Lazy load: why?
Solve page fake dead state
Single page vue and react, only one HTML, slow loading of the first screen, fast switching in the later stage, which is not conducive to search engine optimization (SU), and the front-end rendering is not conducive to
500kb for the first screen is good for user experience, and the maximum is no more than 1 Megabyte
##Four methods of component lazy loading
1. Import of webpack + es6 (this.props.children is the callback function); 2. The import of webpack + es6 is a pure high-order group price 3. import +async (higher-order function) of webpack + es6 4. webpack + require.ensure (high-level component)
Principle: load only when this component is used
Law 1
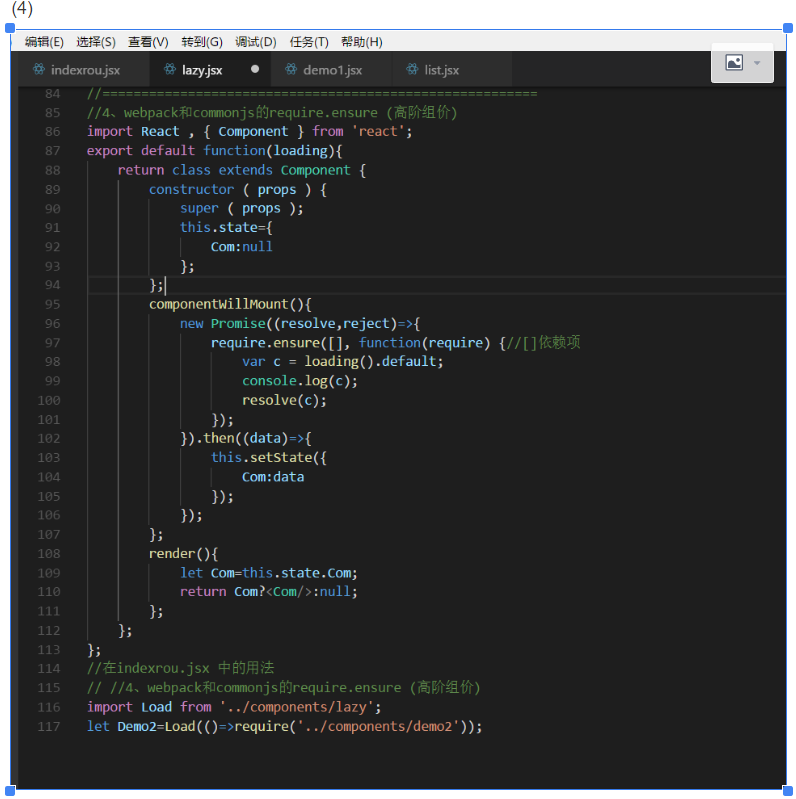
1. import of webpack + es6 (using this.props.children as the callback function)
In the lazy.jsx component
import React , { Component } from 'react';
export default class extends Component {
constructor ( props ) {
super ( props );
this.load(props); //Call load below
this.state={
Com:null
};
};
load(props){ //this.props.load() is the function passed from indexrou.jsx
props.load().then((Com)=>{
console.log(Com.default);//What we get is the function that we pass
this.setState({
Com:Com.default?Com.default:null
});
});
};
render () {
if(!this.state.Com){
return null;
}else{
return this.props.children(this.state.Com);
}
};
};
