: 1px solid #EB8;/*table has no peripheral border, only internal td or th has border*/
background: #FF8C00;
}
#scrollTable table {
border-collapse:collapse; /*Unify two tables to a thin line table*/
}
#ScrollTable.thead{/* header*/
/*div First child element*/
width:100%;
}
#scrollTable table.thead th{/*header*/
border: 1px solid #EB8;
border-right:#C96;
color:#fff;
background: #FF8C00; /* Bright orange * X*/
}
#scrollTable div{/* Tables with scrollbars*/
/*div Second child element*/
width:100%;
height:200px;
overflow:auto;/*essential*/
}
#scrollTable table.tbody{/* Body of a table with scrollbars*/
width:100%;
border: 1px solid #C96;
border-right:#B74;
color:#666666;
background: #ECE9D8;
}
#scrollTable table.tbody td{/* grid with scrollbar body*/
border:1px solid #C96;
}
</style>
</head>
<body>
<div id="scrollTable">
<table class="thead">
<tbody>
<tr>
<th>Name</th>
<th>grammar</th>
<th>Explain</th>
<th>Example</th>
</tr>
</tbody>
</table>
<div>
<table class="tbody">
<tbody>
<tr>
<td>Simple attribute Selector</td>
<td>[attr] </td>
<td>Select an element with this attribute</td>
<td>blockquote[title] { <br/>color: red }</td>
</tr>
<tr>
<td>attribute Value Selector</td>
<td>[attr="value"] </td>
<td>Select elements whose attribute values exactly equal the given values</td>
<td>h2[align="left"] { <br/>cursor: hand } </td>
</tr>
<tr>
<td>"Begins-with" attribute Value Selector</td>
<td>[attr^="value"] </td>
<td>Select the element whose attribute value begins with the value</td>
<td>h2[align^="right"] { <br/>cursor: hand } </td>
</tr>
<tr>
<td>"Ends-with" attribute Value Selector</td>
<td>[attr$="value"] </td>
<td>Select an attribute value to give the element at the end of the value</td>
<td>div[class$="vml"]{<br/>cursor: hand} </td>
</tr>
<tr>
<td>Substring-match attribute Value Selector</td>
<td>[attr*="value"] </td>
<td>Select the element whose attribute value contains the given value</td>
<td>div[class*="grid"]{<br/> float:left} </td>
</tr>
<tr>
<td>One-Of-Many Attribute Value Selector</td>
<td>[attr~="value"] </td>
<td>The attribute value of the original element is multiple words, and the value given is one of them.</td>
<td>li[class~="last"]{<br/> padding-left:2em} </td>
</tr>
<tr>
<td>Hyphen Attribute Value Selector</td>
<td>[attr|="value"] </td>
<td>The attribute value of the original element is equal to or is added with the given value.-"Start</td>
<td>span[lang|="en"]{ <br/>color:green}</td>
</tr>
<tr>
<td>Deselect Property Value Selector</td>
<td>[attr!="value"] </td>
<td>Non-standard, jQuery Appearing in</td>
<td>span[class!="red"]{<br/>color:green}</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>

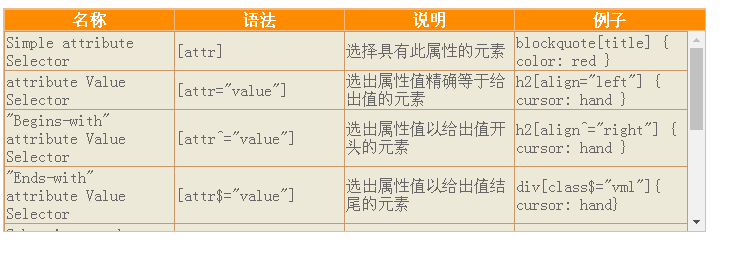
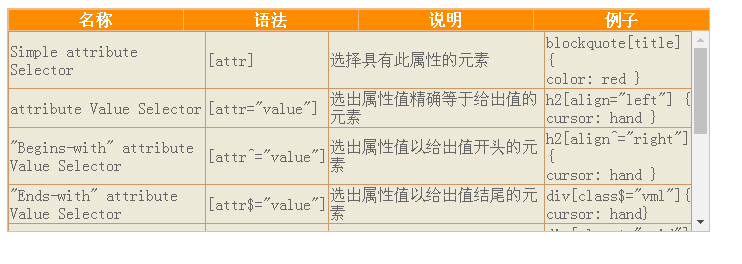
The header grid was found to be out of alignment with the body grid.At this point we need to use the col tag, which allows us to set the same td or th background color, text alignment and width as the index value in tbody uniformly.Although adjacent selectors for CSS2.1 and child element filtering pseudo-classes for CSS3 allow us to set them in a more streamlined way, and that's where style and structure are separated, unfortunately the IE family always lags behind.Let's look at their lengths again. Since the last table may be shortened by scrollbars, we can make sure the first three columns are equal in length. The rest are assigned to the last one, in other words, the last one is not set.In addition, scrollbars can be styled in IE, so let's flip over.
