brief introduction
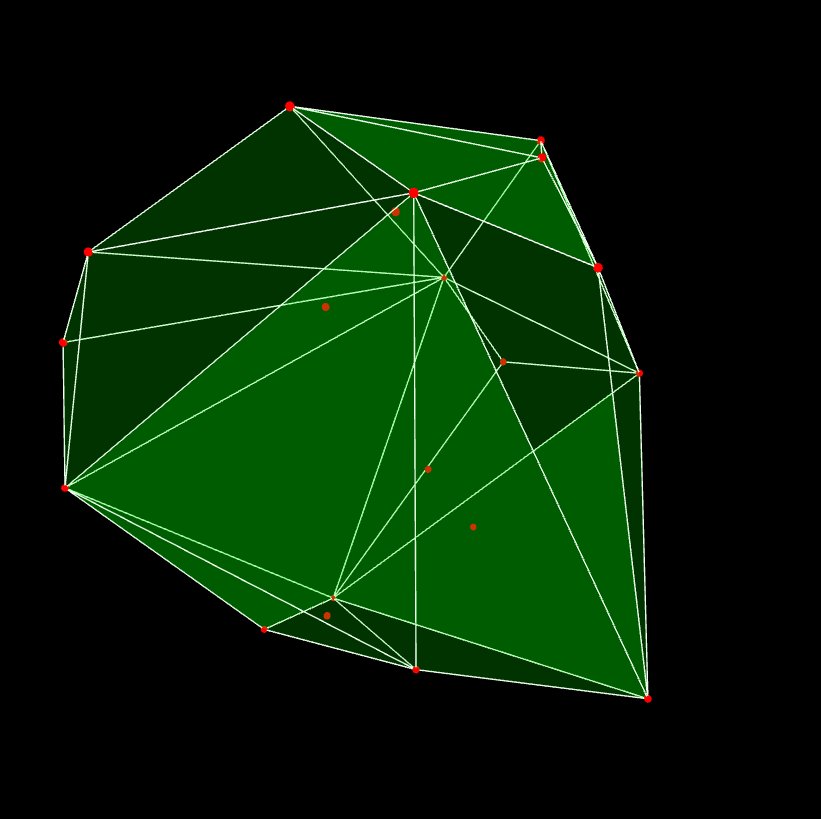
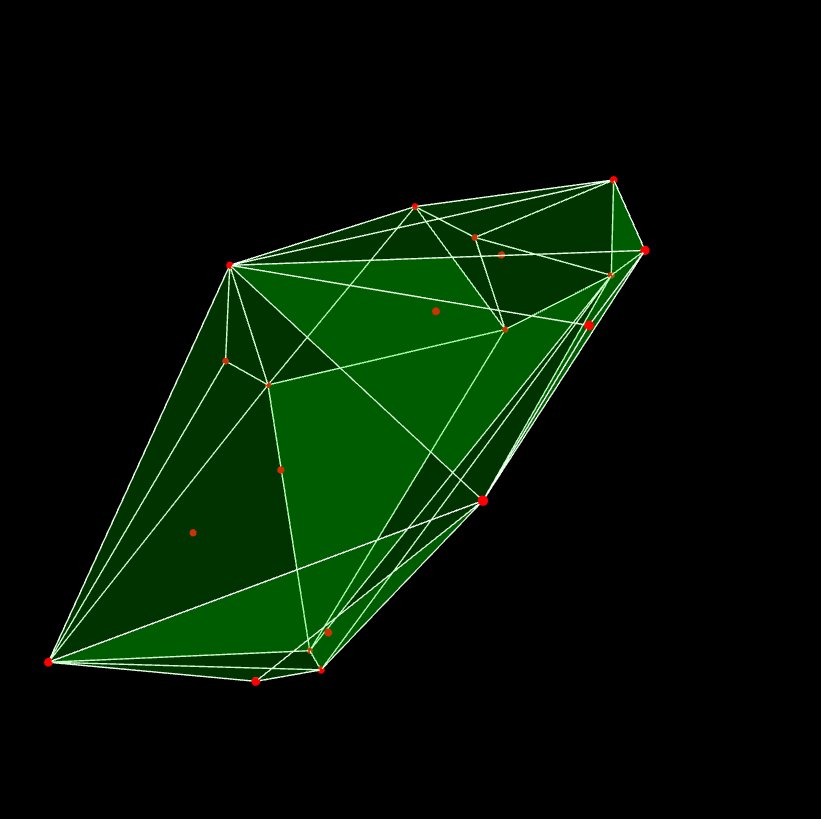
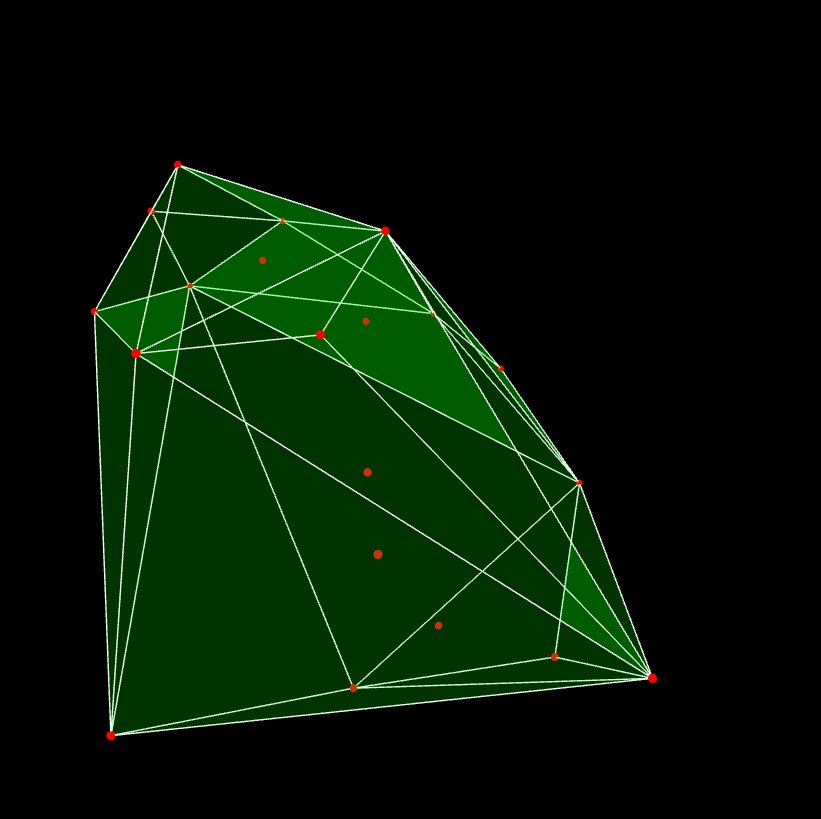
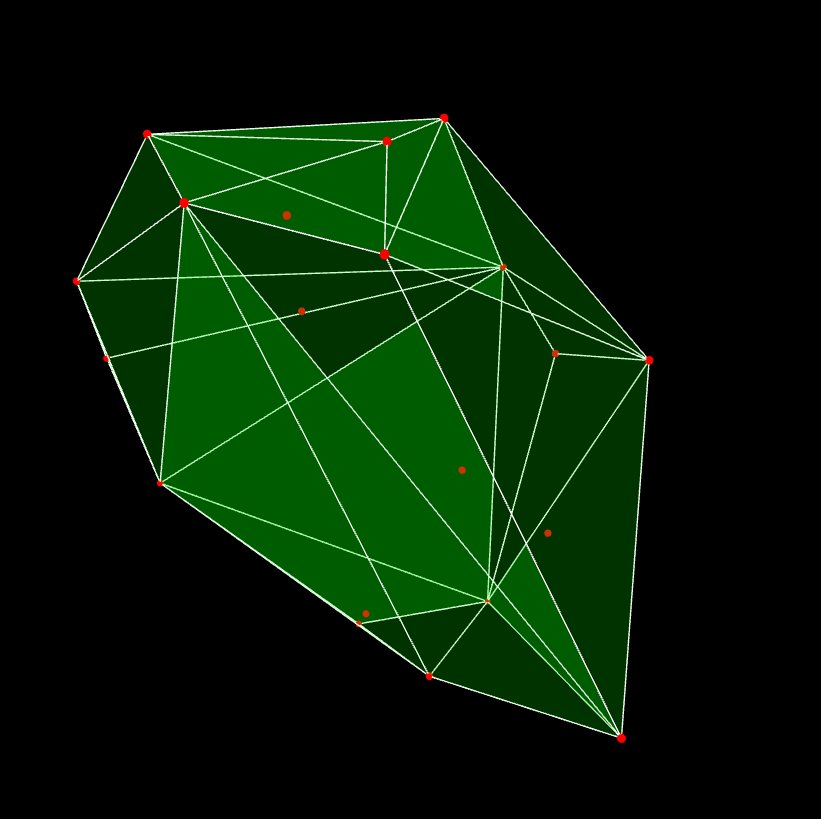
adopt THREE.ConvexGeometry , we can create a bump around a set of points. The so-called convex hull is the smallest figure surrounding this group of points. That is to say, all the points are in the body of the current model, and the current drawing is the smallest model.
Simple case
First, you need to have an array of vertex positions.
Then you can create a picture from this set of points
var convexGeometry = new THREE.ConvexGeometry(points);A save vertex (type is THREE.Vector3 )The array of is THREE.ConvexGeometry Unique argument to the constructor.
Case code
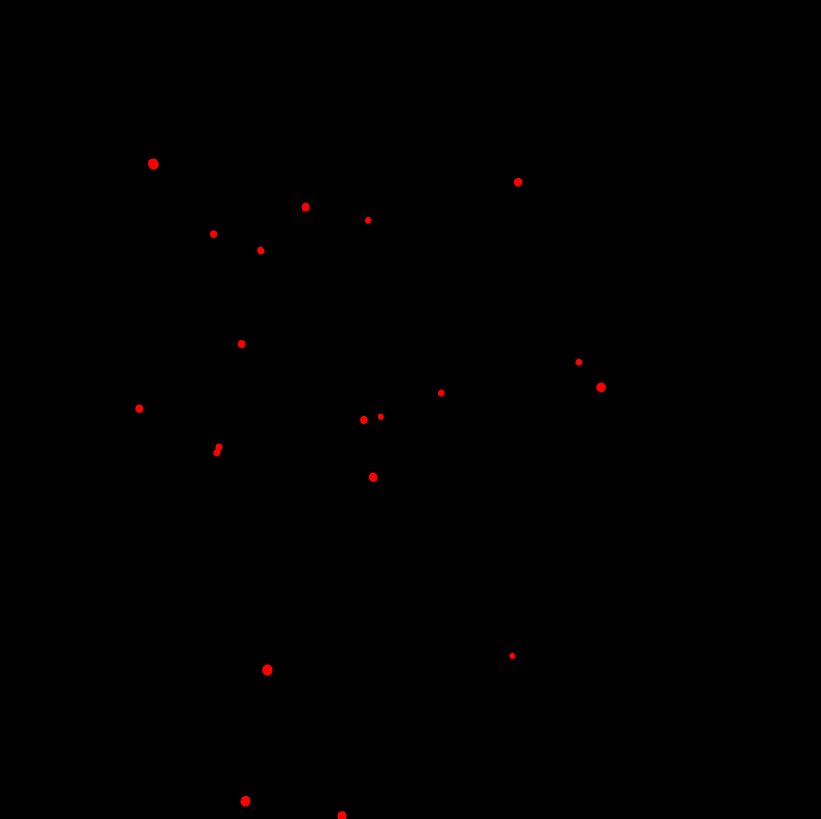
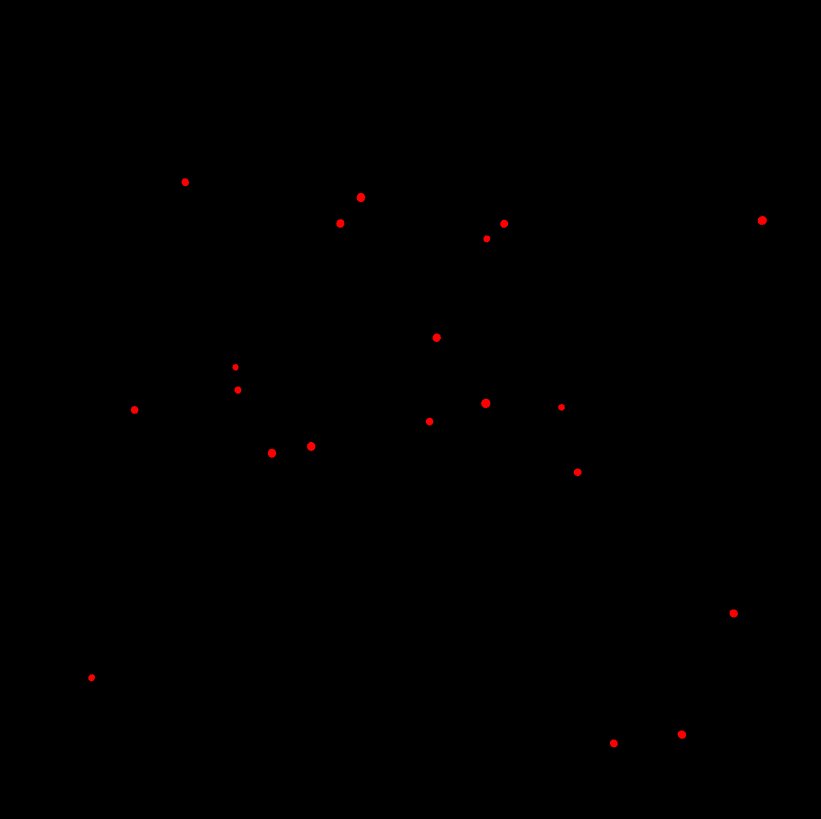
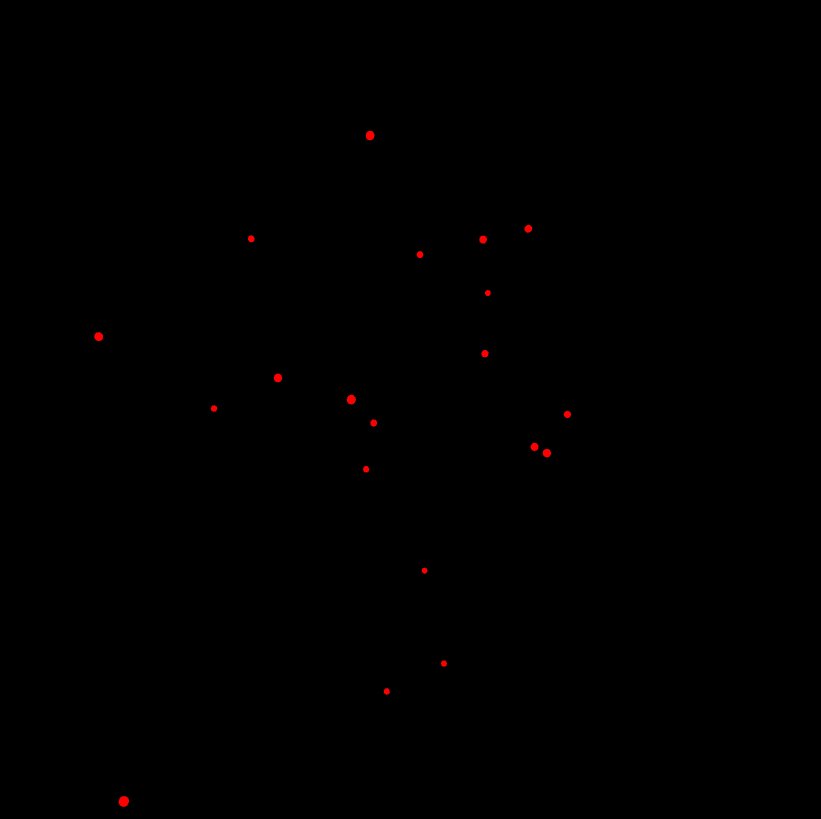
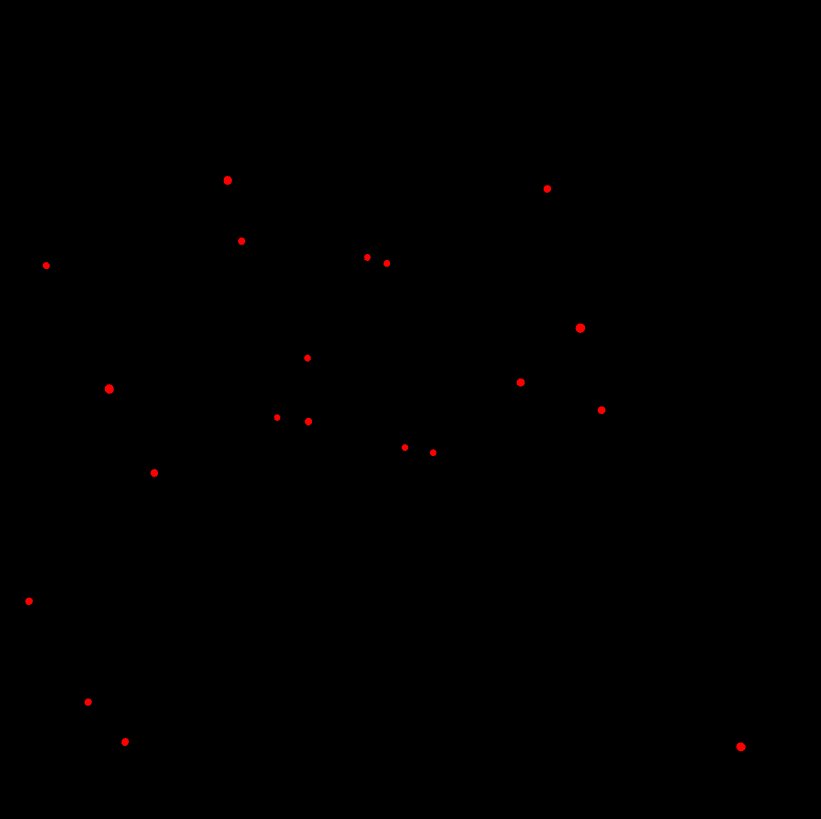
First we need to generate some points, so the case uses the ball to create points to generate a bunch of points 
