Each time this page is opened, the backend generates a certificate based on Session
if(!isset($_SESSION['key_pub'])){ $rsa_model=new \Home\Library\Org\Util\Rsa(); $_SESSION['key_pub']=$rsa_model->privateKey; $_SESSION['key_pri']=$rsa_model->privateKey; } $this->assign("pub_token",$_SESSION['key_pub']); $this->display('index');
This is used to log off session s
public function logout(){ session(null); }
Verify that the certificate is available
public function check(){ $codekey=I("post.codekey"); if($codekey!=null){ if(isset($_SESSION['key_pri'])){ $rsa=new \Home\Library\Org\Util\Rsa(); $rsa->privateKey=$_SESSION['key_pri']; $rsa->publicKey=$_SESSION['key_pub']; $privstr = $rsa->privateDecrypt(base64_decode($codekey),$rsa->privateKey); //Delete the original key pair after decryption is complete and wait for reassignment $_SESSION['key_pub']=null; $_SESSION['key_pri']=null; echo $privstr; } } }
Well, code like this, consider scenarios
There is Server A, Client B
Each access to the server produces a session that generates and stores a pair of rsa keys within the valid time of the session. The public key is assigned to B by the server backend. B verifies that A is valid by verifying A's international certificate.When sending data to A, the data from B is encrypted and signed by the public key just assigned by A. A decrypts the data from B by the public and private keys. A successful decryption indicates that the valid validation of B data is successful.
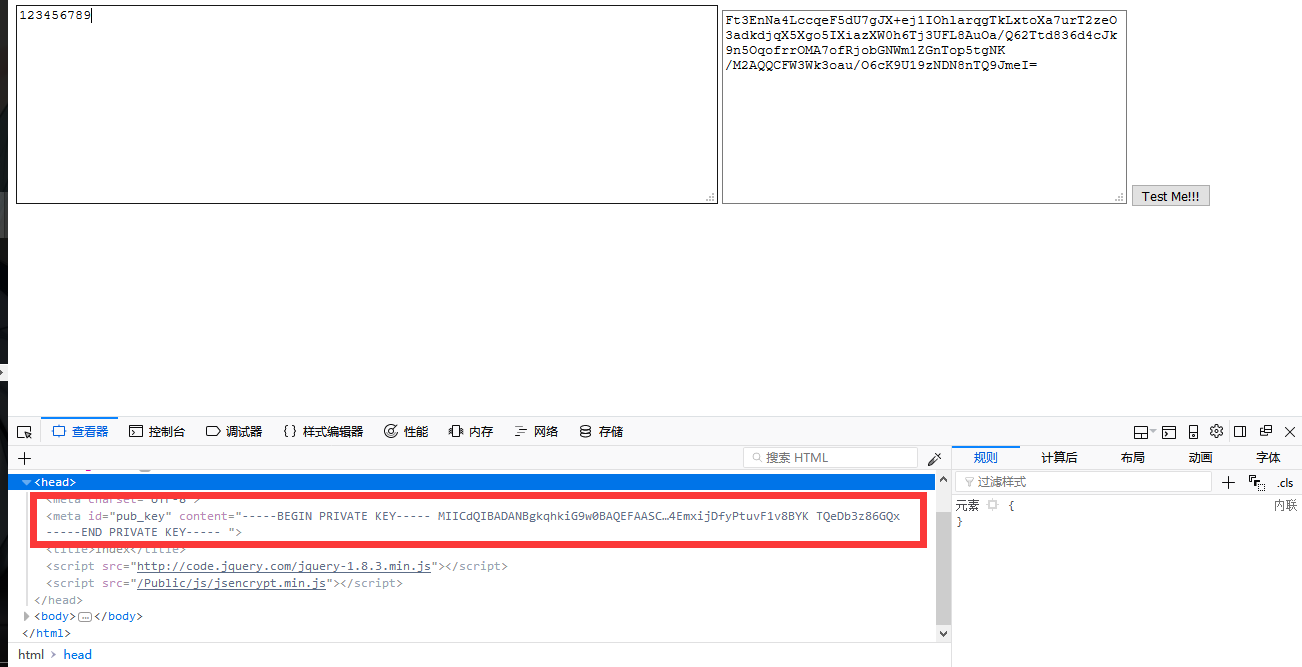
Assign A public key to B as shown in the diagram request
The left column of B is the data to reply to A, and the right column is the data after A has been signed by the public key
After clicking Test, you can see that data signed with the public key and encoded as base64 is sent to the back end
A decrypts the message from B and replies to B
The plaintext after decryption is identical to the plaintext local to B, and the verification is successful.
Front-end encrypted code is attached below
$(function() { $('#testme').click(function() { var encrypt = new JSEncrypt(); encrypt.setPublicKey($('#pub_key').attr("content")); var encrypted = encrypt.encrypt($('#text').val()); $('#output').val(encrypted); $.ajax({ type:"POST", url:"http://127.0.0.1/index.php/home/index/check", data:{codekey:$('#output').val()}, dataType:"html", success:function (data) { alert(data); } }); }); });
Reference Library Files
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script> <script src="__PUBLIC__/js/jsencrypt.min.js"></script>