Use in indexrou.jsx in router route
//Component lazy load:
1. import of webpack + es6
{(COM) = > < COM / >} is this.props.children(this.state.Com) passed here;
Because variables cannot be written directly, it is written as () = > Import ('.. / components / demo2')
import Load from '../components/lazy';
let Demo2=function(){
return <Load load={()=>import('../components/demo2')}>
{(Com)=><Com/>}
</Load>;
};
Effect: Click Demo2 in All of the Network to load, and click not to load
Law two
lazy.jsx
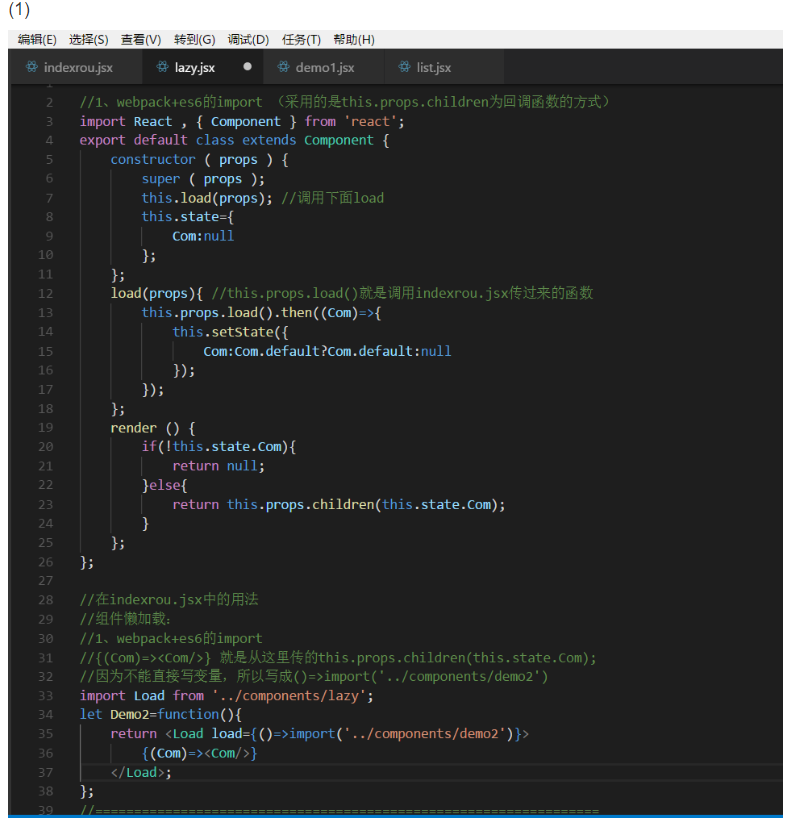
2. The import of webpack + es6 is a pure high-order group price
import React , { Component } from 'react';
export default function(loading){//Here's a function
return class extends Component {
constructor ( props ) {
super ( props );
this.state={
Com:null
};
this.load();
};
load(props){
loading().then((Com)=>{ //Call function to get the path it passed
this.setState({
Com:Com.default?Com.default:null
});
});
};
render () {
let Com=this.state.Com;
return Com?<Com/>:null;
};
};
}
indexrou.js in router route
import Load from '../components/lazy';
let Demo2=Load(()=>import('../components/demo2'));
Law three
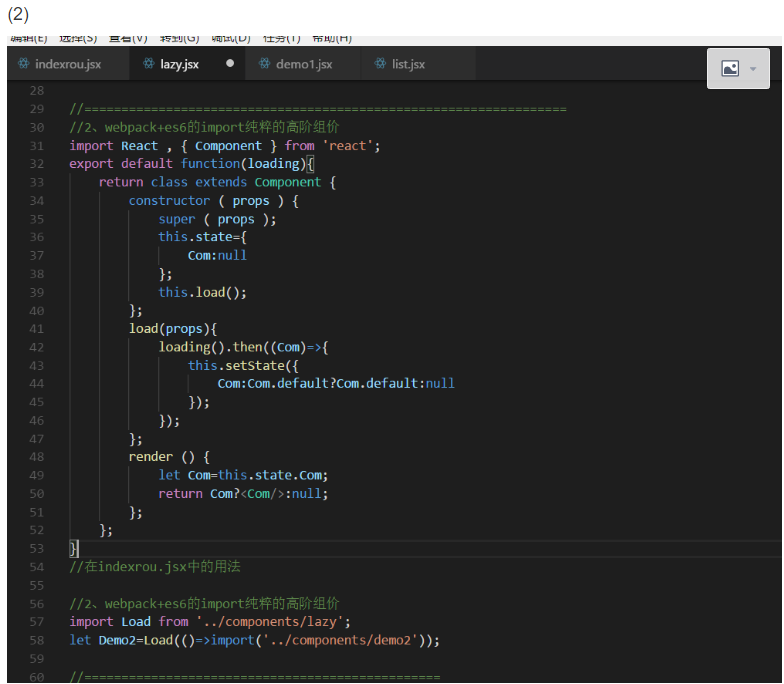
lazy.jsx
import React , { Component } from 'react';
3. import +async (higher-order function) of webpack+es6
export default function(loading){
return class extends Component {
