Reprint: https://blog.csdn.net/jy02988278/article/details/78968997 (self Collection)
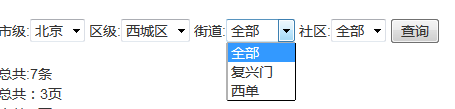
Database export address data linkage display drop-down menu
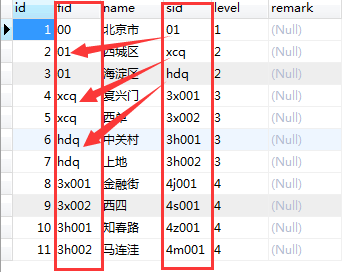
1. First, the database structure, as shown in the figure above:
Structure sub id form, sid is the id of this data, FID is the SID of the superior data of this data
It is to build this level relationship in the database, and then it is easy to use

2. Front end code
html:
<!-- linkage --> //City level: < select name = "sel1" id = "sel1" "> <option name="op1" id="op1" value="01">Beijing</option> </select> //Area level: < select name = "sel2" id = "sel2" onchange = "change1 (this)" > <option name="op2" id="op2" >whole</option> </select> //Street: < select name = "sel3" id = "sel3" onchange = "change1 (this)" > <option name="op3" id="op3" >whole</option> </select> //Community: < select name = "seL4" id = "seL4" onchange = "change1 (this)" > <option name="op4" id="op4" >whole</option> </select>
<!-- Echoed hidden fields -->
<input type="hidden" id="quji" value="${quji}">
<input type="hidden" id="jiedao" value="${jiedao }">
<input type="hidden" id="shequ" value="${shequ }">
<input type="hidden" id="jiedao1" value="${jiedao1 }">
<input type="hidden" id="shequ1" value="${shequ1 }">
jquery:
The first ajax request: (since it starts from the municipal level, the fid is fixed to 01, which is Beijing. Load is started at this time.)
$(function(){
var quji=$("#quji").val();
var jiedao=$("#jiedao").val();
var shequ=$("#shequ").val();
var jiedao1=$("#jiedao1").val();
var shequ1=$("#shequ1").val();
$.ajax({
url:'${rootpath}/fenye/address',
type:'post',
data:{
fid:'01'
},
success:function(data){
var quji=$("#quji").val();
var htmlStr="";
$.each(data,function(index,obj){
if (obj.sId == quji) {
htmlStr += "<option selected value='"+obj.sid+"'>" + obj.name + "</option>";
} else {
htmlStr += "<option value='"+obj.sid+"'>" + obj.name + "</option>";
}
});
$("#sel2").html(htmlStr);
/* Echo display */
if(jiedao1!=null&&jiedao1!=""){
$("#sel3").append("<option selected value='"+jiedao+"'>"+jiedao1+"</option>");
$("#sel4").append("<option selected value='"+shequ+"'>"+shequ1+"</option>");
}
}
});
Second ajax request: (this ajax request is written separately so that it can be made infinite)
function change1(sel){
var quji=$("#quji").val();
var jiedao=$("#jiedao").val();
var shequ=$("#shequ").val();
if(sel.id=='sel2'){
var fid1 = $('[name="sel2"] option:selected').val();
}
if(sel.id=='sel3'){
var fid1 = $('[name="sel3"] option:selected').val();
}
if(sel.id=='sel4'){
var fid1 = $('[name="sel4"] option:selected').val();
}
$.ajax({
url:'${rootpath}/fenye/address',
type:'post',
data:{
fid:fid1
},
success:function(data){
var htmlStr="";
$.each(data,function(index,obj){
htmlStr+="<option value='"+obj.sid+" ' " ;
if(obj.sid==quji){
htmlStr+='selected '
}
htmlStr+=">"+obj.name+"</option>";
});
if(sel.id=='sel2'){
$("#sel3").html(htmlStr);
}
if(sel.id=='sel3'){
$("#sel4").html(htmlStr);
}
}
});
}
There is another step, because the default first option of each drop-down box is "all". There is a small operation in serviceImpl
Of course, it can be solved in other ways
@Override
public List<Address> findListByFid(Address address) {
List<Address> addlist = addressMapper.findListByFid(address);
Address address1=new Address();
/*Add all options and make sure that the first display*/
address1.setName("whole");
List<Address> list = new ArrayList<>();
list.add(address1);
for(int i =0;i<addlist.size();i++){
list.add(addlist.get(i));
}
return list;
}
/*Click query echo*/
@RequestMapping("/fenye/findLD")
public String findLD(RedirectAttributesModelMap modelMap,Model model,String sel1,String sel2,String sel3,String sel4){
modelMap.addFlashAttribute("quji", sel2);
modelMap.addFlashAttribute("jiedao", sel3);
modelMap.addFlashAttribute("shequ", sel4);
Map<String, Object> map=new HashMap<>();
map.put("sid", sel3);
Address add=addressService.findById(map);
modelMap.addFlashAttribute("jiedao1", add.getName());
Map<String, Object> map1=new HashMap<>();
map1.put("sid", sel4);
Address add1=addressService.findById(map1);
modelMap.addFlashAttribute("shequ1", add1.getName());
return "redirect:/fenye/list";
}
Because it is redirected to the list page after clicking query, and the left and right are
RedirectAttributesModelMap
If you need unlimited levels of linkage, as long as the database structure is good, OK
Effect: