Three files must be referenced when using gridster.js:
1.jquery.js(jQuery file)
2. Jquery.gridster.js (the main script of gridster)
3.jquery.gridster.css(gridster style file)
You can go to the official website to download, or you can directly reference cdn
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script src="https://cdn.bootcss.com/jquery.gridster/0.5.6/jquery.gridster.js"></script>
<link href="https://cdn.bootcss.com/jquery.gridster/0.5.6/jquery.gridster.css" rel="stylesheet">
First, html code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script> <script src="https://cdn.bootcss.com/jquery.gridster/0.5.6/jquery.gridster.js"></script> <link href="https://cdn.bootcss.com/jquery.gridster/0.5.6/jquery.gridster.css" rel="stylesheet"> </head> <body> <div class="gridster"> <ul> <li data-row="1" data-col="1" data-sizex="2" data-sizey="2"> <!-- Here's a header,In the corresponding configuration handle,Mouse down header It can be dragged, not the whole piece --> <header>|||</header> 0 </li> <li data-row="1" data-col="3" data-sizex="1" data-sizey="2"> <header>|||</header> 1 </li> <li data-row="3" data-col="1" data-sizex="3" data-sizey="2"> <!-- Here's a header,In the corresponding configuration handle,Mouse down header It can be dragged, not the whole piece --> <header>|||</header> 3 </li> <li data-row="1" data-col="3" data-sizex="1" data-sizey="2"> <header>|||</header> 2 </li> <li data-row="3" data-col="4" data-sizex="1" data-sizey="2"> <header>|||</header> 4 </li> </ul> </div> </body>
In the above code,
Data row: row number of elements data col: column number of elements
Data sizex: width of element blocks (in pieces, the width of each element block is the value set by widget [base] dimensions)
Data size: the height of the element block (in pieces, the height of each element block is the value set by widget [base] dimensions)
Data row and data col set the location of the element block, while data sizex and data SizeY set the size of the element block.
2, css Style: in addition to the referenced css, you can also set the style yourself, as follows:
<style> .gridster ul{margin:0;} .gridster ul li{list-style-type:none;border:1px solid #e0e0e0;text-align: center;} .gridster ul li header{background:#999;display: block;font-size: 20px;line-height: normal;padding: 4px 0px 6px;margin-bottom: 20px;cursor: move;text-align:center;} </style>
3, Script JS: this part mainly configures the parameters of gridster to achieve the desired effect.
If you just implement drag and drop function, you don't need resize settings. Resize is mainly used for resizing.
<script> var gridster; $(function(){ gridster = $(".gridster ul").gridster({ widget_base_dimensions:[100,100], //Width and height of module widget_margins:[5,5], //Module spacing [up and down, left and right] draggable:{ handle:'header' //Drag element }, resize:{ enabled:true } }).data('gridster'); }) </script>
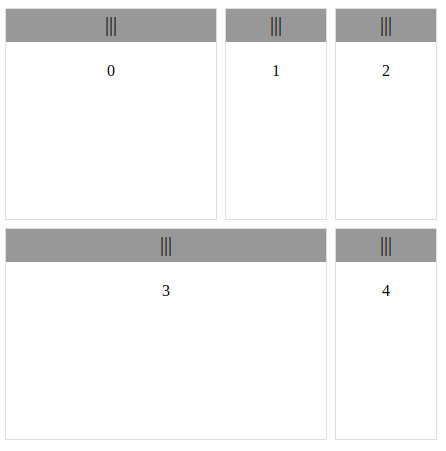
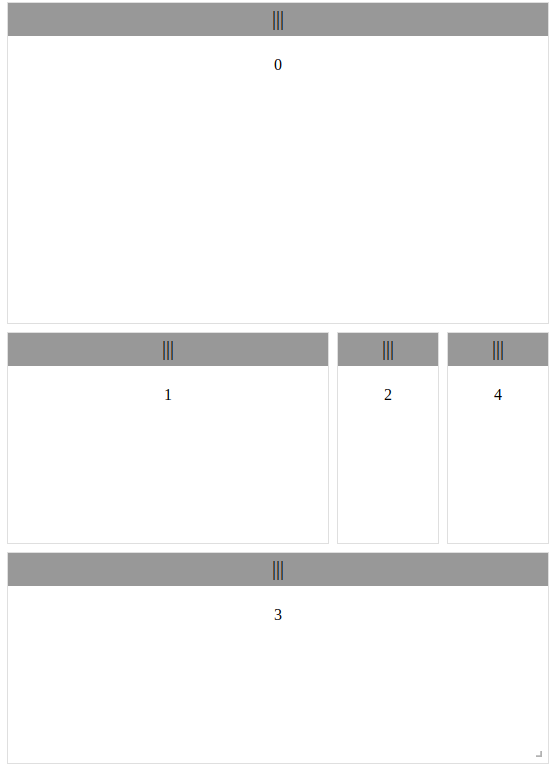
4, Effect screenshot:
The first is the initial state, and the second is the dragged state. Move the mouse in, you can see a small corner mark in the lower right corner to adjust the size.