After some time of research, freemarker really works better than jsp, and freemarker strictly divides the mvc pattern.Show on the page as a template filler.The following describes the use and configuration of freemarker that I experienced. Configuration tags are good for maintaining and expanding the project.
Create a freemarker configuration,Web.xmlLoad
Create springmvc-freemarker.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.2.xsd"
default-lazy-init="true">
<!-- To configure freeMarker Template Path -->
<bean class="org.springframework.web.servlet.view.freemarker.FreeMarkerConfigurer">
<property name="templateLoaderPath" value="WEB-INF/web/templates/" />
<property name="defaultEncoding" value="UTF-8" />
<property name="freemarkerSettings">
<props>
<prop key="template_update_delay">10</prop>
<prop key="locale">zh_CN</prop>
<prop key="datetime_format">yyyy-MM-dd HH:mm:ss</prop>
<prop key="date_format">yyyy-MM-dd</prop>
<prop key="number_format">#.##</prop>
<prop key="tag_syntax">auto_detect</prop>
</props>
</property>
<!-- Suppose you need to use freemarker Custom label, you need to add this section here -->
<property name="freemarkerVariables">
<map>
<entry key="imgResUrl" value-ref="img_res_url" />
</map>
</property>
</bean>
<!-- Custom Label Access Path -->
<bean id="img_res_url" class="com.icbc.app.freemarker.CmsCommonDirective">
<property name="tagType" value="imgResUrl" />
</bean>
<!-- freemarker view resolver -->
<bean class="org.springframework.web.servlet.view.freemarker.FreeMarkerViewResolver">
<property name="contentType" value="text/html;charset=UTF-8" />
<!-- The value of this variable is pageContext.request, How to use the page: rc.contextPath -->
<property name="requestContextAttribute" value="rc" />
</bean>
</beans><property name="templateLoaderPath" value="WEB-INF/web/templates/" /> //The value represents the html returned by the controller, the path of the default prefix <prop key="tag_syntax">auto_detect</prop> // tag_syntax stands for html page rendering when the tag uses the [#if] mode, and there is also a < #if> mode that the individual finds [#if] useful because it does not conflict with html tags. <property name="freemarkerVariables"> <map> <entry key="imgResUrl" value-ref="img_res_url" /> </map> </property> //key="imgResUrl" indicates the name of the page custom label //value-ref="img_res_url "Custom Label Access Path" <bean id="img_res_url" class="com.icbc.app.freemarker.CmsCommonDirective"> <property name="tagType" value="imgResUrl" /> </bean> id="img_res_url" //That's value-ref="img_res_url "link-down" class="com.icbc.app.freemarker.CmsCommonDirective" //Represents a class accessed by a custom label within which the role of the label can be configured <property name="tagType" value="imgResUrl" /> //Indicates that the name of this label is imgResUrl
Create a configuration file,common.properties
##Picture Path img_res_url=/images/resources
EstablishCmsCommonDirective.java
package com.icbc.app.freemarker;
import java.io.IOException;
import java.io.Writer;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
import com.icbc.app.common.utils.CmsUtils;
import com.icbc.app.constants.Constants;
import com.icbc.app.constants.Constants.Tag;
import com.icbc.app.web.utils.AppConfig;
import freemarker.core.Environment;
import freemarker.template.ObjectWrapper;
import freemarker.template.SimpleSequence;
import freemarker.template.TemplateDirectiveBody;
import freemarker.template.TemplateDirectiveModel;
import freemarker.template.TemplateException;
import freemarker.template.TemplateModel;
public class CmsCommonDirective implements TemplateDirectiveModel {
private String tagType = null;
@SuppressWarnings("rawtypes")
@Override
public void execute(Environment env, Map params, TemplateModel[] loopVars, TemplateDirectiveBody body)throws TemplateException, IOException
{
if (Tag.IMG_RES_URL.equals(tagType))//Picture Path Tag.IMG_RES_URL s are defined in a constant pool
{
try
{
renderImgResUrl(env, params, loopVars, body);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
@SuppressWarnings("rawtypes")
private void renderImgResUrl(Environment env, Map params, TemplateModel[] loopVars, TemplateDirectiveBody body)
throws Exception
{
Writer out = env.getOut();
AppConfig loader = new AppConfig();
out.write(loader.getPropertiesByName("img_res_url"));//Get the picture prefix path in the profile and set the value of the label to the value set by properties
}
public String getTagType()
{
return tagType;
}
public void setTagType(String tagType)
{
this.tagType = tagType;
}
}Create controller
package com.icbc.app.controller;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.logging.Log;
import org.apache.commons.logging.LogFactory;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import com.icbc.app.web.utils.FrontUtils;
/**
*
* @ClassName: LoginController
* @Description:TODO
* @author: He Junhui
* @date: 2017 July 4, 2001, 10:48:12
*
* @Copyright: 2017
*
*/
@Controller
public class MemberController {
private final Log logger = LogFactory.getLog(this.getClass());
private static final String ICBC_INDEX = "index.html";
/**
* Home page GET
* @Title: icbcLogin_GET
* @Description: TODO Accessing a page requires first accessing the controller's get method, which returns the page
* @param: @param request
* @param: @param response
* @param: @param model
* @param: @return
* @return: String
* @throws
*/
@RequestMapping(value="/icbc/index.htm",method = RequestMethod.GET)
public String icbcIndex_GET(HttpServletRequest request,HttpServletResponse response,ModelMap model,String userId,String time)
{
model.addAttribute("test1","test1");
return FrontUtils.findFrontTpl(request, response, model, ICBC_INDEX);
}
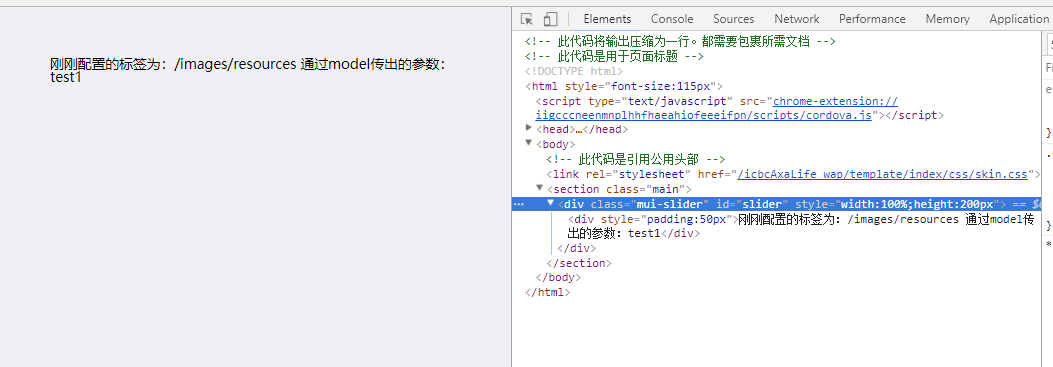
}EstablishIndex.htmlpage
[@compress single_Line=true]<!--This code compresses the output into one line.Documents needed to package are required-->
[#assign headerTitle ='APP Home']<!--This code is for page title-->
[#include'/common/Header.html'/]<!--This code is a reference to a common header-->
<link rel="stylesheet" href="${base}/template/index/css/skin.css" />
<section class="main">
<div class="mui-slider" id="slider" style="width:100%;height:200px">
<div>The label just configured is: [@imgResUrl /] Parameters passed through the model: ${test}</div>
</div>
</section>
</body>
</html>
[/@compress]
It's not long to write a blog. It's bad and inclusive.
Contact me if you have any questions: qq:714382619