brief introduction
Fresco is Facebook's latest powerful image library for displaying pictures in Android applications, which can load pictures from network, local storage and local resources. Compared with image loader, it has many advantages, such as faster image download speed and can load and display gif images, which is a good picture frame.
Characteristic
- Memory management: under 5.0, Fresco places pictures in a special memory area. Of course, when the picture is not displayed, the occupied memory will be automatically released. This will make the APP smoother and reduce the OOM caused by the image memory occupation. Memory allocation adopts: the system shares memory anonymously.
- Shared memory is the most useful way of interprocess communication and the fastest form of IPC. The shared memory of two different processes A and B means that the same physical memory is mapped to their respective process address spaces. Process A can immediately see the update of process B to the data in shared memory, and vice versa. Because multiple processes share the same block of memory, some synchronization mechanism is necessary, which can be used for both mutex and semaphore.
- Progressive image presentation: the progressive image format first presents a general picture outline, and then presents a gradually clear picture as the picture download continues, which has great advantages for mobile devices, especially slow network, and can bring a better user experience. Support to load Gif chart and WebP format.
- Image presentation:
1. User defined center focus (very helpful for face and other image display).
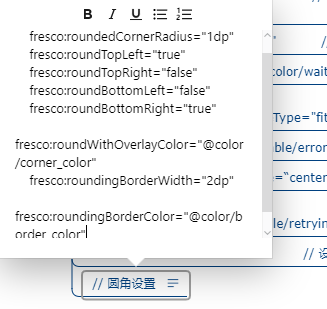
2. Round corner diagram, of course, circle is also OK.
3. After the download fails, click download again.
4. Customize the bitmap, overlay, or progress bar.
5. Specify the overlay when the user presses. - Image loading:
1. Specify a different remote path for the same picture, or use a picture that already exists in the local cache.
2. Display a low resolution image first, and then display the high-definition image after downloading the high-definition image.
3. Load the callback notification.
4. For this map, if there is an EXIF thumbnail, the thumbnail can be displayed before the large map is loaded.
5. Zoom or rotate the picture.
6. Process downloaded pictures.
Download address
- https://github.com/facebook/fresco
- Official website: http://fresco-cn.org/docs/index.html (there are some cases for reference)
Supported URI
- Remote picture http://,https://
- Local file://
- Content provider content://
- Resource asset in asset Directory://
- Resources in res directory res://
- Image data specified in Uri: mime / type; Base64
Commonly used API


Using steps
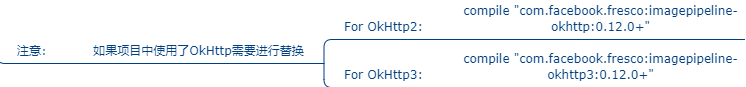
- Add dependency
dependencies { // When the machine on API < 14 supports WebP, you need to add compile 'com.facebook.fresco:animated-base-support:0.14.1' // When GIF dynamic graph is supported, you need to add compile 'com.facebook.fresco:animated-gif:0.14.1' // When WebP (static graph + dynamic graph) is supported, you need to add compile 'com.facebook.fresco:animated-webp:0.14.1' compile 'com.facebook.fresco:webpsupport:0.14.1' // When only WebP static graphs are supported, you need to add compile 'com.facebook.fresco:webpsupport:0.14.1' //This must be added compile 'com.facebook.fresco:fresco:0.14.1' }
- Initialize Fresco in application
Fresco.initialize(this);
- Configure network permissions
<uses-permission android:name="android.permission.INTERNET"/>
- In the xml layout file, add the namespace
<!-- Other elements--> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:fresco="http://schemas.android.com/apk/res-auto" android:layout_height="match_parent" android:layout_width="match_parent">
- Introducing SimpleDraweeView in xml file
<com.facebook.drawee.view.SimpleDraweeView android:id="@+id/my_image_view" android:layout_width="130dp" android:layout_height="130dp" fresco:placeholderImage="@drawable/my_drawable" />
- Start loading pictures in java files
//For example: Uri uri = Uri.parse("https://raw.githubusercontent.com/facebook/fresco/gh-pages/static/logo.png"); SimpleDraweeView draweeView = (SimpleDraweeView) findViewById(R.id.my_image_view); draweeView.setImageURI(uri);

Demo address: https://github.com/hzulwy/private-project/blob/master/src.rar