Then, we use the location of these points to implement the case, and add two textures 
Here is the full code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
html, body {
margin: 0;
height: 100%;
}
canvas {
display: block;
}
</style>
</head>
<body onload="draw();">
</body>
<script src="https://johnson2heng.github.io/three.js-demo/lib/three.js"></script>
<script src="https://johnson2heng.github.io/three.js-demo/lib/js/QuickHull.js"></script>
<script src="https://johnson2heng.github.io/three.js-demo/lib/js/geometries/ConvexGeometry.js"></script>
<script src="https://johnson2heng.github.io/three.js-demo/lib/js/controls/OrbitControls.js"></script>
<script src="https://johnson2heng.github.io/three.js-demo/lib/js/libs/stats.min.js"></script>
<script src="https://johnson2heng.github.io/three.js-demo/lib/js/libs/dat.gui.min.js"></script>
<script>
var renderer;
function initRender() {
renderer = new THREE.WebGLRenderer({antialias:true});
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
}
var camera;
function initCamera() {
camera = new THREE.PerspectiveCamera(45, window.innerWidth/window.innerHeight, 1, 10000);
camera.position.set(0, 0, 600);
}
var scene;
function initScene() {
scene = new THREE.Scene();
}
var light;
function initLight() {
scene.add(new THREE.AmbientLight(0x404040));
light = new THREE.DirectionalLight(0xffffff);
light.position.set(1,1,1);
scene.add(light);
}
function initModel() {
generatePoints();
}
//Methods to generate model calls
function generatePoints() {
// Randomly generate a set of vertices
var points = [];
for (var i = 0; i < 20; i++) {
//The position of the coordinate point of the xyz axis will be randomly generated within + - 150
var randomX = -150 + Math.round(Math.random() * 300);
var randomY = -150 + Math.round(Math.random() * 300);
var randomZ = -150 + Math.round(Math.random() * 300);
//Create a coordinate point and add it to the array
