Knowledge points:
1. User defined response information
2. Return to Json
I. General Situation
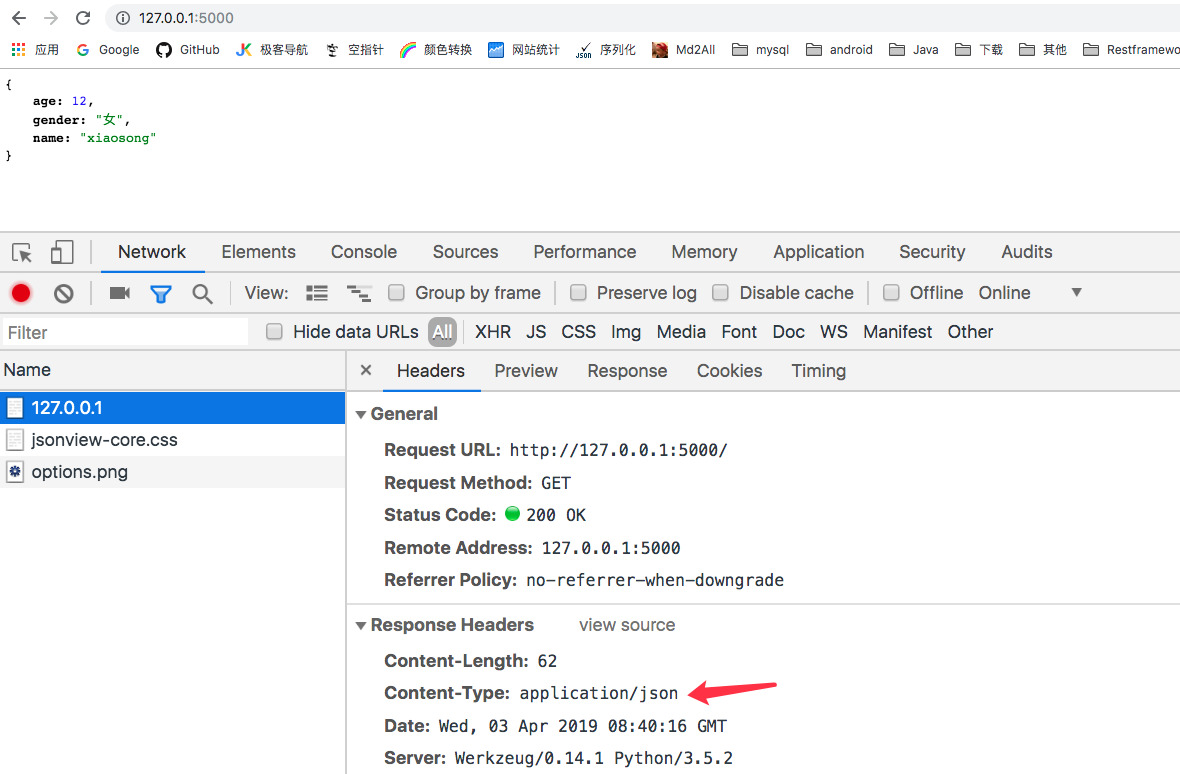
We all know that when a browser makes a request, the server will give a response. This response includes the returned content type, status code, server version, etc. The following picture:
If we don't modify the response information, it will return the default information.
II. User defined response information
If we want to customize the response information, we must return tuples and data structures such as (response,status,headers), at least with response.
Status specifies the HTTP status code, which can be either the status code in HTTP or the custom status code. Headers are additional response headers.
from flask import Flask, abort, Response app = Flask(__name__) @app.route('/') def index(): # return ('custom response information ', 502, {"name": "Xiaosong", "age: 12}) # It can be automatically assembled into a meta group without parenthesis # return 'custom response information', 502, {"name": "xiaosong", "age": 12} # Custom status code can be added with description information return 'Custom response information', '520 love error', {"name": "xiaosong", "age": 12} if __name__ == '__main__': # 0.0.0.0 means that any address that can represent this machine can be accessed app.run(host='0.0.0.0', port=5000, debug=True) # Operation procedure
Let's debug in the browser:
III. make "response
The above returns the custom response information. You can use the make u response function. make_response(), which is equivalent to HttpResponse in Django, has the same effect.
from flask import Flask, abort, Response, make_response app = Flask(__name__) @app.route('/') def index(): # return ('custom response information ', 502, {"name": "Xiaosong", "age: 12}) # It can be automatically assembled into a meta group without parenthesis # return 'custom response information', 502, {"name": "xiaosong", "age": 12} # Custom status code can be added with description information # return 'custom response information', '520 love error', {"name": "xiaosong", "age": 12} resp = make_response() resp.headers['name'] = 'xiaosong' resp.status = '520 love error' return resp if __name__ == '__main__': # 0.0.0.0 means that any address that can represent this machine can be accessed app.run(host='0.0.0.0', port=5000, debug=True) # Operation procedure
IV. jsonify
When we do the front-end and back-end separation project, the front-end will use ajax requests. We will use JSON as the data format for front-end and back-end interaction. In Django, there is a JsonResponse that can return JSON. In Flask, we use jsonify to return JSON.
from flask import Flask, jsonify app = Flask(__name__) @app.route('/') def index(): data = { 'name': 'xiaosong', 'age': 12, 'gender': 'female' } return jsonify(data) if __name__ == '__main__': # 0.0.0.0 means that any address that can represent this machine can be accessed app.run(host='0.0.0.0', port=5000, debug=True) # Operation procedure
Let's debug in the browser: