brief introduction
Frame layout or layer layout, from the upper left corner of the screen in accordance with the hierarchical layout, the control behind the cover of the control in front, the core is the overlay of views. Similar to layers, this idea of overlapping views can be seen everywhere in development.
Important attribute
- Attributes used by child View s
- android:layout_gravity Adjusting the child View is the display position in the parent layout. Commonly used attribute values are center, center_vertical, center_horizontal, top, bottom, left, right and so on, which can be selected at the same time and stitched by "|" FrameLayout defaults to overlay views in the upper left corner, which allows us to adjust the display position of a particular child view in the parent layout.
Example
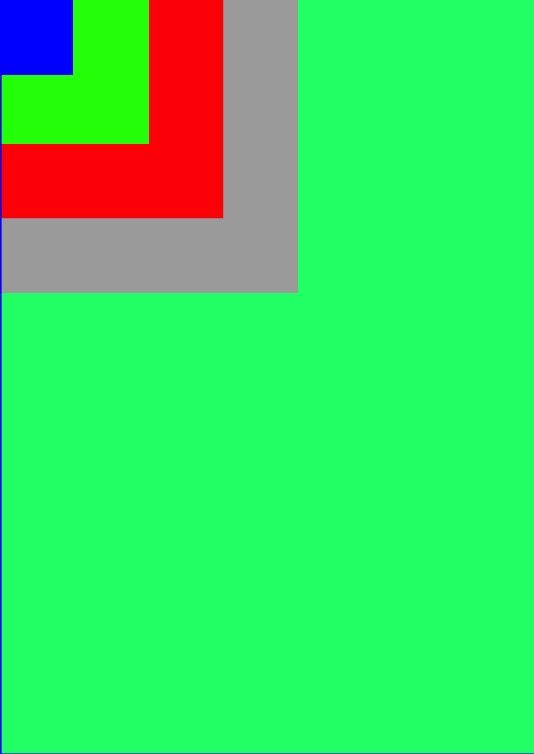
- Default Overlay Effect

xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00FF78">
<TextView
android:layout_width="200dp"
android:layout_height="200dp"
android:background="#aaaaaa" />
<TextView
android:layout_width="150dp"
android:layout_height="150dp"
android:background="#FF0000" />
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#00FF00" />
<TextView
android:layout_width="49dp"
android:layout_height="54dp"
android:background="#0000FF" />
</FrameLayout>
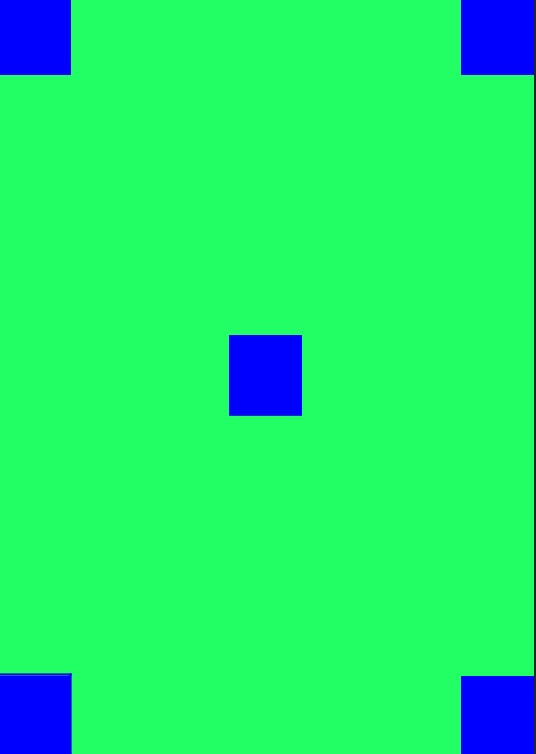
- Effect 2
Use layout_gravity to achieve the effect of relative layout

xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00FF78">
<TextView
android:layout_width="49dp"
android:layout_height="54dp"
android:layout_gravity="top"//Align the top of the parent control
android:background="#0000FF" />
<TextView
android:layout_width="49dp"
android:layout_height="54dp"
android:layout_gravity="right"//Align the right side of the parent control
android:background="#0000FF" />
<TextView
android:layout_width="49dp"
android:layout_height="54dp"
android:layout_gravity="center"//Centralization in parent control
android:background="#0000FF" />
<TextView
android:layout_width="49dp"
android:layout_height="54dp"
android:layout_gravity="bottom"//Align the bottom of the parent control
android:background="#0000FF" />
<TextView
android:layout_width="49dp"
android:layout_height="54dp"
android:layout_gravity="right|bottom"//Align the bottom and right of the parent control
android:background="#0000FF" />
</FrameLayout>
Expand
A subview in FrameLayout appears at the top
FrameLayout provides a method
public void bringChildToFront(View child)
Simply specify the sub-View to display the sub-View at the top of the FrameLayout, such as layering five Views. You can use this method if you want to display the third one.