points.push(new THREE.Vector3(randomX, randomY, randomZ));
}
//Declare a mesh object that holds all points
spGroup = new THREE.Object3D();
//Declare a mesh base material
var material = new THREE.MeshBasicMaterial({color: 0xff0000, transparent: false});
//Traversing the array to generate small ball points and adding them to the object
points.forEach(function (point) {
var spGeom = new THREE.SphereGeometry(2);
var spMesh = new THREE.Mesh(spGeom, material);
spMesh.position.copy(point); //Set the position of the current ball to the coordinates of the current point
scene.add(spMesh);
});
// Add objects that hold all points to the scene
scene.add(spGroup);
// Use these points to instantiate a THREE.ConvexGeometry Geometry objects
var hullGeometry = new THREE.ConvexGeometry(points);
//Build model
hullMesh = createMesh(hullGeometry);
//Add to scene
scene.add(hullMesh);
}
function createMesh(geom) {
// Instantiate a green, translucent material
var meshMaterial = new THREE.MeshBasicMaterial({color: 0x00ff00, transparent: true, opacity: 0.2});
meshMaterial.side = THREE.DoubleSide; //Set the material to be visible on both sides
var wireFrameMat = new THREE.MeshBasicMaterial();
wireFrameMat.wireframe = true; //Render materials as wireframes
// Assign both materials to geometry
var mesh = THREE.SceneUtils.createMultiMaterialObject(geom, [meshMaterial, wireFrameMat]);
return mesh;
}
//Initialize performance plug-ins
var stats;
function initStats() {
stats = new Stats();
document.body.appendChild(stats.dom);
}
//User interaction plug in left mouse button press and hold rotation, right mouse button press and hold translation, scroll wheel zoom
var controls;
function initControls() {
controls = new THREE.OrbitControls( camera, renderer.domElement );
// If you use the animate method, delete this function
//controls.addEventListener( 'change', render );
// Whether there is inertia in the meaning of damping or rotation when the animation is recycled
controls.enableDamping = true;
//Dynamic damping coefficient is the mouse drag rotation sensitivity
//controls.dampingFactor = 0.25;
//Can I zoom
controls.enableZoom = true;
//Auto rotate or not
controls.autoRotate = true;
//Set the maximum distance between the camera and the origin
controls.minDistance = 200;
//Set the maximum distance between the camera and the origin
controls.maxDistance = 1600;
//Enable right drag
controls.enablePan = true;
}
function render() {
renderer.render( scene, camera );
}
//Function triggered by window change
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
render();
renderer.setSize( window.innerWidth, window.innerHeight );
}
function animate() {
//Update controller
controls.update();
render();
//Update performance plug-ins
stats.update();
requestAnimationFrame(animate);
}
function draw() {
initRender();
initScene();
initCamera();
initLight();
initModel();
initControls();
initStats();
animate();
window.onresize = onWindowResize;
}
</script>
</html>