constructor ( props ) {
super ( props );
this.state={
Com:null
};
};
}
//Even if it is synchronous, it is also the promise.resolve method, which wraps the synchronization code to one layer for synchronization
//await is followed by a value or promise
async componentWillMount(){
let Com=await loading(); //Execute one by one. Only one await goes down. Com has value
this.setState({
Com:Com.default?Com.default:null
});
};
render () {
let Com=this.state.Com;
return Com?<Com/>:null;
};
};
indexrou.jsx in router route
3. import of webpack+es6
import Load from '../components/lazy';
let Demo2=Load(()=>import('../components/demo2'));
Law four
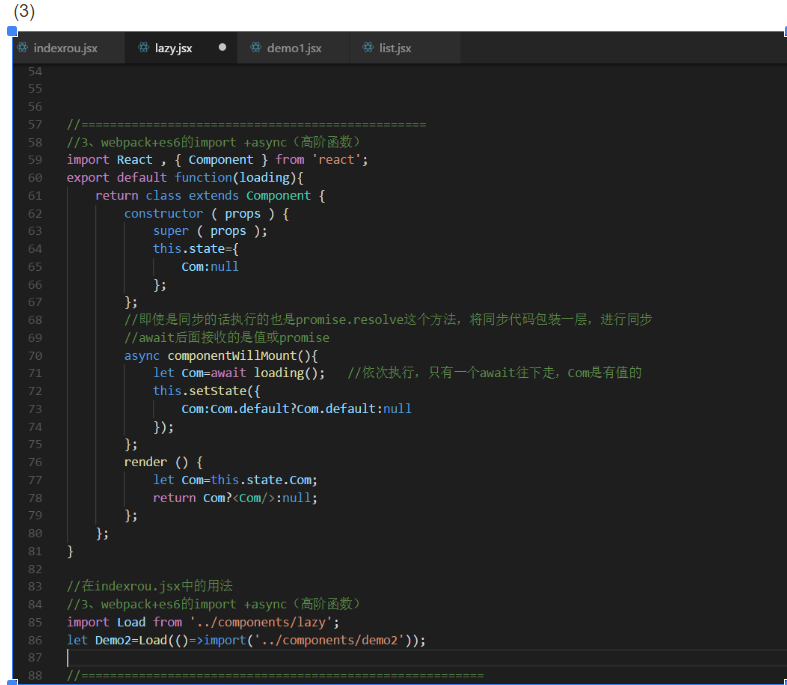
lazy.jsx
4. require.ensure of webpack and commonjs
import React , { Component } from 'react';
export default function(loading){
return class extends Component {
constructor ( props ) {
super ( props );
this.state={
Com:null
};
};
componentWillMount(){
new Promise((resolve,reject)=>{
require.ensure([], function(require) {//[dependent]
var c = loading().default;
console.log(c);
resolve(c);
});
}).then((data)=>{
this.setState({
Com:data
});
});
};
render(){
let Com=this.state.Com;
return Com?<Com/>:null;
};
};
};
indexrou.jsx in router route
4. require.ensure of webpack and commonjs
import Load from '../components/lazy';
let Demo2=Load(()=>require('../components/demo2'));
(1)

(2)

(3)

(4)