<table class="thead">
<col width="170px"></col> <col width="170px"></col> <col width="170px"></col><col></col>
<tbody>
//****************************Omitted*****************
</tbody>
</table>
<div>
<table class="tbody">
<col width="170px"></col> <col width="170px"></col> <col width="170px"></col><col></col>
<tbody>
//****************************Omitted*****************
</tbody>
</table>
</div>
The expressive part:
#scrollTable {
width:701px;
border: 1px solid #EB8;/*table has no peripheral border, only internal td or th has border*/
background: #FF8C00;
}
#scrollTable table {
border-collapse:collapse; /*Unify two tables to a thin line table*/
}
/*First child element of header div**/
#scrollTable table.thead{
width:100%;
}
/*Table Head*/
#scrollTable table.thead th{
border: 1px solid #EB8;
border-right:#C96;
color:#fff;
background: #FF8C00; /* Bright orange * X*/
}
/*Body with scrollbar*/
/*div Second child element*/
#scrollTable div{
width:100%;
height:200px;
overflow:auto;/*essential*/
scrollbar-face-color:#EB8; /* Background color of the three small rectangles*/
scrollbar-base-color:#ece9d8; /*The foreground color of the three small rectangles*/
scrollbar-arrow-color:#FF8C00; /* Color of triangular arrows in up and down buttons*/
scrollbar-track-color:#ece9d8; /* Background color of rectangle where the active block of scrollbar is located*/
scrollbar-highlight-color:#800040; /* The color of the top left padding of the three small rectangles*/
scrollbar-shadow-color:#800040; /* The color of the lower right padding of the three small rectangles*/
scrollbar-3dlight-color: #EB8; /* The color of the upper left border of the three small rectangles*/
scrollbar-darkshadow-Color:#EB8; /* The color of the lower right border of the three small rectangles*/
}
/*Body of a table with scrollbars*/
#scrollTable table.tbody{
width:100%;
border: 1px solid #C96;
border-right:#B74;
color:#666666;
background: #ECE9D8;
}
/*A grid with a scrollbar body*/
#scrollTable table.tbody td{
border:1px solid #C96;
}
Run Code:
<!doctype html>
<html dir="ltr" lang="zh-CN">
<head>
<meta charset="utf-8"/>
<title>pure CSS Implement header fixing </title>
<style type="text/css">
#scrollTable {
width:701px;
border: 1px solid #EB8;/*table has no peripheral border, only internal td or th has border*/
background: #FF8C00;
}
#scrollTable table {
border-collapse:collapse; /*Unify two tables to a thin line table*/
}
/*First child element of header div**/
#scrollTable table.thead{
width:100%;
}
/*Table Head*/
#scrollTable table.thead th{
border: 1px solid #EB8;
border-right:#C96;
color:#fff;
background: #FF8C00; /* Bright orange * X*/
}
/*Body with scrollbar*/
/*div Second child element*/
#scrollTable div{
width:100%;
height:200px;
overflow:auto;/*essential*/
scrollbar-face-color:#EB8; /* Background color of the three small rectangles*/
scrollbar-base-color:#ece9d8; /*The foreground color of the three small rectangles*/
scrollbar-arrow-color:#FF8C00; /* Color of triangular arrows in up and down buttons*/
scrollbar-track-color:#ece9d8; /* Background color of rectangle where the active block of scrollbar is located*/
scrollbar-highlight-color:#800040; /* The color of the top left padding of the three small rectangles*/
scrollbar-shadow-color:#800040; /* The color of the lower right padding of the three small rectangles*/
scrollbar-3dlight-color: #EB8; /* The color of the upper left border of the three small rectangles*/
scrollbar-darkshadow-Color:#EB8; /* The color of the lower right border of the three small rectangles*/
}
/*Body of a table with scrollbars*/
#scrollTable table.tbody{
width:100%;
border: 1px solid #C96;
border-right:#B74;
color:#666666;
background: #ECE9D8;
}
/*A grid with a scrollbar body*/
#scrollTable table.tbody td{
border:1px solid #C96;
}
</style>
</head>
<body>
<div id="scrollTable">
<table class="thead">
<col width="170px"></col> <col width="170px"></col> <col width="170px"></col><col></col>
<tbody>
<tr>
<th>Name</th>
<th>grammar</th>
<th>Explain</th>
<th>Example</th>
</tr>
</tbody>
</table>
<div>
<table class="tbody">
<col width="170px"></col> <col width="170px"></col> <col width="170px"></col><col></col>
<tbody>
<tr>
<td>Simple attribute Selector</td>
<td>[attr] </td>
<td>Select an element with this attribute</td>
<td>blockquote[title] { <br/>color: red }</td>
</tr>
<tr>
<td>attribute Value Selector</td>
<td>[attr="value"] </td>
<td>Select elements whose attribute values exactly equal the given values</td>
<td>h2[align="left"] { <br/>cursor: hand } </td>
</tr>
<tr>
<td>"Begins-with" attribute Value Selector</td>
<td>[attr^="value"] </td>
<td>Select the element whose attribute value begins with the value</td>
<td>h2[align^="right"] { <br/>cursor: hand } </td>
</tr>
<tr>
<td>"Ends-with" attribute Value Selector</td>
<td>[attr$="value"] </td>
<td>Select an attribute value to give the element at the end of the value</td>
<td>div[class$="vml"]{<br/>cursor: hand} </td>
</tr>
<tr>
<td>Substring-match attribute Value Selector</td>
<td>[attr*="value"] </td>
<td>Select the element whose attribute value contains the given value</td>
<td>div[class*="grid"]{<br/> float:left} </td>
</tr>
<tr>
<td>One-Of-Many Attribute Value Selector</td>
<td>[attr~="value"] </td>
<td>The attribute value of the original element is multiple words, and the value given is one of them.</td>
<td>li[class~="last"]{<br/> padding-left:2em} </td>
</tr>
<tr>
<td>Hyphen Attribute Value Selector</td>
<td>[attr|="value"] </td>
<td>The attribute value of the original element is equal to or is added with the given value.-"Start</td>
<td>span[lang|="en"]{ <br/>color:green}</td>
</tr>
<tr>
<td>Deselect Property Value Selector</td>
<td>[attr!="value"] </td>
<td>Non-standard, jQuery Appearing in</td>
<td>span[class!="red"]{<br/>color:green}</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>