In the development process, page js often encounters the need for current login user information (menu privileges, user basic information, configuration information). Generally, we may not care too much about these information acquisition methods, but now the front end is packaged by webpack. Even if the code is partitioned, js files and css files are still very large.
In the case of first loading, there is a certain optimization space. Here are some ways to get information. The interface uses analog data. The session acquisition interface is set to 1 second delay. The following data are loaded for the first time, regardless of 304.
1. Back-end program settings, direct js code, global variable writing
The browser accesses app.do, the back-end program responds, obtains user information InitData, obtains the returned app.html text, writes user information < script > InitData = {user: {}}; </script > to the corresponding location of html, and returns to the browser.
[Question]
Get user information InitData + app.html text - return to browser, browser loads other static resources - > HTML loading process
The html returned by b. app.do cannot use browser 304 caching mechanism because the basic information of each user is different.
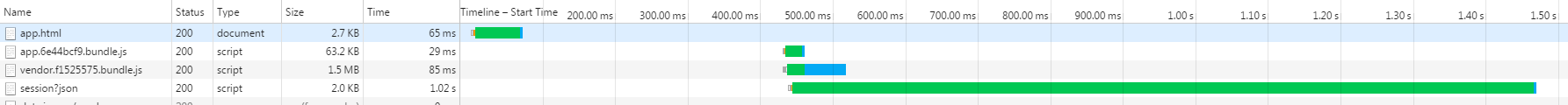
2. Pages are loaded synchronously through <script src=">.
The following is the page html code
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script> InitData={processData: function (){}}; __page_begin = +new Date; __clog('html begin load');
document.addEventListener('DOMContentLoaded', function () {__clog('html DOMContentLoaded');}, false); function __clog(str) {str = '--' + str + ' ';console.log(str.substr(0, 20), new Date - __page_begin);}; </script> <script>__clog("session get begin");</script> <script src="../api/session?json"></script> <!--script>__clog("session get begin"); !function(){ var b; try{b=new XMLHttpRequest}catch(c){try{b=ActiveXobject("Msxml12.XMLHTTP")}catch(c){try{b=ActiveXobject("Microsoft.XMLHTTP")}catch(c){}}} b.onreadystatechange=function(){ if(4===this.readyState&&200===this.status){ __clog("session get end"); var a=this.response||this.responseText; InitData._sessionData=a,InitData.processData(a) } },b.open("GET","/api/session?json=true"),b.send() }(); </script--> <!--script>!function(){ var c,a=document.getElementsByTagName("head")[0], b=document.createElement("script"); b.type="text/javascript", c="__clog('session begin get');"; try{b.appendChild(document.createTextNode(c))}catch(d){b.text=c} a.appendChild(b), b=document.createElement("script"), b.type="text/javascript", b.src="../api/session?json", a.appendChild(b) }();</script--> <script>__clog("static run begin");</script></head> <body><script src="/public/vendor.f1525575.bundle.js"></script><script src="/public/app.6e44bcf9.bundle.js"></script></body> </html> <script>__clog('html end load');</script>
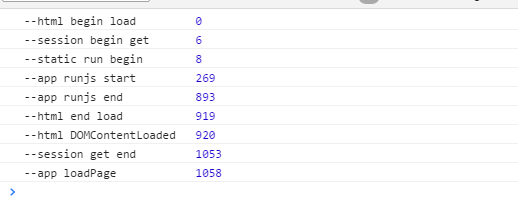
Introduction of indicators
| html begin load | Browser obtains app.html and starts page parsing time |
| session get begin | Start request session interface time |
| session get end | The session interface is retrieved and the time to start running js |
| static run begin | The time that other static files can be executed (actual execution time, and resource loading is required) |
| app runjs start | The time when app.js starts executing |
| app loadPage | When app.js routing is judged to have InitData information, the component is displayed |
| app runjs end | app.js execution completion time |
| html end load | app.html bottom js runtime |
| html DOMContentLoaded | DOMContentLoaded event trigger time |


[Advantages]
a.app.html can use browser 304 caching mechanism
b. Static resource requests can be requested in advance with api/session
[Questions]
Synchronization mode, other js, css runtime machine needs to wait for api/session results to return
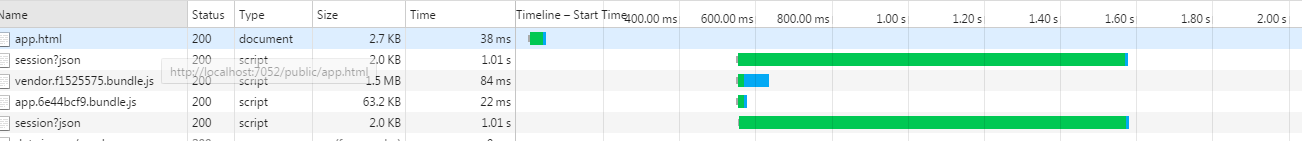
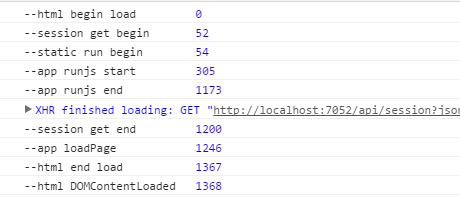
3. Acquire session asynchronously by writing page JS


[Advantages]
Change api/session to asynchronous mode, app.js runtime is ahead of schedule, with nearly a second improvement
It is worth noting that the runtime returned by ajax cancels the delay earlier than app.js, so this callback will be executed as long as the JS thread is idle.
4. Asynchronous loading by dynamically creating script mode has the same effect as above.